Insgesamt10000 bezogener Inhalt gefunden
PHP去除重复图片文件的代码
Artikeleinführung: PHP去除重复图片文件的代码
2016-07-25
Kommentar 0
1318

HTML, CSS und jQuery: Tipps zur Umsetzung eines verschiebbaren Bilderrätsels
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bild-Schiebepuzzles Einführung: Im Webdesign ist der Bild-Schiebepuzzle-Effekt eine gängige und attraktive Art der Präsentation. Durch das Zerschneiden eines vollständigen Bildes in mehrere kleine Teile und das anschließende Zusammensetzen dieser kleinen Teile durch Verschieben und Ziehen zu einem vollständigen Bild entsteht das Gefühl eines Puzzles. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen solchen Bild-Puzzle-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Hintergrundwissen: Einführung am Anfang
2023-10-26
Kommentar 0
1178
Erstellen Sie anpassbare Puzzles mit jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jQuery zum Erstellen eines anpassbaren Puzzlespiels vorgestellt. Er ist zwar nur auf Puzzles in numerischer Reihenfolge beschränkt, aber ich teile ihn trotzdem mit Ihnen Bei Bedarf können sich Partner darauf beziehen.
2016-05-16
Kommentar 0
1029

So zeigen Sie die Rangliste der Kuaishou-Minispiele an. So zeigen Sie die Rangliste der Minispiele an
Artikeleinführung:Kuaishou Mini Games ist eine bei Nutzern beliebte Freizeit- und Unterhaltungsplattform, deren Rankings im Fokus vieler Spieler stehen. Die Überprüfung der Kuaishou-Minispiel-Rangliste kann den Spielern helfen, die derzeit beliebtesten und beliebtesten Spiele zu verstehen. Sie ist auch ein wichtiger Indikator, um die Qualität und Beliebtheit eines Minispiels zu messen. Wie kann man also die Rangliste der Minispiele überprüfen? Folgen Sie uns unten, um einen Blick darauf zu werfen. So zeigen Sie die Miniprogrammliste an: 1. Öffnen Sie die Kuaishou-Homepage und klicken Sie auf das Symbol „Mehr“ in der oberen linken Ecke. 2. Rufen Sie die Seite „Mehr“ auf und klicken Sie auf das Symbol „Miniprogramm“. 3. Betreten Sie das Mini Program Center und klicken Sie auf das Symbol „Kuaishou Mini Program Selected List“. 4. Rufen Sie die Miniprogramm-Auswahlliste auf, um die Miniprogrammliste anzuzeigen.
2024-06-07
Kommentar 0
613

Komplette grafische Einführung in den HTML5-Puzzlespielcode in 2 Stunden
Artikeleinführung:Als ich lufylegend.js zum ersten Mal lernte, habe ich mit lufylegend.js das erste HTML5-Minispiel entwickelt – ein Puzzle. Ich habe auch einen Blogbeitrag geschrieben, um anzugeben: Das HTML5-Minispiel „Intelligence Puzzle“ wurde veröffentlicht, um Sie herauszufordern Denken. Allerdings war ich zu diesem Zeitpunkt ein Neuling in der Spieleentwicklung und hatte wenig Erfahrung, sodass ich den Algorithmus und die Codefehler im Spiel nicht untersuchte, was zu vielen Fehlern im Spiel führte und es sogar möglich war, dass die Rätsel nicht gelöst werden konnten nach einer Störung wiederhergestellt. In letzter Zeit fragen Freunde oft nach diesem Spiel. Sie hoffen, dass ich die Fehler im Code beheben kann, um Anfängern das Lernen zu erleichtern. Ich habe übrigens auch vor, meine Geschwindigkeit beim Schreiben eines so kleinen Spiels zu testen. .
2017-03-04
Kommentar 0
10633

Detaillierte Einführung in Codebeispiele für Ideen zur Produktion von HTML5-Minispielen
Artikeleinführung:Detaillierte Einführung in Ideen für die Produktion von HTML5-Minispielen. Erstellen Sie eine Canvas-Spielschleife. Hallo Welt. Erstellen Sie einen Spieler. Tastatursteuerung a: Verwenden Sie jQuery-Hotkeys. B: Bewegen Sie den Spieler. Fügen Sie weitere Spielelemente hinzu. Kanonenkugel-Feinde. Verwenden Sie die Erkennung von Bildkollisionen. Soundeinführung. Möchten Sie HTML5 Canvas verwenden, um ein Spiel zu erstellen? ? Befolgen Sie dieses Tutorial und Sie sind in kürzester Zeit auf dem Weg. Zum Lesen dieses Tutorials sind zumindest gewisse Kenntnisse mit JavaScript erforderlich. Sie können das Spiel zuerst spielen oder den Artikel direkt lesen und den Quellcode des Spiels herunterladen.
2017-03-20
Kommentar 0
3475

HTML, CSS und jQuery: Tipps zum Erzielen von Bildverkleinerungseffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Implementieren von Bildverkleinerungseffekten Im modernen Webdesign kann die Implementierung einiger cooler Spezialeffekte Webseiten attraktiver machen. Unter anderem werden Bildverkleinerungseffekte häufig verwendet, um wichtige Inhalte auf Webseiten hervorzuheben. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Bildverkleinerungseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. Vorbereitung Bevor wir beginnen, müssen wir einige notwendige Dateien und Code vorbereiten. Erstellen Sie zunächst eine HTML-Datei mit dem Namen index.html.
2023-10-27
Kommentar 0
1532

Analyse von Anwendungsszenarien von C++ in der Entwicklung mobiler Spiele
Artikeleinführung:Zu den Hauptanwendungsszenarien von C++ in der Entwicklung mobiler Spiele gehören 3D-Spiele-Engines, Spielelogik, Grafik-Rendering und Netzwerk. Aufgrund seiner Vorteile wie hervorragender Leistung, plattformübergreifender Funktionalität, geringem Overhead und umfangreichen Tools wird es häufig in der Entwicklung mobiler Spiele eingesetzt. Der Praxisfall zeigt Codeschnipsel zum Erstellen eines 3D-Shooters mit C++.
2024-06-02
Kommentar 0
745

So erhalten Sie ein Geschenkpaket vom Xiaomi Game Service und wie bedienen Sie es?
Artikeleinführung:Die Xiaomi Game Service APP ist eine integrierte Systemkomponente, die speziell auf das Xiaomi MIUI-System zugeschnitten ist. Dieses Plug-in überwacht automatisch die Ausführung des Spiels und bietet Serviceunterstützung aus einer Hand, wie z. B. Spielanmeldung, Zahlung und Abholung von Geschenkpaketen, sodass keine Notwendigkeit besteht Aufgrund der langwierigen Vorgänge können Benutzer das Spiel so oft spielen, wie sie möchten. Viele Freunde wissen nicht, wie sie das Spiel-Geschenkpaket erhalten, wenn sie dieses Plug-in verwenden. Als Nächstes zeigt Ihnen der Editor, wie Sie es erhalten. Methodeneinführung: Xiaomi Game Service ist eine Plug-in-Anwendung. Das Anwendungssymbol ist nicht auf dem Desktop des Mobiltelefons zu finden und kann nicht direkt geöffnet werden. Nachdem Benutzer Xiaomi-Kanalspiele auswählen können, erscheint auf der linken Seite der Spieloberfläche ein schwebendes Symbol (auf das durch den roten Pfeil im Bild unten hingewiesen wird). Das Bild unten zeigt eine weitere Spieloberfläche. Das schwebende Symbol erscheint auch auf der linken Seite und der Benutzer klickt
2024-02-14
Kommentar 0
563

HTML, CSS und jQuery: Tipps zum Erzielen eines Lupeneffekts auf Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zum Erzielen eines Bildlupeneffekts, mit Codebeispielen Einführung: Im Webdesign ist die Bilddarstellung ein sehr wichtiger Teil. Um das Benutzererlebnis zu verbessern, hoffen wir häufig, Bildern einige Spezialeffekte hinzuzufügen, beispielsweise Bildlupeneffekte. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie zunächst einen geeigneten Bildlupeneffekt entwerfen.
2023-10-24
Kommentar 0
1097

Beispielcode zum dynamischen Ändern der Bildanzeigegröße mithilfe von JavaScript
Artikeleinführung:Wenn wir mehrere vom Hintergrund übertragene Bilder unterschiedlicher Größe anzeigen möchten, müssen wir die Bildanzeigegröße dynamisch ändern, um die Konsistenz der Bildgröße und die Koordination der Proportionen sicherzustellen. Durch die Suche können wir den jQuery-Code, der diese Funktion implementiert, wie folgt aus dem Internet finden. Dieser Code kann die Größe des Bildes innerhalb eines bestimmten Bereichs halten. Wenn die Originalgröße des Bildes größer als der maximale*-Wert ist, ist die Breite des angezeigten Bildes gleich.
2017-07-26
Kommentar 0
2516

Kann Python WeChat-Spiele schreiben?
Artikeleinführung:Python kann WeChat-Spiele schreiben. Der erste Schritt besteht darin, die Pygame-Bibliothek herunterzuladen und zu installieren. ||Der zweite Schritt besteht darin, Materialbilder von Spiel-Requisiten entsprechend der Spieloberfläche vorzubereiten. ||Der dritte Schritt besteht darin, die Pygame-Bibliothek zu importieren und den Hauptfunktionscode zu schreiben. ||Der vierte Schritt besteht darin, die Zufallsbibliothek und die Pygame-Bibliothek zu importieren, um die Flugzeug-Sprite-Klasse zu schreiben. ||Schritt 5, ausführen.
2019-06-19
Kommentar 0
8183

Javascript-Schreiben 2048 Minispiel_Javascript-Kenntnisse
Artikeleinführung:Dieser Artikel stellt Ihnen die Idee und den Code eines beliebten Minispiels aus dem letzten Jahr vor – 2048, das JavaScript verwendet. Freunde in Not können darauf zurückgreifen.
2016-05-16
Kommentar 0
1588

Wie man Spiele mit Python erstellt
Artikeleinführung:Verwenden Sie PyGame. PyGame ist eine Python-Bibliothek, die Ihnen das Schreiben eines Spiels erleichtert. Es bietet Funktionen wie Bildbearbeitung und Tonwiedergabe und lässt sich problemlos in Ihr Spiel integrieren. Gehen Sie zur offiziellen Website und klicken Sie hier, um das für Sie passende PyGame-Installationspaket herunterzuladen.
2019-06-25
Kommentar 0
6294

HTML, CSS und jQuery: Techniken zum Erzielen spezieller Effekte beim Vergrößern und Verkleinern von Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bildvergrößerungs- und -verkleinerungseffekten, spezifische Codebeispiele sind erforderlich. Mit der Entwicklung des Internets wird bei der Gestaltung von Webseiten immer mehr auf die Benutzererfahrung geachtet. Unter anderem können Bilder als eines der wichtigen Elemente des Webdesigns den Benutzern oft ein intuitives und reichhaltiges visuelles Erlebnis bieten. Der spezielle Effekt des Vergrößerns und Verkleinerns von Bildern kann die Wahrnehmung und Interaktion von Benutzern mit Webinhalten verbessern und wird daher häufig im Webdesign eingesetzt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery spezielle Effekte beim Vergrößern und Verkleinern von Bildern erzielen und bereitstellen
2023-10-24
Kommentar 0
1754

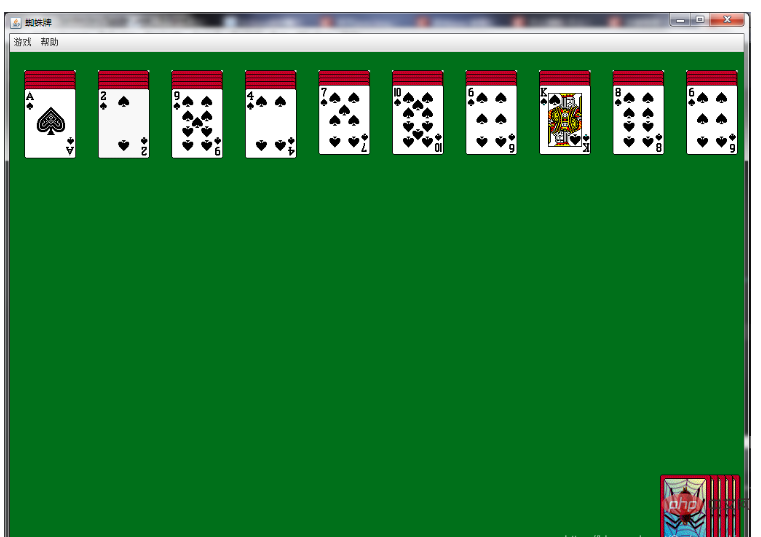
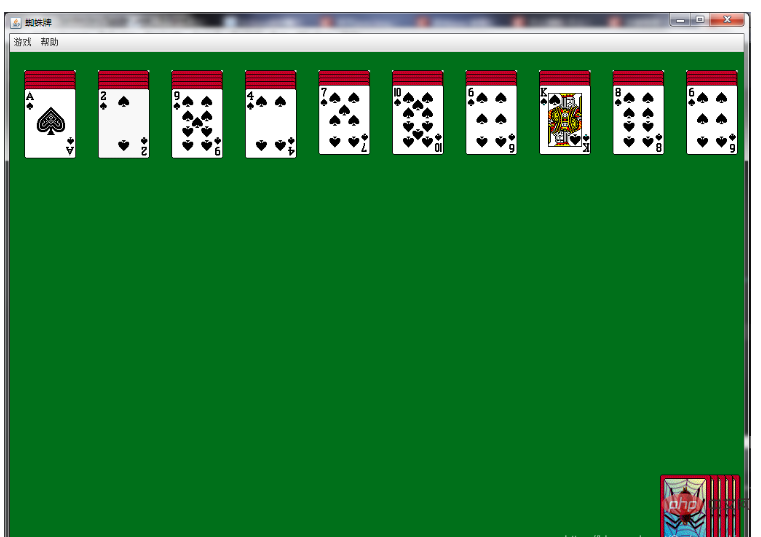
So implementieren Sie das klassische Spider Solitaire-Spiel auf Java-Basis
Artikeleinführung:Ich werde vor der Effektanzeige nicht näher auf den Importvorgang eingehen. Wenn Sie nicht wissen, wie, können Sie Du Niang selbst fragen. Wählen Sie nach dem Import einfach die Spider.java-Klasse aus und führen Sie sie direkt aus. Das Folgende ist ein Screenshot des laufenden Spiels: Spielstruktur-Kerncode AboutDialog.java-Klasse importjavax.swing.*;importjava.awt.*;/*** " Über"-Fenster* /publicclassAboutDialogextendsJDialog{JPaneljMainPane=newJPanel();JTabbedPanejTabbedPane=newJTabbedPane();pr
2023-04-28
Kommentar 0
1587

Empfohlene Artikel über Puzzlespiele
Artikeleinführung:Ich habe das kleine Spiel „Blue Puzzle“ schon einmal im Internet gesehen. Der Autor hat es in jquery geschrieben. In diesem Artikel werde ich das auf vue.js basierende blaue Puzzlespiel mit Ihnen teilen. Werfen wir einen Blick auf den Implementierungscode. Tun Sie es einfach. Verstehen Sie zunächst die Spielregeln: Die erste Ebene ist ein 1*1-Block, die zweite Ebene ist ein 2*2-Block und so weiter. Dieses Bild ist ein 3*3-Block in der dritten Ebene. Klicken Sie auf ein kleines Quadrat und die Farbe des Quadrats und seiner angrenzenden Quadrate ändert sich von Gelb zu Blau. Wenn alle Quadrate blau werden, bestehen Sie das Level. Da nun die Regeln klar sind, kann es losgehen! /*Stil...
2017-06-13
Kommentar 0
1256