Insgesamt10000 bezogener Inhalt gefunden

分享20多个很棒的jQuery 文件上传插件或教程_jquery
Artikeleinführung:文件上传是网站很常见的功能之一,通过使用 jQuery 可以让上传过程更加人性化,更好的用户体验。本文介绍20个jQuery的文件上传插件,其中有一些是教程。
2016-05-16
Kommentar 0
1227
PHP文件上传之多文件上传的实现思路,
Artikeleinführung:PHP文件上传之多文件上传的实现思路,。PHP文件上传之多文件上传的实现思路, 多文件上传的两种情况 ①使用多个name值 input type="file" name="file1"input type="file" name="file2"input type="fi
2016-06-13
Kommentar 0
1033

CakePHP-Datei hochladen
Artikeleinführung:Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
2024-09-10
Kommentar 0
701

Hochladen und Verarbeiten von Dateien in Laravel: Vom Benutzer hochgeladene Dateien verwalten
Artikeleinführung:Hochladen und Verarbeiten von Dateien in Laravel: Verwalten von vom Benutzer hochgeladenen Dateien Einführung: Das Hochladen von Dateien ist eine sehr häufige Funktionsanforderung in modernen Webanwendungen. Im Laravel-Framework wird das Hochladen und Verarbeiten von Dateien sehr einfach und effizient. In diesem Artikel wird erläutert, wie Sie von Benutzern hochgeladene Dateien in Laravel verwalten, einschließlich der Überprüfung, Speicherung, Verarbeitung und Anzeige von Datei-Uploads. 1. Datei-Upload Unter Datei-Upload versteht man das Hochladen von Dateien vom Client auf den Server. In Laravel sind Datei-Uploads sehr einfach zu handhaben. Erste,
2023-08-13
Kommentar 0
2165
php上传文件代码
Artikeleinführung:functionUpload($uploaddir) { $tmp_name =$_FILES['file']['tmp_name']; //文件上传后得临时文件名 $name =$_FILES['file']['name']; // 被上传文件的名称 $size =$_FILES['file']['size']; // 被上传文件的大小 $type =$_FILES['file']['type']; //被上传
2016-06-06
Kommentar 0
911
php 文件上传 move_uploaded_file
Artikeleinführung:php 文件上传 move_uploaded_file。本文章来讲一下php文件上传吧,move_uploaded_file 在这里我们还会用到is_uploaded_file来判断文件是否上传成功了.好了下就开始教程吧. 本文章来讲
2016-06-13
Kommentar 0
1179
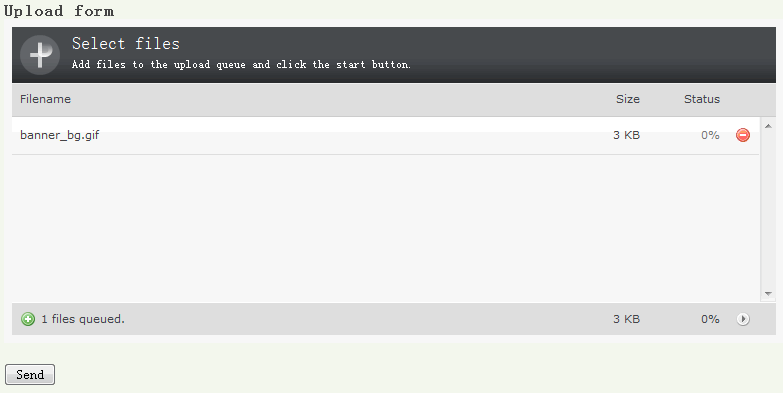
PHP Ajax上传文件实例[ajaxfileupload.js]
Artikeleinführung:PHP Ajax上传文件实例[ajaxfileupload.js]。讲过利用jquery ajax与php实现图片上传,下面我介绍利用php ajax实现各种文件无刷新上传,直接放实例希望给各位同学有帮助。 可以批量进行添
2016-06-13
Kommentar 0
1391

So laden Sie Dateien in WordPress hoch
Artikeleinführung:Schritte zum Hochladen von Dateien in WordPress: Melden Sie sich beim WordPress-Admin-Dashboard an. Navigieren Sie zu „Medienbibliothek“. Klicken Sie auf die Schaltfläche „Datei hochladen“. Wählen Sie die Datei aus, die mit dem Hochladen beginnen soll. Warten Sie, bis der Upload abgeschlossen ist. Bearbeiten Sie die Dateiinformationen (optional). Fügen Sie die Datei ein ein Beitrag oder eine Seite
2024-04-15
Kommentar 0
979

Linux – Drag-and-Drop zum Hochladen von Dateien
Artikeleinführung:lrzsz ist ein Programm, das den FTP-Upload und -Download unter Linux ersetzen kann. Unter Linux werden Plug-ins für den direkten Drag-and-Drop-Upload unterstützt; rz und sz werden auch für den Befehls-Upload und -Download unterstützt. Installieren Sie das Plug-in auf dem Server>yum-yinstalllrzsz, um eine Datei hochzuladen. Sie können die Datei direkt in das aktuelle Verzeichnis ziehen und hochladen. Sie können auch Befehle verwenden, um die hochzuladenden Dateien auszuwählen, und Sie können mehrere Dateien gleichzeitig angeben. >rzWenn Sie xshell verwenden, wird ein Dateiauswahlfeld angezeigt. Laden Sie eine Datei herunter > szrumenz.txt oder öffnen Sie ein Dateiauswahlfeld, um mehrere Dateien gleichzeitig herunterzuladen > szrumenz.txtrumenz1.txt Laden Sie alle Dateien im Rumenz-Verzeichnis herunter, Nr
2024-02-10
Kommentar 0
1101

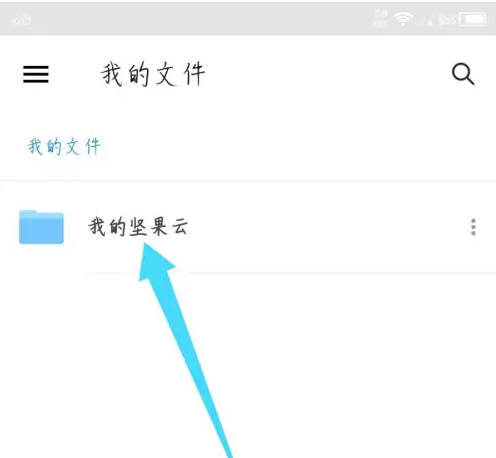
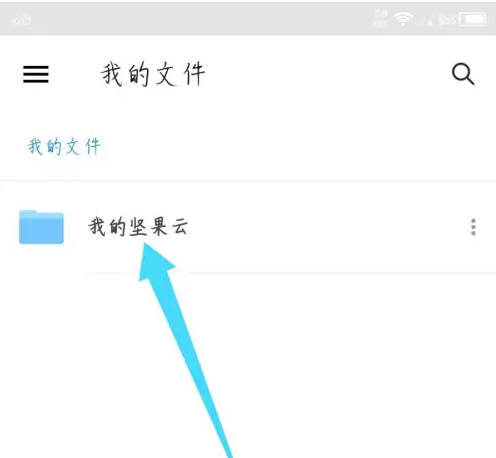
Wie lade ich Dateien auf Nut Cloud hoch?
Artikeleinführung:Die Betriebsmethode zum Hochladen von Dateien in „Nut Cloud“ kann Benutzern das einfache Hochladen, Herunterladen und Freigeben von Dateien erleichtern. Wie lädt Nut Cloud Dateien hoch? Laden Sie Dateien auf der Seite „Meine Dateien“ in Nut Cloud hoch und klicken Sie zum Öffnen auf „My Nut Cloud“. Klicken Sie auf der sich öffnenden Seite auf das Plus-Symbol in der unteren rechten Ecke. Klicken Sie in den Optionen, die unten angezeigt werden, auf Von SD-Karte hochladen. Wählen Sie im geöffneten Mobiltelefonspeicher die Datei aus und klicken Sie auf Hochladen.
2024-06-04
Kommentar 0
399
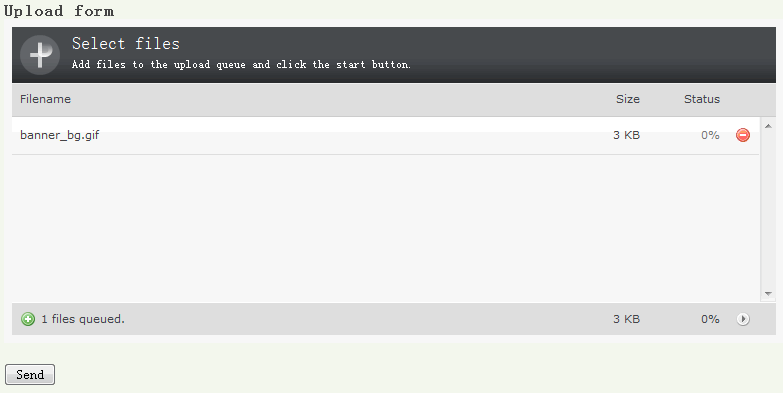
Native JS- und jQuery-Versionen implementieren die Datei-Upload-Funktion_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von js, jQuery in Kombination mit Ajax zum Implementieren der Datei-Upload-Funktion in HTML5 vorgestellt, und der Code kann mithilfe von FormData einfach gesendet werden Interessierte Freunde können sich einmalig melden
2016-05-16
Kommentar 0
2489