Insgesamt10000 bezogener Inhalt gefunden

Einige praktische kleine Algorithmen zu js
Artikeleinführung:Der Inhalt dieses Artikels besteht darin, einige praktische kleine Algorithmen zu js mit Ihnen zu teilen, auf die sich Freunde in Not beziehen können.
2018-04-13
Kommentar 0
1289


Detaillierte Grafik- und Texterklärung des coolen und praktischen jQuery/HTML5-Menüs
Artikeleinführung:jQuery ist ein sehr praktisches JavaScript-Framework. Es gibt viele auf jQuery basierende Menü-Plug-Ins, darunter Dropdown-Menüs, Tab-Menüs usw. Darüber hinaus hat die Anwendung von HTML5 die visuellen Effekte und interaktiven Möglichkeiten dieser Menüs erheblich verbessert. Dieser Artikel empfiehlt 7 coole und praktische jQuery/HTML5-Menüs. Ich hoffe, dass er Ihnen hilfreich sein wird. 1. Animiertes CSS3-Menü, das über die fächerförmige Erweiterungsanimation gleitet. Es handelt sich um ein fächerförmiges Dropdown-Menü. Die Menüpunkte sind erweiterbar. Online-Demo-Quellcode-Download 2. C..
2017-03-08
Kommentar 0
1765
JQuery的AJAX实现文件下载的小例子_jquery
Artikeleinführung:JQuery的ajax函数的返回类型只有xml、text、json、html等类型,没有“流”类型,所以我们要实现ajax下载,不能够使用相应的ajax函数进行文件下载。但可以用js生成一个form,用这个form提交参数,并返回“流”类型的数据。在实现过程中,页面也没有进行刷新
2016-05-16
Kommentar 0
1006

Diskussion über praktische Anwendungsszenarien der jQuery-Iteration
Artikeleinführung:jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek. Sie bietet viele praktische Methoden zum Bedienen von HTML-Elementen, zum Verarbeiten von Ereignissen, zum Erzielen von Animationseffekten usw. In der tatsächlichen Webentwicklung wird die Iterationsfunktion von jQuery sehr häufig verwendet. Durch Durchlaufen der Elemente in der Sammlung können wir verschiedene Operationen an ihnen ausführen, um komplexe interaktive Effekte zu erzielen. In diesem Artikel werden die praktischen Anwendungsszenarien der jQuery-Iteration untersucht und spezifische Codebeispiele bereitgestellt. 1. Durchlaufen
2024-02-29
Kommentar 0
686

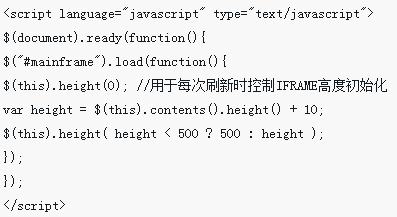
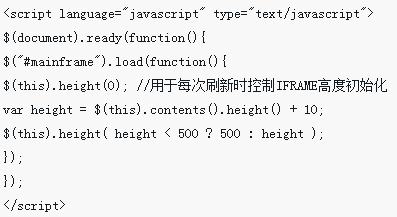
So implementieren Sie die adaptive Höhe und Breite von Iframes in JQuery
Artikeleinführung:Dieses Mal werde ich Ihnen die Methode von jquery zum Implementieren der adaptiven Höhe und Breite von Iframes vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der adaptiven Höhe und Breite von Iframes? Das Folgende ist ein praktischer Fall.
2018-04-24
Kommentar 0
1903
一段很小但很实用的CSS打印类附例子及效果图_PHP教程
Artikeleinführung:一段很小但很实用的CSS打印类附例子及效果图。Untitled Document 计算机世界开发者俱乐部 PHP版 DELPHI版 JAVA版 一段很小但很实用的CSS打印样式。一般带背景的表格在打印的时候,页面上看到
2016-07-13
Kommentar 0
808



Beherrschen Sie die gängigen Funktionen und praktischen Anwendungsfälle von jQuery
Artikeleinführung:Beherrschen Sie die allgemeinen Funktionen und praktischen Anwendungsfälle von jQuery. jQuery ist eine bekannte JavaScript-Bibliothek, die in der Webentwicklung weit verbreitet ist. Es vereinfacht das Durchlaufen von HTML-Dokumenten, die Ereignisbehandlung, Animationseffekte und andere Vorgänge und ermöglicht Entwicklern eine effizientere Erledigung ihrer Arbeit. In diesem Artikel werden einige allgemeine Funktionen von jQuery vorgestellt und spezifische Codebeispiele in Kombination mit tatsächlichen Anwendungsfällen bereitgestellt. 1. Selector Selector ist ein wichtiges Konzept in jQuery, das zum Auffinden von Elementen im Dokument verwendet wird. Zu den häufig verwendeten Selektoren gehören Basisselektoren
2024-02-28
Kommentar 0
800
jquery implementiert automatisch verkleinerbare TAB-Webseiten-Tabs code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die JQuery-Implementierung des automatisch verkleinerbaren TAB-Webseiten-Tab-Codes vorgestellt, der JQuery-Mausereignisse und Implementierungstechniken für den Seitenelementstil umfasst. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1449

Praktische Anwendungsszenarien der jQuery-Methode index()
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die Front-End-Entwicklern viele praktische und schnelle Betriebsmethoden bietet. Die index()-Methode ist eine häufig verwendete Methode, mit der die Position eines angegebenen Elements relativ zu seinen Geschwisterelementen ermittelt werden kann. In diesem Artikel werden die praktischen Anwendungsszenarien der jQueryindex()-Methode untersucht und spezifische Codebeispiele bereitgestellt. In der täglichen Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen wir mit einer Liste oder einer Gruppe von Elementen arbeiten müssen. Zum Beispiel müssen wir möglicherweise Folgendes erhalten
2024-02-22
Kommentar 0
746


Praktische Tipps zur Verwendung von jQuery zum Ermitteln der Höhe des Browserfensters
Artikeleinführung:jQuery-Tipps: So ermitteln Sie die Höhe des Browserfensters Mit der kontinuierlichen Weiterentwicklung der Webentwicklung wird auch die Frontend-Technologie ständig aktualisiert und verbessert. In der täglichen Entwicklung stoßen wir häufig auf Situationen, in denen wir die Höhe des Browserfensters ermitteln müssen, um das Seitenlayout oder andere Vorgänge basierend auf der Fensterhöhe durchzuführen. In diesem Artikel stellen wir vor, wie Sie mit jQuery die Höhe des Browserfensters ermitteln, und geben spezifische Codebeispiele. Das Ermitteln der Höhe des Browserfensters mit jQuery ist sehr einfach und erfordert nur wenige Codezeilen. Erste
2024-02-25
Kommentar 0
704