Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie die Schiebefunktion zum Entsperren in Uniapp
Artikeleinführung:So verwenden Sie die Funktion zum Entsperren von Folien in uniapp. Bei der Entwicklung mobiler Anwendungen ist die Funktion zum Entsperren von Folien eine gängige interaktive Funktion, die die Benutzerfreundlichkeit der Anwendung erhöhen kann. In diesem Artikel wird die Verwendung der Slide-to-Unlock-Funktion in Uniapp vorgestellt und Codebeispiele bereitgestellt. 1. Das Prinzip des Schiebens zum Entsperren Das Prinzip des Schiebens zum Entsperren ist eigentlich sehr einfach. Es besteht darin, die Bedienung des Benutzers durch Schieben des Fingers auf dem Bildschirm zu überprüfen. Normalerweise erfordert das Schieben zum Entsperren die folgenden zwei Bedingungen, um erfolgreich entsperrt zu werden: 1. Schiebestrecke: Die Strecke, die der Benutzer schieben muss, um eine bestimmte Länge zu erreichen.
2023-07-05
Kommentar 0
2092

So implementieren Sie das Entsperren von Folien und das Gestenpasswort in Uniapp
Artikeleinführung:Die Implementierung der Folienentsperrung und des Gestenpassworts sind in UniApp übliche Anforderungen. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in UniApp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Zum Entsperren schieben. Zum Entsperren schieben ist eine gängige Methode zum Entsperren eines Mobiltelefons in UniApp. Dies kann durch Abhören von Berührungsereignissen erreicht werden. Die spezifischen Schritte lauten wie folgt: Fügen Sie auf der Seite, auf der eine Schiebeentriegelung erforderlich ist, ein Schiebeblockelement hinzu, um den Schiebevorgang des Benutzers zu empfangen. <viewclass=&q
2023-10-16
Kommentar 0
1737

So implementieren Sie mit Vue Sliding-Unlock-Effekte
Artikeleinführung:So implementieren Sie mit Vue Sliding-Unlock-Effekte In modernen Webanwendungen sehen wir häufig verschiedene Sliding-Unlock-Effekte. Der Spezialeffekt „Schieben zum Entsperren“ ist eine Möglichkeit, eine Benutzerinteraktion zu erreichen, indem Seiten oder Elemente verschoben werden, um bestimmte Zwecke zu erreichen, z. B. das Entsperren und Ziehen des Schiebereglers, das Wechseln von Seiten usw. In diesem Artikel besprechen wir, wie Sie das Vue-Framework verwenden, um den Slide-to-Unlock-Effekt zu implementieren, und stellen spezifische Codebeispiele bereit. Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Vue.js bietet ein Gerüst-Tool vue
2023-09-20
Kommentar 0
1611

So implementieren Sie Slide-to-Unlock- und Gestenvorgänge in Uniapp
Artikeleinführung:So implementieren Sie Vorgänge zum Entsperren durch Schieben und Gesten in Uniapp. Einführung: Mit der Popularität von Smartphones sind Vorgänge zum Entsperren durch Schieben und Gesten zu einer der grundlegenden Vorgänge für Benutzer bei der Verwendung von Mobiltelefonen geworden. Wie implementiert man diese Art von interaktiver Funktion in der Uniapp-Entwicklung? In diesem Artikel wird die Implementierung von Folienentriegelungs- und Gestenvorgängen in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Implementierung der Schiebe-Entsperrung Die Schiebe-Entsperrung ist eine gängige Methode zum Entsperren von Mobiltelefonen. Benutzer müssen mit dem Finger über den Bildschirm streichen, um den Entsperrvorgang abzuschließen. In Uniapp,
2023-10-20
Kommentar 0
2302

Verwenden Sie uniapp, um die Schiebe-Entriegelungsfunktion zu implementieren
Artikeleinführung:Verwendung von uniapp zur Implementierung der Schiebe-Entriegelungsfunktion Mit der Beliebtheit von Smartphones ist die Schiebe-Entriegelungsfunktion zu einem der gemeinsamen Merkmale moderner Mobiltelefonschnittstellen geworden. In diesem Artikel werden wir das Uniapp-Entwicklungsframework verwenden, um eine einfache Slide-to-Unlock-Funktion zu implementieren und spezifische Codebeispiele bereitzustellen. uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, das Code in Anwendungen für verschiedene Plattformen kompilieren kann, darunter iOS, Android, H5 usw. Mit uniapp können wir zum Öffnen einen Satz Code verwenden
2023-11-21
Kommentar 0
801


Ausführliche Erklärung der jQuery-Slide-Events: Grundkonzepte und Anwendungsfähigkeiten
Artikeleinführung:„Detaillierte Erläuterung von jQuery-Sliding-Ereignissen: Grundkonzepte und Anwendungsfähigkeiten“ Mit der kontinuierlichen Weiterentwicklung der Internettechnologie sind Webseiten-Interaktionseffekte zu einem Schlüssel geworden, um die Aufmerksamkeit der Benutzer zu erregen und die Benutzererfahrung zu verbessern. Unter diesen sind Gleitereignisse einer der häufigsten und praktischen interaktiven Effekte. In der Webentwicklung kann die jQuery-Bibliothek verwendet werden, um auf einfache Weise verschiedene Gleiteffekte zu erzielen und den interaktiven Effekt von Webseiten zu verbessern. In diesem Artikel werden die Grundkonzepte von jQuery-Slide-Events ausführlich erläutert und praktische Anwendungskenntnisse sowie spezifische Codebeispiele vermittelt. 1. Grundlegender Überblick über Gleitveranstaltungen
2024-02-27
Kommentar 0
640

Interpretation von jQuery-Slide-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen
Artikeleinführung:Interpretation von jQuery-Sliding-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen In der Front-End-Entwicklung sind Sliding-Events eine der häufigsten und am häufigsten verwendeten interaktiven Operationen. Durch Sliding-Events können wir Funktionen wie das Wechseln von Karussells und das Scrollen beim Laden von Seiten implementieren. Als beliebte JavaScript-Bibliothek bietet jQuery eine Fülle von Methoden zur Verarbeitung gleitender Ereignisse, mit denen wir verschiedene interaktive Effekte erzielen können. In diesem Artikel werden die Implementierungsprinzipien und Vorsichtsmaßnahmen für gleitende Ereignisse in jQuery erläutert und spezifische Codebeispiele bereitgestellt. 1. Umsetzungsprinzip
2024-02-27
Kommentar 0
909

OPPO kündigt neue Animationseffekte für ColorOS 14 an: über 100 Upgrades, darunter Entsperrung, Hintergrundbilder und Kommunikationscenter
Artikeleinführung:Laut Nachrichten vom 29. April kündigte OPPO heute neue Animationsinhalte für das ColorOS14-System an, die Sperrbildschirm, Desktop, Kommunikationscenter, Multitasking, große Ordner und andere Szenen abdecken und mehr als 100 Animations-Upgrades abschließen. Die Details und die Demonstration der Animation sind wie folgt: Das visuelle Upgrade hat einen neuen Entsperreffekt. Wenn der Benutzer den Desktop entsperrt und betritt, fliegen Symbole und Karten in Schichten hinein, was für ein „immer flüssigeres Erlebnis“ sorgt. Hintergrundbild-Zoom-Animation Wenn Benutzer vom unteren Bildschirmrand nach oben wischen, um die App zu verlassen, wird die Hintergrundbild-Zoom-Animation „flüssiger und kohärenter“. Nach dem Upgrade des Kommunikationskontrollzentrums ist der dynamische Effekt des Pulldown-Kommunikationszentrums deutlicher, dem Hintergrund wurde ein Gaußscher Unschärfeeffekt hinzugefügt, und das Gesamtlayout ist hierarchischer und die Informationen intuitiver. Das Beenden der dynamischen Effekt-Upgrade-Anwendung unterbricht den Start und das Beenden der dynamischen Anwendung. Die Schaltreaktion ist schnell, die Steuerung ist verbunden und die Reaktion ist so schnell wie die Handgeschwindigkeit.
2024-04-29
Kommentar 0
512

Gemalter Reisender in Zeit und Raum, verweilender Urlaub: Ain SR + warme Zeit
Artikeleinführung:The Painted Traveler in Time and Space hat bestätigt, dass die zweite Phase der dritten Runde des Lingering Holiday-Events am 4. März startet. Wenn Sie den exklusiven Reiseplan freischalten, können Sie Ain SR+Xu Color Time erhalten und das freischalten Aktivität beim Skateboarden mit Ain. Wer würde nicht gerne einen so energiegeladenen jungen Mann sehen? ! ! Der bleibende Urlaub des gemalten Reisenden in Zeit und Raum: Ain SR+Xu Se Shaoguang Vom 4. März um 09:30 Uhr bis zum 15. April um 05:00 Uhr beginnt die zweite Phase der dritten Runde der Veranstaltung „Verweilender Urlaub“. Schalten Sie den Plan „Exklusive Reiseroute“ frei und holen Sie sich Ain SR+[Xu Color Time], um das Skateboard-Erlebnis mit Ain freizuschalten. Erledigen Sie tägliche und wöchentliche Aufgaben, um den Planfortschritt zu verbessern und [Urlaubsplan]-Belohnungen zu erhalten. Nachdem Sie [Exklusive Reiseroute]/[Erweiterte Reiseroute] freigeschaltet und die entsprechende Stufe erreicht haben, können Sie insgesamt die volle Menge an Ain verdienen
2024-03-02
Kommentar 0
1166

Was bedeutet die Geschwindigkeit des Schiebecursors?
Artikeleinführung:Die Geschwindigkeit des Schiebecursors verbessert die Sprachverständlichkeit und Tippgeschwindigkeit von iOS geringfügig. Wenn Sie den Bildschirm sperren, wirkt sich dies außerdem auch auf die Geschwindigkeit des Lichts aus, das zum Entsperren gleitet. Der Schiebecursor des iPhones ist sehr intuitiv und einfach zu bedienen; mit der Assistive-Touch-Funktion kann sich das Multi-Touch-Display an die Bedürfnisse der Körperbewegungen anpassen.
2021-06-29
Kommentar 0
23902

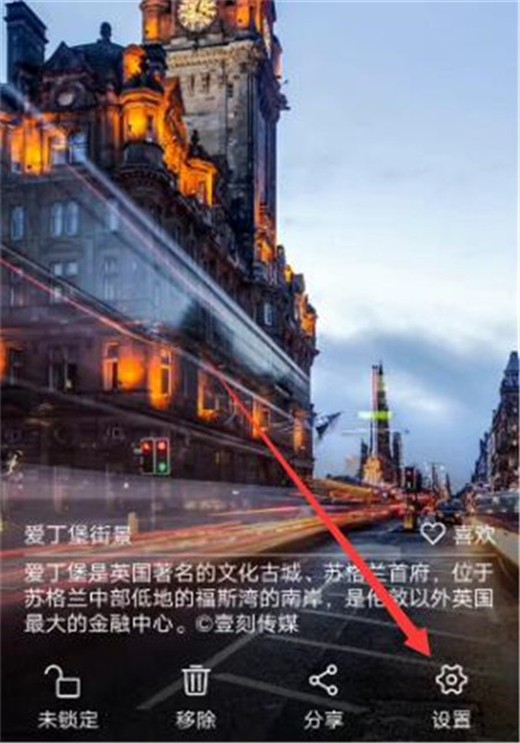
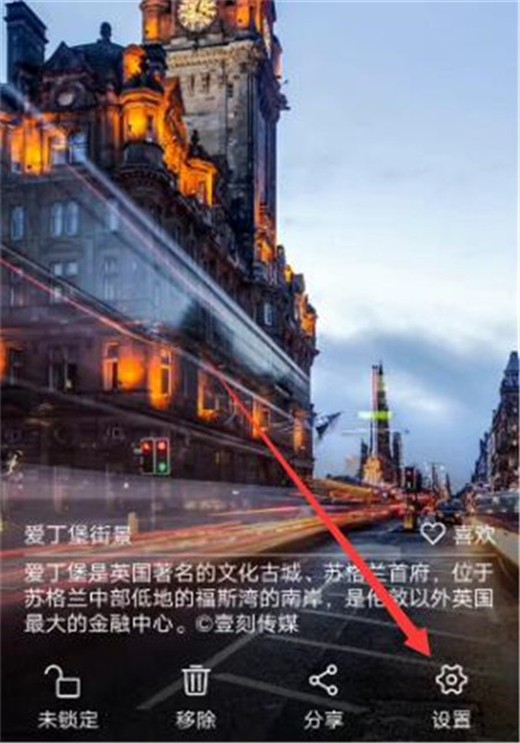
Der Vorgang des vivox21s ändert automatisch das Hintergrundbild
Artikeleinführung:Öffnen Sie zunächst das vivox21s-Telefon, wischen Sie auf dem Sperrbildschirm nach unten, rufen Sie die Option [Einstellungen] auf und klicken Sie, um sie zu öffnen. Nachdem Sie die Einstellungsoptionen eingegeben haben, suchen Sie nach [Hintergrund automatisch aktualisieren], aktivieren Sie diese Option und machen Sie die Umschalttaste blau, um anzuzeigen, dass die automatische Hintergrundersetzung aktiviert ist. Wenn Sie immer noch feststellen, dass das Hintergrundbild nicht automatisch geändert werden kann, schieben Sie den Sperrbildschirm nach unten, um zu sehen, ob das Hintergrundbild gesperrt ist, und klicken Sie darauf, um es zu entsperren.
2024-06-09
Kommentar 0
1037

Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery, um reibungslose Scrolleffekte auf Seiten zu erzielen
Artikeleinführung:Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery, um reibungslose Scrolleffekte auf Seiten zu erzielen. Im modernen Webdesign sind reibungslose Scrolleffekte zu einer häufigen Anforderung geworden. Durch den Smooth-Scroll-Effekt kann die Seite reibungsloser zwischen Ansichten wechseln und so das Benutzererlebnis verbessern. In diesem Artikel werden einige fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery vorgestellt, um reibungslose Bildlaufeffekte auf Seiten zu erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien Bevor wir beginnen, müssen wir die Grundprinzipien für ein reibungsloses Scrollen auf der Seite verstehen. Basic
2023-10-27
Kommentar 0
865

HTML, CSS und jQuery: Erstellen Sie einen schönen Sliding-Panel-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Sliding-Panel-Effekt. Im Webdesign sind Sliding-Panels eine gängige Interaktionsmethode, die durch Sliding-Operationen mehr Inhalte anzeigt und das Benutzererlebnis verbessert. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Sliding-Panel-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Die Sliding-Panel-Effekte betreffen hauptsächlich drei Wissensaspekte: HTML, CSS und jQuery. Zuerst müssen wir eine Grundstruktur mit HTML erstellen. Unten ist ein
2023-10-27
Kommentar 0
1472



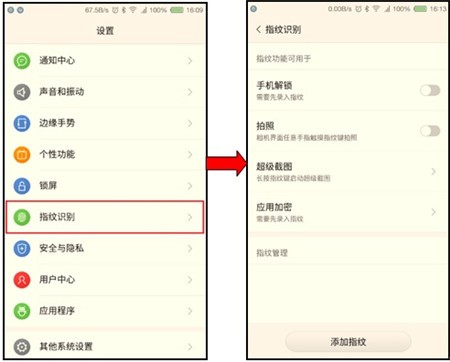
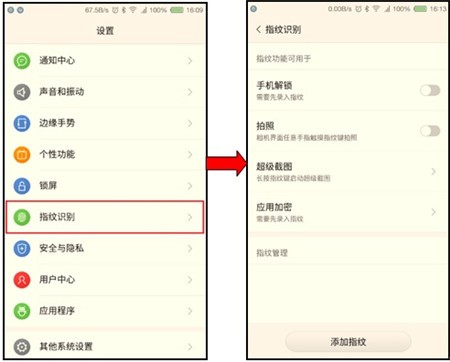
Beschreibung des Vorgangsinhalts zum Einrichten der Fingerabdruckerkennungsfunktion auf Red Magic Mars
Artikeleinführung:1. Schalten Sie die Funktion zur Fingerabdruckerkennung ein: Wählen Sie auf dem Standby-Bildschirm [Einstellungen – Fingerabdruckerkennung]. 2. Klicken Sie auf die Schaltfläche „Fingerabdruck hinzufügen“, legen Sie Ihren Finger auf den Fingerabdruckleser und passen Sie die Position Ihres Fingers an, nachdem Sie die Vibration gespürt haben, bis die Eingabe abgeschlossen ist. Hinweis: Wenn die auf dem Telefon eingestellte Entsperrmethode die Schiebe-Entsperrung ist, werden Sie bei der Eingabe des Fingerabdrucks aufgefordert, eine der Musterentsperrungen, Entsperrungen mit digitalen Passwörtern oder Entsperrungen mit gemischten Passwörtern als Backup-Entsperrmethode auszuwählen, wenn der Fingerabdruck nicht verfügbar ist.
2024-04-16
Kommentar 0
708

Neuer Titel: Wear OS-Smartwatches unterstützen bald das Entsperren von Mobiltelefonen und bieten so eine neue Möglichkeit, die Uhr zu spielen!
Artikeleinführung:Laut Nachrichten vom 19. August wurde kürzlich berichtet, dass Smartwatches mit dem Betriebssystem WearOS bald das Entsperren von Mobiltelefonen unterstützen werden. Diese Funktion wird den Benutzern ein komfortableres Erlebnis bieten. Laut Entwickler AssembleDebug werden an dieser neuen Funktion alle Smartwatches mit WearOS teilnehmen, wie beispielsweise die Samsung Galaxy Watch. Laut von AssembleDebug in einem Tweet veröffentlichten Informationen zeigt das Telefon automatisch eine Benachrichtigung an, wenn sich die gekoppelte WearOS-Uhr in der Nähe des Telefons befindet, und der Benutzer muss nur einen einfachen Schiebevorgang an der Smartwatch ausführen, um die Entsperrung abzuschließen das Telefon. Im Vergleich zur herkömmlichen Fingerabdruckerkennung oder Gesichtserkennung ist diese Entsperrmethode bequemer und entspricht besser dem täglichen Gebrauch der Menschen.
2023-08-23
Kommentar 0
658

Wie richte ich die automatische Bildschirmsperre bei Douyin ein? Wird es nach der automatischen Bildschirmsperre immer noch online angezeigt?
Artikeleinführung:Als beliebte Kurzvideoanwendung bietet Douyin den Benutzern auch viel Komfort beim Ansehen von Kurzvideos. Kürzlich haben einige Benutzer gefragt, wie sie die automatische Sperrbildschirmfunktion in Douyin einrichten können, um Mobiltelefonstrom zu sparen und die Privatsphäre zu schützen. Wie richtet man also den automatischen Sperrbildschirm auf Douyin ein? 1. Wie stelle ich die automatische Bildschirmsperre bei Douyin ein? 1. Öffnen Sie die Douyin-App, rufen Sie die Benutzeroberfläche „Ich“ auf und klicken Sie dann auf das Einstellungssymbol in der oberen rechten Ecke, um das Einstellungsmenü aufzurufen. 2. Schieben Sie im Einstellungsmenü den Bildschirm nach unten, um die Option „Allgemein“ zu finden, und klicken Sie zum Aufrufen. 3. Schieben Sie in den allgemeinen Einstellungen den Bildschirm nach unten, um die Option „Bildschirm automatisch sperren“ zu finden, und klicken Sie zum Aufrufen. 4. In den Einstellungen für die automatische Bildschirmsperre können Sie wählen, ob Sie die automatische Bildschirmsperre aktivieren oder deaktivieren möchten. Um die Zeit für die automatische Bildschirmsperre festzulegen, klicken Sie auf „
2024-04-17
Kommentar 0
1584

„Painted Traveler in Time and Space' „Lingering Holiday·Sexy Time' erscheint am 4. März. Erleben Sie Skateboarden mit ihm!
Artikeleinführung:[Lianlong Holiday·Ain SR+[Xu Se Shaoguang]] „Können Sie mir und Ihnen etwas mehr Zeit schenken, um zusammen zu sein?“ 4. März 09:30 – 15. April 05:00, die dritte Runde „ Die zweite Phase des Die Veranstaltung „Lingering Holiday“ hat begonnen. Schalten Sie den Plan „Exklusive Reiseroute“ frei und holen Sie sich Ain SR+[Xu Color Time], um das Skateboard-Erlebnis mit Ain freizuschalten. Erledigen Sie tägliche und wöchentliche Aufgaben, um den Planfortschritt zu verbessern und [Urlaubsplan]-Belohnungen zu erhalten. Nachdem Sie [Exklusive Reiseroute]/[Erweiterte Reiseroute] freigeschaltet und die entsprechende Stufe erreicht haben, können Sie insgesamt die volle SR + [Xu Se Shao Guang] erhalten. Kultiviere den aktuellen Ain SR+ [Xu Color Shaoguang] auf Stufe 50 und du kannst das limitierte Souvenir der aktuellen Periode [Bemaltes Skateboard] erhalten. Nachdem Sie [Erweiterte Reise] freigeschaltet haben, können Sie sofort den Avatar-Rahmen [Käseversuchung] erhalten.
2024-03-06
Kommentar 0
877