Insgesamt10000 bezogener Inhalt gefunden

Besprechen Sie, wie Sie den automatischen HTML-Sprungcode implementieren
Artikeleinführung:Automatischer HTML-Sprungcode Die HTML-Sprache ist eine der am häufigsten zum Erstellen von Websites verwendeten Sprachen. Mit HTML-Code können verschiedene Elemente wie Texte, Tabellen, Bilder, Schaltflächen usw. erstellt werden. Manchmal müssen Sie jedoch möglicherweise zwischen verschiedenen Seiten wechseln oder automatisch zu einer anderen Seite springen. In diesem Artikel wird erläutert, wie Sie den automatischen HTML-Sprungcode implementieren und welche Schritte zum Schreiben des Codes erforderlich sind. 1. Was ist der automatische HTML-Sprungcode? Der automatische HTML-Sprungcode bezieht sich auf den Vorgang des automatischen Springens zu einer anderen Seite während des Ladens einer Webseite. Sprünge können innerhalb eines bestimmten Zeitintervalls oder abgeschlossen werden
2023-04-23
Kommentar 0
1183

Wie generiert man dynamisch Code mithilfe von Bytecode-Operationen in Java?
Artikeleinführung:Wie generiert man dynamisch Code mithilfe von Bytecode-Operationen in Java? In der Java-Entwicklung ist die Codegenerierung eine häufige Aufgabe. Manchmal müssen wir Code dynamisch generieren, um ihn an verschiedene Szenarien anzupassen oder bestimmte Funktionen zu implementieren. Die Bytecode-Operationen von Java bieten eine leistungsstarke Möglichkeit zur dynamischen Generierung von Code, die es uns ermöglicht, dynamisch neue Klassen zu generieren oder vorhandene Klassen zu ändern, indem wir den Bytecode der Klasse zur Laufzeit ändern. In diesem Artikel wird erläutert, wie Sie Bytecode-Operationen in Java verwenden, um Code dynamisch zu generieren. Verwenden Sie J
2023-08-05
Kommentar 0
909

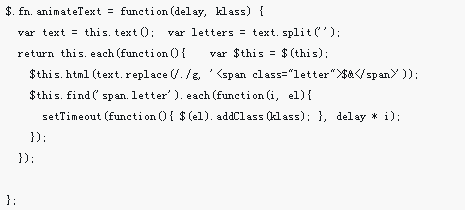
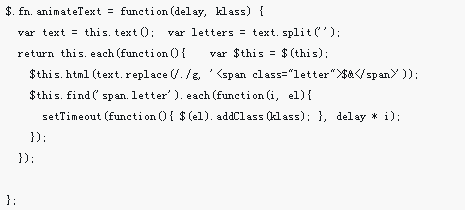
JavaScript-Code zum Animieren von Text
Artikeleinführung:Dieses Mal zeige ich Ihnen den JavaScript-Code zum Animieren von Text. Was sind die Vorsichtsmaßnahmen für die Verwendung von JavaScript-Code zum Animieren von Text?
2018-03-16
Kommentar 0
2615

Beispielcode zum Erstellen von Lauftext in HTML
Artikeleinführung:In diesem Abschnitt beschreibt der Autor die speziellen Tags im HTML-Code, die den Text auf der Webseite scrollen und seine Scrolleigenschaften steuern können. Lauftext erstellen Durch die vorherigen Studien in diesem Kapitel konnten die Leser den Anzeigemodus verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch. Dieser Abschnitt
2017-05-07
Kommentar 0
6029

PHP-Code-Tutorial zur Implementierung des automatischen Sprungs in 3 Sekunden
Artikeleinführung:Titel: Code-Tutorial für PHP zur Implementierung eines automatischen 3-Sekunden-Sprungs. In der Webentwicklung stoßen wir häufig auf die Notwendigkeit eines automatischen Seitensprungs, z. B. des automatischen Springens zu einer anderen Seite, nachdem ein Benutzer einen Vorgang abgeschlossen hat. In diesem Artikel wird erläutert, wie Sie mit PHP eine Funktion implementieren, die nach 3 Sekunden automatisch springt, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine PHP-Datei mit dem Namen „redirect.php“ erstellen. Schreiben Sie in diese Datei den folgenden Code, um automatisch zur Seite zu springen:
2024-03-23
Kommentar 0
1464

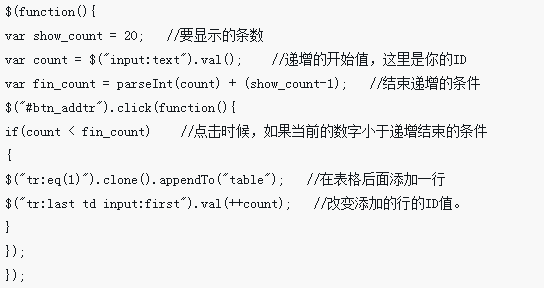
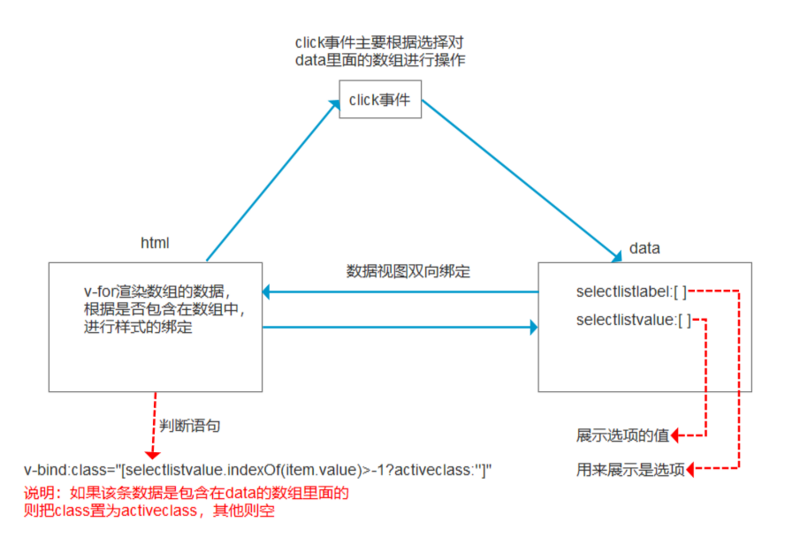
WeChat-Applet-JS-Implementierungscode zum dynamischen Ändern von Stilen
Artikeleinführung:In diesem Artikel wird hauptsächlich der Implementierungscode des WeChat-Applets JS zur dynamischen Änderung von Stilen vorgestellt. Das Prinzip besteht darin, Daten zu binden und sie dann dynamisch zu ändern, um dynamische Stiländerungen zu erreichen.
2017-02-18
Kommentar 0
3226

135 Der spezifische Vorgang zum Einfügen dynamischer Textstile im WeChat-Editor
Artikeleinführung:Zuerst müssen wir den 135 WeChat-Editor öffnen. Sie können sich direkt mit einem Drittanbieter-Konto wie QQ oder WeChat anmelden. Sie können sehen, dass ich einen Satz im Editor bearbeitet habe. Hallo zusammen, jetzt werden wir diesen Satz in einen dynamischen Effekt umwandeln. Dann können wir sehen, dass viele dynamische Stile auftauchen, darunter dynamische Bildstile, dynamische Textstile, einige dynamische Textstile können die Schriftart vergrößern, andere können die Schriftart verkleinern usw. Dann wählen wir die Wörter aus, die Sie ändern müssen, und wählen alle aus. Klicken Sie zu diesem Zeitpunkt auf die dynamische Stilleiste links, um den gewünschten Stil auszuwählen. Ich habe beispielsweise den Stil ausgewählt, der die Schriftart schrittweise vergrößert. Klicken Sie einfach darauf. Dann können Sie sehen, wie sich die Zeichen von klein zu groß verändern. Das ist ein dynamisches Wort. Wenn wir schließlich auf dieses dynamische Wort klicken, können Sie auch einige seiner Funktionen bearbeiten, z
2024-06-09
Kommentar 0
748

Webseiten-HTML-Code: Produktion von Lauftext_HTML/Xhtml_Webseitenproduktion
Artikeleinführung:In diesem Abschnitt beschreibt der Autor die speziellen Tags im HTML-Code, die den Text auf der Webseite scrollen und seine Scroll-Eigenschaften steuern können.
Lauftext erstellen
Durch die vorherigen Studien in diesem Kapitel konnten die Leser den Anzeigemodus verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch. Dieser Abschnitt
2016-05-16
Kommentar 0
2289