Insgesamt10000 bezogener Inhalt gefunden

HTML, CSS und jQuery: Tipps zum Sortieren von Bildern per Drag-and-Drop
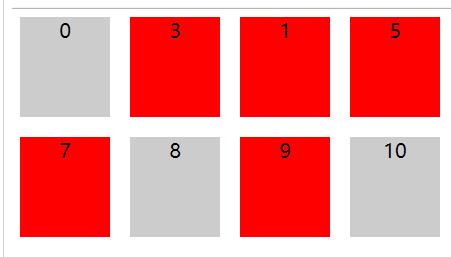
Artikeleinführung:HTML, CSS und jQuery: Tipps zur Implementierung der Drag-and-Drop-Sortierung von Bildern Im modernen Webdesign ist die Drag-and-Drop-Sortierung von Bildern zu einer gängigen und beliebten Funktion geworden. Durch Ziehen von Bildern können Benutzer die Reihenfolge der Bilder frei anpassen und so das Benutzererlebnis und die Interaktivität verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery die Drag-and-Drop-Sortierung von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Erstellen Sie zunächst eine HTML-Datei und legen Sie die grundlegende Seitenstruktur fest. Wir werden a verwenden
2023-10-25
Kommentar 0
1217
基于JQuery的列表拖动排序实现代码_jquery
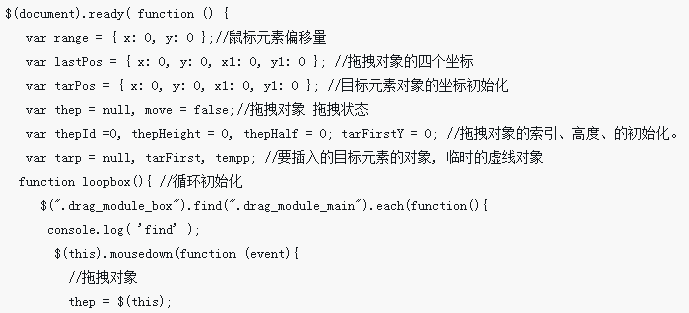
Artikeleinführung:基于JQuery的拖动插件有几个都相当好用,效果也很好,但再好,还是自己琢磨一个最好。所以,我的理念就是即使实际项目中使用别人的程序,自己也得根据自己的理解和想法写一个出来。那么今天,就来看看我的思路是不是可以实现拖动排序的功能
2016-05-16
Kommentar 0
1300

So implementieren Sie ziehbare Komponenten in der Vue-Dokumentation
Artikeleinführung:Vue ist ein sehr beliebtes Open-Source-JavaScript-Framework, das zahlreiche Komponenten und Tools zur Vereinfachung der Front-End-Entwicklung bietet. Eine besonders nützliche Komponente ist die ziehbare Komponente. In diesem Artikel wird die Implementierung ziehbarer Komponenten in Vue-Dokumenten vorgestellt. Vue bietet ein Plug-in namens Draggable zur Implementierung von Ziehfunktionen. Dieses Plug-in kann jedem Element in Vue ziehbare Funktionen hinzufügen und unterstützt erweiterte Funktionen wie optionales Sortieren und Begrenzen des Bewegungsbereichs beim Ziehen. In diesem Artikel verwenden wir Vue-c
2023-06-20
Kommentar 0
4220

Detailliertes Beispiel für die Kombination von jQuery UI Draggable + Sortable
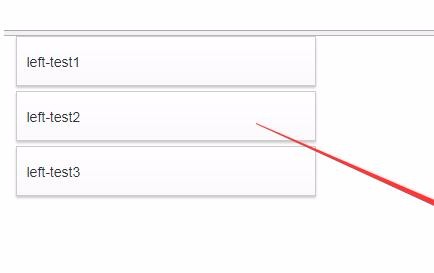
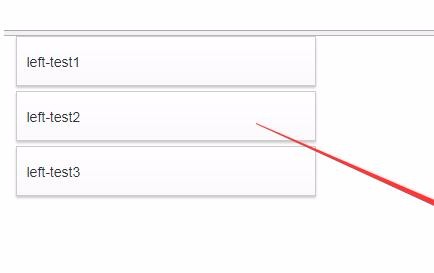
Artikeleinführung:Während der Arbeit müssen Sie ein entworfenes Steuerelement im linken Bereich in den rechten Bereich ziehen und dabei die Steuerelemente im rechten Bereich frei sortieren. Zu diesem Zeitpunkt müssen Sie die Zieh- und Sortiervorgänge unterstützen Artikel zur kombinierten Nutzung von jQuery UI Draggable + Sortable (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-29
Kommentar 0
1892

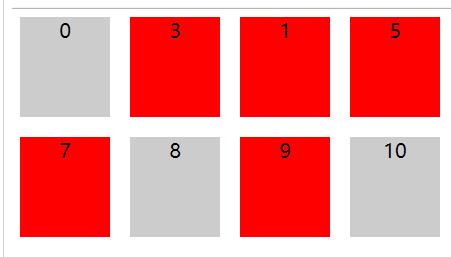
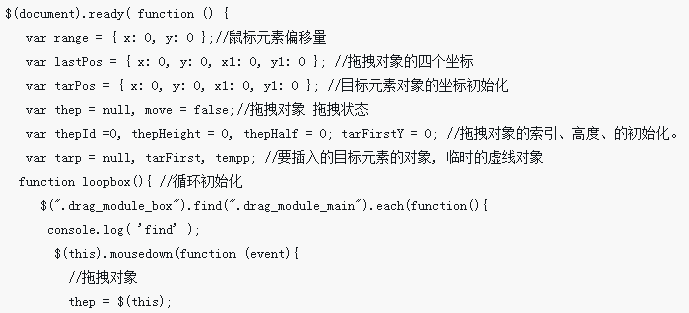
jQuery-Code zum Implementieren des freien Ziehens und Sortierens von Elementen
Artikeleinführung:Obwohl das Sortieren durch Auf- und Abbewegen von Elementen erreicht werden kann, ist es nicht flexibel genug und starr und kann den gewünschten Sortierzweck nicht schnell erreichen. Im Folgenden erklären wir Ihnen, wie Sie per Drag & Drop schnell an die gewünschte Sortierposition ziehen.
2018-07-17
Kommentar 0
1595

So verwenden Sie die Vue-Formularverarbeitung, um die Drag-and-Drop-Sortierung von Formularfeldern zu implementieren
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung zum Implementieren der Drag-and-Drop-Sortierung von Formularfeldern. Formulare sind eine der wichtigsten Komponenten in der Webentwicklung. Bei großen Formularen ist das Sortieren zwischen Feldern oft eine sehr häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die Drag-and-Drop-Sortierung von Formularfeldern implementieren und entsprechende Codebeispiele angeben. Zuerst müssen wir Vue.js und die entsprechenden Plug-Ins vorstellen, einschließlich des vuedraggable Plug-Ins. Wir können npm verwenden, um verwandte Plug-Ins zu installieren: npminsta
2023-08-10
Kommentar 0
1458

So implementieren Sie mit Layui die Funktion eines ziehbaren Baummenüs
Artikeleinführung:Überblick über die Verwendung von Layui zum Implementieren eines ziehbaren Baummenüs: Layui ist ein einfaches und benutzerfreundliches Front-End-Framework, das eine Fülle von Komponenten und Plug-Ins bereitstellt, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Layui eine ziehbare Baummenüfunktion implementieren. Wir werden die von Layui bereitgestellte Baumkomponente verwenden und sie mit einem Drag-and-Drop-Plugin erweitern, um die Drag-and-Drop-Sortierfunktion des Baummenüs zu implementieren. Einführung verwandter Ressourcen Zunächst müssen wir die relevanten Ressourcendateien von Layui vorstellen, einschließlich der Layui-Framework-Datei
2023-10-27
Kommentar 0
1067

JQuery-Operations-Multifunktionstabelle
Artikeleinführung:In diesem Artikel wird hauptsächlich die einfache Implementierungsmethode der Drag-and-Drop-Sortierung von jQuery vorgestellt und die damit verbundenen Fähigkeiten von jQuery, auf Mausereignisse zu reagieren, um Seitenelemente dynamisch zu bedienen, können auf das Folgende verwiesen werden
2018-04-26
Kommentar 0
1610

Einfacher Drag-and-Drop-Effekt mit js_javascript-Kenntnissen
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein einfaches Drag-and-Drop-Effekt-Plug-in, das reines JS verwendet. Es ist ein kleiner Test für Ihr JavaScript-Lernen. Wenn Sie komplexe Drag-and-Drop-Effekte benötigen, sollten Sie die ziehbaren Drag-and-Drop-Effekte von jQuery in Betracht ziehen. Das ist reifer.
2016-05-16
Kommentar 0
1341
jQuerys Methode zum Ziehen von Elementen und Speichern der Reihenfolge mitcookies_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Ziehen von Elementen und zum Speichern der Reihenfolge in Cookies vorgestellt. Dabei werden die Techniken von jQuery zum Reagieren auf Mausereignisse zum Transformieren von Seitenelementattributen und die Funktion zum Speichern von Seiteninformationen mithilfe des Cookie-Plug-Ins von jQuery vorgestellt zum Folgenden
2016-05-16
Kommentar 0
1719

So passen Sie die Sortierung von Almighty Scanner an (manuelle Sortiermethode von Almighty Scanner)
Artikeleinführung:So passen Sie die Sortierung von Almighty Scanner an. Der Herausgeber der chinesischen PHP-Website gibt Ihnen nun eine detaillierte Einführung in die manuelle Sortiermethode von Almighty Scanner. Öffnen Sie den Scanner und klicken Sie, um das Dokument einzugeben. Drücken Sie lange auf das Dokument, das Sie sortieren möchten, und ziehen Sie es an die Stelle, an der Sie es platzieren möchten.
2024-06-13
Kommentar 0
812

Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann? Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann?
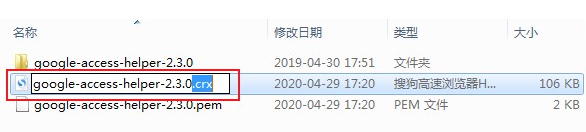
Artikeleinführung:Google Chrome-Plugins können Benutzern das Surfen im Internet erleichtern. Durch das Hinzufügen von Plug-ins können Benutzer ihre Interneteffizienz verbessern. Was kann ich also tun, wenn Google Chrome Plug-ins nicht per Drag-and-Drop installieren kann? Auf dieser Website erfahren Sie ausführlich, wie Sie das Problem lösen können, dass Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann. So lösen Sie das Problem, dass Google Chrome Plug-Ins nicht per Drag & Drop installieren kann: 1. Zuerst suchen wir die Erweiterungsdatei im CRX-Format im Ressourcenmanager des Computers, benennen sie dann in eine komprimierte Paketdatei im ZIP-Format um und dekomprimieren sie es, wie in der Abbildung gezeigt. 2. Öffnen Sie dann Google Chrome und geben Sie chrome://extensions/ in die Adressleiste des Browsers ein und drücken Sie die Eingabetaste, wie im Bild gezeigt. 3. Zu diesem Zeitpunkt betreten wir das Tal
2024-09-12
Kommentar 0
578

So ändern Sie die Position von Folien in PPT frei
Artikeleinführung:1. Öffnen Sie die PPT. Was sollten Sie tun, wenn Sie die Folien 4 und 2 usw. austauschen möchten? Wählen Sie Folie 4 mit der Maus aus, ziehen Sie sie direkt nach oben auf Position 2 und lassen Sie sie los. 2. Um die 55. Folie auf die gleiche Weise zu verschieben, wählen Sie die 55. Folie aus und ziehen Sie sie direkt nach oben. Halten Sie die UMSCHALTTASTE gedrückt, um die Zielfolie auszuwählen und fallen lassen. Wenn es mehrere unterbrochene Folien gibt, halten Sie die STRG-Taste gedrückt, um die Zielfolie auszuwählen und zu ziehen. Bedienungsmethode zwei: 1. Wählen Sie in der Menüleiste [Ansicht] – [Folienbrowser] und das untere Fenster ordnet die Folien horizontal und in der richtigen Reihenfolge an. 2. Jetzt können Sie frei ziehen und ablegen, und das Bild ist deutlich zu sehen. Sie können auch die UMSCHALTTASTE gedrückt halten
2024-03-26
Kommentar 0
1575