Insgesamt10000 bezogener Inhalt gefunden

Steuern Sie das Anzeigen und Ausblenden von Elementen über jQuery
Artikeleinführung:Titel: Sichtbares und unsichtbares Umschalten von Elementen durch jQuery In der Webentwicklung stoßen wir häufig auf die Notwendigkeit, den sichtbaren und unsichtbaren Status von Elementen durch Klicken auf Schaltflächen oder andere Ereignisse zu steuern. Diese Funktion kann einfach mit jQuery erreicht werden. Als nächstes werden wir anhand konkreter Codebeispiele veranschaulichen, wie man mit jQuery zwischen sichtbaren und unsichtbaren Elementen wechselt. Fügen Sie zunächst eine Schaltfläche und ein Element hinzu, dessen Sichtbarkeit in der HTML-Datei gesteuert werden muss: &
2024-02-25
Kommentar 0
1252

HTML, CSS und jQuery: Techniken zum Erzielen von Bildtransparenz-Umschalteffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Realisieren von Bildtransparenz-Umschalteffekten Im modernen Webdesign sind Bildtransparenz-Umschalteffekte zu einem sehr verbreiteten Designelement geworden. Durch die Steuerung der Transparenzänderungen von Bildern können Sie Webseiten dynamische Effekte hinzufügen und die Benutzererfahrung verbessern. Um solche Spezialeffekte zu erzielen, können wir HTML, CSS und jQuery verwenden. Die spezifischen Techniken werden im Folgenden mit angehängten Codebeispielen vorgestellt. HTML-Teil Zunächst müssen wir Bilder und entsprechende Steuerschaltflächen in HTML erstellen
2023-10-25
Kommentar 0
1393

Verwendung von HTML, CSS und jQuery zur Implementierung erweiterter Bildwechselfunktionen
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um die erweiterte Funktion des Bildwechsels zu implementieren. Einführung: Im modernen Webdesign ist der Bildwechsel eine häufige Anforderung. Durch die Verwendung von HTML, CSS und jQuery können wir verschiedene Formen von Bildwechseleffekten erzielen. In diesem Artikel erfahren Sie, wie Sie mit diesen Technologien erweiterte Funktionen der Bildumschaltung implementieren und konkrete Codebeispiele bereitstellen. 1. HTML- und CSS-Layout: Zuerst müssen wir eine HTML-Struktur erstellen, um Bilder und Schaltschaltflächen unterzubringen. Kann einen gebrauchen
2023-10-25
Kommentar 0
882

Eine einfache Anleitung zum Aufheben des Passwortschutzes im WIN10-Ruhemodus
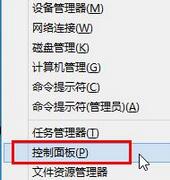
Artikeleinführung:1. Drücken Sie die Tasten Win+X auf der Tastatur und klicken Sie im Popup-Menü auf die Option [Systemsteuerung]. 2. Schalten Sie im Fenster „Systemsteuerung“ den Anzeigemodus auf „Große Symbole“ um und klicken Sie in der Einstellungsliste auf „Energieoptionen“. 3. Nachdem Sie die Seite mit den Energieoptionen aufgerufen haben, klicken Sie oben links auf [Beim Aufwachen Passwort anfordern]. 4. Suchen Sie auf der Seite mit den Systemeinstellungen das Kennwortschutzfeld beim Aufwachen, klicken Sie auf die Option [Kein Kennwort erforderlich] und klicken Sie dann auf die Schaltfläche [Änderungen speichern].
2024-03-27
Kommentar 0
695

So veröffentlichen Sie Ihre Stimmung in der Satzsteuerung. So veröffentlichen Sie Ihre Stimmung
Artikeleinführung:Als Satzliebhaber, der Wörter und Ausdrücke liebt, ist das Teilen Ihrer inneren Welt mit anderen durch das Posten emotionaler Sätze eine einzigartige und tiefgreifende Art der emotionalen Kommunikation. Das Aufzeichnen Ihrer täglichen Gefühle und Gedanken auf einer digitalen Plattform ist wie das Aufleuchten eines Leuchtfeuers im riesigen Meer von Menschen, das Seelen anzieht, die auch Worte lieben und sich nach Resonanz sehnen. Schritte zur Verwendung der Satzsteuerung zum Posten Ihrer Stimmung: 1. Klicken Sie zunächst auf das Satzsteuerungssymbol auf dem Desktop Ihres Mobiltelefons. 2. Klicken Sie dann nach dem Seitenwechsel auf das + in der Mitte unten auf der Seite. 3. Klicken Sie dann nach dem Seitenwechsel auf die Schaltfläche „Stimmung schreiben“. 4. Schreiben Sie nach dem letzten Seitenwechsel zunächst den Stimmungsinhalt, fügen Sie dann Bilder ein, fügen Sie Themen hinzu und klicken Sie dann auf „Veröffentlichen“.
2024-06-05
Kommentar 0
696

Erstellen Sie eine Optionsgruppe in HTML
Artikeleinführung:HTML-Tags werden verwendet, um verwandte Optionen in einer Auswahlliste zu gruppieren. Dies macht es für Benutzer einfacher, ihre Auswahl zu verstehen, wenn sie große Listen anzeigen. Im Folgenden sind die Eigenschaften aufgeführt: Eigenschaftswert Beschreibung Disabled Disabled Input Control. Die Schaltfläche akzeptiert keine Änderungen vom Benutzer. Es erhält auch keinen Fokus und wird beim Tabulatoren übersprungen. Der Etikettentext definiert das zu verwendende Etikett, wenn es verwendet wird. Beispiel Sie können versuchen, den folgenden Code auszuführen, um eine Optionsgruppe in HTML zu erstellen: <!DOCTYPEhtml><html> <head> <titl
2023-08-31
Kommentar 0
1203

Was bedeutet die Tabulatortaste?
Artikeleinführung:Die Tabulatortaste bedeutet die Tabulatortaste. Die Funktionen der Tabulatortaste: 1. Text in Textbearbeitungssoftware ausrichten, Tabulatorzeichen zwischen verschiedenen Textzeilen einfügen, sodass Text oder Code in derselben Spalte ausgerichtet werden. 2. Wird zum Wechseln des Fokus in Computersoftware für eine schnelle Navigation verwendet und Bedienung; 3. Wird zum Umschalten mehrerer Optionen auf dem Computer verwendet und kann schnell zu verschiedenen Registerkarten wechseln, um auf mehrere Webseiten oder Inhalte gleichzeitig zuzugreifen. 4. Wird zum Festlegen von Tastenkombinationen durch Drücken der Tabulatortaste und anderer Tastenkombinationen verwendet um bestimmte Aktionen auszuführen oder bestimmte Funktionen zu öffnen.
2023-10-12
Kommentar 0
9026

Was soll ich tun, wenn in Win10 ein Text verstümmelt ist? Lösung für verstümmelten Text in Win10
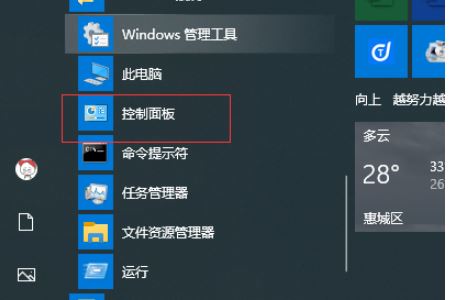
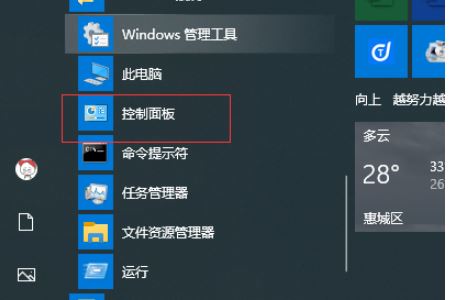
Artikeleinführung:In letzter Zeit ist bei einigen Benutzern des Win10-Systems verstümmelter Text aufgetreten, der durch andere Reparaturmethoden nicht wiederhergestellt werden konnte. Wir können dieses Problem über die Funktionsoptionen in der Systemsteuerung lösen Schauen Sie sich die detaillierten Schritte an. Ich hoffe, dass das heutige Win10-Tutorial mehr Menschen bei der Lösung des Problems helfen kann. Lösung für verstümmelten Text in Win10 1. Öffnen Sie zunächst das „Menü“ in der unteren linken Ecke, suchen Sie in der Liste nach „Systemsteuerung“ und klicken Sie darauf. 2. Klicken Sie nach dem Aufrufen der Seite auf die Schaltfläche „Uhr und Region“. 3. Auf der nächsten Seite wählen wir „Region&rdq“
2024-03-15
Kommentar 0
1230

Win7 vereinfachte die Reparatur von verstümmeltem Systemcode
Artikeleinführung:Kürzlich sind einige Benutzer auf die Situation gestoßen, dass der Text auf dem Computer verstümmelte Zeichen anzeigt. Lassen Sie mich die Schritte zur Lösung des Problems der verstümmelten Textanzeige in Win7 erläutern. 1. Klicken Sie auf das Startmenü und wählen Sie „Systemsteuerung“, wie in der Abbildung unten gezeigt: 2. Klicken Sie auf „Region und Sprache“, wie in der Abbildung unten gezeigt: 3. Wechseln Sie zur Leiste „Verwaltung“ und klicken Sie auf „System ändern“. Regionale Einstellungen“, wie in der Abbildung unten gezeigt. Wie gezeigt: 4. Ändern Sie die Nicht-Unicode-Sprache in vereinfachtes Chinesisch und klicken Sie auf die Schaltfläche „OK“, wie in der Abbildung unten gezeigt:
2024-02-14
Kommentar 0
568

Ein genauerer Blick auf die Funktionsweise von jQuery-Fokuskarten
Artikeleinführung:jQuery-Fokusbild ist ein häufig verwendetes Webdesign-Element, das die Aufmerksamkeit der Benutzer durch automatisches Drehen von Bildern auf sich zieht und den visuellen Effekt der Seite verbessert. Es wird häufig für die Karussellanzeige auf der Homepage der Website, die Anzeige von Werbeflächen usw. verwendet. Dieser Artikel bietet einen detaillierten Einblick in die Funktionsweise von jQuery-Fokuskarten und stellt spezifische Codebeispiele bereit. Lassen Sie uns zunächst die Grundlagen der Funktionsweise von jQuery-Fokuskarten verstehen. Die Fokuskarte enthält normalerweise einen Bildcontainer und einen Navigationsschaltflächencontainer. Der Bildcontainer wird zur Anzeige des Bildinhalts und der Navigationsschaltflächencontainer zur Steuerung des Bildausschnitts verwendet.
2024-02-27
Kommentar 0
1195

Ein tiefer Einblick in die Interna und Eigenschaften der JQuery-Methode .toggle()
Artikeleinführung:Die Methode JQuery.toggle() ist eine häufig verwendete Methode in der JQuery-Bibliothek und kann zum Steuern der Anzeige und Ausblendung von Elementen verwendet werden. Mit dieser Methode können Sie den Anzeigestatus eines Elements einfach ändern, wenn auf eine Schaltfläche oder ein anderes Ereignis geklickt wird. In diesem Artikel werden die Prinzipien, Merkmale und spezifischen Codebeispiele der Methode JQuery.toggle() erläutert, um den Lesern zu helfen, diese Funktion besser zu verstehen und anzuwenden. 1. Prinzip der .toggle()-Methode Die JQuery.toggle()-Methode ist eine Methode zum Umschalten
2024-02-23
Kommentar 0
1198

Wie implementiert man die Bildkarussellfunktion in JavaScript?
Artikeleinführung:Wie implementiert man die Bildkarussellfunktion in JavaScript? Das Bildkarussell ist eine der am häufigsten verwendeten Funktionen im Webdesign. Es kann mehrere Bilder anzeigen und in einem bestimmten Zeitintervall automatisch wechseln, um das visuelle Erlebnis des Benutzers zu verbessern. Die Implementierung der Bildkarussellfunktion in JavaScript ist nicht kompliziert. In diesem Artikel wird die Implementierungsmethode anhand spezifischer Codebeispiele erläutert. Zuerst müssen wir einen Container in HTML erstellen, um Bilder und Schaltflächen zur Steuerung des Karussells anzuzeigen. Ein einfacher Karussellcontainer kann mit dem folgenden Code erstellt werden: <
2023-10-18
Kommentar 0
1272

Wie füge ich eine Option in eine Dropdown-Liste in HTML ein?
Artikeleinführung:Um Optionen in eine Dropdown-Liste aufzunehmen, verwenden Sie Tags in HTML. HTML-Tags werden in Formularen verwendet, um Optionen in Dropdown-Listen zu definieren. Das HTML-Tag unterstützt außerdem die folgenden zusätzlichen Attribute: Attributwert Beschreibung Deaktiviert Deaktiviert Eingabesteuerung. Die Schaltfläche akzeptiert keine Änderungen vom Benutzer. Es erhält auch keinen Fokus und wird beim Tabulatoren übersprungen. Der Etikettentext definiert das zu verwendende Etikett, wenn es verwendet wird. Ausgewählt Ausgewählt definiert die Standardoptionen, die beim Laden der Seite ausgewählt werden sollen. Werttext gibt den an den Server gesendeten Optionswert an. Beispiel Sie können versuchen, den folgenden Code auszuführen, um das Element in HTML zu implementieren: <!DOCTYPEhtml><html> <he
2023-09-07
Kommentar 0
1036

Was tun, wenn Win10 Steam den Fehlercode 111 anzeigt? Lösungsanleitung für Win10, wenn Steam ausgeführt wird, den Fehlercode 111
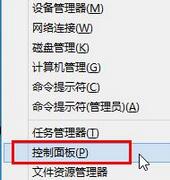
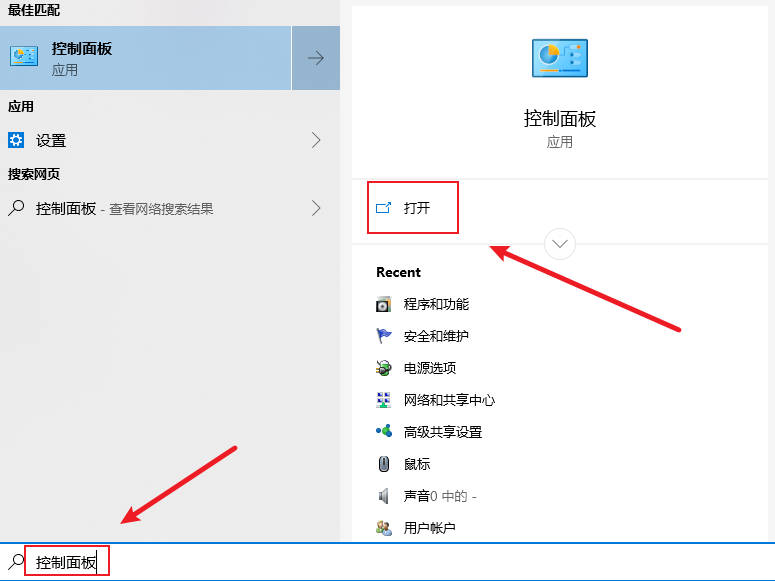
Artikeleinführung:Viele Freunde entscheiden sich oft dafür, Steam zu verwenden, um Spiele zu kaufen, wenn sie das Win10-System verwenden. Einige Freunde zeigen nach dem Öffnen von Steam den Fehlercode 111 an Teilen Sie die Lösung für den Fehlercode 111 mit, wenn Sie Steam auf einem Win10-System ausführen. 1. Im ersten Schritt klicken wir, um die Schaltfläche „Start“ zu öffnen, suchen dann die Option „Systemsteuerung“ in der Menüliste und klicken, um die Option zu öffnen. 2. Im zweiten Schritt, nachdem wir die Systemsteuerungsseite des Win10-Systems aufgerufen haben , ändern wir zunächst den Anzeigemodus auf „Große Symbole“ und klicken dann, um „Internetoptionen“ zu öffnen 3
2024-03-20
Kommentar 0
983

Teil 8: Eine Python Flask- und MySQL-Webanwendung von Grund auf entwickeln
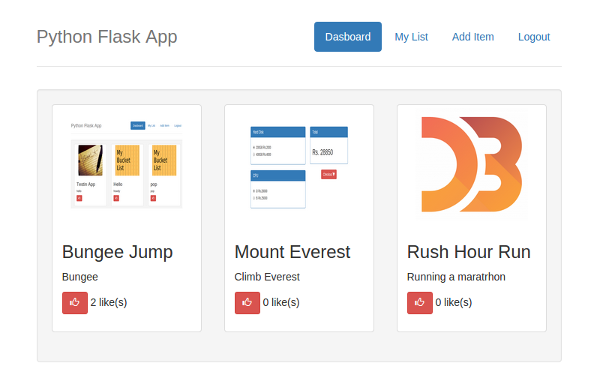
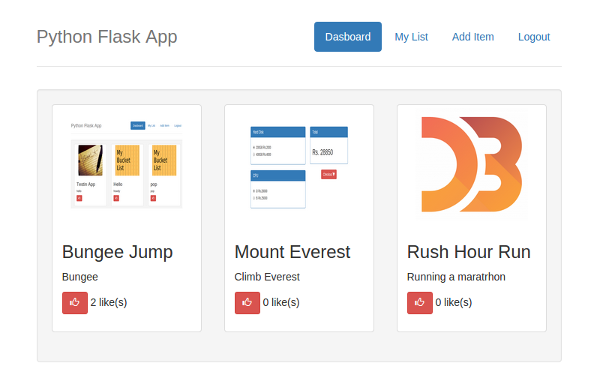
Artikeleinführung:Im vorherigen Teil dieser Tutorial-Reihe haben wir die Dashboard-Seite der Anwendung mit Wünschen verschiedener Benutzer gefüllt. Außerdem haben wir jedem Wunsch einen „Gefällt mir“-Button hinzugefügt, damit Nutzer einen bestimmten Wunsch mit „Gefällt mir“ markieren können. In diesem Teil der Serie schauen wir uns an, wie man die Anzeige „Gefällt mir“/„Gefällt mir nicht“ umschaltet und die Gesamtzahl der „Gefällt mir“-Angaben anzeigt, die ein bestimmter Wunsch erhalten hat. Um zu beginnen, haben wir zunächst den vorherigen Teil dieses Tutorials von GitHub geklont. gitclonehttps://github.com/jay3dec/PythonFlaskMySQLApp_Part7.gitNavigieren Sie nach dem Klonen des Quellcodes zum Projektverzeichnis und starten Sie den Webserver. cdPythonFlaskMySQLAp
2023-08-31
Kommentar 0
701

So erstellen Sie eine responsive Video-Playlist mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine responsive Video-Playlist mit HTML, CSS und jQuery. Im heutigen digitalen Zeitalter ist die Videowiedergabe zu einem wichtigen Teil des Lebens der Menschen geworden. Egal, ob Sie Webdesigner oder Entwickler sind, Sie alle möchten in der Lage sein, eine schöne und voll funktionsfähige responsive Video-Playlist zu erstellen. In diesem Artikel wird erläutert, wie Sie mit HTML, CSS und jQuery dieses Ziel erreichen, und es werden entsprechende Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um die Spalte für die Videowiedergabe aufzunehmen
2023-10-27
Kommentar 0
1624

Lösung des Fehlercodes 711 des Roten Kreuzes: Lösung des Win7-Netzwerkverbindungsproblems
Artikeleinführung:Heute bringt Ihnen der Editor die Lösung für den Rotkreuz-Fehlercode 711 in der Win7-Netzwerkverbindung! Wenn Sie diesbezüglich Bedarf haben, kommen Sie vorbei und schauen Sie sich um. Lösung für den Fehlercode 711 der Win7-Netzwerkverbindung: 1. Zuerst doppelklicken wir auf das Computersymbol auf dem Desktop und geben dann C:/Windows/System32/LogFiles in die Adressleiste ein. Natürlich können Sie auch dem Ordner folgen Klicken Sie in einem Schritt auf den Namen, dies ist jedoch umständlicher. 2. Suchen Sie den Ordner „LogFiles“ in der Ordnerliste, klicken Sie dann mit der rechten Maustaste und wählen Sie „Eigenschaften“. 3. Im Eigenschaftenfenster schalten wir die Schnittstelle auf die Spalte „Sicherheit“ um und klicken dann unten auf die Schaltfläche „Erweitert“. 4. Als nächstes wird es ein Hoch geben
2024-01-03
Kommentar 0
1347

Detaillierte Funktionsweise des temporären Stash-Codes in TortoiseGit
Artikeleinführung:1. Nachdem Sie tortoisegit heruntergeladen und installiert haben, wählen Sie im Kontextmenü die Option [StashSave] aus. 2. Geben Sie die benötigten Beschreibungsinformationen in das Eingabefeld für den Nachrichtentext ein und klicken Sie dann auf OK3. Schritt 2 Danach erscheint die in der Abbildung unten gezeigte Verarbeitungsoberfläche. Klicken Sie auf die Schaltfläche „Schließen“, um das Fenster zu schließen. 4. Nach Schritt 3 wird der vorübergehend geänderte Code vorübergehend gespeichert. Klicken Sie auf das Menü des Projektstammverzeichnisses. Wählen Sie [Switch/checkout], um den aktuellen Zweig zu wechseln. 5. Oder wählen Sie [StashList] aus dem Rechtsklickmenü der Maus, um die Liste der temporären Codes anzuzeigen. 6. Nach Schritt 5 erscheint das Pop- hoch
2024-06-02
Kommentar 0
1110

Tipps und Methoden zur Verwendung von CSS zur Erzielung des Faltpanel-Effekts
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Erzielung des zusammenklappbaren Panel-Effekts Im Webdesign ist das zusammenklappbare Panel ein häufiges interaktives Designelement, das zum Ausblenden oder Erweitern von Inhalten verwendet werden kann. Der Faltpanel-Effekt lässt sich leicht mit CSS erzielen. In diesem Artikel werden einige Techniken und Methoden zum Implementieren von Faltpanels anhand spezifischer Codebeispiele vorgestellt. 1. Grundprinzipien des Faltpanels Das Faltpanel besteht aus zwei Teilen: dem Auslöser und dem Inhaltsbereich. Trigger werden verwendet, um das Erweitern und Ausblenden von Inhaltsbereichen, normalerweise einer Schaltfläche oder einem Textlink, zu steuern. Der Inhaltsbereich wird ausgeblendet oder angezeigt
2023-10-24
Kommentar 0
1792

So legen Sie das Passwort für die Remote-Verbindung in ToDesk fest. So legen Sie das Passwort für die Remote-Verbindung in ToDesk fest
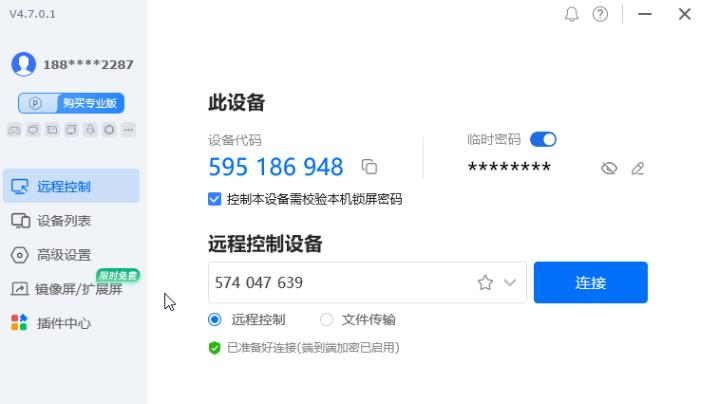
Artikeleinführung:ToDesk ist eine sehr benutzerfreundliche Fernverbindungssoftware, in der Sie ein festes Sicherheitskennwort festlegen können, um Fernsteuerungsvorgänge sicherer durchzuführen. Aber wie legt man in ToDesk ein festes Sicherheitspasswort fest? Tatsächlich ist die Bedienungsmethode sehr einfach. Der Herausgeber ist hier, um die spezifischen Schritte mit meinen Freunden zu teilen! Einstellungsmethode 1. Klicken Sie, um ToDesk zu öffnen und die Startseite aufzurufen. 2. Klicken Sie auf der linken Seite der Benutzeroberfläche, um zur Leiste mit den erweiterten Einstellungen zu wechseln, klicken Sie dann auf Sicherheitseinstellungen, suchen Sie nach der Option „Nur sichere Passwörter verwenden“ und klicken Sie darauf. Legen Sie es dann unten fest und klicken Sie auf „OK“, nachdem die Einstellungen abgeschlossen sind. 3. Sehen Sie sich einfach die Meldung oben an, dass die Einstellung erfolgreich war. Sie können auf die Schaltfläche „Ändern“ klicken, um das Passwort später zu bearbeiten. 4. Wenn Sie diesen Computer aus der Ferne bedienen, geben Sie den Gerätecode ein und klicken Sie
2024-09-05
Kommentar 0
1169