Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man die Bildlupenfunktion in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die Bildlupenfunktion? Im Webdesign wird die Bildlupenfunktion häufig verwendet, um Produktbilder, Grafikdetails usw. anzuzeigen. Durch Bewegen der Maus über das Bild kann das Bild vergrößert werden, damit Benutzer die Details besser erkennen können. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von JavaScript erreichen, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir ein Bildelement mit Vergrößerungseffekt in HTML vorbereiten. In der folgenden HTML-Struktur platzieren wir beispielsweise ein großes Bild
2023-10-19
Kommentar 0
1337

HTML, CSS und jQuery: Tipps zum Erzielen eines Lupeneffekts auf Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zum Erzielen eines Bildlupeneffekts, mit Codebeispielen Einführung: Im Webdesign ist die Bilddarstellung ein sehr wichtiger Teil. Um das Benutzererlebnis zu verbessern, hoffen wir häufig, Bildern einige Spezialeffekte hinzuzufügen, beispielsweise Bildlupeneffekte. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie zunächst einen geeigneten Bildlupeneffekt entwerfen.
2023-10-24
Kommentar 0
1113

HTML, CSS und jQuery: Techniken zur Erzielung von Bildvergrößerungseffekten
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bildvergrößerungseffekten Im Webdesign sind Bilder ein sehr wichtiges Element, und die Implementierung von Bildvergrößerungseffekten kann Webseiten optisch ansprechender machen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Bildvergrößerungseffekte erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Struktur Zunächst müssen wir die Struktur des zu vergrößernden Bildes in HTML festlegen. Für einen einfachen Bildvergrößerungseffekt ist normalerweise ein Container erforderlich, der das Bild enthält, wenn die Maus darüber bewegt wird
2023-10-25
Kommentar 0
1600


Positionierung von HTML-Elementen mit CSS
Artikeleinführung:CSS hilft Ihnen bei der Positionierung von HTML-Elementen. Sie können jedes HTML-Element an einer beliebigen Stelle platzieren. Sie können angeben, ob ein Element relativ zu seiner natürlichen Position auf der Seite oder absolut basierend auf seinem übergeordneten Element positioniert wird. Beispiel Schauen wir uns ein Beispiel für die relative Positionierung an: <html> <head> </head> <body> &nb
2023-09-09
Kommentar 0
610

So implementieren Sie Drag & Drop einzelner Elemente mit HTML5
Artikeleinführung:Wie kann ich mit HTML5 ein einzelnes Element per Drag & Drop verschieben? Dieser Artikel stellt Ihnen den JavaScript-Code zum Ziehen und Ablegen von HTML-Elementen vor. Werfen wir einen Blick auf den spezifischen Implementierungsinhalt.
2018-12-01
Kommentar 0
3695

Wie verwende ich CSS zur Positionierung? Detaillierte Erläuterung des CSS-Layouts und der Positionierung
Artikeleinführung:Wie verwende ich CSS zur Positionierung? CSS kann Ihnen bei der Positionierung von HTML-Elementen helfen. Sie können jedes HTML-Element an einer beliebigen Stelle platzieren. Sie können angeben, ob das Element relativ zu seiner natürlichen Position auf der Seite oder basierend auf der Definition seines übergeordneten Elements positioniert werden soll. Werfen wir einen Blick auf das CSS-Layout und die Positionierung.
2018-10-31
Kommentar 0
2862
So implementieren Sie die Drag-and-Drop-Funktion in H5
Artikeleinführung:In HTML5 ist Drag & Drop Teil des Standards und jedes Element kann per Drag & Drop verschoben werden. Hier ist ein Fall mit Drag & Drop-Funktion, der in H5 erstellt wurde. Werfen wir einen Blick darauf.
2018-01-10
Kommentar 0
2383

HTML, CSS und jQuery: Erstellen Sie einen Bildvergrößerungseffekt
Artikeleinführung:HTML, CSS und jQuery: Erzeugen Sie einen Bildvergrößerungseffekt. Mit der rasanten Entwicklung des Internets ist Webdesign in den letzten Jahren immer wichtiger und vielfältiger geworden. Um die Aufmerksamkeit der Benutzer zu erregen, müssen Entwickler verschiedene Techniken erlernen, um umwerfende Spezialeffekte zu erzielen. Bildvergrößerungseffekte sind eine der gängigen Techniken. In diesem Artikel wird erläutert, wie Sie mit HTML, CSS und jQuery einen einfachen und coolen Bildvergrößerungseffekt erstellen. Zunächst benötigen wir eine grundlegende HTML-Struktur, um unsere Bildelemente zu platzieren. Das Folgende ist
2023-10-25
Kommentar 0
1024

Wie aktiviere ich die Lupenfunktion in Win10? So aktivieren Sie die Lupenfunktion in Win10
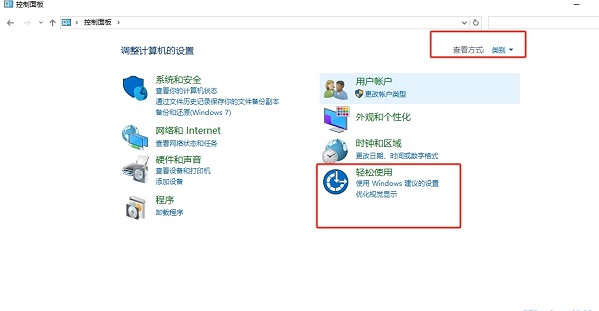
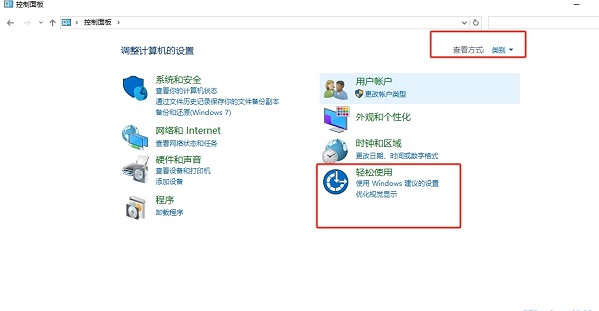
Artikeleinführung:Im Win10-System gibt es eine Lupenfunktion. Wenn wir die Maus an einer beliebigen Stelle platzieren, wissen viele Benutzer nicht, wie sie dieses Problem lösen können Im Win10-Tutorial erfahren Sie, wie Sie es starten. Interessierte Freunde können sich auf die auf dieser Website freigegebenen Inhalte beziehen. So aktivieren Sie die Lupenfunktion in Win10: 1. Drücken Sie die Tastenkombination „Win+R“, um die Ausführung zu starten, geben Sie „Steuerung“ ein und drücken Sie zum Öffnen die Eingabetaste. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, ändern Sie „Ansicht nach“ in der oberen rechten Ecke auf „Kategorie“ und klicken Sie dann auf &l
2024-02-05
Kommentar 0
668


Anleitung zur Beschaffung der Lupe in „Stardew Valley'
Artikeleinführung:Wie bekomme ich die Lupe in Stardew Valley? Sie können verborgene Geheimnisse entdecken, indem Sie verschiedene Aufgaben erledigen und erkunden. Unter anderem kann die Lupe als besondere Requisite den Spielern nicht nur dabei helfen, während der Erkundung weitere geheime Notizen zu entdecken, sondern auch viel Spaß in das Spiel bringen. Wie kommt man also an diese praktische Lupe? Hier ist eine detaillierte Anleitung, wie Sie es bekommen. So erhalten Sie die Stardew Valley-Lupe 1. Zuerst müssen die Spieler die Winter Mystery Mission abschließen und im Winter zwischen 6 und 16 Uhr zur Bushaltestelle gehen. 2. Dann können Sie viele Fußabdrücke im Gras finden und durch die Interaktion mit dem Gras einem Schatten begegnen. 3. Schließlich wird der Schatten durch die Aktionen des Spielers verscheucht und lässt eine Lupe fallen. Sie können sie erhalten, indem Sie sie aufheben.
2024-08-12
Kommentar 0
792

So ändern Sie den CSS-Stil mit JQuery
Artikeleinführung:JQuery ist eine JavaScript-Bibliothek, deren Ziel es ist, Vorgänge wie Traversierung, Ereignisbehandlung, Animation und Ajax-Vorgänge für HTML-Dokumente zu vereinfachen. Hier konzentrieren wir uns darauf, wie JQuery zum Ändern von CSS-Stilen verwendet werden kann. Schauen wir uns zunächst an, wie JQuery DOM-Elemente erhält. JQuery bietet eine Reihe leistungsstarker Selektoren, die die Auswahl von DOM-Elementen sehr bequem machen. Beispielsweise können wir den folgenden Code verwenden, um die ID „myDi“ zu erhalten
2023-04-06
Kommentar 0
938

So beschneiden Sie die Bildschirmgröße in Shotcut. Tutorial zum Anpassen des Bildschirmverhältnisses in Shotcut.
Artikeleinführung:Wie man den Videobildschirm schneidet, ist eine Frage, die viele Freunde diskutieren. In manchen Fällen müssen wir das Video in kleinere Fragmente schneiden oder seine Größe ändern, um die Wiedergabe auf verschiedenen Plattformen zu erleichtern. Wie schneidet man das Video auf das gewünschte Größenverhältnis zu? Sie können es mit Shotcut versuchen. Methoden/Schritte: Öffnen Sie zunächst die Shotcut-Benutzeroberfläche und importieren Sie das Material in das Shotcut-Wiedergabelistenfenster. Ziehen Sie dann das importierte Material in das Zeitleistenfenster. Wählen Sie das Material im Zeitleistenfenster aus und wählen Sie den Filter aus. Wählen Sie dann im Filterbereich die Schaltfläche „+“ aus. Wählen Sie dann „Rotate“ und „Bloom“ aus den Filtereffektoptionen aus. Wählen Sie jedoch im Filterfeld „Filter“ und „Bloom“ aus, passen Sie unten die Parameter „Rotation“ und „Bloom“ an und geben Sie sie nach Abschluss aus.
2024-08-27
Kommentar 0
813

Ausführliche Erklärung und Beispiele des Zoom- und Hervorhebungseffekts basierend auf CSS3-Mouseover
Artikeleinführung:Ich erinnere mich noch daran, dass ich zuvor einen CSS3-Bild-Hover-Zoom-Effekt geteilt habe und der Effekt sehr gut war. Heute werden wir einen ähnlichen CSS-Mouse-Over-Vergrößerungs- und Hervorhebungseffekt vorstellen, mit der Ausnahme, dass es sich beim vorherigen um ein Bild handelte und dieses Mal um einen Farbblock. Tatsächlich kann dies jedes Webelement erreichen, nachdem es seine CSS-Prinzipien beherrscht Art der Hervorhebung und Vergrößerung von CSS3-Animationen. Die Darstellungen lauten wie folgt:
2017-03-28
Kommentar 0
2446