Insgesamt10000 bezogener Inhalt gefunden


HTML, CSS und jQuery: Erstellen Sie eine Registerkarte mit Animation
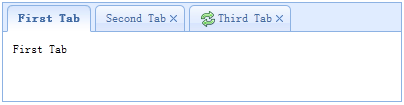
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen animierten Tab. Im modernen Webdesign sind Tabs ein sehr häufiges und nützliches Element. Es kann verwendet werden, um verschiedene Inhalte zu wechseln, um die Seite interaktiver und dynamischer zu gestalten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine animierte Registerkarte erstellen, und es werden detaillierte Codebeispiele bereitgestellt. Zuerst müssen wir die HTML-Struktur einrichten. Erstellen Sie innerhalb eines Containerelements mehrere Tab-Beschriftungen und entsprechende Inhaltsbereiche. Hier ist eine grundlegende
2023-10-25
Kommentar 0
882


So öffnen Sie die Registerkarte „CSS-Kategorie'.
Artikeleinführung:CSS-Kategorieregisterkarten können kategorisierte Inhalte anzeigen, was durch Befolgen der folgenden Schritte erreicht werden kann: Erstellen Sie einen HTML-Container, der Tabulatorschaltflächen und Inhalte enthält, und legen Sie den CSS-Stil von Tabulatoren und Inhalten fest. Verwenden Sie JavaScript, um auf Tabulatoren zu hören Schaltflächenklick-Ereignisse, Blenden Sie den gesamten Tab-Inhalt aus und zeigen Sie den Tab-Inhalt an, der der angeklickten Schaltfläche entspricht.
2024-04-25
Kommentar 0
308


Tab-Inhalte mit jQuery und WP_Query implementieren
Artikeleinführung:Wordpress bietet eine Fülle von Informationen zu Ihrem Blog und seinen Inhalten. Die Anzeige einer großen Menge dieser Informationen kann Platz beanspruchen. Eine großartige Lösung sind Tab-Inhalte! In diesem Tutorial übernehmen wir das zuvor verwendete WordPress-Zeitungslayout und erweitern es um Tabs. Das Vorwort stimmt! Wir werden eine schöne und leistungsstarke Kombination aus jQuery-Animationen und der .bind-Funktion verwenden, perfekt kombiniert mit WordPresss vielseitigem WP_Query() und den einzigartigen bedingten Tags von WordPress. Wenn Sie wie ich sind, sehen Sie sich gerne das fertige Produkt an, bevor Sie etwas unternehmen: Für dieses Tutorial ist die neueste Version von jQuery erforderlich, wenn Sie nur mitmachen möchten. Laden Sie es hier herunter. Ansonsten sollte es so sein
2023-09-01
Kommentar 0
1419


Microsoft Edge verwendet KI, um Ihre Tabs mit automatischer Tab-Gruppierung zu gruppieren
Artikeleinführung:Microsoft Edge fügt eine neue KI-gestützte Funktion hinzu, die Tabs automatisch nach bestimmten Themen oder Kategorien gruppiert, wie gestern während der Microsoft Surface 2023-Veranstaltung angekündigt. Dies wird als automatische Tab-Gruppierung bezeichnet und hilft Ihnen dabei, Ihr Browserfenster organisiert zu halten und die gesuchten Tabs einfacher zu finden. Um die automatische Tab-Gruppierung zu verwenden, klicken Sie einfach auf das Tab-Symbol in der oberen linken Ecke von Edge und wählen Sie „Ähnliche Tabs gruppieren“. Edge verwendet dann KI, um Ihre Registerkarten in verschiedene Gruppen zu gruppieren, z. B. „Arbeit“, „Persönlich“, „Einkaufen“ und „Nachrichten“. Sie können Gruppennamen und -farben auch nach Ihren Wünschen anpassen. verwendet für
2023-09-24
Kommentar 0
1165


So tauschen Sie Tab-Farben in Edge aus. So tauschen Sie Tab-Farben im Edge-Tutorial aus
Artikeleinführung:Wie ändere ich die Tab-Farbe in Edge? Der Edge-Browser ist eine Online-Mediensoftware, die von vielen Benutzern verwendet wird. Da die Farbe seiner Registerkarten jedoch nicht sehr angemessen ist, sind einige Benutzer nicht daran gewöhnt. Lassen Sie uns dies daher auf dieser Website sorgfältig erklären Tab-Farben in Edge austauschen. Anleitung zum Austauschen der Tab-Farben in Edge 1. Öffnen Sie den Microsoft Edge-Browser. 2. Suchen Sie das Menüsymbol (drei horizontale Punkte) in der oberen rechten Ecke des Browsers und klicken Sie, um die Menüoptionen zu öffnen. 3. Wählen Sie im Menü die Einstellungsoption aus. 4. Wählen Sie auf der Einstellungsseite die Registerkarte „Darstellung“. 5. Auf der Registerkarte „Darstellung“ sehen Sie ein Dropdown-Menü mit dem Namen „Thema“. 6. Klicken Sie auf das Dropdown-Menü
2024-08-27
Kommentar 0
780

So schreiben Sie Tabs in Javascript
Artikeleinführung:Mit der Entwicklung des Internets sind Website-Oberflächen immer cooler geworden und Registerkarten sind zu einem der häufigsten UI-Elemente moderner Websites geworden. In diesem Artikel erfahren Sie, wie Sie mithilfe von JavaScript Tabs schreiben, um Ihre Website moderner zu gestalten. 1. HTML-Struktur Zuerst müssen wir die Tab-Struktur in HTML erstellen. Sie können den folgenden Code verwenden: „<div class="tab-container"> <ul class="tab-nav">
2023-04-25
Kommentar 0
796