Insgesamt10000 bezogener Inhalt gefunden
jquery implementiert den drehbaren und ziehbaren Texteffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jquery zum Implementieren drehbarer und ziehbarer Texteffekte vorgestellt und Techniken im Zusammenhang mit der dynamischen Manipulation von Seitenelementstilen als Reaktion auf Mausereignisse beschrieben
2016-05-16
Kommentar 0
1345

So implementieren Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie die Drag-and-Drop-Verschiebung von Formularfeldern in der Vue-Formularverarbeitung. In der Vue-Entwicklung ist das Formular eine sehr häufige Komponente, und manchmal müssen wir die Formularfelder per Drag-and-Drop verschieben. In diesem Artikel wird erläutert, wie Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung implementieren, und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie das Vue.Draggable-Plug-In. Vue.Draggable ist ein auf Vue basierendes Drag-and-Drop-Plug-In, mit dem wir den Drag-and-Drop-Effekt von Elementen erzielen können. So verwenden Sie Vue.Drag
2023-08-11
Kommentar 0
1652

Erfahren Sie, wie Sie das Ziehen von Windows 11-Fenstern einrichten
Artikeleinführung:Ich glaube, dass Freunde, die Win10 schon einmal verwendet haben, daran gewöhnt sein müssen, ein Fenster in ein anderes Fenster zu ziehen, um sie zusammenzuführen, oder Bilder direkt zu importieren usw. So richten Sie das Ziehen im Win11-Fenster ein. So richten Sie Win11-Fenster-Drag-and-Drop ein: 1. Win11-Fenster-Drag-and-Drop erfordert, dass die Software selbst Drag-and-Drop unterstützt. 2. Beispielsweise können die meisten Browser per Drag & Drop zusammenführen oder trennen. 3. Ziehen Sie ein Fenster auf die rechte Seite des Bildschirms, um einen Multitasking-Splitscreen-Effekt zu erzielen. 4. Allerdings wurde das „Taskleisten-Drag“ in Win11 5 abgebrochen. Das bedeutet, dass wir die Symbole in der Taskleiste nicht direkt in das Fenster ziehen können. 6. Allerdings hat Microsoft bereits zuvor erklärt, dass es über die Wiederherstellung dieser Funktion nachdenkt, es gibt jedoch noch keine klaren Neuigkeiten.
2023-12-28
Kommentar 0
1705

Verwenden Sie jQuery, um Tabellenzeilenattribute dynamisch zu ändern
Artikeleinführung:Titel: Verwenden Sie jQuery zum dynamischen Ändern von Tabellenzeilenattributen. In der Webentwicklung müssen wir häufig Tabellenzeilenattribute dynamisch ändern. Diese Funktion kann mit jQuery einfach und effizient implementiert werden. Im Folgenden wird anhand eines bestimmten Codebeispiels erläutert, wie mit jQuery Tabellenzeilenattribute dynamisch geändert werden. Zunächst benötigen wir eine einfache HTML-Tabellenstruktur:
2024-02-27
Kommentar 0
665

jQuery-Tipps: So ändern Sie die Eigenschaften von Tabellenzeilen
Artikeleinführung:Titel: jQuery-Tipps: So ändern Sie Tabellenzeilenattribute Text: In der Webentwicklung sind Tabellen eines der am häufigsten verwendeten Elemente, und das Ändern von Tabellenzeilenattributen über jQuery kann die Seite interaktiver und dynamischer machen. In diesem Artikel werden einige Methoden zur Verwendung von jQuery zum Ändern von Tabellenzeileneigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Fügen Sie einer Tabellenzeile einen Hover-Effekt hinzu, um den Effekt zu erzielen, dass sich die Hintergrundfarbe einer Tabellenzeile ändert, wenn Sie mit der Maus darüber fahren.
2024-02-27
Kommentar 0
973

Verwenden Sie jQuery, um dynamische Tabellenzeilen automatisch hinzuzufügen
Artikeleinführung:Titel: Verwenden Sie jQuery zum dynamischen Hinzufügen von Zeilen und zum Erstellen dynamischer Tabellen. In der Webentwicklung ist das dynamische Hinzufügen von Zeilen eine häufige Anforderung, insbesondere beim Erstellen von Tabellen. Durch die leistungsstarken Funktionen von jQuery können wir problemlos Zeilen dynamisch hinzufügen und dynamische Tabellen erstellen. Als Nächstes zeigen wir anhand spezifischer Codebeispiele, wie diese Funktion implementiert wird. Stellen Sie zunächst sicher, dass Sie jQuery in Ihr Projekt eingeführt haben. Wenn es nicht eingeführt wird, kann es über die folgenden CDN-Methoden eingeführt werden:
2024-02-26
Kommentar 0
907

jquery, wie man Zeilen hinzufügt
Artikeleinführung:JQuery ist eine kostenlose Open-Source-JavaScript-Bibliothek, die es einfach macht, gängige Aufgaben wie DOM-Manipulation, Event-Handler, Animationseffekte und Ajax auszuführen. In der Webentwicklung ist es häufig erforderlich, Seitenelemente wie Tabellen und Listen durch das Hinzufügen von Zeilen dynamisch zu aktualisieren. Im Folgenden erklären wir, wie JQuery Zeilen hinzufügt. 1. Zeilen zur Tabelle hinzufügen In HTML können wir das Tag „<table>“ verwenden, um eine Tabelle zu erstellen. Um der Tabelle Zeilen hinzuzufügen, I
2023-04-17
Kommentar 0
969

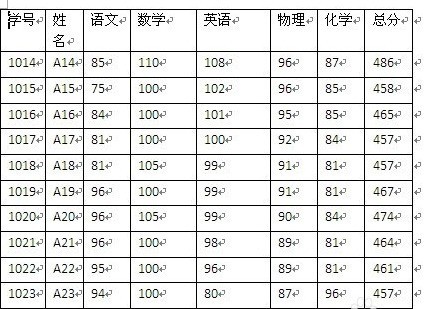
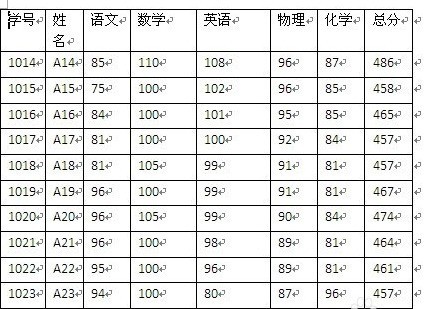
Verwenden Sie jQuery, um dynamisch steigende Tabellenseriennummern zu implementieren
Artikeleinführung:Verwenden Sie jQuery, um die Tabellenseriennummer automatisch zu erhöhen, wenn sich die Anzahl der Zeilen ändert. Bei der Webentwicklung kommt es häufig vor, dass wir Tabellen Seriennummern hinzufügen müssen. Wenn sich die Anzahl der Zeilen in der Tabelle häufig ändert, müssen Sie die Seriennummern in der Tabelle dynamisch anpassen. Diese Funktion kann jQuery problemlos implementieren. In diesem Artikel wird erläutert, wie Sie mit jQuery den Effekt erzielen, dass die Seriennummer in der Tabelle automatisch erhöht wird, wenn sich die Anzahl der Zeilen ändert, und es werden spezifische Codebeispiele angehängt. Zuerst müssen wir eine Tabelle in der HTML-Datei erstellen und eine hinzufügen
2024-02-26
Kommentar 0
1291

Wie man jquery-ui versteht
Artikeleinführung:jQuery-UI ist eine Reihe von UI-Komponenten und -Effekten, die die jQuery-Bibliothek erweitern. Es bietet einige interaktive Effekte wie das Gleiten, Ziehen, Sortieren und Auswählen der Maus, wodurch die Webseite moderner und schöner aussieht. Obwohl jQuery-UI relativ einfach zu verwenden ist, können die verschiedenen APIs und die Dokumentation für Anfänger verwirrend sein. In diesem Artikel erfahren Sie, wie Sie jQuery-UI verstehen, und erhalten einige praktische Tipps. ### Verstehen Sie die Grundlagen von jQuery-UI. Zuerst müssen wir die Grundlagen von jQuery-UI verstehen. J
2023-05-14
Kommentar 0
571

Verwandte Schritte zum Anpassen der Tabellenspaltenbreite in Microsoft Word 2007
Artikeleinführung:Wenn Sie die Maus auf die vertikale Linie bewegen und der Cursor zu einer doppelten vertikalen Linie wird, halten Sie die linke Maustaste gedrückt und ziehen Sie die Maus, um die Spaltenbreite anzupassen. Drücken Sie, um die vorherige Spalte breiter und die nächste schmaler zu machen [Shift] ] und passen Sie dann mit der Maus die Spaltenränder an: Der Effekt besteht darin, dass sich die aktuelle Spaltenbreite ändert, die Breite anderer Spalten jedoch unverändert bleibt und die Gesamtbreite der Tabelle durch Ziehen nach links verringert wird. Ziehen Sie die Gesamtbreite der Tabelle nach rechts, um sie zu vergrößern, drücken Sie Strg + Umschalt und passen Sie dann die Kante mit der Maus an: Der Effekt besteht darin, die aktuelle Spaltenbreite anzupassen, ohne die Tabellenbreite zu ändern, und die Breite aller Spalten anzupassen nach der aktuellen Spalte identisch sein. Wenn jedoch die Spaltenbreiten anderer Spalten nach der aktuellen Spalte gegen Ende der Tabelle bis zum Limit komprimiert werden, wird die Tabelle nach rechts erweitert.
2024-04-24
Kommentar 0
729

HTML, CSS und jQuery: Tipps zur Umsetzung eines verschiebbaren Bilderrätsels
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bild-Schiebepuzzles Einführung: Im Webdesign ist der Bild-Schiebepuzzle-Effekt eine gängige und attraktive Art der Präsentation. Durch das Zerschneiden eines vollständigen Bildes in mehrere kleine Teile und das anschließende Zusammensetzen dieser kleinen Teile durch Verschieben und Ziehen zu einem vollständigen Bild entsteht das Gefühl eines Puzzles. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen solchen Bild-Puzzle-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Hintergrundwissen: Einführung am Anfang
2023-10-26
Kommentar 0
1181

Verwenden Sie jQuery, um Webseitenstile dynamisch anzupassen
Artikeleinführung:Verwenden Sie jQuery, um Webseitenstile dynamisch zu ändern. Im Webdesign ist der Stil ein sehr wichtiger Teil. Sie können die Benutzererfahrung und die Seitendesigneffekte verbessern, indem Sie Stile ändern. Mithilfe von JavaScript-Bibliotheken wie jQuery können wir den Stil von Webseiten dynamisch ändern und die Seiten dadurch lebendiger und interessanter gestalten. In diesem Artikel wird erläutert, wie Sie mit jQuery Webseitenstile dynamisch ändern, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Webseite einführen, was möglich ist
2024-02-25
Kommentar 0
495

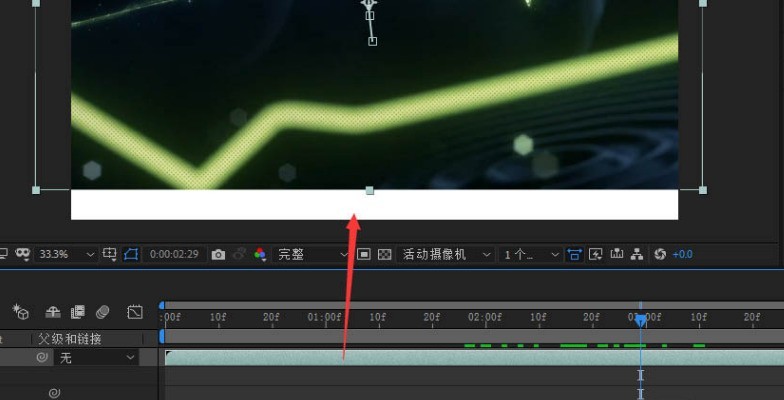
So füllen Sie schwarze und weiße Bereiche in Ae. So füllen Sie schwarze und weiße Bereiche in Ae
Artikeleinführung:1. Wählen Sie zunächst in Ae das Videomaterial aus, das Sie bearbeiten möchten, und ermitteln Sie die Hintergrundposition der schwarzen und weißen Ränder im Video. 2. Klicken Sie dann mit der rechten Maustaste auf die Option „Videoebene“ und wählen Sie „Effekt“, „Stilisierung“ und „Dynamische Collage“. 3. Klicken Sie nach dem Öffnen der dynamischen Collage-Oberfläche auf die Schaltfläche „Spiegelkante“. 4. Ziehen Sie die Maus, um den Timeline-Zeiger auf den größten leeren Bereich zu verschieben Höhe, um den Effekt des Füllens und Abdeckens zu erzielen.
2024-05-09
Kommentar 0
1148

Brandneues Upgrade! Der P10 Pro bringt die Wischtechnologie von Stone Technology auf die nächste Stufe und verbessert das Reinigungserlebnis komplett!
Artikeleinführung:Roborock Technology hat heute die neueste Generation des automatischen Reinigungs- und Kehrroboters P10Pro veröffentlicht. Dieser Roboter ist ein brandneues Produkt der P10-Serie, das seine Konfiguration und Benutzererfahrung durch mehrere Upgrades verbessert hat, um den Benutzern ein intelligenteres, effizienteres und komfortableres Reinigungserlebnis zu bieten Nach Verständnis des Herausgebers hat das P10Pro wichtige Verbesserungen in der Mopp-Technologie vorgenommen. Die neue dynamische Roboterarm-Seitenziehtechnologie sorgt dafür, dass der P10Pro bei der Bewältigung von „toten Ecken“ und anderen schwer zu reinigenden Stellen eine gute Leistung erbringt. In Kombination mit der Verwendung von Sensoren entlang der Wand kann der Roboter extrem nah an der Kante sein und das Problem der Reinigung toter Winkel effektiv lösen. Der dynamische Roboterarm fährt beim Wischen des Bodens automatisch aus, erhöht die Flächenleistung um 92 % und verbessert so die Reinigungswirkung. Gleichzeitig ermöglicht diese Technologie auch Robotern
2023-09-16
Kommentar 0
702

So fügen Sie eine Textmaskenanimation in Ae hinzu. So fügen Sie eine Textmaskenanimation in Ae hinzu
Artikeleinführung:1. Erstellen Sie zunächst nach dem Öffnen der Ae-Softwareschnittstelle eine neue Syntheseeinstellung. 2. Drücken Sie dann die Tasten Strg+i auf der Tastatur, um das Bild zu importieren, und ziehen Sie die Maus, um das Material in das Zeitleistenfenster zu ziehen. 3. Drücken Sie dann die Tasten Strg+T auf der Tastatur, um Text in das Bild einzugeben. 4. Zeichnen Sie abschließend mit dem Rechteckwerkzeug ein Rechteck, verschieben Sie die Ebene unter die Textebene, fügen Sie einen Jalousieneffekt mit einem Richtungsausdruck von Zeit * 40 hinzu und drücken Sie die Taste F9 auf der Tastatur, um die Animationsverzögerung einzustellen Easy-Out-Effekt. Das ist es.
2024-05-09
Kommentar 0
1011

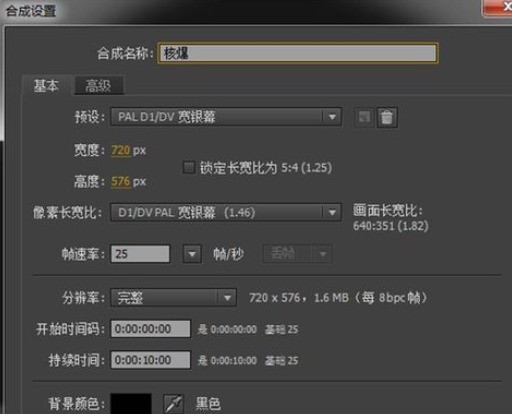
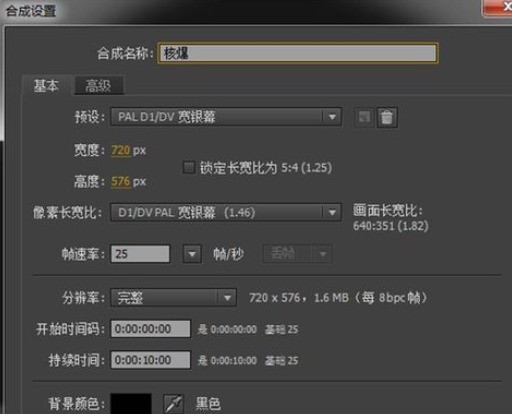
Grafik- und Textmethoden zum Erstellen nuklearer Explosionseffekte in AE
Artikeleinführung:Erstellen Sie ein neues AE-Projekt, klicken Sie auf die Ebene, um ein einfarbiges Projekt zu erstellen (AECS4 und höhere Versionen wählen die einfarbige Ebene aus), benennen Sie Nuclear Explosion, suchen Sie das fraktale Rauschen in den Effekten und Voreinstellungen ((AECS4 und höhere Versionen sind fraktales Rauschen) , und ziehen Sie in die feste Ebene) Wählen Sie Wirbel im Fraktaltyp (wählen Sie Spirale für AECS4 und höhere Versionen. Der Effekt ist wie in der Abbildung gezeigt und wählen Sie Invertieren, um farbige Lichteffekte hinzuzufügen. AECS4 und höhere Versionen sind farbiges Licht. Wählen Sie die Ausgabeschleife und passen Sie die Farbe an den in der Abbildung gezeigten Effekt an, passen Sie die Länge des Lichts an und fügen Sie den Spiegelunschärfeeffekt hinzu Der Typ ist skalierbar (AECS4 und höhere Versionen sind proportional), indem die Einstellungen für fraktales Rauschen geschmolzen werden. Der Schlüsselrahmen ist, dass die nukleare Explosion den Effekt einer explosiven Bewegung hat.
2024-04-28
Kommentar 0
783

Verwenden Sie jQuery, um die automatische Nummerierung dynamischer Tabellenzeilen zu implementieren
Artikeleinführung:Verwenden Sie jQuery, um zu erkennen, dass sich die Tabellenseriennummer automatisch ändert, wenn die Anzahl der Zeilen zunimmt. In der Webentwicklung ist es häufig erforderlich, Datentabellen anzuzeigen, und es wird gehofft, dass die Seriennummer in der ersten Spalte jeder Zeile angezeigt wird Die Tabelle erleichtert Benutzern das schnelle Auffinden. In diesem Artikel verwenden wir die jQuery-Bibliothek, um den Effekt zu erzielen, dass sich die Tabellenseriennummer automatisch ändert, wenn die Anzahl der Zeilen zunimmt. HTML-Struktur Zunächst bereiten wir eine einfache HTML-Tabellenstruktur vor, wie unten gezeigt:
2024-02-26
Kommentar 0
815