Insgesamt10000 bezogener Inhalt gefunden

So fügen Sie Anzeigen zur WordPress-Website hinzu
Artikeleinführung:Schritte zum Hinzufügen von Anzeigen auf Ihrer WordPress-Website: Wählen Sie das richtige Werbenetzwerk oder die richtige Plattform. Erstellen Sie einen Anzeigencode und fügen Sie ihn Ihrer Website hinzu. Wählen Sie aus, wo Ihre Anzeigen erscheinen sollen, einschließlich Bereichen wie der Seitenleiste, dem Ende von Beiträgen und den Seitenkopfzeilen. Konfigurieren Sie Anzeigeneinstellungen und passen Sie Größe und Farbe an das Website-Design an.
2024-04-15
Kommentar 0
1171

Profi-Tipps teilen: Mehrere Möglichkeiten, Website-Werbung mit dedecms zu eliminieren
Artikeleinführung:[Titel] Weitergabe professioneller Tipps: Mehrere Möglichkeiten, Dedecms zur Eliminierung von Website-Werbung zu nutzen. Im Internetzeitalter ist Website-Werbung für viele Websites zu einer wichtigen Möglichkeit geworden, Geld zu verdienen. Zu viele Anzeigen wirken sich jedoch nicht nur auf die Benutzererfahrung aus, sondern können dies auch tun reduzieren Sie auch die Anzahl der Besuche auf der Website. Um die Qualität und das Benutzererlebnis der Website zu verbessern, hoffen einige Website-Administratoren, übermäßige Werbung durch technische Mittel zu eliminieren. In diesem Artikel werden verschiedene Techniken vorgestellt, mit denen Website-Werbung im dedecms-Website-System entfernt werden kann, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie CSS-Selektoren
2024-03-12
Kommentar 0
462
基于jQuery的仿flash的广告轮播代码_jquery
Artikeleinführung:很多网站的首页都有广告轮播,今天闲来看了一网站的首页广告轮播方式,是通过 jQuery的blockSlide插件实现的,然后自己测试了一下,很好。
2016-05-16
Kommentar 0
1176

HTML, CSS und jQuery: Erstellen Sie ein Bulletin-Board mit automatischem Bildlauf
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein automatisch scrollendes Bulletin Board. Im modernen Webdesign werden Bulletin Boards häufig verwendet, um wichtige Informationen zu übermitteln und die Aufmerksamkeit des Benutzers zu erregen. Auf Webseiten wird häufig ein Bulletin-Board mit automatischem Bildlauf verwendet. Es ermöglicht das Scrollen und Anzeigen des Bulletin-Inhalts auf der Seite, wodurch der Effekt der Informationsanzeige und das Benutzererlebnis verbessert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Bulletin-Board mit automatischem Bildlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst brauchen wir einen HT
2023-10-27
Kommentar 0
1736

PHP und PHPMAILER: Wie implementiert man die Werbefunktion zum Versenden von E-Mails auf der Website?
Artikeleinführung:PHP und PHPMAILER: Wie implementiert man die Werbefunktion zum Versenden von E-Mails auf der Website? Im heutigen digitalen Zeitalter ist E-Mail zu einem wichtigen Mittel der geschäftlichen und persönlichen Kommunikation geworden. E-Mail-Werbung dient auch als Marketinginstrument und spielt eine wichtige Rolle im Marketing. Bei der Website-Entwicklung sind PHP und PHPMAILER zwei sehr leistungsstarke Tools, die uns dabei helfen können, die Werbe- und Verkaufsförderungsfunktion des E-Mail-Versands zu realisieren. In diesem Artikel wird erläutert, wie Sie mit PHP und PHPMAILER die E-Mail-Werbefunktion auf der Website implementieren.
2023-07-21
Kommentar 0
1061

Was ist die Fokuskarte von jquery?
Artikeleinführung:Die Focus Map von jquery ist ein Plug-In zum Anzeigen mehrerer Bilder oder Anzeigen auf Webseiten. Es basiert auf der JQuery-Bibliothek und kann Entwicklern dabei helfen, die Focus Map-Funktion auf einfache und flexible Weise in Webseiten zu implementieren. Fokusbilder werden normalerweise auf der Homepage oder bestimmten Seiten einer Website verwendet, um die Aufmerksamkeit der Benutzer zu erregen und die visuelle Wirkung der Website zu verbessern.
2023-07-11
Kommentar 0
1369

Ausgehend vom Quellcode können wir die dedecms-Website werbefrei machen.
Artikeleinführung:Um die dedecms-Website werbefrei zu machen, müssen wir vom Quellcode ausgehen und die Kerndateien der Website ändern. In diesem Artikel behandeln wir spezifische Schritte und Codebeispiele, die Ihnen dabei helfen, eine werbefreie dedecms-Website zu erstellen. Schritt 1: Sichern Sie die Website-Dateien, bevor Sie Änderungen vornehmen, um unerwartete Situationen zu vermeiden. Sie können den gesamten dedecms-Websiteordner über das FTP-Tool oder die Systemsteuerung sichern. Schritt 2: Ändern Sie die dedecms-Kerndatei
2024-03-12
Kommentar 0
1203

So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Bildkarussell. Bei der Gestaltung und Entwicklung von Websites ist das Bildkarussell eine häufig verwendete Funktion zur Anzeige mehrerer Bilder oder Werbebanner. Durch die Kombination von HTML, CSS und jQuery können wir einen dynamischen Bildkarusselleffekt erzielen, der der Website Lebendigkeit und Attraktivität verleiht. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches dynamisches Bildkarussell erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Junction einrichten
2023-10-25
Kommentar 0
1321

So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery zum Erstellen einer responsiven Scroll-Benachrichtigungsleiste. Mit der Beliebtheit mobiler Geräte und den steigenden Anforderungen der Benutzer an den Website-Zugriff wird die Gestaltung einer responsiven Scroll-Benachrichtigungsleiste immer wichtiger. Responsive Design stellt sicher, dass die Website auf verschiedenen Geräten korrekt angezeigt wird und Benutzer Benachrichtigungsinhalte problemlos anzeigen können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine responsive Scroll-Benachrichtigungsleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir das HTM erstellen
2023-10-26
Kommentar 0
1314

Wie entwerfe ich ein modernes Seitenleistenmenü mit HTML und CSS?
Artikeleinführung:Wenn Sie über das Layout einer typischen Website nachdenken, werden Sie höchstwahrscheinlich rechts oder links vom Hauptinhaltsbereich eine Liste wichtiger Links (die Navigationslinks für verschiedene Abschnitte der Webseite) einfügen. Diese Komponente wird „Sidebar“ genannt und oft als Menü auf Webseiten verwendet. Obwohl es weit verbreitet ist, fügen Entwickler dieses Element häufig zu Websites hinzu, um zwischen Seiten oder sogar zu verschiedenen Teilen einer Webseite zu navigieren. Lassen Sie uns diese Funktion verstehen und versuchen, eine moderne Seitenleiste zu erstellen, die nur HTML und CSS verwendet. Was ist ein Seitenleistenmenü? Eine Seitenleiste ist eine statische Spalte, die sich rechts oder links vom Hauptinhaltsbereich befindet. Diese Komponente enthält Navigationslinks, Widgets oder andere notwendige Links innerhalb der Website (für die Startseite, den Inhalt oder andere Teile). Zur Veranschaulichung wird unten ein Beispiel gegeben
2023-08-31
Kommentar 0
1424

HTML, CSS und jQuery: Erstellen Sie eine erweiterbare Navigationsleiste
Artikeleinführung:HTML, CSS und jQuery: Erstellen einer erweiterbaren Navigationsleiste Im Webdesign ist die Navigationsleiste eine entscheidende Komponente. Sie hilft Benutzern nicht nur beim schnellen Durchsuchen und Navigieren von Website-Inhalten, sondern verbessert auch das Benutzererlebnis. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine erweiterbare Navigationsleiste erstellen. HTML-Struktur Zuerst müssen wir die grundlegende HTML-Struktur erstellen. Eine Navigationsleiste ist normalerweise eine horizontale balkenförmige Komponente, die mehrere Navigationslinks enthält. Das Folgende ist
2023-10-24
Kommentar 0
867

Ein genauerer Blick auf die Funktionsweise von jQuery-Fokuskarten
Artikeleinführung:jQuery-Fokusbild ist ein häufig verwendetes Webdesign-Element, das die Aufmerksamkeit der Benutzer durch automatisches Drehen von Bildern auf sich zieht und den visuellen Effekt der Seite verbessert. Es wird häufig für die Karussellanzeige auf der Homepage der Website, die Anzeige von Werbeflächen usw. verwendet. Dieser Artikel bietet einen detaillierten Einblick in die Funktionsweise von jQuery-Fokuskarten und stellt spezifische Codebeispiele bereit. Lassen Sie uns zunächst die Grundlagen der Funktionsweise von jQuery-Fokuskarten verstehen. Die Fokuskarte enthält normalerweise einen Bildcontainer und einen Navigationsschaltflächencontainer. Der Bildcontainer wird zur Anzeige des Bildinhalts und der Navigationsschaltflächencontainer zur Steuerung des Bildausschnitts verwendet.
2024-02-27
Kommentar 0
1187

So verwenden Sie JQuery zum Implementieren der Funktion zum Ändern von Kontoinformationen
Artikeleinführung:JQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Im modernen Internetzeitalter ist die Funktion zum Ändern von Kontoinformationen eine wichtige Funktion, die jede Website berücksichtigen muss. Mit JQuery können Sie Kontoinformationen einfach ändern. In diesem Artikel wird kurz vorgestellt, wie Sie Kontoinformationen mit JQuery ändern. 1. Voraussetzungen Bevor Sie die Funktion zum Ändern von Kontoinformationen schreiben können, müssen Sie über ein gewisses Verständnis von JQuery verfügen. Wenn Sie JQuery noch nicht beherrschen, können Sie zunächst die entsprechenden Tutorials und Dokumentationen lesen
2023-04-06
Kommentar 0
601

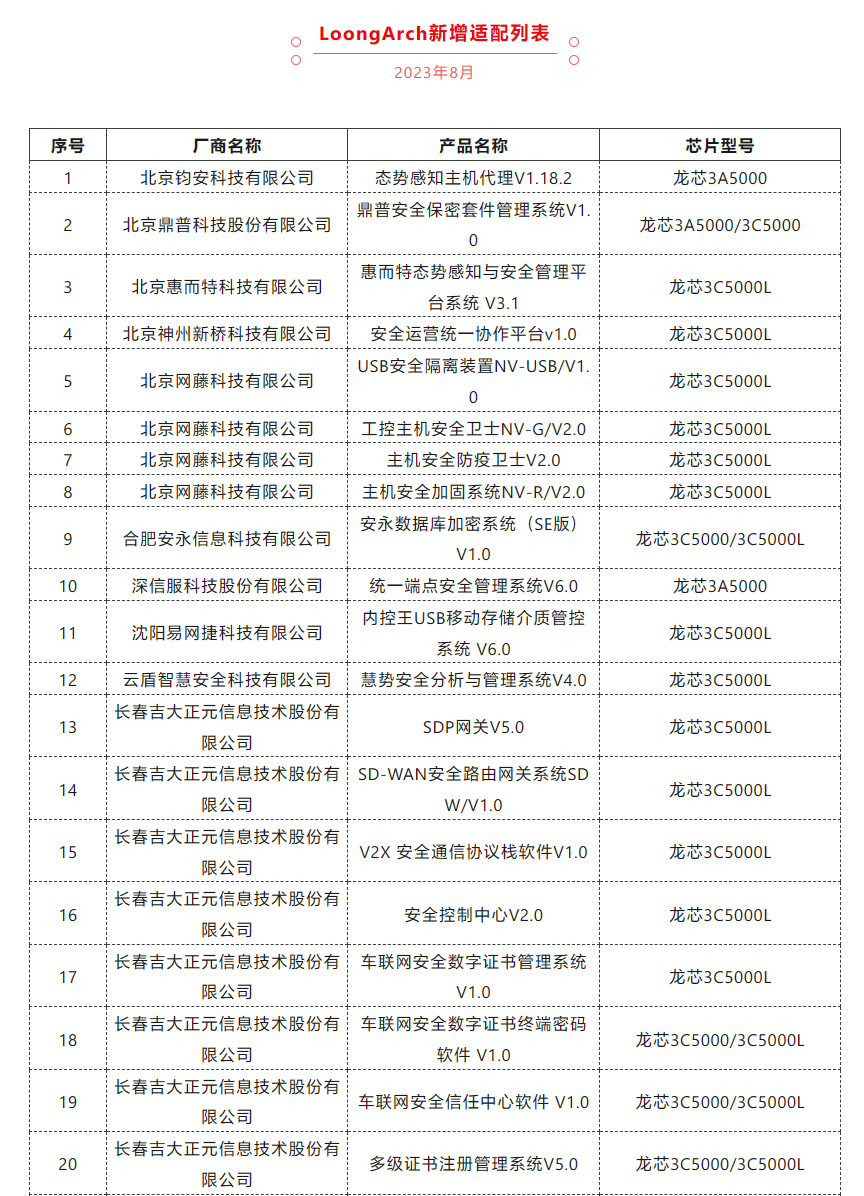
Loongson Zhongke: Im August kamen 132 neue adaptive Produkte hinzu, die die Bereiche Sicherheit, medizinische Versorgung, Kultur und Tourismus usw. bedienen.
Artikeleinführung:Diese Website berichtete am 15. September, dass laut dem offiziellen öffentlichen Bericht von Loongson Zhongke im August dieses Jahres 132 neue Anpassungsprodukte von 74 Unternehmen zu Loongson-Desktop- und Serverplattformen hinzugefügt wurden, darunter 20 Sicherheitsanwendungen und -systeme sowie 64 Geschäftssysteme , 10 Middleware-Modelle und 38 Modelle anderer Produkte. Die angepassten Produkte sind auf Sicherheitsschutz, intelligenten Kulturtourismus, medizinische Gesundheit und andere Bereiche ausgerichtet. Das Folgende ist die Anhang-Anpassungsliste dieser Website: Loongson Zhongke gab außerdem an, dass Benutzer weitere Softwareinformationen erhalten können, indem sie die Spalte „Anpassungszentrum“ der Anpassungszertifizierungswebsite besuchen. Siehe Loongson Platform Adaptation Dynamics | August 2023 an die LoongArch-Plattform und die Loongson-Plattform ist an die Website-Werbeerklärung angepasst: Dieser Artikel enthält externe Sprunglinks (einschließlich, aber nicht beschränkt auf Hyperlinks, 2D
2023-09-17
Kommentar 0
1323

Eine ausführliche Erläuterung der Speichermethode des PHPcms-Spaltencaches
Artikeleinführung:PHPcms ist ein sehr beliebtes Open-Source-Content-Management-System, das häufig bei der Erstellung verschiedener Websites verwendet wird. Unter diesen ist das Spalten-Caching eine sehr wichtige Funktion, die die Zugriffsgeschwindigkeit und Leistung der Website effektiv verbessern kann. In diesem Artikel wird die Speichermethode des PHPcms-Spaltencaches ausführlich erläutert, einschließlich des Grundkonzepts des Caches, der Speichermethode und spezifischer Codebeispiele. 1. Das Grundkonzept des Cachings In PHPcms bezieht sich Caching auf das Speichern einiger häufig aufgerufener Daten im Speicher oder auf der Festplatte, um die Anzahl der Datenbankzugriffe für jede Anfrage zu reduzieren.
2024-03-14
Kommentar 0
967

Wie richtet man die Paginierung in Bootstrap 4 aus?
Artikeleinführung:Bootstrap 4 ist ein beliebtes Front-End-Programmierframework zum Erstellen reaktionsfähiger, mobiler Websites. Es bietet eine Vielzahl von CSS- und JavaScript-Elementen wie Navigationsleisten, Formulare, Schaltflächen, Modalitäten usw., mit denen sich schnell Websites mit einem modernen, schönen Erscheinungsbild erstellen lassen. Die Paginierungsausrichtung in Bootstrap 4 bezieht sich auf die Positionierungsmethode von Webseiten-Paginierungskomponenten. Die Paginierung erfolgt jedoch normalerweise zentriert. Die justify-content-*-Klassen ermöglichen eine Links- oder Rechtsausrichtung. Methoden Es gibt mehrere mögliche Methoden zur Paginierungsausrichtung in Bootstrap4 – Verwendung von .justify-content-*-Klassen, Verwendung von text-*-Klassen. Lassen Sie uns nun jede Methode anhand von Beispielen im Detail verstehen. Quadrat
2023-09-16
Kommentar 0
1357

So verwenden Sie Empire-CMS
Artikeleinführung:Empire CMS Installations- und Konfigurationshandbuch: Laden Sie das Installationspaket herunter, laden Sie es auf den Server hoch und schließen Sie die Installation ab, indem Sie auf den Domänennamen zugreifen. Konfigurieren Sie grundlegende Informationen: Website-Name, Schlüsselwörter, Felder, Datenmodell und Spalten. Verwaltungsinhalte: Artikel veröffentlichen, Bilder hochladen, Dateien herunterladen. Nutzen Sie die Vorteile der Erweiterung: Steuern Sie das Erscheinungsbild der Website, verwalten Sie Benutzer, moderieren Sie Kommentare und veröffentlichen Sie Anzeigen. Stärken Sie den Sicherheitsschutz: Legen Sie Berechtigungen fest, verhindern Sie Injektionsangriffe und sichern Sie Daten regelmäßig. Weitere Überlegungen: Stellen Sie sicher, dass die Serverumgebung den Anforderungen entspricht, aktualisieren Sie Empire CMS regelmäßig und passen Sie es nach Bedarf an.
2024-04-17
Kommentar 0
931

Beherrschen Sie feste Positionierungstechniken, um die Elemente Ihrer Webseite so stabil wie ein Berg zu machen
Artikeleinführung:Erfahren Sie, wie Sie die Positionierung Ihrer Webseitenelemente optimieren. Beim Entwerfen einer Webseite müssen häufig Elemente wie Navigationsleisten, Seitenleisten oder Werbebanner korrigiert werden. Diese Elemente müssen an einer festen Position auf der Seite bleiben und dürfen sich beim Scrollen der Seite nicht bewegen. Eine feste Positionierung ist eine gängige Methode, um diesen Effekt zu erzielen. 1. Das Grundprinzip der festen Positionierung Das Prinzip der festen Positionierung ist sehr einfach. Es besteht darin, die Positionierungsmethode des Elements über den CSS-Stil auf fi festzulegen
2024-01-20
Kommentar 0
1078

Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Artikeleinführung:Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
2024-02-27
Kommentar 0
577

Analyse von Attributen und Methoden von Eingabeelementen in jQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Optimierung interaktiver Effekte und DOM-Operationen bei der Website-Entwicklung verwendet wird. In jQuery ist es häufig erforderlich, Eingabeelemente zu bedienen. Das Ändern ihrer Eigenschaften und das Aufrufen der zugehörigen Methoden sind häufige Anforderungen. In diesem Artikel werden die Attribute und Methoden des Eingabeelements in jQuery im Detail analysiert und anhand spezifischer Codebeispiele den Lesern geholfen, sie besser zu verstehen und anzuwenden. 1. Rufen Sie den Wert des Eingabeelements ab und legen Sie ihn fest. Die grundlegendsten Anforderungen für die Verwendung von jQuery zum Betreiben des Eingabeelements.
2024-02-28
Kommentar 0
911