Insgesamt10000 bezogener Inhalt gefunden

So passen Sie Formulare in phpcms an
Artikeleinführung:So passen Sie das Formular in phpcms an: Öffnen Sie zuerst das Backend, klicken Sie auf das Modul, suchen Sie den Formularassistenten und fügen Sie dann eine angepasste show_message.html-Datei hinzu Schreiben Sie ein individuelles Formular.
2020-02-19
Kommentar 0
3933

Wo ist das benutzerdefinierte Dedecms-Formular?
Artikeleinführung:Das benutzerdefinierte Formular von dedecms befindet sich unter [Kanalmodell] – [Angepasstes Formular] auf der Registerkarte „Kern“ des Hauptmenüs. Die von DedeCMS bereitgestellte benutzerdefinierte Formularfunktion kann die meisten Datenverarbeitungsanforderungen erfüllen.
2019-07-23
Kommentar 0
2852

So erstellen Sie eine Online-Bestellung mit dem benutzerdefinierten Formular von Dreamweaver
Artikeleinführung:So tätigen Sie Online-Bestellungen mit dem benutzerdefinierten Formular von Dreamweaver: Suchen Sie zunächst nach „benutzerdefiniertes Formular“ in der Dreamweaver-Backend-Schnittstelle. Fügen Sie dann das benutzerdefinierte Formular hinzu und ändern Sie abschließend den Code „<form action="/". template plus/diy.php" enctype=''''>".
2020-01-10
Kommentar 0
2949

Wo ist das benutzerdefinierte Dedecms-Formular?
Artikeleinführung:Das benutzerdefinierte Formular von DedeCMS befindet sich unter [Kanalmodell] – [Benutzerdefiniertes Formular] auf der Registerkarte „Kern“ des Hauptmenüs.
2019-07-19
Kommentar 0
2886

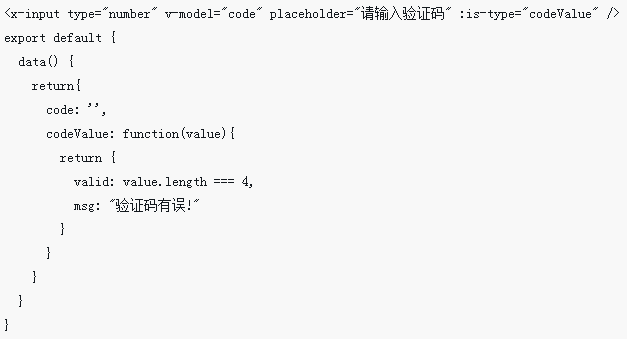
Vue.js implementiert ein benutzerdefiniertes Anmeldeformular
Artikeleinführung:Dieses Mal werde ich Ihnen Vue.js zur Implementierung eines benutzerdefinierten Anmeldeformulars vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung eines benutzerdefinierten Anmeldeformulars in Vue.js? Das Folgende ist ein praktischer Fall.
2018-04-28
Kommentar 0
3457

So verwenden Sie die benutzerdefinierte Validierung von jQuery Validate
Artikeleinführung:Benutzerdefinierte Validierungsschritte für jQuery: 1. Einführung der jQuery-Bibliothek und der jQuery-Validierungs-Plug-in-Bibliothek. 2. Schreiben Sie HTML-Formularcode und fügen Sie Klassen und benutzerdefinierte Validierungsregeln für die Felder hinzu, die überprüft werden müssen. in JavaScript und fügen Sie eine benutzerdefinierte Überprüfungsmethode hinzu 4.
2023-06-25
Kommentar 0
1736

So passen Sie die Formularvalidierung mit vux-ui an
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie vux-ui zum Anpassen der Formularüberprüfung verwenden und welche Vorsichtsmaßnahmen für die Verwendung von vux-ui zum Anpassen der Formularüberprüfung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-30
Kommentar 0
3346

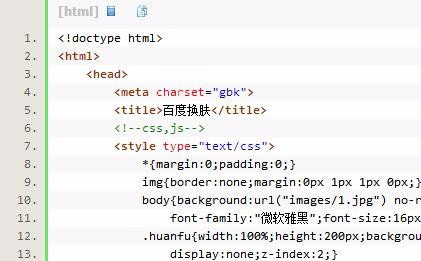
Benutzerdefiniertes jQuery-Skinning und -Menü
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich die benutzerdefinierten Skin-Änderungen und Menüs von jQuery mit, hauptsächlich in Form von Code. Schauen wir uns zunächst den Effekt an, in der Hoffnung, allen zu helfen.
2018-03-27
Kommentar 0
1343
Wie erstelle ich eine Tabelle mit Bestelldetails und eine Bestelltabelle?
Artikeleinführung:Detail Bestelldetails Tabellenfeldname Datentyp Standardwert erlaubt nicht leere automatische Inkrementierungsbemerkungen id int (11) NEIN ist IDorderid int (11) KEINE Bestell-ID-Nummer Waren-ID int (11) KEIN Produkt-ID-Nummer Name varchar (32) KEIN Produkt Name Prinz Double(6,2) KEIN Stückpreis Anzahl Int(1...)
2016-09-08
Kommentar 0
5198

Wie können Sie HTML5-Formularvalidierungs-Popups anpassen?
Artikeleinführung:Anpassen des HTML5-Formularvalidierungs-PopupsWebentwickler sehen sich oft mit der Notwendigkeit konfrontiert, das Standard-Erscheinungsbild von Validierungs-Popups für ... anzupassen.
2024-11-08
Kommentar 0
912

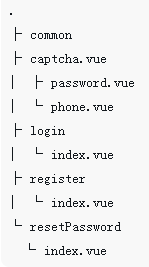
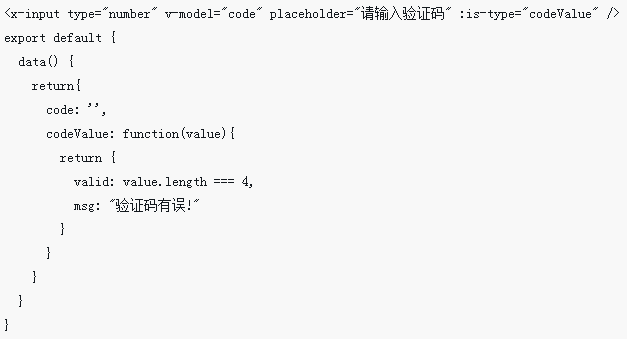
So passen Sie den Anmeldeformularcode in Vue.js an
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Anmeldeformularcode in Vue.js anpassen. Was sind die Vorsichtsmaßnahmen zum Anpassen des Anmeldeformularcodes in Vue.js?
2018-06-13
Kommentar 0
1928