Insgesamt10000 bezogener Inhalt gefunden

Verwenden Sie uniapp, um einen Vollbild-Scrolleffekt zu erzielen
Artikeleinführung:Die Verwendung von uniapp zum Erzielen des Vollbild-Bildlaufeffekts erfordert spezifische Codebeispiele. Bei der Entwicklung mobiler Anwendungen ist der Vollbild-Bildlaufeffekt eine gängige Interaktionsmethode. Mit dem Uniapp-Framework können wir diesen Effekt leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit uniapp einen Bildlauf im Vollbildmodus erreichen, und es werden detaillierte Codebeispiele aufgeführt. Der Vollbild-Bildlaufeffekt kombiniert normalerweise Seitenwechsel und Bildlaufanimation, sodass Benutzer durch Schiebegesten in der Anwendung zwischen Seiten wechseln können, wodurch die Interaktion und das Benutzererlebnis verbessert werden. Im Folgenden werden wir die folgenden Schritte ausführen, um den Vollbild-Scrolleffekt zu erzielen
2023-11-21
Kommentar 0
1567

jQuery-Methode zum Ermitteln der Bildschirmhöhe
Artikeleinführung:jQuery-App: Wie erhalte ich die Bildschirmhöhe? Aufgrund der weit verbreiteten Nutzung mobiler Geräte und verschiedener Bildschirmgrößen ist es bei der Frontend-Entwicklung häufig erforderlich, die Bildschirmhöhe zu ermitteln, um sie an verschiedene Geräte anzupassen. In Projekten mit jQuery kann die Bildschirmhöhe durch einfachen Code ermittelt und bei Bedarf entsprechend verarbeitet werden. In diesem Artikel wird erläutert, wie Sie mit jQuery die Bildschirmhöhe ermitteln, und es werden spezifische Codebeispiele aufgeführt. 1. Um die Bildschirmhöhe in jQuery zu ermitteln, können Sie $(window).height() verwenden
2024-02-25
Kommentar 0
690

Wie passt sich Uniapp an den Bildschirm an?
Artikeleinführung:Uniapp bietet den Vorteil der plattformübergreifenden Entwicklung, sodass Entwickler mithilfe einer Reihe von Codes problemlos plattformübergreifende Anwendungen erstellen können. Unter anderem ist die Anpassung an unterschiedliche Bildschirmgrößen einer der wichtigen Faktoren, um das Benutzererlebnis der Anwendung sicherzustellen. In diesem Artikel wird erläutert, wie sich Uniapp an die Bildschirmgröße anpasst. 1. Was ist ein adaptiver Bildschirm? Adaptiv bedeutet, dass die Anwendung nahtlos auf verschiedenen Geräten angezeigt werden kann. Das heißt, bei unterschiedlichen Auflösungen können Schriftsatz und Layout der Anwendung automatisch an die Bildschirmgröße angepasst werden. Beispielsweise sollten sich die Größe und das Layout von Apps auf Smartphones von denen auf Tablets und Desktop-Computern unterscheiden.
2023-05-22
Kommentar 0
7024

HTML, CSS und jQuery: Eine technische Anleitung zum Erzielen von Scrolleffekten im Vollbildmodus
Artikeleinführung:HTML, CSS und jQuery: Ein technischer Leitfaden zum Erzielen von Vollbild-Bildlaufeffekten Einführung: Vollbild-Bildlaufeffekte sind eines der häufigsten und auffälligsten Elemente im modernen Webdesign. Während der Benutzer scrollt, werden die Inhalte auf sanfte und dynamische Weise über den gesamten Bildschirm übertragen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen Bildlaufeffekt im Vollbildmodus erzielen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Vorbereitung Zunächst müssen wir die notwendigen Dateien und Bibliotheken in die HTML-Datei einbinden. Markieren Sie den <Kopf>
2023-10-26
Kommentar 0
1101

So implementieren Sie den Vollbild-Scrolleffekt in Vue
Artikeleinführung:So erzielen Sie einen Vollbild-Bildlaufeffekt in Vue Im Webdesign kann der Vollbild-Bildlaufeffekt Benutzern ein einzigartiges und reibungsloses Surferlebnis bieten. In diesem Artikel wird erläutert, wie Sie in Vue.js einen Vollbild-Bildlaufeffekt erzielen, sowie spezifische Codebeispiele. Um den Vollbild-Scrolleffekt zu erzielen, müssen wir zunächst das Vue.js-Framework zum Erstellen des Projekts verwenden. In Vue.js können wir vue-cli verwenden, um schnell ein Projektgerüst zu erstellen. Dann müssen wir einige Bibliotheken von Drittanbietern einführen, um den Scroll-Effekt zu erzielen, z. B. Fullpage
2023-11-08
Kommentar 0
1204


HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt. Im modernen Webdesign ist der Vollbild-Scrolleffekt zu einem sehr beliebten und attraktiven Designelement geworden. Dieser Spezialeffekt ermöglicht es Webseiten, beim Scrollen visuell wirkungsvolle Übergangseffekte darzustellen, was den Benutzern ein interaktiveres und reibungsloseres Erlebnis bietet. In diesem Artikel wird kurz vorgestellt, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Vollbild-Scrolleffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein einfaches HTM erstellen
2023-10-27
Kommentar 0
1335

Wie verwende ich das Bildlaufleisten-Plug-in Nicescroll von jQuery?
Artikeleinführung:Das Nicescroll-Bildlaufleisten-Plug-in ist ein sehr leistungsfähiges jQuery-basiertes Bildlaufleisten-Plug-in, das kein zusätzliches CSS erfordert und mit fast allen Browsern kompatibel ist. Für die Implementierung von IE6+ ist nur ein Stück Code erforderlich, es ist sehr aufdringlich, der Stil ist vollständig anpassbar, unterstützt Berührungsereignisse und kann auf Touchscreens verwendet werden. Kerndateien einführen Das Plug-in muss die JQuery-Bibliothek Version 1.5.X oder höher einführen.
2017-07-19
Kommentar 0
1787

Es zeigt sich, dass HarmonyOS NEXT das Anpassungserlebnis für Klappbildschirme neu gestalten und Differenzierung schaffen wird
Artikeleinführung:[CNMO Technology News] Am 5. Juli veröffentlichte ein digitaler Blogger auf Weibo, dass er sich am meisten darauf freue, dass Huaweis Harmony OS NEXT den gesamten Faltbildschirm neu gestalten und eine Differenzierung in der Branche schaffen könne. Problem bei der Anwendungsanpassung Seit der Einführung von Mobiltelefonen mit faltbarem Bildschirm sind diese mit Problemen bei der Anwendungsanpassung konfrontiert. Aufgrund der einzigartigen Bildschirmform werden viele Anwendungen unvollständig angezeigt oder sind auf dem Klappbildschirm unbequem zu bedienen, was das Benutzererlebnis beeinträchtigt. HarmonyOSNEXT-Lösung HarmonyOSNEXT basiert auf der verteilten Technologie von Huawei und bietet Entwicklern eine „einmalige Entwicklung, mehrfache Bereitstellung“-Lösung. Entwickler schreiben einmal Code und die Anwendung kann sich automatisch an verschiedene Geräte wie Schokoriegeltelefone, Telefone mit Klappbildschirm, Tablets usw. anpassen, um ein einheitliches und personalisiertes Benutzererlebnis zu erreichen.
2024-08-21
Kommentar 0
831

React Mobile Adaptation Guide: So optimieren Sie den Anzeigeeffekt von Front-End-Anwendungen auf verschiedenen Bildschirmen
Artikeleinführung:React Mobile Adaptation Guide: So optimieren Sie den Anzeigeeffekt von Front-End-Anwendungen auf verschiedenen Bildschirmen. Mit der rasanten Entwicklung des mobilen Internets haben sich in den letzten Jahren immer mehr Benutzer daran gewöhnt, Mobiltelefone zum Durchsuchen von Websites und zur Verwendung verschiedener Anwendungen zu verwenden . Allerdings variieren die Größen und Auflösungen verschiedener Mobiltelefonbildschirme stark, was gewisse Herausforderungen für die Frontend-Entwicklung mit sich bringt. Um sicherzustellen, dass die Website und die Anwendung auf verschiedenen Bildschirmen gute Anzeigeeffekte erzielen, müssen wir uns an das mobile Endgerät anpassen und den Front-End-Code entsprechend optimieren. Responsives Layout verwenden Responsives Layout ist ein
2023-09-29
Kommentar 0
1725

So richten Sie einen Bildschirmschoner im Linux-System ein
Artikeleinführung:Um einen Bildschirmschoner in einem Linux-System einzurichten, befolgen Sie einfach die folgenden Schritte: 1. Öffnen Sie die Systemeinstellungen. 2. Wählen Sie „Bildschirm“, „Anzeige“ oder „Energieverwaltung“. 4. Wählen Sie a Bildschirmschoner; 5. Aktivierungszeit des Bildschirmschoners festlegen; Darüber hinaus können Sie Bildschirmschoner von Drittanbietern aus dem Internet herunterladen und zur Installation in das angegebene Verzeichnis kopieren. Nachdem die Einstellung abgeschlossen ist, wird der Bildschirm automatisch gesperrt oder zeigt den angegebenen Bildschirmschoner an, nachdem das System eine Zeit lang inaktiv war.
2024-04-11
Kommentar 0
1394

Was ist der adaptive HTML-Bildschirmcode?
Artikeleinführung:Der adaptive HTML-Bildschirmcode lautet <meta name="viewport" content="width=device-width,initial-scale=1"/> Dieser Code bedeutet, dass die Breite der Webseite standardmäßig der Breite des Bildschirms entspricht Das ursprüngliche Skalierungsverhältnis beträgt 1,0.
2020-02-07
Kommentar 0
22804

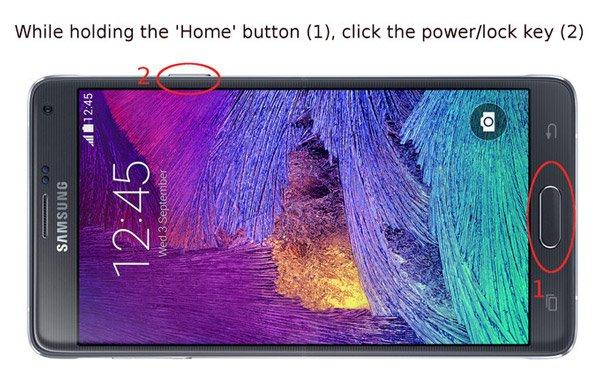
So machen Sie Screenshots auf dem Samsung Note4. Sehenswert: Die richtige Art, Screenshots auf dem Samsung Note4 zu machen
Artikeleinführung:Das Samsung Galaxy Note 4 ist jetzt erhältlich. Dieses neue Smartphone bietet mehrere Apps aus dem Google Play Store und Samsungs eigenen Apps und verfügt außerdem über das beste verfügbare Smartphone-Display. Wie macht dieses Telefon Screenshots? Die Screenshot-Methode des Galaxy Note4 ist die gleiche wie bei anderen Samsung-Handys, sehr einfach. Halten Sie einfach gleichzeitig die „Home“-Taste und die „Power/Unlock“-Taste gedrückt, und der Bildschirm blinkt kurz, um anzuzeigen, dass der Screenshot erfolgreich war und automatisch im Fotoalbum des Telefons gespeichert wird. Benutzer können diese Methode verwenden, um während des Spiels Screenshots zu machen und Bildschirminhalte zu teilen. Geeignet für ältere Geräte wie Galaxy Note3 und Note2.
2024-02-06
Kommentar 0
550

Standards für die Sticky-Positionierung und Analyse von Elementen und Anforderungen für die Sticky-Positionierung
Artikeleinführung:Sticky Positioning ist eine gängige Web-Layout-Technik, die ein besseres Benutzererlebnis bietet, indem Elemente beim Scrollen an einer festen Position gehalten werden. In diesem Artikel werden die Standards, Elemente und Anforderungen für die Sticky-Positionierung analysiert und spezifische Codebeispiele bereitgestellt. 1. Standardkompatibilität der Sticky-Positionierung: Die Sticky-Positionierung sollte in gängigen Browsern wie Chrome, Firefox, Safari usw. normal funktionieren. Scroll-Effekt: Elemente sollten beim Scrollen fließend übergehen, um Flackern oder Zittern zu vermeiden. Responsive Design: Sticky-Positionierung sollte sich an verschiedene Geräte und Bildschirmgrößen anpassen, um sicherzustellen
2024-02-02
Kommentar 0
619

CSS-Responsive-Design: Layout an verschiedene Geräte und Bildschirmgrößen anpassen
Artikeleinführung:CSS-Responsive-Design: Passen Sie das Layout an verschiedene Geräte und Bildschirmgrößen an, was spezifische Codebeispiele erfordert. Mit der Beliebtheit mobiler Geräte und dem Aufkommen unterschiedlicher Bildschirmgrößen müssen wir beim Webdesign zunehmend die Anpassungsfähigkeit des Layouts an verschiedene Geräte berücksichtigen. CSS Responsive Design ist eine Technologie, die es Webseiten ermöglicht, auf verschiedenen Geräten die besten Ergebnisse anzuzeigen. In diesem Artikel wird die Implementierungsmethode des CSS-Responsive-Designs anhand spezifischer Codebeispiele vorgestellt. 1. Medienabfragen Medienabfragen sind eine Möglichkeit in CSS, sich an verschiedene Geräte und Bildschirmgrößen anzupassen. durch die Nutzung
2023-11-18
Kommentar 0
2017

Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Artikeleinführung:Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
2023-11-21
Kommentar 0
1061


So erstellen Sie eine benutzerdefinierte Bildlaufleiste mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine benutzerdefinierte Bildlaufleiste mit HTML, CSS und jQuery. Im Webentwicklungsprozess ist die Bildlaufleiste eine unverzichtbare Komponente zum Scrollen von Webseiteninhalten. Obwohl Browser standardmäßig bereits Bildlaufleistenstile und -funktionen bereitstellen, möchten wir manchmal in der Lage sein, den Bildlaufleistenstil an unsere Designanforderungen anzupassen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine benutzerdefinierte Bildlaufleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst benötigen wir eine einfache HTML-Struktur,
2023-10-25
Kommentar 0
704














