Insgesamt10000 bezogener Inhalt gefunden

Verwenden Sie jQuery, um den Z-Index-Wert eines Elements zu entfernen
Artikeleinführung:Die Verwendung von jQuery zum Entfernen des Z-Index-Attributs eines Elements ist ein häufiger Vorgang, insbesondere wenn Sie die Stapelreihenfolge von Elementen dynamisch anpassen müssen. Durch Entfernen des Z-Index-Attributs eines Elements können Sie die Standardstapelreihenfolge des Elements wiederherstellen, sodass es nicht mehr vom Z-Index beeinflusst wird. Im Folgenden wird anhand eines bestimmten Codebeispiels gezeigt, wie mit jQuery das Z-Index-Attribut eines Elements entfernt wird:
2024-02-23
Kommentar 0
855

Löschen Sie angegebene Zellen in der Tabelle mit jQuery
Artikeleinführung:Titel: Verwenden Sie jQuery, um bestimmte Zellelemente in der Tabelle zu löschen. In der Webentwicklung kommt es häufig vor, dass wir die Tabelle bedienen müssen. Diese Funktion kann einfach mit jQuery erreicht werden. Im Folgenden wird anhand spezifischer Codebeispiele gezeigt, wie Sie mit jQuery bestimmte Zellelemente in einer Tabelle löschen. Zunächst benötigen wir als Beispiel eine einfache HTML-Tabellenstruktur:
2024-02-24
Kommentar 0
893

Beispieldemonstration: Verwenden Sie jQuery, um das td-Element in der Tabelle zu löschen
Artikeleinführung:Zusammenfassung: In diesem Artikel wird die Verwendung von jQuery zum Löschen des td-Elements in der Tabelle vorgestellt und der Vorgang anhand spezifischer Codebeispiele demonstriert. In der Webentwicklung stoßen wir häufig auf Situationen, in denen Elemente in Tabellen dynamisch manipuliert werden müssen. Mit jQuery können Sie das td-Element in der Tabelle einfach löschen. Im Folgenden wird anhand spezifischer Codebeispiele gezeigt, wie das td-Element in der Tabelle über jQuery gelöscht wird. Zunächst benötigen wir als Beispiel eine einfache HTML-Tabellenstruktur. Nehmen wir an, es gibt eine Tabelle mit 3 Zeilen und 4 Spalten, z
2024-02-23
Kommentar 0
1253
php数组删除元素各种方法总结
Artikeleinführung:有很多朋友都不知道怎么把数组中元素给删除,下面我来总结各种数组删除元素方法给各位,有需要了解的朋友可进入参考。删除数组指定元素 代码如下 复制代码 ...
2016-05-25
Kommentar 0
1071

Wie entferne ich das Höhenattribut eines Elements in jQuery?
Artikeleinführung:Wie entferne ich das Höhenattribut eines Elements in jQuery? Bei der Frontend-Entwicklung müssen wir häufig die Stilattribute von Elementen manipulieren. Unter diesen ist das Höhenattribut ein häufig verwendetes Attribut zur Steuerung der Höhe eines Elements. In einigen Fällen müssen wir möglicherweise das Höhenattribut eines Elements entfernen, um seinen ursprünglichen Zustand wiederherzustellen oder ihm zu ermöglichen, seine Höhe basierend auf dem Inhalt automatisch zu erweitern. In jQuery können Sie das Höhenattribut eines Elements mit einigen Methoden entfernen. Methode 1: Verwenden Sie die Methode „removeAttr()“.
2024-02-27
Kommentar 0
830

So aktivieren Sie Eingabeelemente mit jQuery mithilfe von prop() korrekt
Artikeleinführung:Entfernen des „disabled“-Attributs mit jQueryIn Ihrer Abfrage möchten Sie Eingabeelemente zunächst deaktivieren und dann aktivieren, wenn Sie auf einen Link klicken. Ihr Code entfernt jedoch nicht das „deaktivierte“ Attribut. Die prop()-Methode von jQuery
2024-10-19
Kommentar 0
296

Verwenden Sie jQuery, um das letzte untergeordnete Element einfach zu löschen: detaillierte Schritte
Artikeleinführung:Titel: Einfaches und leicht verständliches jQuery-Beispiel: Schritte zum Löschen des letzten untergeordneten Elements In der Webentwicklung ist es häufig erforderlich, DOM-Elemente zu bedienen, und das Löschen von Elementen ist ein häufiger Vorgang. In diesem Artikel wird erläutert, wie Sie mit jQuery das letzte untergeordnete Element in einem Element löschen, und es werden spezifische Codebeispiele bereitgestellt. Die Implementierungsschritte lauten wie folgt: Stellen Sie sicher, dass die jQuery-Bibliothek entweder über einen CDN-Link oder lokal in die Seite eingeführt wird. Schreiben Sie eine HTML-Struktur und erstellen Sie ein übergeordnetes Element, das untergeordnete Elemente enthält. Der Beispielcode lautet wie folgt: <
2024-02-20
Kommentar 0
451

Entfernen Sie das Z-Index-Attribut eines Elements mit jQuery
Artikeleinführung:Beim Schreiben von jQuery-Code müssen wir manchmal den Z-Index-Wert eines Elements entfernen. Dies kann verschiedene Situationen umfassen, z. B. das dynamische Ändern der Elementhierarchie oder das Festlegen des Z-Index auf den Standardwert unter bestimmten Umständen. In diesem Artikel stellen wir vor, wie Sie mit jQuery den Z-Index-Wert eines Elements entfernen, und geben spezifische Codebeispiele. Lassen Sie uns zunächst verstehen, was Z-Index tut. Das Z-Index-Attribut gibt ein Element in der Stapelreihenfolge an
2024-02-19
Kommentar 0
652

Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Artikeleinführung:Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
2024-02-28
Kommentar 0
1151

So klonen Sie Elementstile ohne Tag-Einschränkungen
Artikeleinführung:In diesem Artikel wird das jQuery-Plugin getStyleObject vorgestellt. Mit diesem Plugin können Sie das Klonen von Elementstilen emulieren, ohne das Element-Tag einzuschränken. Sie können damit eine Formulareingabe erstellen, die das visuelle Erscheinungsbild eines vorhandenen Bereichs nachbildet, z
2024-10-22
Kommentar 0
957

Elegante Möglichkeit, Seitenelemente in jQuery zu entfernen
Artikeleinführung:jQuery-Animationstipps: So entfernen Sie Seitenelemente elegant In der Webentwicklung stoßen wir häufig auf Situationen, in denen Seitenelemente dynamisch hinzugefügt oder entfernt werden müssen. Beim Entfernen von Seitenelementen hoffen wir oft, diese mit einem eleganten Animationseffekt anzuzeigen, um das Benutzererlebnis reibungsloser und komfortabler zu gestalten. In diesem Artikel untersuchen wir, wie Sie mit jQuery Seitenelemente elegant entfernen und stellen spezifische Codebeispiele als Referenz bereit. 1. Verwenden Sie die Methode .fadeOut(). Die Methode fadeOut() kann das Element ausblenden
2024-02-26
Kommentar 0
764


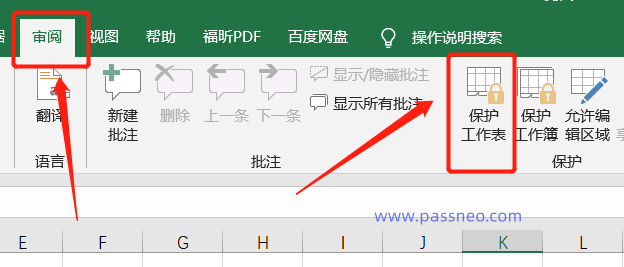
Wie verbiete ich das Kopieren von Excel-Tabellen?
Artikeleinführung:Wie kann ich das „Kopieren“ einer fertigen Excel-Tabelle verhindern? Schauen wir uns unten zwei Situationen an. Wenn wir das Kopieren des gesamten Excel-Arbeitsblatts verbieten möchten, können wir dies erreichen, indem wir ein „Einschränkungskennwort“ festlegen. Das heißt, die Tabelle kann nur durch Eingabe des richtigen Kennworts kopiert werden und ohne das Kennwort kann sie nicht kopiert werden. Die Bedienungsschritte sind wie folgt: 1. Klicken Sie nach dem Öffnen der Excel-Tabelle in der Liste [Überprüfen] der Menüregisterkarte auf [Arbeitsblatt schützen]. 2. Geben Sie nach dem Öffnen des Dialogfelds das gewünschte Passwort in das Feld [Zu verwendendes Passwort] ein Geben Sie in der Spalte „Beim Aufheben des Schutzes des Arbeitsblatts“ das Kennwort ein, das Sie festlegen möchten. Entfernen Sie dann die Häkchen vor „Gesperrte Zellen auswählen“ und „Option zum Entsperren gesperrter Zellen“, klicken Sie auf „OK“ und geben Sie dann das von Ihnen festgelegte Kennwort erneut ein es ist eingestellt. Komplette Einrichtung
2024-02-19
Kommentar 0
1231

jQuery-Tutorial: So löschen Sie ein td-Element in einer Tabelle
Artikeleinführung:jQuery ist eine in der Frontend-Entwicklung weit verbreitete JavaScript-Bibliothek, die eine Vielzahl von JavaScript-Aufgaben vereinfacht und die Webentwicklung einfacher, schneller und effizienter macht. In der täglichen Webentwicklung ist es häufig erforderlich, Elemente auf der Seite hinzuzufügen, zu löschen, zu ändern und zu überprüfen. Das Löschen des td-Elements in der Tabelle ist ebenfalls eine häufige Anforderung. In diesem Artikel zeigen wir anhand konkreter Codebeispiele, wie Sie mit jQuery das td-Element in der Tabelle löschen. Zuerst brauchen wir ein einfaches HTM
2024-02-23
Kommentar 0
1157

Einführung in die Verwendung von jQuery zum Binden ausgewählter Elementänderungsereignisse
Artikeleinführung:Einführung in die Methode zur Verwendung von jQuery zum Binden des Änderungsereignisses des SELECT-Elements. In der Webentwicklung ist häufig eine Interaktion mit Formularelementen erforderlich, und das SELECT-Element ist eines der am häufigsten verwendeten Formularelemente. Mit jQuery können Sie die Änderungsereignisse des ausgewählten Elements einfach überwachen und verarbeiten. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir sicherstellen, dass die jQuery-Bibliotheksdatei in die Seite eingefügt wird, was über C erfolgen kann
2024-02-24
Kommentar 0
816

Untersuchen Sie, wie jQuery mit dem Aktivieren und Deaktivieren von Kontrollkästchen umgeht
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Animationseffekten usw. in der Webentwicklung verwendet wird. Auf Webseiten sind Kontrollkästchen ein häufiges Formularelement, mit dem Benutzer mehrere Optionen auswählen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Auswahl und Deaktivierung von Kontrollkästchen durchführen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundkenntnisse über Kontrollkästchen In HTML werden Kontrollkästchen wie folgt dargestellt:
2024-02-26
Kommentar 0
1173

Detaillierte Erläuterung der Verwendung der val-Methode in jQuery
Artikeleinführung:Titel: Detaillierte Erläuterung der Verwendung der val-Methode in jQuery. In der Front-End-Entwicklung ist jQuery eine leistungsstarke und praktische Javascript-Bibliothek, die die Bedienung und Ereignisverarbeitung von HTML-Dokumenten vereinfacht. In jQuery ist die val()-Methode eine häufig verwendete Methode zum Abrufen oder Festlegen des Werts eines Formularelements. In diesem Artikel wird die Verwendung der val()-Methode im Detail vorgestellt und ihre Funktionalität anhand spezifischer Codebeispiele demonstriert. 1. Rufen Sie den Wert des Formularelements ab. Mit der Methode val() können Sie das Formularelement abrufen (z. B. i).
2024-02-29
Kommentar 0
591

JQuery-Kontrollkästchen ungültig
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die häufig zum Hinzufügen interaktiver Effekte zu Website-Seiten verwendet wird. Unter diesen werden Kontrollkästchen als allgemeines Formularelement häufig verwendet, um Benutzern die Auswahl mehrerer Optionen zu ermöglichen. Manchmal schlägt das Kontrollkästchen „jquery“ jedoch fehl. In diesem Artikel werden die Gründe und Lösungen analysiert. 1. Fehlergründe Der Fehler des JQuery-Kontrollkästchens kann folgende Gründe haben: 1. Codefehler: Möglicherweise liegen Syntaxfehler oder Logikfehler im Code vor, die dazu führen, dass das Kontrollkästchen nicht ordnungsgemäß funktioniert. 2. Versionsproblem: jqu
2023-05-28
Kommentar 0
908

Einfache Möglichkeit, div-Elemente mit jQuery hinzuzufügen
Artikeleinführung:Einfache und leicht verständliche Techniken zum Hinzufügen von jQuerydiv-Elementen jQuery ist eine der am häufigsten verwendeten JavaScript-Bibliotheken in der Front-End-Entwicklung. Sie bietet praktische Methoden zum Betreiben von DOM-Elementen und kann Seitenelemente schnell hinzufügen, löschen, ändern und andere Funktionen ausführen. Bei der Verwendung von jQuery müssen wir häufig div-Elemente bedienen. Im Folgenden werden einige einfache und leicht verständliche Techniken zum Hinzufügen von div-Elementen vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie ein neues div-Element und fügen Sie es hinzu
2024-02-19
Kommentar 0
1109

Mit jQuery-Animationen können Sie Seitenelemente ganz einfach ausblenden
Artikeleinführung:Verwenden Sie die jQuery-Animation, um Seitenelemente einfach zu entfernen. Bei der Webentwicklung kommt es häufig vor, dass Sie Seitenelemente dynamisch hinzufügen oder löschen müssen. Mithilfe der umfangreichen Animationseffekte von jQuery können Sie das Hinzufügen und Löschen von Seitenelementen lebendiger und interessanter gestalten. In diesem Artikel wird erläutert, wie Sie mithilfe der jQuery-Animation Seitenelemente einfach entfernen und spezifische Codebeispiele bereitstellen. Zuerst müssen wir eine einfache HTML-Seite vorbereiten und die jQuery-Bibliothek darin einführen. Als nächstes lösen wir den Löschvorgang durch Klicken auf den Button aus
2024-02-26
Kommentar 0
410