Insgesamt10000 bezogener Inhalt gefunden

CSS-Zeichnung: So erzielen Sie einfache 3D-Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So erzielen Sie einfache 3D-Grafikeffekte. Um der Seite etwas Dynamik und Dreidimensionalität zu verleihen, werden im modernen Webdesign häufig 3D-Grafikeffekte verwendet. Obwohl in der Vergangenheit für die Erzielung von 3D-Effekten möglicherweise JavaScript oder eine professionelle 3D-Engine erforderlich war, ist CSS mittlerweile leistungsstark genug, um einige einfache 3D-Grafikeffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einfache 3D-Grafiken zeichnen und spezifische Codebeispiele bereitstellen. Einen Würfel zeichnen Um einen einfachen Würfel zu zeichnen, können wir verwenden
2023-11-21
Kommentar 0
1120

HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard. Bei Webdesign und -entwicklung können die coolen Effekte das Benutzererlebnis verbessern und die Website attraktiver machen. Ein häufiger cooler Effekt ist das Umdrehen von 3D-Karten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen coolen 3D-Flip-Card-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Struktur, um den Inhalt der Flip-Card aufzunehmen. Lassen Sie uns eine einfache HTML-Seite erstellen und das Notwendige hinzufügen
2023-10-24
Kommentar 0
1600

Die Technologie der Mobiltelefonfotografie macht Spezialeffektvideos auf Hollywood-Niveau beliebt
Artikeleinführung:Die Ära ist angebrochen, in der normale Menschen mit einem Mobiltelefon Spezialeffekte für Filme erstellen können. Kürzlich hat ein 3D-Technologieunternehmen namens Simulon eine Reihe von Spezialeffektvideos veröffentlicht. Die 3D-Roboter in den Videos fügen sich nahtlos in die Umgebung ein und die Licht- und Schatteneffekte sind sehr natürlich. Die APP, die diese Effekte präsentiert, heißt auch Simulon. Sie ermöglicht Benutzern das direkte Rendern von CGI-Spezialeffekten (computergenerierte Bilder) durch Echtzeitaufnahmen mit der Handykamera, genau wie das Einschalten der Schönheitskamera zum Aufnehmen. Im konkreten Vorgang laden Sie zunächst ein 3D-Modell hoch (z. B. den Roboter im Bild). Simulon platziert dieses Modell in der realen Welt, die Sie aufnehmen, und rendert es mit präzisen Beleuchtungs-, Schatten- und Reflexionseffekten. Der gesamte Vorgang erfordert keine Kameraberechnung oder HDR
2023-09-07
Kommentar 0
806

Was ist der Unterschied zwischen 3D, 3D und CAD?
Artikeleinführung:Was ist der Unterschied zwischen 3D, 3D und CAD? 3D ist die Abkürzung für „dreidimensional“ und bezieht sich auf dreidimensionale Grafiken, die auf einer Computerebene angezeigt werden. Obwohl reale dreidimensionale Räume und Entfernungen nicht in einem Computer dargestellt werden können, können Bilder durch Techniken wie Perspektive und Schatten realistischer gestaltet werden. Computergenerierte 3D-Grafiken können dreidimensionalere und lebendigere visuelle Effekte liefern und werden häufig in Spielen, Animationen, virtueller Realität und anderen Bereichen verwendet. Dreidimensional entsteht durch die Kombination von zweidimensional und eindimensional und ist dreidimensional. Was wir jedoch im Volksmund als „vorne und hinten“, „links und rechts“ und „oben und unten“ bezeichnen, bezieht sich nur auf den Standpunkt der Beobachtung, und es gibt kein absolutes Vorne und Hinten, links und rechts sowie oben und unten. CAD ist die Abkürzung für Computer Aided Design, das mithilfe von Computern erstellt wird
2024-01-09
Kommentar 0
2010

Methoden und Techniken, um den Würfelrotationseffekt von Bildern durch reines CSS zu erzielen
Artikeleinführung:Methoden und Techniken, um den Würfelrotationseffekt von Bildern durch reines CSS zu erzielen. Im modernen Webdesign ist es sehr wichtig, einige coole Effekte hinzuzufügen, und die Verwendung von CSS zur Erzielung des Würfelrotationseffekts ist eine sehr interessante und herausfordernde Aufgabe. In diesem Artikel werden Methoden und Techniken zum Erzielen des Würfelrotationseffekts von Bildern durch reines CSS vorgestellt und einige spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, bestehend aus einem Containerelement und sechs Gesichtselementen, die jeweils ein Bild enthalten. <d
2023-10-21
Kommentar 0
1192

Wenn Sie es versuchen, schreiben Sie AI
Artikeleinführung:Wir haben viel über neue Trends beim Schreiben von Code mit Hilfe von KI gesprochen. Wenn man sich damit beschäftigt, wird es offensichtlich: KI ist in der Lage, kleine Teile modernen Codes in Unternehmen zu ersetzen.
Heutzutage ist KI in folgenden Bereichen viel effektiver: Erkennung von Objekten, Wort-Bots und Berechnung
2024-11-23
Kommentar 0
1025

Ein in Tsinghua ansässiges Start-up-Unternehmen hat das weltweit erste 4D-Skelett-Animations-Framework veröffentlicht, das reale Szenen mit einem Klick in Animationen umwandeln und personalisierte Charaktere generieren kann.
Artikeleinführung:Apple hat kürzlich angekündigt, dass es am 2. Februar sein erstes virtuelles Head-Mounted-Display-Gerät, VisionPro, auf den Markt bringen wird. Dieses XR-Gerät soll die rasante Entwicklung der nächsten Generation von Terminals anführen. Mit der Popularisierung virtueller Anzeigegeräte wird sich die digitale Interaktion von der Zweidimensionalen zur Dreidimensionalität verlagern, und dreidimensionale Modelle und dreidimensionale Animationen werden in Zukunft zu den gängigen Inhaltsformen werden. Auch die mehrdimensionale immersive Interaktion wird im Zuge des Trends der virtuellen und realen Integration zum Trend. Aus Sicht der Datenskala basiert die Datenansammlung in der Content-Branche derzeit jedoch noch hauptsächlich auf 2D-Bildern und flachen Videos, während die Datengrundlage von 3D-Modellen, 4D-Animationen und anderen Daten relativ schwach ist. Unter anderem führt die 4D-Animation Zeitsequenzen auf der Grundlage traditioneller 3D-Modelle ein, d Spezialeffekte, virtuelle Realität usw.
2024-01-19
Kommentar 0
954

HTML, CSS und jQuery: Tipps zum Zuschneiden von Bildern
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Erzielen von Bildbeschneidungseffekten Im modernen Webdesign ist das Bildbeschneiden eine gängige und wichtige Technik, die es ermöglicht, dass Bilder in Container unterschiedlicher Größe passen. HTML, CSS und jQuery sind drei gängige Frontend-Entwicklungstechnologien, die gut zusammen verwendet werden können, um Bildbeschneidungseffekte zu erzielen. In diesem Artikel werden einige Techniken zum Erzielen von Bildbeschneidungseffekten vorgestellt und spezifische Codebeispiele gegeben. 1. Verwenden Sie CSS zum Zuschneiden von Bildern. In CSS können wir das Clip-Attribut zum Zuschneiden von Bildern verwenden.
2023-10-24
Kommentar 0
616

So schreiben Sie den Naive Bayes-Algorithmus mit C#
Artikeleinführung:So verwenden Sie C# zum Schreiben des Naive-Bayes-Algorithmus Einführung: Der Naive-Bayes-Algorithmus ist ein häufig verwendeter Algorithmus für maschinelles Lernen, der zur Behandlung von Klassifizierungsproblemen verwendet wird. Es basiert auf dem Bayes-Theorem und der Annahme der bedingten Unabhängigkeit und kann auf großen Datensätzen effizient trainieren und vorhersagen. In diesem Artikel wird erläutert, wie der Naive-Bayes-Algorithmus mit C# geschrieben wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Prinzip des Naive-Bayes-Algorithmus: Der Kern des Naive-Bayes-Algorithmus ist das Bayes-Theorem, das die hintere Wahrscheinlichkeit anhand der vorherigen Wahrscheinlichkeit und der bedingten Wahrscheinlichkeit berechnet, um Klassifizierungsergebnisse zu erhalten. Speziell
2023-09-19
Kommentar 0
1174

Keine spezielle Brille erforderlich, Samsung bringt den stereoskopischen Gaming-Monitor Odyssey mit 3D-Lichtfeldeffekt auf den Markt, der mit bloßem Auge sichtbar ist
Artikeleinführung:Laut Nachrichten dieser Website vom 21. August kündigte Samsung Electronics heute die Einführung des dreidimensionalen Spieledisplays Odyssey 3D mit Lichtfeldeffekt auf der gamescom2024 an. Das Odyssey 3D-Display nutzt das Prinzip der Lichtfeldanzeige (Hinweis auf dieser Website: LightFieldDisplay), um durch die Linsen auf der Vorderseite unterschiedliche Bilder für das linke und rechte Auge des Benutzers bereitzustellen, sodass Benutzer realistische 3D-Bilder betrachten können, die aus 2D-Inhalten erstellt wurden die Notwendigkeit einer speziellen Brille. Um den stereoskopischen Anzeigeeffekt von Odyssey3D zu verstärken, hat Samsung das Display außerdem mit Eye-Tracking- und View-Mapping-Technologie ausgestattet. Ersteres nutzt integrierte Stereokameras zur Überwachung der Augenbewegungen, während View Mapping das Bild kontinuierlich anpasst, um die Tiefenwahrnehmung des Benutzers zu verbessern. Samsung sagte Od
2024-08-21
Kommentar 0
366

Was ist Computer Vision in der künstlichen Intelligenz?
Artikeleinführung:Künstliche Intelligenz (KI) entstand mit der Entwicklung „intelligenter Agenten mit Wissensdurst“. Es handelt sich um eine Ressource, die die Notwendigkeit verschiedener Maßnahmen erkennt und entsprechend handelt, um optimale Ergebnisse zu erzielen. Künstliche Intelligenz bezieht sich auch auf Maschinen, die menschliches Lernen und Analysieren simulieren können und zur Lösung von Problemen eingesetzt werden. Was ist Computer Vision in der künstlichen Intelligenz? Das menschliche Sehvermögen hat seit Generationen davon profitiert, dass es gelernt hat, verschiedene Objekte zu unterscheiden, den Abstand zwischen Objekten zu berechnen sowie Bilder zu erkennen und zu überprüfen, ob sie korrekt sind. Ein Ziel im Bereich Computer Vision ist die Entwicklung digitaler Geräte, die Bild- oder Videoeingaben auf die gleiche Weise wie Menschen erfassen. Computer Vision trainiert Computer, dieselben Aufgaben effizienter auszuführen als das menschliche Auge, die Netzhaut, der Sehnerv und die Augenrinde, indem sie Algorithmen, Daten und Kameras anstelle dieser Organe verwenden. Künstliche Intelligenz in Computern
2023-09-23
Kommentar 0
891

Produkt-Upgrade des Startup-Unternehmens Meshy von Hu Yuanming: Text in 3D konvertieren, Vorschau kann in 25 Sekunden erstellt werden
Artikeleinführung:Die Text-zu-3D-, Bild-zu-3D- und Text-zu-Textur-Effekte von Meshy-2 wurden alle verbessert. Meshy, ein von Hu Yuanming gegründetes Startup-Unternehmen, hat gerade sein Produkt der zweiten Generation offiziell angekündigt – Meshy-2. Meshy ist ein Tool zur Generierung von 3D-Inhalten, das den Al-Algorithmus verwendet, um 3D-Modelle in nur einer Minute zu generieren. Der Mitbegründer und CEO des Unternehmens, Hu Yuanming, ist ein bekannter Wissenschaftler auf dem Gebiet der Computergrafik. Er schloss sein Studium an der Yao-Klasse der Tsinghua-Universität ab und promovierte am MIT. Darüber hinaus ist er Autor der Programmiersprache TaiChi. Konkret bietet Meshy drei benutzerfreundliche Methoden, darunter Text in 3D (Eingabetext – Ausgabe 3D-Modell).
2024-02-07
Kommentar 0
959

HTML, CSS und jQuery: Techniken zur Implementierung von Bildumblättereffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Implementieren von Bildspiegelungseffekten Im modernen Webdesign sind Bildspiegelungseffekte ein häufiges und beliebtes Element. Durch Bildwechsel und Übergangseffekte können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Umblättereffekte für Bilder implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Erstellen Sie zunächst einen Container in HTML, um den Inhalt des Bildes zu umschließen, und legen Sie eine eindeutige ID fest, damit er in CSS und jQu verwendet werden kann
2023-10-26
Kommentar 0
1599

Simulationszeichnung Computerkonfiguration?
Artikeleinführung:1. Computerkonfiguration für Simulationszeichnung? Grafikdesign erfordert die Verarbeitung von Grafikfarbe, Helligkeit, Bildverarbeitung usw. Es erfordert einen Computer mit hoher Rechengeschwindigkeit und hoher Gesamtkonfiguration, insbesondere in Bezug auf CPU, Speicher und Grafikkarte. Außerdem ist es am besten, einen Flachbildmonitor zu konfigurieren . Welche Art von Konfiguration Sie benötigen, hängt davon ab, welche Art von Arbeit Sie hauptsächlich ausführen, z. B. das Design einiger einfacher mechanischer Teile, das Design elektrischer Gehäuse und die Programmierung. Im Allgemeinen kosten Hosts mit unabhängigen Grafikkarten auf dem Markt etwa 3.000 Yuan (ohne Monitore). , Dell und HP reichen aus; wenn umfangreiche Modellierungsanalysen und Bewegungssimulationen, groß angelegte 3D-Animationen, groß angelegte Szeneneffekte und groß angelegte Renderings durchgeführt werden, werden höhere Anforderungen gestellt Computerkonfiguration. Ich kenne Ihre Hobbys und die lokalen Computermarktbedingungen nicht, daher ist es für mich unbequem, zu schreiben.
2024-09-02
Kommentar 0
814

So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery. Im heutigen Webdesign sind Diashow-Player eines der häufigsten und beliebtesten Elemente. Der Diashow-Player kann Bilder und Text mit exquisiten Animationseffekten anzeigen und so den Benutzern ein attraktiveres visuelles Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Diashow-Player erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen
2023-10-24
Kommentar 0
772

Samsung CES 2024: Brillenloser 3D-Gaming-Monitor führt die visuelle Revolution an und gibt ein auffälliges Debüt
Artikeleinführung:Auf der CES2024 stellte Samsung ein erstaunliches, brillenloses 3D-Gaming-Display vor. Laut den ausländischen Medien DigitalTrends haben sie dieses Konzeptprodukt persönlich erlebt. Das Display verfügt über ein einzigartiges Dual-Kamera-Design, wobei die Kameras strategisch am oberen Bildschirmrand platziert sind. Diese beiden Kameras können die Kopf- und Augenbewegungen des Benutzers in Echtzeit verfolgen und so flache 2D-Videoinhalte in dreidimensionale visuelle 3D-Effekte umwandeln. Diese Technologie bietet Benutzern ein noch intensiveres Spielerlebnis, als wären sie tatsächlich vor Ort. Benutzer können den Realismus und die Tiefe der Spielwelt über das Display spüren und die Spielcharaktere intuitiver steuern. Dieses innovative Design erhöht nicht nur den Spielspaß, sondern bringt den Benutzern auch neues visuelles Vergnügen. existieren
2024-01-10
Kommentar 0
1119

Umfassende Analyse des C-Sprach-Compilers: Fünf wichtige Funktionen, die Sie kennen sollten
Artikeleinführung:Umfassende Analyse des C-Sprach-Compilers: Fünf wichtige Funktionen, die Sie kennen sollten. Einführung: Die C-Sprache ist eine häufig verwendete Programmiersprache auf hoher Ebene, und der Compiler ist ein wichtiges Werkzeug zum Konvertieren des C-Sprachquellcodes in Computerobjektcode. Das Verständnis der Eigenschaften des C-Sprachcompilers ist für Programmierer sehr wichtig, da es sich direkt auf die Ausführungseffizienz und die Ausführungsergebnisse des Codes auswirkt. In diesem Artikel werden die fünf Hauptfunktionen des C-Sprachcompilers ausführlich analysiert und spezifische Codebeispiele bereitgestellt. 1. Präprozessor (Präprozessor) Der Präprozessor ist die erste Komponente des C-Sprachcompilers.
2024-02-23
Kommentar 0
477

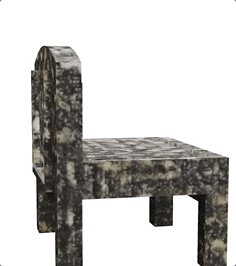
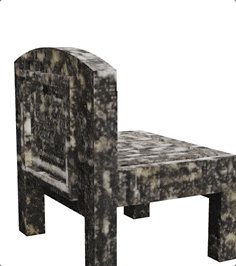
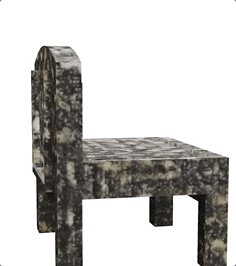
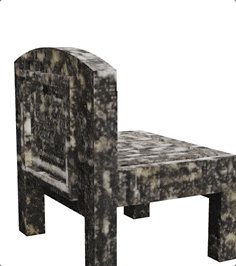
Führen Sie die Texturzuordnung von 3D-Modellen ganz einfach in 30 Sekunden durch, einfach und effizient!
Artikeleinführung:Mit dem Diffusionsmodell kann die Texturgenerierung von 3D-Objekten in einem Satz erfolgen! Wenn Sie „einen Stuhl mit einem braunen und schwarzen geometrischen Muster“ eingeben, fügt das Diffusionsmodell ihm sofort eine antike Textur hinzu und verleiht ihm ein zeitgemäßes Aussehen. Die KI ist in der Lage, der Tischplatte sofort fantasievolle Holzdetails hinzuzufügen , sogar nur ein Screenshot, der nicht das Aussehen des Desktops zeigt. Wissen Sie, das Hinzufügen einer Textur zu einem 3D-Objekt ist nicht nur so einfach wie „die Farbe ändern“. Beim Entwerfen von Materialien müssen Sie mehrere Parameter wie Rauheit, Reflexion, Transparenz, Wirbel und Blüte berücksichtigen. Um gute Effekte zu entwerfen, müssen Sie nicht nur Kenntnisse über Materialien, Beleuchtung, Rendering usw. haben, sondern auch wiederholt Rendering-Tests und -Modifikationen durchführen. Wenn sich das Material ändert, muss das Design möglicherweise neu gestaltet werden.
2023-09-03
Kommentar 0
1410

Interaktive JQuery-Technologie enthüllt
Artikeleinführung:JQuery Interactive Technology enthüllt Mit der kontinuierlichen Weiterentwicklung der Web-Technologie ist die Front-End-Interaktion zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Als leichte, schnelle und funktionsreiche JavaScript-Bibliothek wird JQuery häufig in der Webentwicklung verwendet und bietet Entwicklern umfangreiche interaktive Effekte und Betriebsmethoden. In diesem Artikel wird die interaktive Technologie von JQuery ausführlich erörtert und anhand spezifischer Codebeispiele demonstriert. 1. Einführung in JQuery JQuery ist ein browserübergreifendes Java
2024-02-20
Kommentar 0
564

Wie kann in JavaScript ein nahtloser Links-Rechts-Schiebeeffekt von Bildern erzielt werden?
Artikeleinführung:Wie kann man mit JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen? Mit der Entwicklung des Internets werden Bilder im Webdesign häufig als wichtige Elemente der Seite verwendet. Der Wechseleffekt von Bildern spielt eine wichtige Rolle für die Schönheit und Interaktivität der Seite. In diesem Artikel werden wir anhand konkreter Codebeispiele untersuchen, wie Sie mit JavaScript einen nahtlosen Links-Rechts-Schiebeeffekt von Bildern erzielen können. Um den Effekt des nahtlosen Verschiebens von Bildern nach links und rechts zu erzielen, müssen Sie zunächst Folgendes tun: Erstellen Sie einen Bildcontainer und verwenden Sie ihn
2023-10-19
Kommentar 0
1307