Insgesamt10000 bezogener Inhalt gefunden

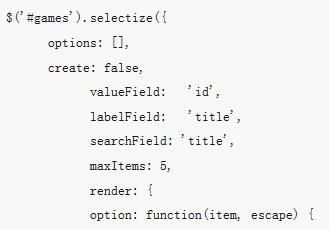
So erstellen Sie ein Formular mit Tag-Eingabe mithilfe von HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie ein Formular mit Tag-Eingabe mithilfe von HTML, CSS und jQuery. In der modernen Webentwicklung sind Formulare ein integraler Bestandteil. Wenn Benutzer ein Formular auf einer Webseite ausfüllen, möchten wir den Formularelementen normalerweise einige Tags hinzufügen, um eine bessere Benutzererfahrung und Lesbarkeit zu gewährleisten. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery ein Formular mit getaggten Eingabefunktionen erstellen, wodurch das Formular schöner und benutzerfreundlicher wird. Erstellen Sie einfache Formulare mit HTML
2023-10-28
Kommentar 0
1523

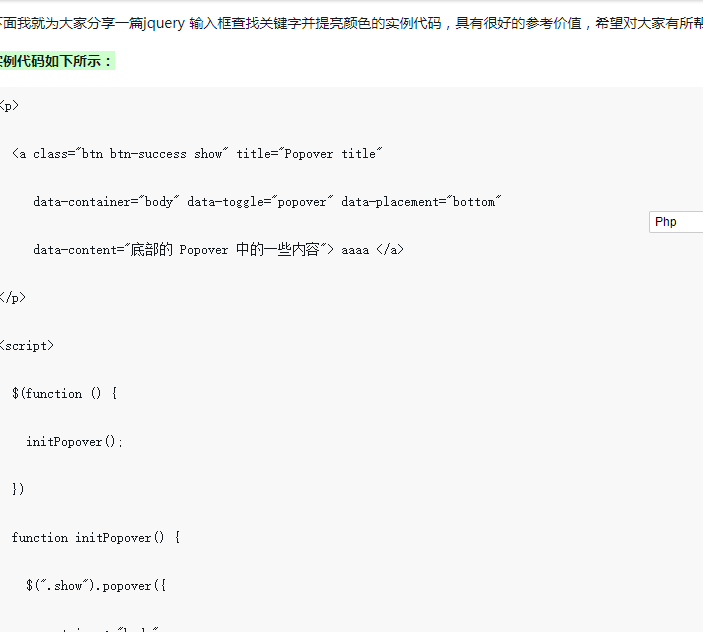
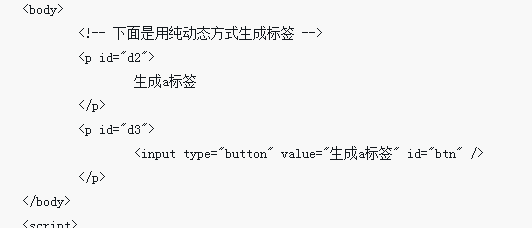
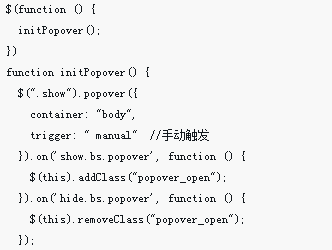
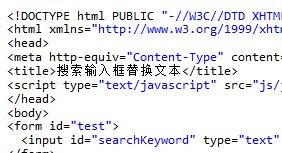
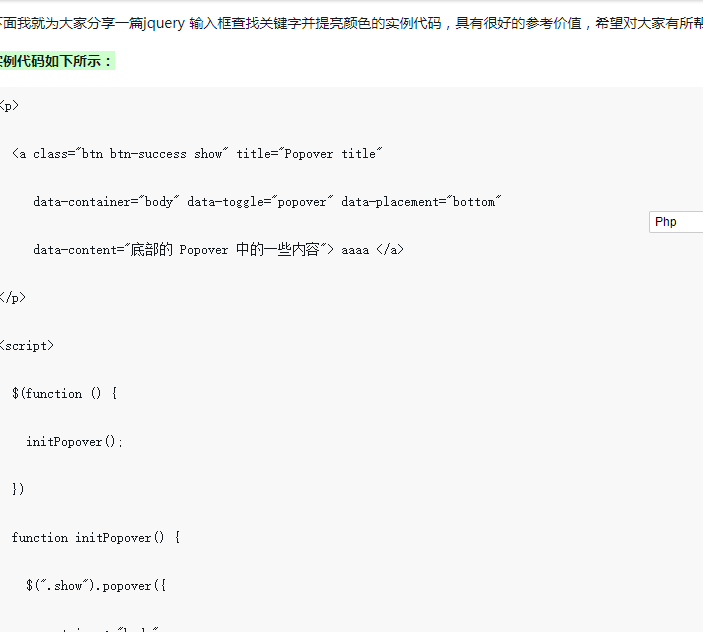
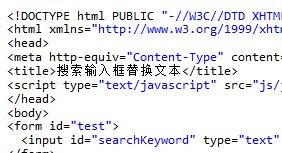
Suchen Sie nach Schlüsselwörtern mithilfe des Eingabefelds in jquery
Artikeleinführung:Im Folgenden werde ich Ihnen einen Beispielcode zum Auffinden von Schlüsselwörtern und zum Aufhellen der Farbe in einem JQuery-Eingabefeld mitteilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
2018-06-09
Kommentar 0
1928

So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery eine reaktionsfähige Tag-Cloud. Eine Tag-Cloud ist ein gängiges Webelement, das zur Anzeige verschiedener Schlüsselwörter oder Tags verwendet wird. Normalerweise wird die Wichtigkeit von Schlüsselwörtern in verschiedenen Schriftgrößen oder Farben angezeigt. In diesem Artikel stellen wir vor, wie man mit HTML, CSS und jQuery eine responsive Tag-Cloud erstellt, und geben konkrete Codebeispiele. Erstellen der HTML-Struktur Zuerst müssen wir die Grundstruktur der Tag-Cloud in HTML erstellen. Sie können eine ungeordnete Liste zur Darstellung von Tags verwenden
2023-10-27
Kommentar 0
1171
php兑现自动获取生成关键词功能
Artikeleinführung:
php实现自动获取生成关键词功能以前写程序一直在逃避这个问题,tag什么的都是要求使用程序的人自行输入,对于某些懒人及为了程序的体验,则是希望可以有自动生成文章关键词,自动获取文章tag的类似功能,这次为了迎接新的项目,所以捣鼓了一晚上,研究了一下这个功能。
要实现自动获取关键词的功能,大概可以分成三步
1,通过分词算法将标题和内容分别进
2016-06-13
Kommentar 0
874
想做一个效能,输入关键字就可以搜索相关图片
Artikeleinführung:
想做一个功能,输入关键字就可以搜索相关图片就像百度搜索图片一样,只是图片都是自己空间的,怎么做才合理呢?我的方法是,把每一张图片记录到数据库,并填对应标签,然后通过搜索标签来搜索图片id imgtag url ..还有更好的想法吗?------解决方案--------------------除了标签,
2016-06-13
Kommentar 0
1171



Verwenden Sie jQuery, um ein Eingabefeld zu implementieren, das nur die Eingabe von Zahlen und Dezimalstellen zulässt
Artikeleinführung:Implementieren Sie ein jQuery-Eingabefeld, um die Eingabe von Zahlen und Dezimalstellen einzuschränken. Bei der Webentwicklung müssen wir häufig die Eingabe von Inhalten durch Benutzer in das Eingabefeld beschränken, indem wir beispielsweise die Eingabe nur von Zahlen und Dezimalstellen beschränken. Diese Einschränkung kann durch JavaScript und jQuery erreicht werden. Im Folgenden wird erläutert, wie Sie mit jQuery die Funktion zur Begrenzung der Eingabe von Zahlen und Dezimalstellen in das Eingabefeld implementieren. 1. HTML-Struktur Zuerst müssen wir ein Eingabefeld in HTML erstellen. Der Code lautet wie folgt:
2024-02-26
Kommentar 0
688



So erstellen Sie eine Eingabeaufforderung für ein dynamisches Texteingabefeld mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine dynamische Texteingabefeld-Eingabeaufforderung mit HTML, CSS und jQuery. In der Webentwicklung werden dynamische Texteingabefeld-Eingabeaufforderungen häufig verwendet, um eine bessere Benutzererfahrung zu bieten. Indem Sie mögliche Eingabeoptionen in Echtzeit anzeigen, können Sie Benutzern helfen, schnell die richtigen Inhalte auszuwählen. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery eine dynamische Texteingabefeld-Eingabeaufforderung erstellen, um das interaktive Erlebnis des Benutzers zu verbessern. Die Implementierung dieser Funktion erfordert die Verwendung von HTML, CSS und jQuery. Erstellen wir zunächst eine
2023-10-24
Kommentar 0
1491

So verwenden Sie jQuery zum Erhöhen und Verringern von Eingabewerten
Artikeleinführung:Verwenden Sie jQuery, um das Erhöhen und Verringern von Eingabewerten zu implementieren. Wenn es um die Menge der Waren auf der Seite geht, auf der sich der Warenkorb befindet, werden eine Schaltfläche „+“ und eine Schaltfläche „-“ zum Erhöhen und Verringern bereitgestellt um 1. , und erlaubt nur die Eingabe numerischer Werte. Zu diesem Zeitpunkt ist jQuery erforderlich, um es zu implementieren. Der jQuery-Quellcode ist beigefügt
2017-11-28
Kommentar 0
2769
php实现根据词频生成tag云的方法,php词频tag云_PHP教程
Artikeleinführung:php实现根据词频生成tag云的方法,php词频tag云。php实现根据词频生成tag云的方法,php词频tag云 本文实例讲述了php实现根据词频生成tag云的方法。分享给大家供大家参考。具体如下: 这里
2016-07-13
Kommentar 0
1019

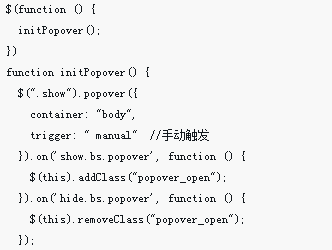
So aktualisieren Sie ganz einfach den Text aller Tags mit jQuery
Artikeleinführung:So aktualisieren Sie ganz einfach den Text aller Tags mit jQuery jQuery ist eine leistungsstarke JavaScript-Bibliothek, die viele Aufgaben in der Front-End-Entwicklung vereinfachen kann. Auf Webseiten gibt es oft eine große Anzahl von Links (d. h. Tags). Wenn Sie deren Textinhalte stapelweise aktualisieren müssen, können Sie diese Funktion einfach mit jQuery erreichen. In diesem Artikel wird erläutert, wie Sie mit jQuery den Text aller a-Tags aktualisieren, und es werden spezifische Codebeispiele bereitgestellt. Stellen Sie vor der Verwendung von jQuery zunächst sicher, dass Sie ein Zitat angeben
2024-02-28
Kommentar 0
676