Insgesamt10000 bezogener Inhalt gefunden

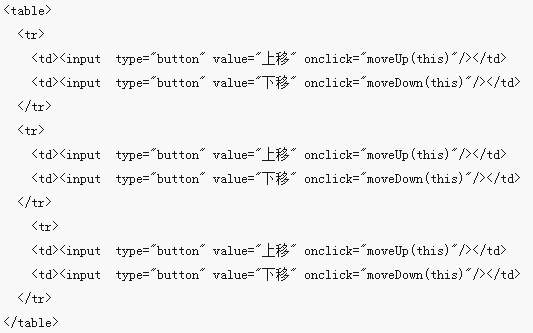
JQuery verwaltet die Position von tr in der Tabelle
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Bedienen der Position von tr in der Tabelle. Was sind die Vorsichtsmaßnahmen für JQuery zum Bedienen der Position von tr in der Tabelle? Das Folgende ist ein praktischer Fall.
2018-03-15
Kommentar 0
3039

So ermitteln Sie die Position des aktuellen Elements in jquery
Artikeleinführung:jquery ruft die Position des aktuellen Elements ab und diese ist relativ zum Dokument. Um dies zu erreichen, können wir die jQuery-Methode offset() verwenden. Die Methode offset() funktioniert nur bei sichtbaren Elementen.
2018-12-20
Kommentar 0
9101

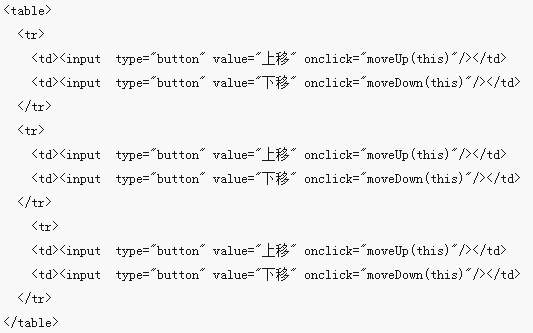
Die relative Position der JQuery-Zellen bleibt unverändert
Artikeleinführung:Wenn wir jQuery zum Bearbeiten von Tabellen verwenden, müssen wir möglicherweise die Zeilen- und Spaltenpositionen einiger Zellen in der Tabelle basierend auf bestimmten Bedingungen ändern. Es muss jedoch auch sichergestellt werden, dass die relativen Positionen anderer Zellen unverändert bleiben, um sicherzustellen, dass die Gesamtstruktur der Tabelle nicht zerstört wird. In diesem Artikel erfahren Sie, wie Sie mit jQuery die relative Position von Zellen bei einer Änderung ihrer Position unverändert lassen. 1. Informationen zur Zellenposition abrufen In jQuery können wir die Methode „index()“ verwenden, um den Positionsindex eines Elements in seinem übergeordneten Element abzurufen. Das können wir zum Beispiel
2023-05-12
Kommentar 0
475

So ermitteln Sie mit jquery die Position eines Elements auf der Seite
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die das Durchlaufen von HTML-Dokumenten, die Ereignisbehandlung, Animationseffekte und AJAX-Operationen vereinfacht. Bei der JavaScript-Entwicklung ist es häufig erforderlich, die Position eines Elements auf der Seite und die Indexposition des Elements in einer Liste zu ermitteln. In diesem Artikel wird erläutert, wie Sie mit jQuery die Position des Elements auf der Seite und im Index ermitteln Position des ausgewählten Elements in der Liste. 1. Ermitteln Sie die Position eines Elements auf der Seite. In jQuery können Sie „.pos“ verwenden
2023-04-26
Kommentar 0
3052

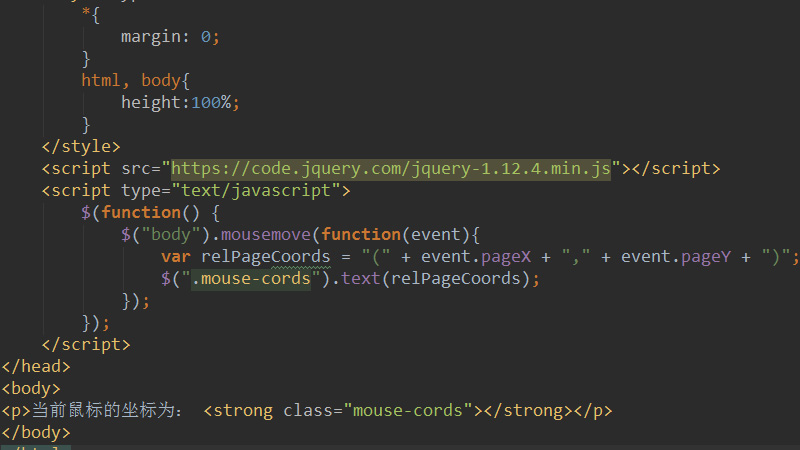
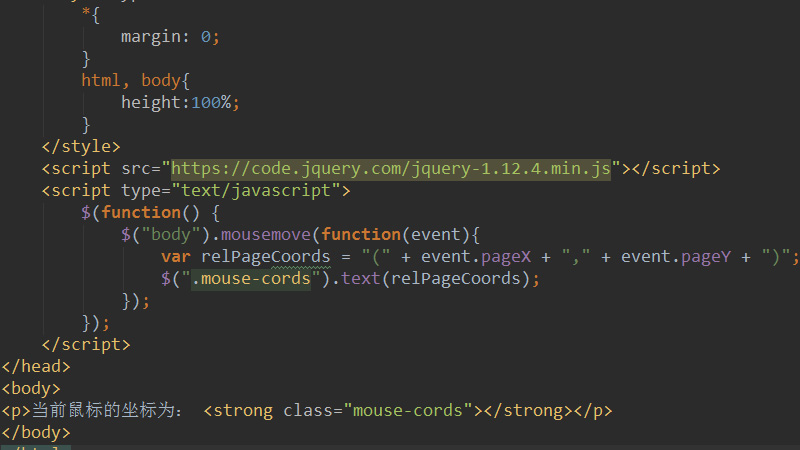
So erhalten Sie die Koordinaten der Mausposition mit jQuery
Artikeleinführung:jq erhält die aktuellen Positionskoordinaten der Maus in Echtzeit, was über die beiden Attributmethoden event.pageX und event.pageY von jQuery erreicht werden kann. jQuery event.pageX kann verwendet werden, um die Mausposition relativ zum linken Rand des Dokuments zu ermitteln, während event.pageY verwendet werden kann, um die Mausposition relativ zum oberen Rand des Dokuments zu ermitteln.
2018-12-21
Kommentar 0
13074

jquery legt die Position der Iframe-Bildlaufleiste fest
Artikeleinführung:Im Zuge der kontinuierlichen Weiterentwicklung der Internettechnologie werden in Webseiten häufig Iframes (Embedded Frames) verwendet, um Webseiten Dritter oder Teilinhalte anzuzeigen. Allerdings möchten wir oft die Position der Bildlaufleiste des Iframes auf die erwartete Position einstellen. In diesem Fall müssen wir jQuery verwenden, um dies zu erreichen. In diesem Artikel erfahren Sie, wie Sie mit jQuery die Position der Iframe-Bildlaufleiste festlegen, um den Webinhalt schöner und benutzerfreundlicher zu gestalten. Zuerst müssen wir verstehen, was ein Iframe ist. Einfach gesagt,
2023-05-14
Kommentar 0
1415

So ermitteln Sie die Mausposition mit jQuery
Artikeleinführung:So ermitteln Sie die Mausposition mit jQuery: Binden Sie zuerst pageX und pageY an das Ereignis. Zeigen Sie dann die X- und Y-Positionsinformationen in [<p>] an. Klicken Sie dann auf die Datei, um die Anzeige anzuzeigen Es reicht aus, Standortinformationen anzuzeigen.
2020-12-03
Kommentar 0
6048

So ändern Sie CSS-Positionierungsattribute in JQuery
Artikeleinführung:In jquery können Sie die CSS-Methode verwenden, um das Positionierungsattribut eines Elements zu ändern. Mit dieser Methode können Sie ein oder mehrere Stilattribute des angegebenen Elements festlegen AttributDer zweite Parameter kann auf das geänderte Positionierungsattribut festgelegt werden. Die Syntax lautet „element object.css(„position“, „geänderter Positionierungsattributwert“);“.
2022-06-13
Kommentar 0
2304
PHP+MySQL+jQuery实现拖动并保存拖动层位置代码分享
Artikeleinführung:PHP+MySQL+jQuery实现拖动并保存拖动层位置
想拖动页面上的层,完全可以用jQuery ui的Draggable方法来实现,那如何将拖动后层的位置保存下来呢?本文将给出答案。本文讲解了如何采用PHP+MySQL+jQuery,实现随意拖动层并即时保存拖动位置。 之前...
想拖动页面上的层,完全可以用jQuery ui的
2016-06-20
Kommentar 0
868

Wie ermittelt jquery die Position eines Elements im Browser? Welche Methoden gibt es?
Artikeleinführung:Wie erhalte ich mit jquery die Position eines Elements im Browser? Ich glaube, dass viele Freunde, die gerade mit jquery in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel erfahren Sie, wie JQuery die Position eines Elements im Browser ermittelt. Welche Methoden gibt es? Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-10-29
Kommentar 0
3088

So ändern Sie die Position von div mit jquery
Artikeleinführung:In jquery können Sie die css()-Methode mit dem margin-Attribut verwenden, um die Position des div zu ändern. Die css()-Methode wird verwendet, um ein oder mehrere Stilattribute des ausgewählten Elements festzulegen oder zurückzugeben Legen Sie den äußeren Rand des Elements fest. Die Syntax lautet „div object.css(margin: changes position value;)“.
2022-03-22
Kommentar 0
3375

CSS 定位之position
Artikeleinführung:CSS 定位之position
2016-07-11
Kommentar 0
932

So implementieren Sie die relative Positionierung in jquery (drei Methoden)
Artikeleinführung:Die relative Positionierung ist eine gängige CSS-Positionierungsmethode, die relativ zur ursprünglichen Position des Elements selbst positioniert werden kann. Allerdings kann mit jQuery auch eine relative Positionierung im DOM erreicht werden. In diesem Artikel wird erläutert, wie die relative Positionierung in jQuery implementiert wird. ### 1. Verwenden Sie die Methode .position() In jQuery können Sie die Methode .position() verwenden, um die relative Positionierung eines Elements festzulegen. Diese Methode gibt die Verschiebung relativ zum übergeordneten Element und zum Ansichtsfenster des Elements zurück. Auf dieser Grundlage kann eine relative Positionierung durchgeführt werden. Zum Beispiel unten
2023-04-07
Kommentar 0
1284