Insgesamt10000 bezogener Inhalt gefunden
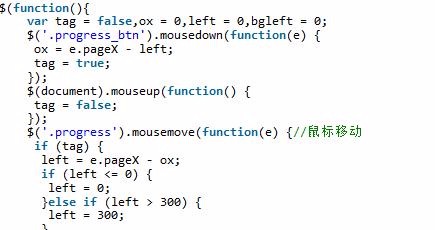
jQuery实现可拖动的浮动层完整代码_jquery
Artikeleinführung:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
Kommentar 0
1079
jquery implementiert die ziehbare Popup-Ebene effects_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich JQuery zum Implementieren ziehbarer Popup-Ebeneneffekte vorgestellt. Der Code ist sehr rationalisiert und der Effekt ist großartig. Ich empfehle ihn hier Freunden in Not.
2016-05-16
Kommentar 0
1348
jquery implementiert den drehbaren und ziehbaren Texteffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jquery zum Implementieren drehbarer und ziehbarer Texteffekte vorgestellt und Techniken im Zusammenhang mit der dynamischen Manipulation von Seitenelementstilen als Reaktion auf Mausereignisse beschrieben
2016-05-16
Kommentar 0
1335

jQuery implementiert den ziehbaren Wunschwandeffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Drag-and-Drop-Wunschwandeffekt zu realisieren, mit dem Drag-and-Drop-Bild- und kaskadierende Anzeigefunktionen realisiert werden können. Es beinhaltet die einfache Verwendung des jQuery-Plug-Ins und wird mit Demo-Quellcode für Leser geliefert zum Herunterladen und Nachschlagen. Freunde, die es benötigen, können es nachschlagen.
2018-07-02
Kommentar 0
2374
jquery 可拖拽的窗体控件实现代码_jquery
Artikeleinführung:这个是一个让DOM元素可以拖拽的控件,代码很简单,我也是新手,不知道有没有BUG,自己测试还行,希望大家发现BUG,踊跃提出,谢谢。这个是基于JQUERY开发的
2016-05-16
Kommentar 0
957

HTML5-Erklärung zu ziehbaren Attributen und anderen Mitgliedern
Artikeleinführung:Ziehbares Attribut Wir haben bereits einige relevante Kenntnisse über natives Drag & Drop in HTML5 eingeführt. Heute werde ich Ihnen einige weitere kleine Dinge im HTML5-Drag-and-Drop vorstellen. Schauen wir uns das ohne weitere Umschweife gemeinsam an. Standardmäßig sind Links, Text und Bilder erlaubt
2017-08-10
Kommentar 0
2082

So implementieren Sie ziehbare Komponenten in der Vue-Dokumentation
Artikeleinführung:Vue ist ein sehr beliebtes Open-Source-JavaScript-Framework, das zahlreiche Komponenten und Tools zur Vereinfachung der Front-End-Entwicklung bietet. Eine besonders nützliche Komponente ist die ziehbare Komponente. In diesem Artikel wird die Implementierung ziehbarer Komponenten in Vue-Dokumenten vorgestellt. Vue bietet ein Plug-in namens Draggable zur Implementierung von Ziehfunktionen. Dieses Plug-in kann jedem Element in Vue ziehbare Funktionen hinzufügen und unterstützt erweiterte Funktionen wie optionales Sortieren und Begrenzen des Bewegungsbereichs beim Ziehen. In diesem Artikel verwenden wir Vue-c
2023-06-20
Kommentar 0
4221

JavaScript implementiert einen ziehbaren Baum
Artikeleinführung:Da Webanwendungen immer häufiger genutzt werden, müssen wir zunehmend effizientere Methoden für die Interaktion mit Webseiten entwickeln. Eine davon besteht darin, mithilfe von JavaScript einen ziehbaren Baum (Drag & Drop Tree) zu implementieren. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen ziehbaren Baum erstellen. Außerdem werden der Implementierungsprozess und die damit verbundenen technischen Details detailliert beschrieben. 1. Erreichte Ziele Der in diesem Artikel beschriebene ziehbare Baum bezieht sich auf eine Struktur auf einer Webseite, die Knoten einer Baumstruktur enthält, und wir können ihre Ebenen durch Ziehen neu organisieren.
2023-05-12
Kommentar 0
616