Insgesamt10000 bezogener Inhalt gefunden

jquery网页元素拖拽插件效果及实现_jquery
Artikeleinführung:效果说明:配合已有css样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟windows窗口点击置顶效果。
2016-05-16
Kommentar 0
1362

jQuery EasyUI Tutorial-Droppable (Ort)
Artikeleinführung:Im vorherigen Artikel haben Sie das jQuery EasyUI-Tutorial-Draggable-Plug-in kennengelernt. Zusätzlich zur Verwendung des Draggable-Plug-Ins zum Ziehen eines beliebigen Elements können Sie auch das Droppable-UI-Plug-In aufrufen, um jedes gezogene Element in den angegebenen Bereich zu platzieren , ähnlich einem Warenkorbeffekt.
2016-12-27
Kommentar 0
1338

jQuery implementiert einen einfachen Drag-Effekt
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von jQuery ein, um einen einfachen Drag-Effekt zu erzielen. Ich persönlich habe festgestellt, dass der Drag-Effekt eine gute Benutzererfahrung ist Freunde, die es brauchen, können sich als Referenz die ausführliche Einführung mit dem Herausgeber unten ansehen.
2018-01-04
Kommentar 0
1755

jQuery implementiert den ziehbaren Wunschwandeffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Drag-and-Drop-Wunschwandeffekt zu realisieren, mit dem Drag-and-Drop-Bild- und kaskadierende Anzeigefunktionen realisiert werden können. Es beinhaltet die einfache Verwendung des jQuery-Plug-Ins und wird mit Demo-Quellcode für Leser geliefert zum Herunterladen und Nachschlagen. Freunde, die es benötigen, können es nachschlagen.
2018-07-02
Kommentar 0
2422

So vergrößern Sie den Abstand in XMind-Mindmaps. So vergrößern Sie den Abstand in XMind-Mindmaps
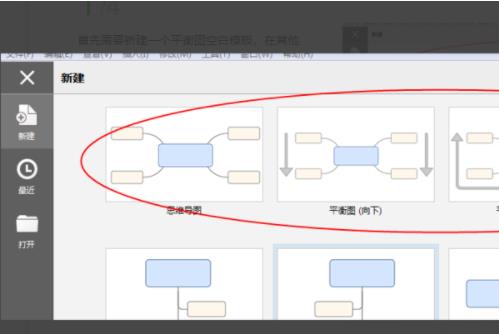
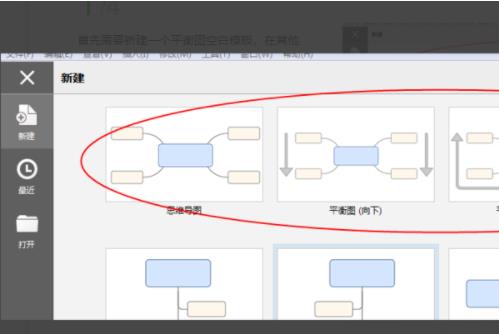
Artikeleinführung:1. Zunächst müssen Sie eine neue leere Bilanzdiagrammvorlage erstellen, die in anderen Ansichten nicht implementiert werden kann. 2. Fügen Sie dann der Benutzeroberfläche einige Unterthemen hinzu. 3. Suchen Sie in der Menüleiste nach „Ändern“ und wählen Sie im Dropdown-Menü „Freie Position zulassen“ aus. 4. Nach der Überprüfung können Sie das Design an eine beliebige Stelle ziehen und so den Abstand anpassen.
2024-06-25
Kommentar 0
644

Einführung in die Designmethode des Textureffekts in AE CC 2019
Artikeleinführung:Gehen Sie zunächst im Menü „Effekte stilisieren“ auf die Schaltfläche „Textur“. Ziehen Sie dann den Textureffekt direkt in die Komposition. Als nächstes sehen Sie den Struktureffekt in den Effektsteuerungen. Hier können Sie nicht nur Werte ziehen, um die Richtung des Lichts zu ändern, sondern auch den Kontrast einstellen. Darüber hinaus kann hier auch die Position der Textur eingestellt werden.
2024-04-28
Kommentar 0
954

jQuery Drag & Drop-Plug-in Gridster-Nutzungsanleitung_jquery
Artikeleinführung:Gridster.js ist ein Front-End-Drag-and-Drop-Plug-In, das auf JQuery basiert. Der Effekt ist recht gut. Schauen Sie sich zunächst die Demo (http://gridster.net/#intro) an Der Teil im blauen Teil ist nur der weiße Block. Sie können ihn nach Belieben ziehen.
2016-05-16
Kommentar 0
1361

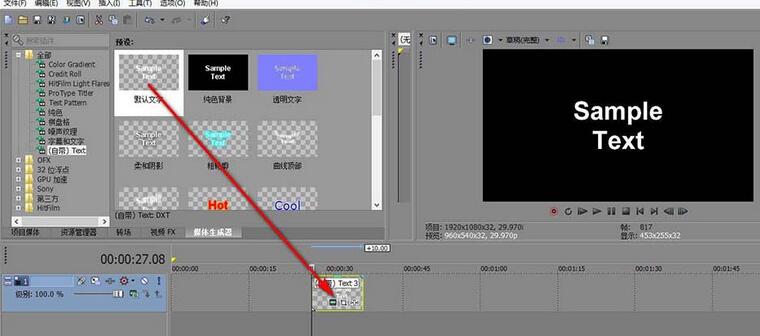
Vegas-Tutorial zum Transformieren von Untertiteln
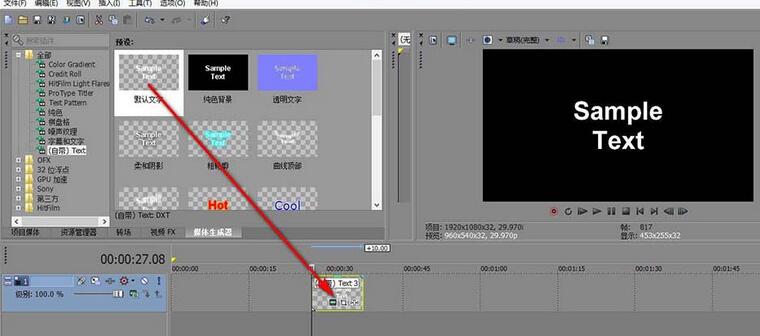
Artikeleinführung:1. Klicken Sie zunächst auf den Mediengenerator, ziehen Sie eine Vorlage mit integrierten Untertiteln und legen Sie sie auf der Timeline ab. 2. Klicken Sie auf die Schaltfläche zum Einstellen des Untertitels. Ein Dialogfeld wird angezeigt. 3. Klicken Sie auf die Registerkarte „Effekte“ und suchen Sie nach der Schaltfläche „Transformieren“. 4. Aktivieren Sie „Transform Front aktivieren“ und klicken Sie im Dropdown-Menü auf den Typ. 5. Das Dropdown-Menü im Typ enthält viele voreingestellte Verformungseffekte. Klicken Sie hier, um den Effekt anzuzeigen. 6. Die folgende Zahl gibt den Grad der Verformung an, der angepasst werden kann.
2024-05-09
Kommentar 0
590

So erstellen Sie mit Edius Video-Recall-Effekte
Artikeleinführung:Erstellen Sie ein neues Projekt, importieren Sie das zu bearbeitende Videomaterial in die Materialbibliothek und ziehen Sie das Material auf die Timeline. Klicken Sie auf [Spezialeffekte], wählen Sie [Video-Spezialeffekte], suchen Sie nach [Handgezeichnete Maske], klicken Sie dann mit der linken Maustaste und ziehen Sie sie an den oberen Rand unseres Videos. Klicken Sie dann unten rechts auf [Handgezeichnete Maske]. Suchen Sie die Ellipse in der Menüleiste, klicken Sie auf das Vorschaubild, um die Stelle zu zeichnen, an der Sie die Vignettierung unterdrücken möchten. Passen Sie dann die äußere Sichtbarkeit an und aktivieren Sie den Filter [Weichmachen], um die Breite anzupassen, bis sie weich ist. Möchten Sie, dass der Effekt deutlicher wird? Sie finden [Monochrom] in der Farbkorrektur von [Spezialeffekte]. Klicken Sie darauf und ziehen Sie es an den oberen Rand des Videos, um diesen Effekt hinzuzufügen. Suchen Sie außerdem unten rechts nach [Einzelfarbe], bearbeiten Sie die Details: Farbton usw., klicken Sie auf [OK] und speichern Sie abschließend: Wählen Sie in der Datei [Ausgabe] und anschließend [Exportieren].
2024-04-19
Kommentar 0
1019

So verwenden Sie die Verschönerung in der Tencent Conference_So verwenden Sie die Verschönerung in der Tencent Conference-App
Artikeleinführung:Wenn Sie die Verschönerung aktivieren möchten, öffnen Sie die Tencent Meeting-Benutzeroberfläche und klicken Sie auf [Mehr]. Klicken Sie nach dem Öffnen des Optionsmenüs auf [Einstellungen]. Öffnen Sie die Tencent-Meeting-Einstellungsoberfläche und klicken Sie auf [Erweiterte Einstellungen]. Öffnen Sie die Benutzeroberfläche für erweiterte Einstellungen und klicken Sie auf [Beauty]. Öffnen Sie die Benutzeroberfläche für die Schönheitseinstellungen, ziehen Sie den weißen Schieberegler nach rechts, um den Schönheitseffekt zu verstärken, und ziehen Sie den weißen Schieberegler nach links, um den Schönheitseffekt zu verringern. Klicken Sie nach Abschluss der Einstellungen auf [Zurück].
2024-04-29
Kommentar 0
1048

So zeichnen Sie manuell in Word_So zeichnen Sie manuell in Word
Artikeleinführung:1. Öffnen Sie Word (wie im Bild gezeigt). 2. Suchen Sie in der Menüleiste nach „Review“ und wählen Sie „Pinsel“ (wie im Bild gezeigt). 3. Nachdem Sie den gewünschten Pinseleffekt auf der Pinselseite ausgewählt haben, ziehen Sie die Maus zum Zeichnen (wie im Bild gezeigt).
2024-04-24
Kommentar 0
999
jQuery implementiert den einfachen DIV-Drag-Effekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen einfachen DIV-Drag-Effekt zu implementieren, der die Reaktion von jQuery auf Mausereignisse und die dynamischen Betriebsfähigkeiten von Seitenelementen umfasst
2016-05-16
Kommentar 0
1172

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ziehbare Spezialeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man ziehbare Spezialeffekte implementiert. In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um das Benutzererlebnis zu verbessern und die Aufmerksamkeit des Benutzers zu erregen. CSS-Animation ist eine leichte, einfache und benutzerfreundliche Methode zum Erzielen von Animationseffekten. Sie wird häufig zum Erzielen von Übergängen, dynamischen Effekten und interaktiven Spezialeffekten von Seitenelementen verwendet. Dieser Artikel stellt Ihnen eine Methode zur Verwendung von CSS-Animationen vor, um ziehbare Spezialeffekte zu erzielen, und gibt spezifische Codebeispiele. 1. Implementierungsideen Um ziehbare Spezialeffekte zu erzielen, müssen wir tr in CSS verwenden
2023-10-18
Kommentar 0
928

Tipps und Best Practices für die Drag-and-Drop-Auswahl und -Platzierung in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das sich zum Erstellen von Single-Page-Anwendungen (SPA) eignet. Es unterstützt Drag-and-Drop-Auswahl- und Platzierungsfunktionen durch Anweisungen und Komponenten und bietet Benutzern ein besseres interaktives Erlebnis. In diesem Artikel werden die Techniken und Best Practices für die Drag-and-Drop-Auswahl und -Platzierung in Vue vorgestellt. Drag-Anweisung Vue bietet eine v-ziehbare Anweisung, mit der problemlos Drag-Effekte erzielt werden können. Dieser Befehl kann auf jedes Element angewendet werden und der Ziehstil kann angepasst werden.
2023-06-25
Kommentar 0
4741

So platzieren Sie Win10-Desktopsymbole zufällig
Artikeleinführung:Einige Freunde möchten die Symbole zufällig auf dem Desktop platzieren, wenn Sie Win10 verwenden. Wie kann ich die Symbole auf dem Win10-Desktop zufällig platzieren? Wenn Sie Interesse haben, können Sie vorbeikommen und einen Blick darauf werfen. So platzieren Sie Win10-Desktopsymbole nach dem Zufallsprinzip: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie „Ansicht“ in der Menüoptionsliste. 2. Deaktivieren Sie dann „Symbole automatisch anordnen“ in der sekundären Menüliste. 3. Auf diese Weise können die Symbole auf dem Desktop beliebig an die gewünschte Stelle gezogen werden.
2024-09-14
Kommentar 0
794