Insgesamt10000 bezogener Inhalt gefunden


jquery klickt auf ein untergeordnetes Element, um einen Stil hinzuzufügen
Artikeleinführung:So klicken Sie auf untergeordnete Elemente und formatieren sie mit jQuery. jQuery ist eine beliebte JavaScript-Bibliothek, die es ermöglicht, JavaScript-Code auf eine Weise zu schreiben, die die Einfachheit und Lesbarkeit des Codes verbessert. jQuery verfügt über eine Reihe praktischer DOM-Manipulationsfunktionen, die die Manipulation von Elementen auf der Seite erleichtern. In diesem Artikel zeige ich Ihnen, wie Sie mit jQuery auf untergeordnete Elemente klicken und Stile hinzufügen. Schritt 1: Einführung von jQuery. Fügen Sie die jQuery-Bibliothek in Ihre HTML-Datei ein. Sie können es vom Beamten herunterladen
2023-05-28
Kommentar 0
874

jquery verbietet das Klicken auf die Schaltfläche
Artikeleinführung:Bei der Webentwicklung stoßen wir häufig auf die Notwendigkeit, Benutzern unter bestimmten Umständen das Klicken auf Schaltflächen zu verbieten. In diesem Fall können wir jQuery verwenden, um die Funktion zum Deaktivieren des Klickens auf die Schaltfläche zu implementieren. Zuerst müssen wir der Schaltfläche im HTML-Code ein ID-Attribut hinzufügen, um sie mit dem jQuery-Code zu verbinden. Zum Beispiel: „html<button id="myButton">Click me!</button>```Als nächstes können wir in unserem jQuery-Code die prop()-Methode verwenden
2023-05-28
Kommentar 0
1551

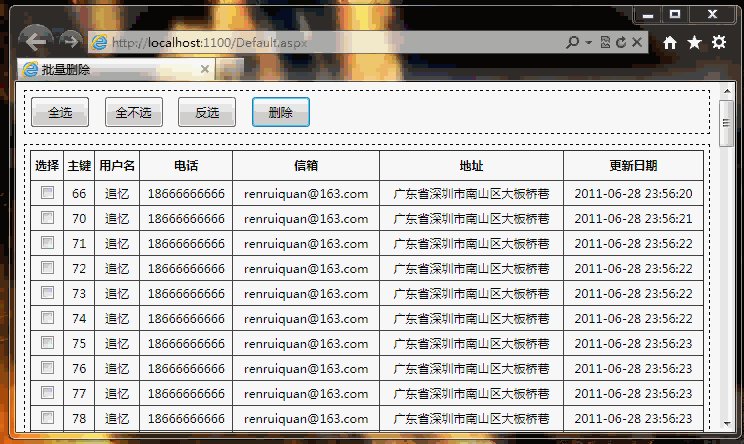
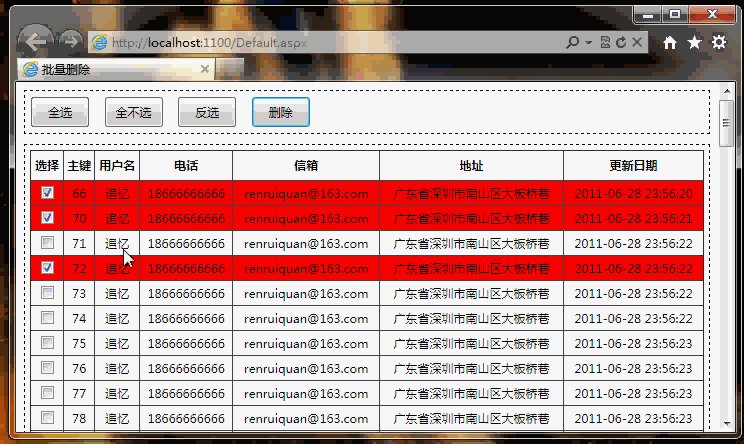
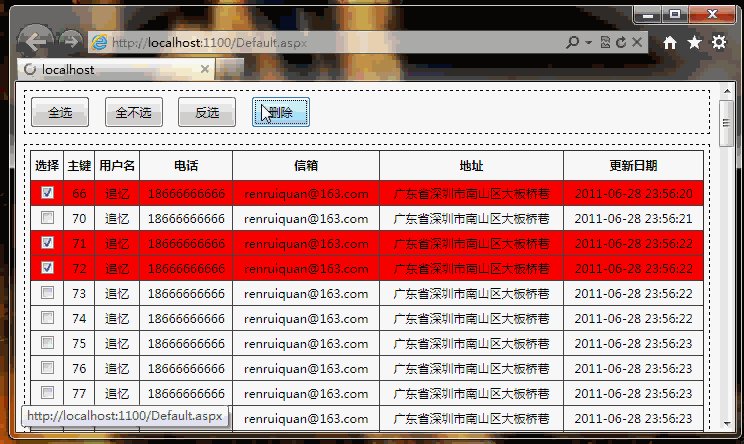
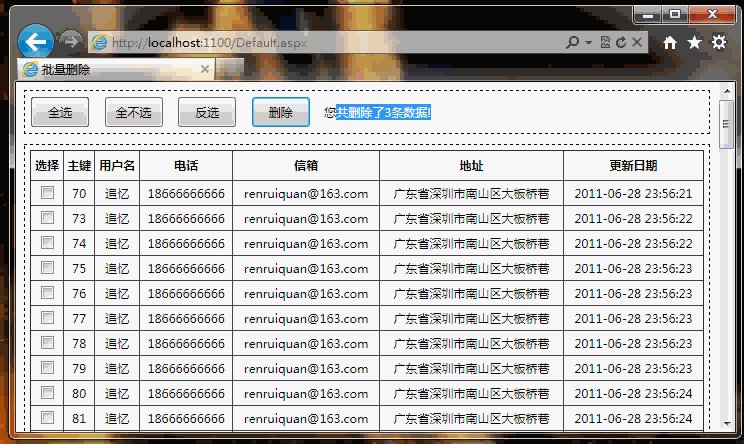
jquery klickt, um das aktuelle Element abzurufen
Artikeleinführung:jQuery-Klickmethode zum Abrufen des aktuellen Elements: 1. Erstellen Sie eine HTML-Beispieldatei und verwenden Sie die Methode „bind()“, um das Klickereignis „click“ an jedes li-Tag zu binden. 2. Wenn li angeklickt wird, verwenden Sie „index()“; " Methode zum Abrufen des Positionsindex des aktuell angeklickten Li-Tags. Die Syntax lautet "$(element object).bind('click',function(){element object.index();})"; 3. Verwenden Sie "alert ( )“-Methode zur Ausgabe des Indexwerts.
2023-06-13
Kommentar 0
3114
jquery动态加载js三种方法实例_jquery
Artikeleinführung:这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getScript("test.js");就OK了。
2016-05-16
Kommentar 0
817

jquery implementiert Klicken, um Musik abzuspielen
Artikeleinführung:Beim Webdesign kann die Verwendung von Musik das Erlebnis einer Webseite bereichern. Wenn jedoch die Benutzererfahrung auf der Webseite nicht berücksichtigt wird, wird es verwirrend. In diesem Fall können wir versuchen, Jquery zum Klicken zum Abspielen von Musik zu verwenden. Jquery ist eine Open-Source-Codebibliothek, die häufig in JavaScript verwendet wird. Es bietet viele einfache und praktische APIs, um die JavaScript-Programmierung zu vereinfachen. Das Klicken zum Abspielen von Musik kann auch problemlos über Jquery erreicht werden. In diesem Artikel stellen wir Jqu vor
2023-05-28
Kommentar 0
1556

jquery klicken Sie um div herum, um div auszublenden
Artikeleinführung:In der Webentwicklung ist es häufig erforderlich, die Funktion zu implementieren, ein Element auszublenden, wenn auf ein anderes Element geklickt wird. Dies ist besonders häufig bei der Implementierung einiger interaktiver Effekte der Fall. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion implementieren, ein Div auszublenden, wenn Sie darauf klicken. Verwenden von jQuery zum Behandeln von Ereignissen Um die Funktion zum Ausblenden eines Divs beim Klicken um ein Div herum zu implementieren, müssen wir die Ereignisbehandlungsfunktion von jQuery verwenden. In jQuery kann die Ereignisbindung die Methode .on() verwenden. Der Code zum Binden eines Klickereignisses lautet beispielsweise wie folgt: „javascript$(do
2023-05-25
Kommentar 0
1005

jquery bricht die Farbänderung nach dem Klicken ab
Artikeleinführung:In der Webentwicklung wird jQuery häufig verwendet, um einige gängige interaktive Effekte zu erzielen. Unter diesen ist das Ändern der Farbe eines Elements nach dem Klicken ein häufiger interaktiver Effekt. In einigen Fällen müssen wir jedoch die Farbänderung eines Elements beim Klicken abbrechen. In diesem Artikel wird erläutert, wie Sie mit jQuery den Verfärbungseffekt nach dem Klicken aufheben. 1. Ändern Sie die Farbe eines Elements nach dem Klicken. Schauen wir uns zunächst an, wie Sie mit jQuery die Farbe eines Elements nach dem Klicken ändern. Der HTML-Code lautet wie folgt: „<div class="box">Klicken Sie und ich werde mich ändern.“
2023-05-28
Kommentar 0
650