Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das Empire CMS-Plug-in für die automatische Aktualisierung
Artikeleinführung:Wie verwende ich das Empire CMS-Auto-Refresh-Plugin? Laden Sie das Plugin herunter und laden Sie es hoch. Installieren und legen Sie Plug-in-Parameter im Imperial CMS-Hintergrund fest. Speichern Sie die Konfiguration und aktivieren Sie das Plugin. Aktualisieren Sie die Seite, um Aktualisierungen anzuzeigen. Achten Sie auf domänenübergreifende Zugriffsbeschränkungen und Aktualisierungsintervalleinstellungen.
2024-04-16
Kommentar 0
371

Was ist das Empire CMS Auto-Refresh-Plug-in?
Artikeleinführung:Das Imperial CMS Auto Refresh Plugin ist eine Erweiterung, die zum automatischen Aktualisieren von Seiteninhalten nach dem Laden der Seite oder einem bestimmten Zeitintervall verwendet wird. Die zu verwendenden Schritte sind wie folgt: Laden Sie das Plug-in herunter und installieren Sie es. Konfigurieren Sie die Aktualisierungseinstellungen (Aktualisierung aktivieren, Aktualisierungsintervall angeben, Aktualisierungsbereich auswählen) auf der Registerkarte „Erweiterte Einstellungen“ des Inhaltsseiteneditors. Erstellen Sie Aktualisierungsregeln, um nach bestimmten Aktionen, z. B. dem Hinzufügen oder Bearbeiten von Inhalten, automatisch eine Aktualisierung auszulösen.
2024-04-16
Kommentar 0
1249

Was bedeutet das automatische Aktualisierungs-Plug-in von Empire CMS?
Artikeleinführung:Das Empire CMS Auto-Refresh-Plug-in ist ein Add-on, das es Administratoren ermöglicht, Website-Seiten innerhalb bestimmter Intervalle automatisch zu aktualisieren, um Inhalte zeitnah zu aktualisieren, die Ladegeschwindigkeit zu erhöhen und die Benutzererfahrung zu verbessern. Funktionsprinzip: Das Plug-in fügt JavaScript-Code in die Webseite ein, löst innerhalb eines bestimmten Zeitintervalls eine Anfrage aus, ruft den aktualisierten Inhalt vom Server ab und lädt ihn bei einem Update in die Seite. Geeignet für Nachrichten-Websites, Blogs, Börsen und andere Websites, die ständig aktualisiert werden müssen oder regelmäßig dynamische Inhalte anzeigen müssen.
2024-04-17
Kommentar 0
679

Was tun, wenn Chrome keine Plugins laden kann?
Artikeleinführung:Die Unfähigkeit von Chrome, Plug-Ins zu laden, kann behoben werden, indem überprüft wird, ob das Plug-In korrekt installiert ist, das Plug-In deaktiviert und aktiviert, der Plug-In-Cache geleert, der Browser und die Plug-Ins aktualisiert, die Netzwerkverbindung überprüft werden usw Ich versuche, das Plug-in im Inkognito-Modus zu laden. Die Lösung lautet wie folgt: 1. Überprüfen Sie, ob das Plug-in korrekt installiert wurde, und installieren Sie es erneut. 2. Deaktivieren und aktivieren Sie das Plug-in, klicken Sie auf die Schaltfläche „Deaktivieren“ und dann erneut auf die Schaltfläche „Aktivieren“. - Wählen Sie im Cache „Erweiterte Optionen“ > „Browserdaten löschen“, überprüfen Sie die Bilder und Dateien im Cache, löschen Sie alle Cookies und klicken Sie auf „Daten löschen“.
2023-11-06
Kommentar 0
4615

Was ist der Befehl zum Laden des CAD-Plugins?
Artikeleinführung:Der Befehl zum Laden des CAD-Plugins ist der Befehl „appload“. Für das Auto-CAD-Lade-Plug-In-Tool können Sie beispielsweise die Auto-CAD-Anwendungssoftware öffnen, den Arbeitsbereich aufrufen und dann den Befehl „Appload“ eingeben. Suchen Sie im Popup-Auswahldialogfeld nach dem Plug-In muss geladen werden.
2019-07-08
Kommentar 0
28151

So laden Sie Plug-Ins in Uniapp
Artikeleinführung:So laden Sie Plug-ins in uniapp. Mit der Entwicklung mobiler Anwendungen hoffen Entwickler, die Anwendungsfunktionen einfach erweitern zu können, um ein besseres Erlebnis zu bieten. Dann werden Plug-Ins zu einer beliebten Lösung. Wie lade ich in der Uniapp-Entwicklung Plug-Ins? Im Folgenden werden sie Ihnen einzeln vorgestellt. 1. Verstehen Sie das Uni-App-Plug-In. Zuerst müssen wir das Uni-App-Plug-In verstehen. Das Uni-App-Plugin ist eine Entwicklungskomponente und ein Funktionsmodul, die auf dem npm-Paketverwaltungsmechanismus basieren. Es ist eine Erweiterung des Uni-App-Framework-Ökosystems. Verfügbar per Plug-in
2023-04-20
Kommentar 0
2431

js/css lädt JS-Plug-Ins dynamisch
Artikeleinführung:Dieses Mal werde ich Ihnen das dynamisch geladene JS/CSS-Plug-In vorstellen. Was sind die Vorsichtsmaßnahmen für das dynamisch geladene JS/CSS-Plug-In? Das Folgende ist ein praktischer Fall.
2018-03-10
Kommentar 0
1978

Kann das DataTable-Plug-in asynchrones Laden implementieren?
Artikeleinführung:Dieses Mal bringe ich Ihnen das DataTable-Plugin. Kann es asynchrones Laden implementieren? Was sind die Vorsichtsmaßnahmen für die Implementierung des asynchronen Ladens des DataTable-Plug-Ins? Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
2018-03-15
Kommentar 0
1646


So deaktivieren Sie das automatische Laden von Plug-Ins in Google Chrome. Tutorial zum Deaktivieren des automatischen Ladens von Plug-Ins in Google Chrome
Artikeleinführung:Wie deaktiviere ich das Plug-in für das automatische Laden von Google Chrome? Kürzlich stellte ein Benutzer diese Frage und stellte fest, dass der Browser das Plug-In automatisch lädt, was den Benutzer sehr verunsichert. Wenn er es schließen möchte, was soll er tun? Als Reaktion auf dieses Problem enthält dieser Artikel ein detailliertes Tutorial zum Deaktivieren des automatischen Lade-Plug-Ins und teilt es mit allen. Interessierte Benutzer können weiterlesen. Anleitung zum Deaktivieren des automatischen Ladens von Plug-Ins in Google Chrome: 1. Öffnen Sie Google Chrome. 2. Klicken Sie auf die drei Punkte in der oberen rechten Ecke von Google Chrome. 3. Wählen Sie dann Weitere Tools und Erweiterungen. 4. Suchen Sie in der Erweiterung nach dem Plug-in, das Sie schließen möchten, und klicken Sie auf die Schaltfläche unten, um es zu schließen. 5. Klicken Sie auf Entfernen, um das aktuelle Plug-in zu deinstallieren.
2024-08-21
Kommentar 0
1017

So laden Sie das js-Plug-in in vue.js
Artikeleinführung:Die Methode für vue.js zum Laden des js-Plugins: Installieren Sie zuerst die abhängigen Pakete Bootstrap und jQuery, importieren Sie dann die relevanten js und css und fügen Sie schließlich den Code ein und führen Sie das Projekt aus.
2020-11-27
Kommentar 0
2742

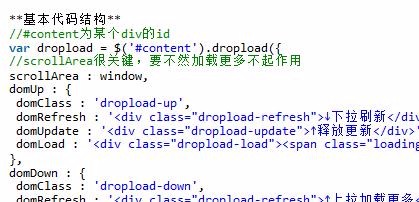
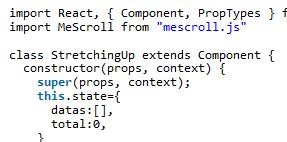
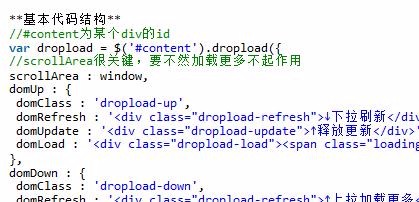
Das mobile Terminal von vue.js implementiert Pull-Up-Laden und Pull-Down-Aktualisierung
Artikeleinführung:Dieses Mal bringe ich Ihnen das mobile Terminal von vue.js zum Implementieren von Pull-Up, Laden und Pull-Down-Aktualisierung. Welche Vorsichtsmaßnahmen gelten für das mobile Terminal von vue.js zum Implementieren von Pull-Up, Laden und Pull-Down? . Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-18
Kommentar 0
4442