Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
Artikeleinführung:Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.
2023-10-21
Kommentar 0
2021

Design des CSS-Navigationsleistenmenüs: Entwerfen Sie mehrere Navigationsleistenmenüstile
Artikeleinführung:Design des CSS-Navigationsleistenmenüs: Es sind verschiedene Codebeispiele für die Navigationsleiste erforderlich. Durch verschiedene Stile und Layouts kann es Benutzern prägnante und intuitive Navigationsmethoden bieten. In diesem Artikel werden verschiedene Designstile für CSS-Navigationsleistenmenüs vorgestellt und bereitgestellt sowie entsprechende Codebeispiele gegeben. Vertikales Navigationsleistenmenü: Ein vertikales Navigationsleistenmenü wird normalerweise an der Seite oder oben auf einer Webseite angezeigt und nimmt eine größere Breite ein, um mehr Navigationsoptionen zu ermöglichen. Der Code zum Implementieren des vertikalen Navigationsleistenmenüs lautet wie folgt: HTML
2023-11-18
Kommentar 0
991

Wie entwerfe ich ein modernes Seitenleistenmenü mit HTML und CSS?
Artikeleinführung:Wenn Sie über das Layout einer typischen Website nachdenken, werden Sie höchstwahrscheinlich rechts oder links vom Hauptinhaltsbereich eine Liste wichtiger Links (die Navigationslinks für verschiedene Abschnitte der Webseite) einfügen. Diese Komponente wird „Sidebar“ genannt und oft als Menü auf Webseiten verwendet. Obwohl es weit verbreitet ist, fügen Entwickler dieses Element häufig zu Websites hinzu, um zwischen Seiten oder sogar zu verschiedenen Teilen einer Webseite zu navigieren. Lassen Sie uns diese Funktion verstehen und versuchen, eine moderne Seitenleiste zu erstellen, die nur HTML und CSS verwendet. Was ist ein Seitenleistenmenü? Eine Seitenleiste ist eine statische Spalte, die sich rechts oder links vom Hauptinhaltsbereich befindet. Diese Komponente enthält Navigationslinks, Widgets oder andere notwendige Links innerhalb der Website (für die Startseite, den Inhalt oder andere Teile). Zur Veranschaulichung wird unten ein Beispiel gegeben
2023-08-31
Kommentar 0
1419

Implementierung der jQuery-Seitenleiste code_jquery
Artikeleinführung:In diesem Artikel wird der Implementierungscode für die Seitenleiste von jquery vorgestellt, der auf verschiedenen Arten von Webseiten verwendet werden kann.
2016-05-16
Kommentar 0
1390

So implementieren Sie ein festes Layout der seitlichen Navigationsleiste mithilfe von HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Seitennavigationsleistenlayout. Die Navigationsleiste ist ein sehr wichtiger Bestandteil des Webseitenlayouts. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches Layout mit fester Seitennavigationsleiste implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir eine Grundstruktur in der HTML-Datei erstellen. Hier ist ein einfaches Beispiel: <!DOCTYPEhtml><htm
2023-10-28
Kommentar 0
968

So implementieren Sie ein festes Seitenleistenlayout mithilfe von HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Seitenleistenlayout. Im Webdesign ist das feste Seitenleistenlayout eine gängige und praktische Layoutmethode. Mit einem festen Seitenleistenlayout können wir das Navigationsmenü, die Suchleiste oder andere wichtige Inhalte an einer Seite der Webseite anheften, sodass sie beim Scrollen der Seite sichtbar bleiben. In diesem Artikel werde ich vorstellen, wie man mit HTML und CSS ein einfaches und praktisches festes Seitenleistenlayout implementiert, und konkrete Codebeispiele bereitstellen. Zuerst müssen wir die grundlegende HTML-Struktur erstellen. im HTML-Dokument
2023-10-20
Kommentar 0
945
jQuery+CSS implementiert ein seitlich verschiebbares Navigationsmenü code_jquery
Artikeleinführung:Side-Sliding-Menüs werden im Website-Design häufig verwendet, und diese Art von Menü ist auf vielen Websites zu sehen. In diesem Artikel wird jQuery + CSS zum Implementieren eines seitlich verschiebbaren Navigationsmenücodes vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
2310

HTML, CSS und jQuery: Erstellen Sie eine schöne Web-Seitenleiste
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine schöne Web-Sidebar. Im modernen Webdesign ist die Sidebar eine der wichtigen Komponenten des Seitenlayouts. Es bietet zusätzliche Navigation, Funktionalität und Anzeigefläche für Inhalte, damit Benutzer Webinhalte besser durchsuchen und verstehen können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine schöne Web-Seitenleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Hier ist ein einfaches Beispiel: <!D
2023-10-27
Kommentar 0
892

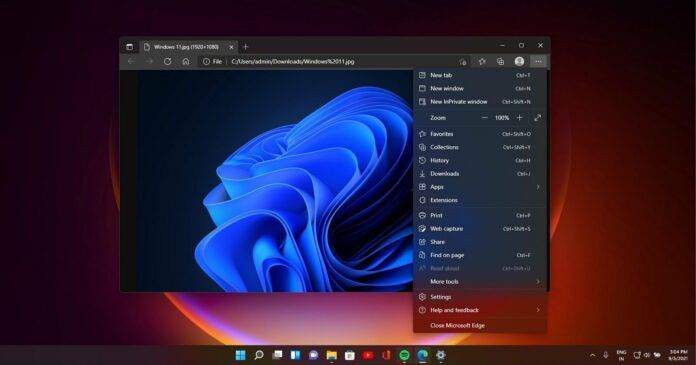
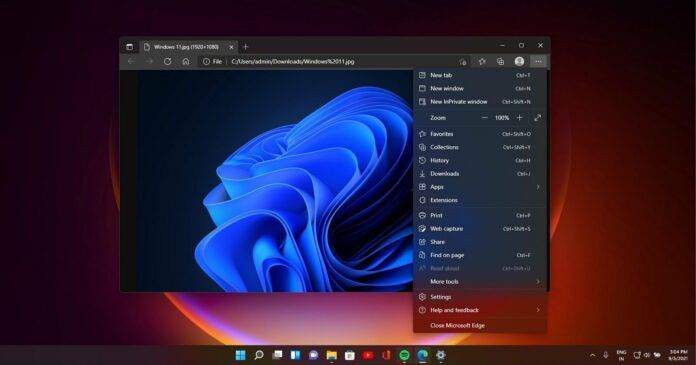
Microsoft Edge testet eine neue Funktion, um das Benutzererlebnis unter Windows 11 zu verbessern
Artikeleinführung:Microsoft Edge mit Fluent Design-Menü unter Windows 11 Microsoft fügt eine neue Funktion hinzu … um eine der umstrittenen Funktionen von Edge aufzuräumen – die Seitenleiste, die an der rechten Seite von Windows 11 und Windows 10 angedockt werden kann. Microsoft EdgeCanary testet eine neue Funktion oder ein neues Popup, das nicht verwendete Elemente in der Seitenleiste automatisch erkennt. Microsoft fügt im November 2022 eine Seitenleiste zu Edge hinzu und verspricht, dass die Funktion Ihre Produktivität unter Windows 10 verbessern wird, insbesondere unter Wind, das Copilot nicht mitliefert.
2023-11-07
Kommentar 0
1252

Eine einfache Möglichkeit, einem Word-Dokument einen automatischen Taschenrechner hinzuzufügen
Artikeleinführung:1. Klicken Sie nach dem Öffnen von Word auf die Registerkarte „Start“ und wählen Sie im Popup-Menü den Menüpunkt „Optionen“. 2. Klicken Sie im sich öffnenden Word-Optionsfenster links auf die Seitenleiste [Menüband anpassen]. 3. Wählen Sie nun den Menüpunkt [Befehl nicht im Menüband] im Dropdown-Menü [Wählen Sie einen Befehl an folgender Stelle aus] auf der rechten Seite aus. 4. Klicken Sie unten im rechten Fenster auf die Schaltfläche [Neuer Tab]. 5. Klicken Sie mit der rechten Maustaste auf die neue Registerkarte und wählen Sie im Popup-Menü den Menüpunkt [Umbenennen]. 6. Benennen Sie die neue Registerkarte im Popup-Fenster um, zum Beispiel: Rechner. 7. Suchen Sie links den Menüpunkt [Berechnen] und klicken Sie dann auf die Schaltfläche [Hinzufügen], um ihn der soeben erstellten Registerkarte [Rechner] hinzuzufügen. 8. Geben Sie die Gleichungen ein, die später in Word berechnet werden sollen.
2024-04-26
Kommentar 0
914

So implementieren Sie ein Layout mit einem festen Navigationsmenü mithilfe von HTML und CSS
Artikeleinführung:So implementieren Sie mithilfe von HTML und CSS ein Layout mit einem festen Navigationsmenü. Im modernen Webdesign gehören feste Navigationsmenüs zu den häufigsten Layouts. Dadurch kann das Navigationsmenü immer oben oder am Rand der Seite angezeigt werden, sodass Benutzer bequem durch Webinhalte navigieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein Layout mit einem festen Navigationsmenü implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen Sie eine HTML-Struktur erstellen, um den Inhalt der Webseite und das Navigationsmenü darzustellen. Hier ist ein einfaches Beispiel
2023-10-26
Kommentar 0
1055

Ein einfaches Tutorial zum Reduzieren des Bogens markierter Ecken im Geometry Sketchpad
Artikeleinführung:Zeichnen Sie die Ecken. Öffnen Sie den geometrischen Skizzenblock, wählen Sie in der linken Seitenleiste das [Liniensegment-Werkzeug] aus und zeichnen Sie eine Ecke in den leeren Bereich auf der rechten Seite, wie in der Abbildung gezeigt. Markieren Sie die Ecken mit Bögen. Wählen Sie das [Markierungswerkzeug] in der linken Seitenleiste, klicken Sie auf den Scheitelpunkt der Ecke und ziehen Sie die Maus nach innen, um ein Symbol zum Markieren der Ecke mit einem Bogen zu erstellen, wie in der Abbildung gezeigt. Reduzieren Sie den Lichtbogen. Wählen Sie in der linken Seitenleiste [Verschieben-Werkzeug] aus, wählen Sie den Bogen der markierten Ecke aus, klicken Sie mit der rechten Maustaste und wählen Sie im Popup-Rechtsklick-Menü [Etwas kleiner] aus, wie in der Abbildung gezeigt, sodass der Bogen entsteht der markierten Ecke reduziert werden. Nach Durchführung der oben genannten Vorgänge wird der die Ecke markierende Bogen kleiner, wie in der Abbildung gezeigt. Wenn er sich immer noch zu groß anfühlt, können Sie [Minimum] auswählen, um den Bogen weiter zu verkleinern.
2024-04-17
Kommentar 0
1086

So erreichen Sie adaptive linke und rechte Seitenleisten durch CSS Flex-Layout
Artikeleinführung:So erreichen Sie adaptive Klappentexte für die linke und rechte Seitenleiste durch das elastische CssFlex-Layout: Mit der kontinuierlichen Weiterentwicklung des Webdesigns ist die Umsetzung eines adaptiven Seitenlayouts zu einer wichtigen Anforderung geworden. Das elastische CSSFlex-Layout ist eine gute Möglichkeit, dieses Problem zu lösen. In diesem Artikel wird erläutert, wie das adaptive Layout der linken und rechten Seitenleiste mithilfe des elastischen CssFlex-Layouts implementiert wird, und es werden detaillierte Codebeispiele aufgeführt. 1. Einführung in Flex Layout 1.1 Flexible Container und flexible Projekte Flex Layout verwendet
2023-09-26
Kommentar 0
1549

So zeigen Sie den Browserverlauf auf der Douyin Express Edition an. So zeigen Sie den Browserverlauf auf der Douyin Express Edition an
Artikeleinführung:Wie überprüfe ich den Browserverlauf in „Douyin Express Edition“? Der erste Schritt besteht darin, die Douyin Express-Version auf Ihrem Mobiltelefon zu öffnen. Klicken Sie nach dem Aufrufen der Hauptoberfläche auf „Ich“ in der unteren rechten Ecke, um zur persönlichen Center-Seite zu gelangen. und klicken Sie dann in der Popup-Seitenleiste auf „Beobachten“. Sie können den Browserverlauf anzeigen, nachdem Sie zur Seite gesprungen sind. So überprüfen Sie den Browserverlauf in „Douyin Express Edition“ 1. Klicken Sie unten rechts auf der Hauptoberfläche von Douyin auf „Ich“, um die persönliche Seite aufzurufen. 2. Klicken Sie auf das Menüsymbol in der oberen rechten Ecke, um das Seitenleistenmenü zu öffnen. 3. Klicken Sie in der Seitenleiste auf den Anzeigeverlauf, um die Seite mit dem Anzeigeverlauf aufzurufen und ihn anzuzeigen.
2024-07-01
Kommentar 0
942

So ändern Sie die Navigationsleiste in dedecms
Artikeleinführung:So ändern Sie die Navigationsleiste von dedecms: 1. Melden Sie sich bei der dedeCMS-Backend-Verwaltungsoberfläche an. 2. Suchen Sie in der linken Menüleiste nach „System“, geben Sie „Vorlagenverwaltung“ ein und wählen Sie „Vorlagenverwaltung“ aus, um sie zu öffnen 4. Suchen Sie nach „head.htm“ oder einer ähnlichen Datei, öffnen Sie sie und sehen Sie sich den HTML-Code an. 5. Beginnen Sie hier mit der Änderung des Stils der Navigationsleiste.
2023-07-19
Kommentar 0
1787

So fügen Sie ein Baumdiagramm in Excel 2016 ein
Artikeleinführung:Öffnen Sie mit Excel2016 die zu bearbeitende Tabelle und wählen Sie den zu bearbeitenden Tabellenbereich aus. Klicken Sie in der Excel2016-Menüleiste auf den Menüpunkt [Einfügen]. Klicken Sie in der geöffneten Einfügesymbolleiste auf die Schaltfläche „Erweitern“ in der unteren rechten Ecke von [Diagramm]. Es öffnet sich ein Fenster zum Einfügen von Diagrammen. Klicken Sie im Fenster auf die Registerkarte [Alle Diagramme]. Klicken Sie in der linken Seitenleiste aller geöffneten Diagrammfenster auf den Menüpunkt [Treemap]. Suchen Sie im rechten Fenster nach der Schaltfläche [Baumkarte]. Auf diese Weise können Sie das eingefügte Baumdiagramm im Excel2016-Bearbeitungsbereich sehen.
2024-04-17
Kommentar 0
392

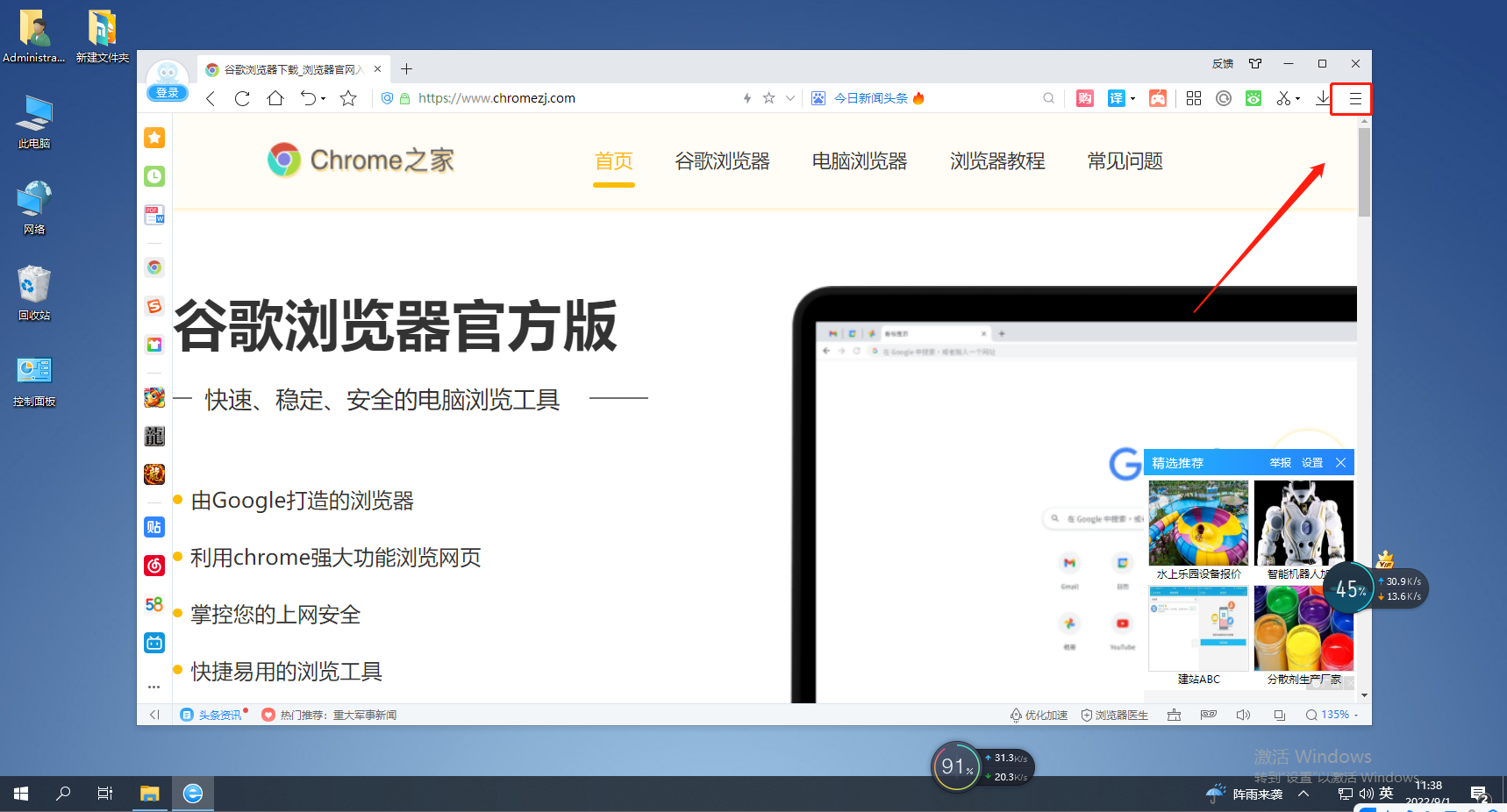
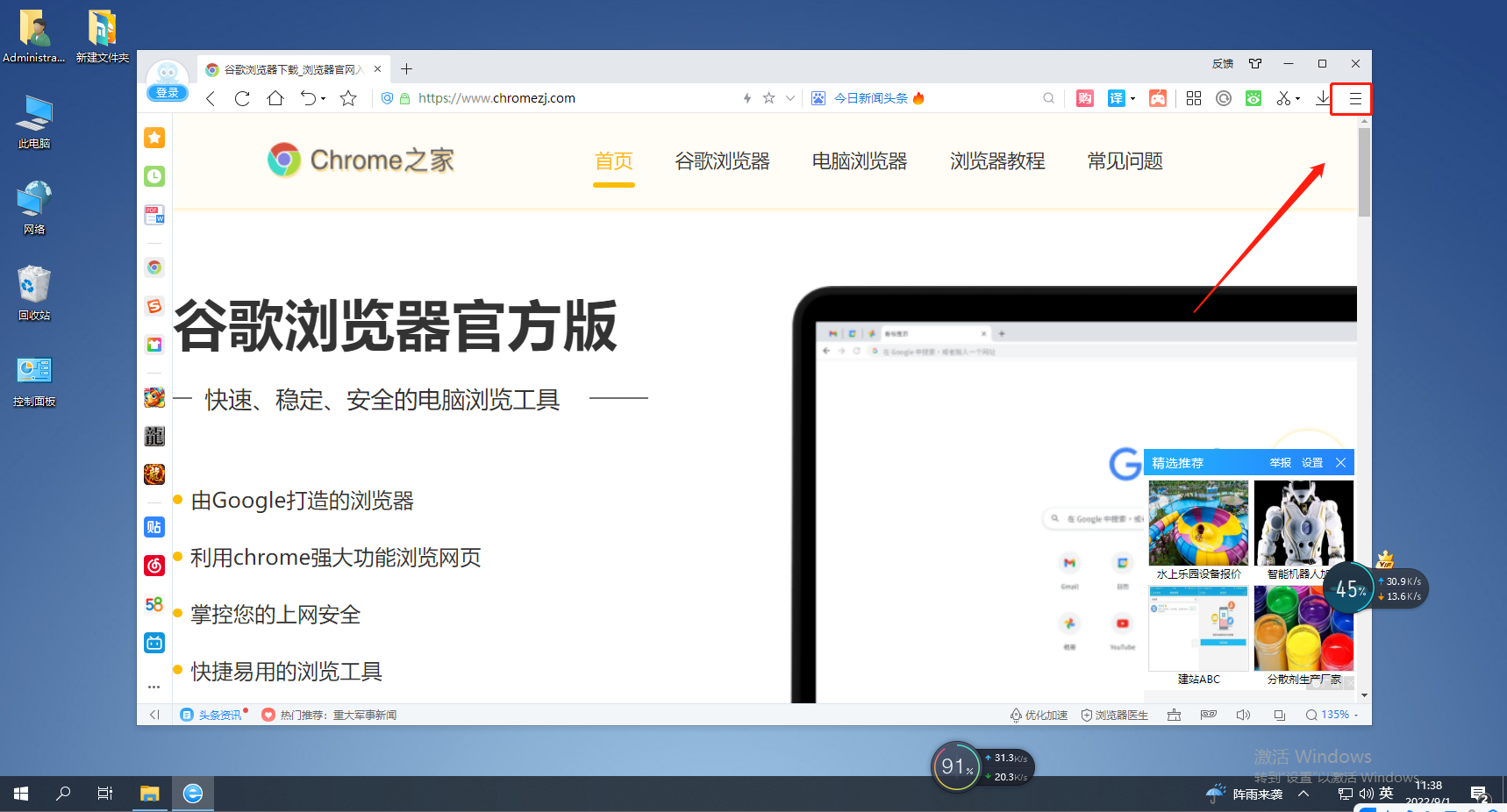
2345Wie stellt der Browser die Seitenleiste dar?
Artikeleinführung:Wie zeigt der 2345-Browser die Seitenleiste an? Wie stellen wir sie unten vor? Der 2345-Browser verfügt über eine Seitenleistenfunktion, mit der wir einige benötigte URLs schnell öffnen können. Als einige Freunde jedoch kürzlich den 2345-Browser verwendeten, stellten sie fest, dass die Seitenleistenfunktion in dieser Situation fehlte die Seitenleiste im 2345-Browser. Wenn Sie nicht wissen, wie, folgen Sie mir und lesen Sie weiter! So zeigen Sie die Seitenleiste im 2345-Browser an: 1. Öffnen Sie zunächst den 2345-Browser. In der oberen rechten Ecke des Browsers sehen Sie ein „Menü“-Symbol, das aus drei horizontalen Linien besteht. 2. Nach dem Klicken wird unten 23 angezeigt.
2024-01-31
Kommentar 0
706

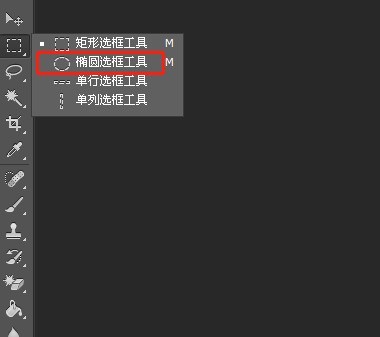
So zeichnen Sie eine Halbkreisform in Photoshop_So zeichnen Sie eine Halbkreisform in Photoshop
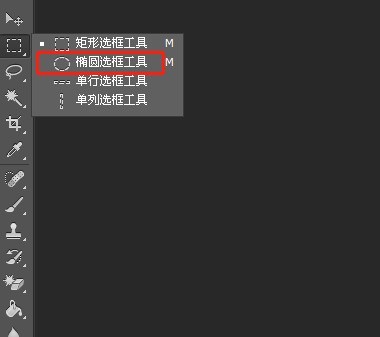
Artikeleinführung:1. Öffnen Sie zunächst die Photoshop-Software und erstellen Sie eine neue Datei auf der Leinwand, wie im Bild unten gezeigt. In der Symbolleiste auf der linken Seite der Seite klickt der Benutzer mit der rechten Maustaste und wählt das rechteckige Auswahlrechteck-Werkzeug aus. Anschließend wählt er im Popup-Register das elliptische Auswahlrechteck-Werkzeug aus, wie in der Abbildung unten dargestellt. 3. Zu diesem Zeitpunkt können Sie die Umschalttaste auf der Seite drücken, um einen Kreis zu zeichnen, wie in der Abbildung unten gezeigt. 4. Anschließend klickt der Benutzer in der Symbolleiste links auf das Rechteck-Auswahlwerkzeug und dann in der Menüleiste oben auf die Option „Von Auswahl subtrahieren“, wie in der Abbildung unten dargestellt. 5. Zu diesem Zeitpunkt zeichnet der Benutzer ein in zwei Hälften geteiltes Rechteck auf dem Kreis, um den anderen vom Rahmen ausgewählten Halbkreis zu subtrahieren. Anschließend klickt der Benutzer mit der rechten Maustaste auf das Popup-Menü und wählt die Strichoption aus, wie in der Abbildung gezeigt unten. 6. Im Popup-Strichfenster legt der Benutzer den Strichabschnitt fest
2024-04-23
Kommentar 0
1122

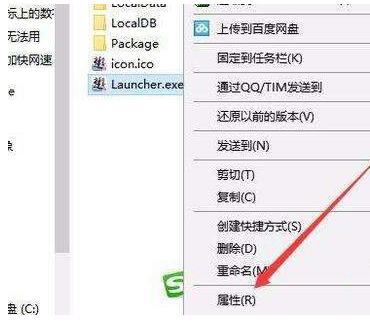
Detaillierte Methode zum Deaktivieren der Vollbildoptimierung in WIN10, um das Spiel zu beschleunigen
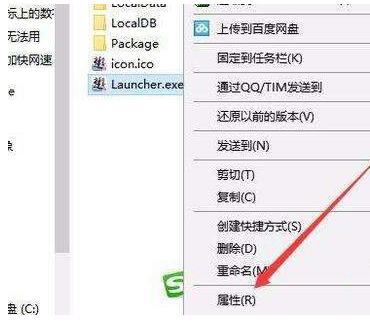
Artikeleinführung:1. Suchen Sie die ausführbare Datei des Spiels auf dem Windows 10-System, klicken Sie mit der rechten Maustaste auf die ausführbare Datei des Spiels und wählen Sie im Popup-Menü den Menüpunkt [Eigenschaften]. 2. Klicken Sie im sich öffnenden Fenster mit den Spieleigenschaften oben auf die Registerkarte [Kompatibilität]. 3. Aktivieren Sie im sich öffnenden Kompatibilitätsfenster das Kontrollkästchen vor [Vollbildoptimierung deaktivieren] und klicken Sie abschließend auf OK. 4. Alternativ können Sie auf dem Windows 10-Desktop mit der rechten Maustaste auf die Schaltfläche „Start“ in der unteren linken Ecke des Desktops klicken und im Popup-Menü den Menüpunkt [Einstellungen] auswählen. 5. Das Windows 10-Einstellungsfenster wird geöffnet. Klicken Sie im Fenster auf das Symbol [Spiel]. 6. Klicken Sie im sich öffnenden Fenster mit den Spieleinstellungen auf den Menüpunkt [Spielleiste] in der linken Seitenleiste und suchen Sie nach [Play on Me
2024-03-27
Kommentar 0
955