Insgesamt10000 bezogener Inhalt gefunden
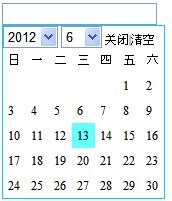
Spezielle JavaScript-Kalendersteuerung, Sharing_Javascript-Kenntnisse
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Verwendung der speziellen JavaScript-Kalendersteuerung im Detail vor und zeigt den Implementierungseffekt der JavaScript-Kalendersteuerung. Interessierte Freunde können sich darauf beziehen.
2016-05-16
Kommentar 0
1480
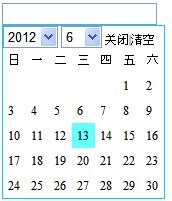
jquery日历控件实现方法分享_jquery
Artikeleinführung:这篇文章主要介绍了jquery日历控件实现方法,网上有好多这样的插件,下面是自己实现的一个方法,需要的朋友可以参考下
2016-05-16
Kommentar 0
1290

Implementierungsmethode der Kalendersteuerungskomponente im Vue-Dokument
Artikeleinführung:Vue.js ist ein hervorragendes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. In der offiziellen Dokumentation von Vue wird eine umfangreiche Komponentenbibliothek bereitgestellt, einschließlich einer Kalendersteuerungskomponente. Heute erklärt Ihnen der Redakteur, wie Sie die Kalendersteuerungskomponente im Vue-Dokument implementieren. 1. Installation Bevor wir die Kalendersteuerung von Vue nutzen können, müssen wir zunächst die entsprechenden Abhängigkeitspakete installieren. Öffnen Sie das Befehlszeilentool, geben Sie das Projektverzeichnis ein und geben Sie den folgenden Befehl ein: npminstallvue-datep
2023-06-20
Kommentar 0
2029


Kalendae – Ausführliche Erläuterung der Verwendung von JavaScript-Datumsauswahl- und Kalendersteuerelementen (Bild)
Artikeleinführung:Kalendae ist eine Datumsauswahlsteuerung und Kalenderkomponente, die vollständig auf JavaScript basiert. Erwähnenswert ist, dass Kalendae nicht auf eine JS-Skriptbibliothek eines Drittanbieters angewiesen ist, sondern natives JavaScript verwendet, um eine solch leistungsstarke Datumsauswahlsteuerung zu implementieren. Kalendae verfügt über die folgenden Funktionen: Vollständig auf JavaScript basierend, keine Abhängigkeiten, kein jQuery. Der Skin kann individuell angepasst werden, es sind grundsätzlich keine Bilder erforderlich und der Skin wird mithilfe von CSS-Dateien vollständig angepasst. Die Datumsauswahl unterstützt einzelne Tage und mehrtägige Bereiche. Passen Sie die angezeigten Datumsnummern an. Kann direkt auf der Seite platziert werden.
2017-03-16
Kommentar 1
3772

So legen Sie Breite und Höhe der Laui-Datumssteuerung fest
Artikeleinführung:Um die Breite und Höhe des Laui-Datumssteuerelements festzulegen, gibt es zwei Methoden: Einstellung über CSS-Stylesheet, zum Beispiel: .laydate-main { width: 300px height: 400px }. Rufen Sie die Hook-Funktion „laydate.done“ im JavaScript-Code auf, zum Beispiel:layui.laydate.render({ elem: '#test', done: function() { $(".laydate-main").width(300).height ( 400); }});
2024-04-04
Kommentar 0
894


So verwenden Sie das Datumssteuerelement, um in Excel 2003 ein Datum auszuwählen und in eine bestimmte Zelle einzufügen
Artikeleinführung:So verwenden Sie die Datumssteuerung in Excel 2003, um auf eine bestimmte Zelle zu klicken und ein Datum einzufügen. Um den Spielern zu helfen, die das Level nicht erfolgreich bestanden haben, erfahren Sie mehr über die spezifische Methode zum Lösen des Rätsels. Für Excel2007 können wir VBA verwenden, um das Problem zu lösen. Im Folgenden sind die spezifischen Schritte aufgeführt: 1. Öffnen Sie Excel, klicken Sie auf die Registerkarte „Entwicklungstools“, suchen Sie in der Gruppe „Steuerelemente“ nach „Einfügen“ und klicken Sie darauf. Klicken Sie in der Dropdown-Liste unten rechts auf „Andere Steuerelemente“. Ecke wie folgt Abbildung: 2. Ziehen Sie im Popup-Dialogfeld „Andere Steuerelemente“ die Bildlaufleiste nach unten, wählen Sie mit der linken Maustaste „Calendar Control 12.0“ aus und klicken Sie auf „OK“. 3. Kehren Sie zum zurück Arbeitsblatt, ziehen Sie ein Kalender-Steuerelement heraus und ändern Sie die Größe
2024-01-07
Kommentar 0
825

Vue-Datumssteuerung ändert Länge und Breite
Artikeleinführung:Vorwort In Vue ist die Datumskontrolle eine der sehr wichtigen Komponenten. Mit der Datumssteuerung können Sie nicht nur bequem Datumsangaben auswählen, sondern auch Datumsformatierungen und benutzerdefinierte Komponentenstile implementieren. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen wir die Länge und Breite von Datumssteuerelementen ändern müssen. In diesem Artikel wird erläutert, wie Sie die Länge und Breite des Datumssteuerelements mithilfe von Requisiten und CSS-Stilanpassungen der Vue-Komponente ändern. 1. Verwenden Sie Requisiten, um die Länge und Breite des Datumssteuerelements zu ändern. In Vue sind Requisiten eine Möglichkeit, Daten von übergeordneten Komponenten an untergeordnete Komponenten zu übergeben.
2023-05-25
Kommentar 0
1415