Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert die PHP-Template-Engine das Seitenrendering?
Artikeleinführung:Wie verwende ich die Template-Engine von PHP, um das Rendern von Seiten zu erreichen? Einführung: Mit der kontinuierlichen Entwicklung des Internets ist das Rendern von Website-Seiten zu einem sehr wichtigen Glied geworden. Um das Seitenrendering besser zu realisieren, haben Entwickler verschiedene Template-Engines eingeführt, um den Seitenentwicklungsprozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit der Template-Engine von PHP eine Seitendarstellung erreichen und Entwicklern dabei helfen, Websites effizienter zu erstellen. 1. Was ist eine Template-Engine? Die Template-Engine ist eine Technologie, die dynamische Daten von statischen Seiten trennt. Über die Template-Engine können wir die Back-End-Daten in konvertieren
2023-06-30
Kommentar 0
1569

So aktivieren Sie den Schnellmodus im QQ Browser und wie aktivieren Sie den Schnellmodus im QQ Browser
Artikeleinführung:Wo kann ich den Geschwindigkeitsmodus von QQ Browser aktivieren? Öffnen Sie zunächst den QQ-Browser auf Ihrem Mobiltelefon, rufen Sie die Startseite auf und klicken Sie, um das persönliche Zentrum aufzurufen. Klicken Sie dann auf das Symbol „Einstellungen“ in der oberen rechten Ecke der Seite, klicken Sie auf die Option „Allgemein“ in der Einstellungsoberfläche und springen Sie Gehen Sie zur Seite und klicken Sie auf „Vereinfachte Versionsanzeige“, damit Sie den Geschwindigkeitsmodus aktivieren können. Bitte beachten Sie die ausführliche grafische Einführung unten. So aktivieren Sie den Geschwindigkeitsmodus von QQ Browser 1. Öffnen Sie QQ Browser, rufen Sie das persönliche Zentrum auf und klicken Sie auf das Symbol „Einstellungen“ in der oberen rechten Ecke der Seite. 2. Rufen Sie die Einstellungsoberfläche auf und klicken Sie auf die Option „Allgemein“. 3. Rufen Sie die allgemeine Benutzeroberfläche auf und wählen Sie „Vereinfachte Anzeige“, um den Geschwindigkeitsmodus zu aktivieren.
2024-07-02
Kommentar 0
296

JQuery vergleicht den Unterschied zwischen trigger() und triggerHandler() anhand eines einfachen Beispiels
Artikeleinführung:Beim Erstellen von Spezialeffekten für Webseiten müssen wir manchmal Simulationsvorgänge verwenden, dh manuelle Vorgänge simulieren. Zu diesem Zeitpunkt werden wir an die beiden Simulationsoperationsmethoden Trigger () und TriggerHandler () in JQuery denken. Beide Methoden können problemlos manuelle Vorgänge simulieren. Was ist also der Unterschied zwischen ihnen? Im Folgenden stellen wir ihre Unterschiede anhand eines einfachen Falls vor: Durch das Aktualisieren der Seite wird automatisch der Effekt des Klickens auf die Schaltfläche simuliert und eine Eingabeaufforderung angezeigt. Erstellen Sie zunächst eine neue Seite und fügen Sie der Seite den folgenden HTML-Code hinzu:
2017-06-25
Kommentar 0
1336

HTML, CSS und jQuery: Erstellen Sie eine schöne Fotoalbum-Anzeige
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein schönes Fotoalbum. Display-Fotoalben sind eine beliebte Möglichkeit, Ihre Fotos anzuzeigen und zu teilen. Im Internetzeitalter können wir über Webseiten eine schöne Fotoalbum-Anzeige erstellen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine beeindruckende Fotoalbum-Anzeige erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir die Grundstruktur von HTML erstellen. Unten finden Sie eine einfache HTML-Vorlage zum Erstellen einer Fotoalbumseite. <
2023-10-24
Kommentar 0
1247

Machen Sie sich mit den wichtigsten Punkten des responsiven HTML5-Layouts vertraut
Artikeleinführung:Um die Kernkonzepte des responsiven HTML5-Layouts zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets nutzen immer mehr Menschen Mobiltelefone und Tablets zum Surfen im Internet. Um ein besseres Benutzererlebnis zu bieten, begannen Webdesigner und Entwickler, dem Konzept des responsiven Layouts Aufmerksamkeit zu schenken. Das responsive HTML5-Layout ist eine adaptive Webdesign-Methode, die es Webseiten ermöglicht, das Layout und die Inhaltsanzeige automatisch an das Gerät und die Bildschirmgröße anzupassen. Einfach ausgedrückt kann ein responsives Layout das Problem der unvollständigen Webseitenanzeige auf verschiedenen Geräten lösen.
2024-01-27
Kommentar 0
894

Wie erstelle ich eine Ember-Lenkervorlage?
Artikeleinführung:Ember.js ist ein JavaScript-basiertes Framework, das häufig zum Erstellen komplexer Webanwendungen verwendet wird. Mit dem Framework können Entwickler skalierbare Single-Page-Webanwendungen erstellen, indem sie einfach einige gängige Redewendungen, Best Practices und Muster aus anderen Ökosystemmustern für Single-Page-Anwendungen im Framework verwenden. Eines seiner Hauptmerkmale ist das Handlers-Vorlagensystem, das eine einfache, aber leistungsstarke Möglichkeit zum Erstellen dynamischer Webseiten bietet. In diesem Artikel erfahren Sie, wie Sie eine Ember-Lenkervorlage erstellen. Was sind Vorlagen in Ember? Vorlagen in Ember werden verwendet, um die Benutzeroberfläche (UI) einer Webanwendung zu definieren. Vorlagen werden mit der Handbars-Syntax geschrieben, einer einfachen Vorlagensprache
2023-09-19
Kommentar 0
1437

Wie führt man ein teilweises Rendern von Vorlagen in CakePHP durch?
Artikeleinführung:CakePHP ist ein beliebtes PHP-Framework, mit dem Entwickler schnell hochwertige Webanwendungen erstellen können. Bei der Entwicklung von Webanwendungen sind Vorlagen ein sehr wichtiges Werkzeug zur Darstellung von Daten und Benutzerinteraktionsoberflächen. In CakePHP kann das teilweise Rendern von Vorlagen verwendet werden, um redundanten Code zu reduzieren und die Wiederverwendbarkeit von Code zu verbessern. In diesem Artikel wird erläutert, wie Sie das teilweise Rendern von Vorlagen in CakePHP verwenden. Was ist Template-Partial-Rendering? Bei der Entwicklung von Webanwendungen müssen wir häufig duplizieren
2023-06-05
Kommentar 0
1366

So erstellen Sie eine responsive Produktanzeigeseite mit HTML und CSS
Artikeleinführung:Für die Erstellung einer responsiven Produktanzeigeseite mit HTML und CSS sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte ist responsives Webdesign zu einer wichtigen Voraussetzung für modernes Webdesign geworden. Als wichtiger Bestandteil einer Unternehmens- oder Privatwebsite muss auch die Produktpräsentationsseite über die Merkmale eines responsiven Designs verfügen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe von HTML und CSS eine responsive Produktanzeigeseite erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Dokumentstruktur erstellen. Das Folgende ist eine kurze Zusammenfassung
2023-10-20
Kommentar 0
1033

So verwenden Sie Scrollview mit JQuery
Artikeleinführung:jQuery ist eine häufig verwendete JavaScript-Bibliothek, die die Bearbeitung, Verarbeitung und Ereignisregistrierung von HTML-Dokumenten vereinfacht. Im Webdesign ist die Scroll-Ansicht ein sehr wichtiges Element, mit dem verschiedene Elemente auf der Seite verschoben werden können, um den Inhalt besser anzuzeigen. In jQuery kann eine solche Ansicht einfach mit dem Scrollview-Plugin erstellt werden. In diesem Artikel wird die Verwendung des Scrollview-Plug-Ins mit jQuery vorgestellt. 1. Was ist Scrollview? ScrollView ist jQuer
2023-05-28
Kommentar 0
672

So richten Sie das Umblättern von Seiten nach oben und unten in der Xiaoxiang Academy ein.
Artikeleinführung:Das Einrichten und Umblättern von Seiten in der Xiaoxiang Academy ist ein scheinbar einfacher Vorgang, der das Leseerlebnis erheblich verbessern kann. Wenn Benutzer die Einstellungsoberfläche aufrufen und die Option zum Umblättern finden, erwarten sie ein flüssigeres Leseerlebnis. Der Benutzer klickt leicht, um den Umblättermodus auszuwählen, der einen neuen Rhythmus für die Lesereise zu eröffnen scheint. So richten Sie das Umblättern von Seiten ein: 1. Öffnen Sie die App „Xiaoxiang Academy“ auf Ihrem Mobiltelefon. Klicken Sie auf „Mein“ in der unteren rechten Ecke der Hauptoberfläche der Xiaoxiang Academy, um die Benutzeroberfläche für persönliche Informationen zu öffnen "Symbol in der oberen rechten Ecke der Benutzeroberfläche für persönliche Informationen, um die Einstellungsoberfläche zu öffnen. 3. Klicken Sie in der Einstellungsoberfläche auf den Punkt hinter „Schnelles Scrollen“. 4. Der Punkt hinter „Schnelles Scrollen“ wird grün, was bedeutet, dass die Xiaoxiang-Akademie schnell ist Scrollen wurde erfolgreich aktiviert.
2024-06-18
Kommentar 0
613

So verwenden Sie den Tablet-Modus von Windows 10
Artikeleinführung:Der Win10-Tablet-Modus entspricht dem ursprünglichen Desktop-Modus. Viele Benutzer wissen jedoch nicht, wie man diesen Tablet-Modus verwendet ein Klick. . So verwenden Sie den Tablet-Modus in Win10: 1. Klicken Sie auf die untere rechte Ecke des Desktops und dann auf , um den Tablet-Desktop aufzurufen. 2. Mit dieser Option können Sie ein Menü wie den Windows Store anzeigen. 3. Dieser Artikel. Es handelt sich um die Software und häufig verwendete Ordner, die Benutzer herunterladen und installieren. 4. Im Tablet-Modus werden alle Aufgabenfenster im Vollbildmodus angezeigt und Aufgaben können auch in die Dual-Fenster-Anzeige gezogen werden. 5. Klicken Sie erneut, um die Tablet-Oberfläche zu starten.
2023-12-29
Kommentar 0
1304

Wie implementiert man Popup-Ebenen und modale Boxen in Vue?
Artikeleinführung:Vue ist ein JavaScript-basiertes Front-End-Framework, das viele praktische Tools und Komponenten zum Erstellen von Single-Page-Application-Schnittstellen (SPA) und Benutzerinteraktionen bereitstellt. Darunter sind die Popup-Ebene (modal) und die modale Box (Popover) gängige UI-Komponenten, die auch problemlos in Vue implementiert werden können. In diesem Artikel wird erläutert, wie Popup-Ebenen und modale Boxen in Vue implementiert werden. 1. Popup-Ebene Die Popup-Ebene wird im Allgemeinen zum Auffordern von Nachrichten, zum Anzeigen von Menüs oder Bedienfeldern verwendet und muss normalerweise die gesamte Seite oder einen Teil des Bereichs abdecken. Vue
2023-06-25
Kommentar 0
1357

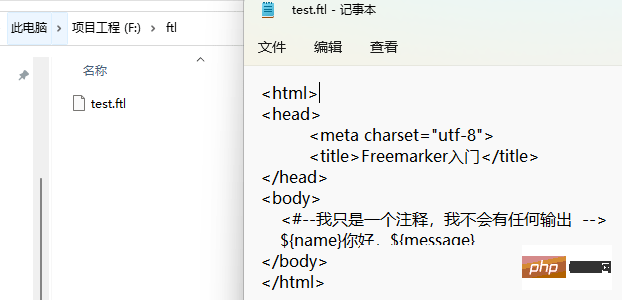
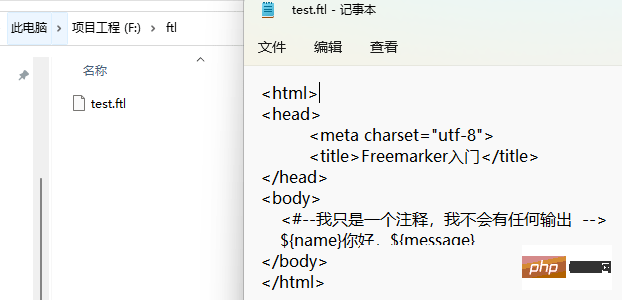
Wie verwendet Java Freemarker, um eine Seitenstatisierung zu erreichen?
Artikeleinführung:Vorwort: Bei der Seitenstatik geht es eigentlich darum, die ursprüngliche dynamische Webseite (z. B. eine Webseite, die dynamisch Daten aus der Datenbank abruft und diese über eine Ajax-Anfrage anzeigt) in eine statische Webseite umzuwandeln, die durch die Statiktechnologie generiert wird, sodass der Benutzer beim Zugriff auf die Webseite Der Server stellt dem Benutzer direkt Informationen zur Verfügung. Durch die Reaktion auf statische HTML-Seiten entfällt der Prozess der dynamischen Abfrage der Datenbank. Häufig verwendete Implementierungsmethoden: Freemarker, Thymeleaf usw. 1. Einführung in Freemarker FreeMarker ist eine in der Java-Sprache geschriebene Template-Engine, die Textausgaben basierend auf Templates generiert. FreeMarker ist Web-Container-agnostisch, d. h. es kennt weder Servlets noch HTTP, wenn es im Web ausgeführt wird. Es kann nicht nur als Präsentationsschicht verwendet werden
2023-04-26
Kommentar 0
1414

Golang und das Template-Paket: Wartbare Webanwendungen erstellen
Artikeleinführung:Golang- und Template-Paket: Wartbare Webanwendungen erstellen Einführung: In der modernen Webanwendungsentwicklung spielen Template-Engines eine sehr wichtige Rolle. Sie ermöglichen Entwicklern das einfache dynamische Rendern von Daten in HTML-Vorlagen, um visuelle Webseiten zu erstellen. In diesem Artikel werden das Template-Paket in Golang und seine Anwendung beim Erstellen wartbarer Webanwendungen vorgestellt. 1. Einführung in das Template-Paket Das Template-Paket in Golang ist eine leistungsstarke und flexible Vorlage.
2023-07-18
Kommentar 0
823

Welche Webseiten werden von PHP entwickelt?
Artikeleinführung:Zu den mit PHP entwickelten Webseiten gehören statische Webseiten, dynamische Webseiten, CMS, Social-Media-Websites, E-Commerce-Websites, Online-Lernwebsites, Nachrichten- und Medienwebsites usw. Detaillierte Einführung: 1. Statische Webseiten, geeignet für einfache Anzeigeseiten wie Firmenvorstellungen, Produktseiten usw.; 2. Dynamische Webseiten sind im Vergleich zu statischen Webseiten interaktiver und personalisierter Zu den Webseiten gehören Blogs, Foren, E-Commerce-Websites usw.; 3. Content-Management-System, das Website-Inhalte flexibel verwalten, Seiten, Artikel, Bilder usw. hinzufügen, bearbeiten oder löschen kann; 4. Social-Media-Websites usw.
2023-08-02
Kommentar 0
1537

PHP-Techniken zur Implementierung von Seitenanimationseffekten in WeChat-Miniprogrammen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der WeChat-Miniprogramme beginnen immer mehr Unternehmen und Einzelpersonen, WeChat-Miniprogramme zur Präsentation ihrer Produkte und Dienstleistungen zu nutzen. Bei der Entwicklung von WeChat-Miniprogrammen sind Seitenanimationseffekte ein sehr wichtiger Bestandteil. Als beliebte serverseitige Programmiersprache kann PHP auch zur Erzielung von Seitenanimationseffekten in kleinen Programmen eingesetzt werden. In diesem Artikel werden einige Techniken zur Verwendung von PHP zum Implementieren von Seitenanimationseffekten in WeChat-Miniprogrammen vorgestellt. CSS3-Animation CSS3-Animation ist eine sehr einfache und effektive Möglichkeit, Seitenanimationseffekte in WeChat-Miniprogrammen zu erzielen.
2023-06-01
Kommentar 0
1519

So erstellen Sie ein responsives Bildanzeigelayout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Bildanzeigelayout mit HTML und CSS. Im modernen Webdesign ist responsives Layout zum Standard geworden, da immer mehr Menschen mit Geräten unterschiedlicher Größe und Auflösung im Internet surfen. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Bildanzeigelayout erstellen. Zunächst benötigen wir eine HTML-Datei, um die Seitenstruktur aufzubauen. In dieser Datei verwenden wir semantische HTML5-Tags, um die Hauptlayoutstruktur zu definieren. Hier ist ein einfaches Beispiel: &l
2023-10-19
Kommentar 0
703

So ändern Sie das Frontend der PHP-Vorlage
Artikeleinführung:Mit der zunehmenden Entwicklung der Web-Frontend-Technologie beginnen immer mehr Webanwendungen, Template-Engines zur Verarbeitung dynamischer Vorlagen zu verwenden. Template-Engines können Entwicklern helfen, sich das mühsame Schreiben von HTML-Code und die Pflege der Seitenlogik zu ersparen und die Effizienz der Webanwendungsentwicklung zu verbessern. PHP ist eine sehr beliebte Web-Programmiersprache und die PHP-Template-Engine ist ein sehr wichtiges Werkzeug für die Entwicklung von PHP-Webanwendungen. In diesem Artikel wird erläutert, wie Sie das PHP-Vorlagen-Frontend verbessern können, um die Leistung von Webanwendungen zu verbessern. 1. Wählen Sie zunächst eine effiziente Template-Engine
2023-04-10
Kommentar 0
866

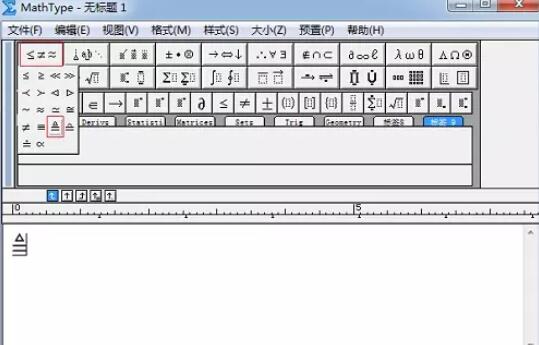
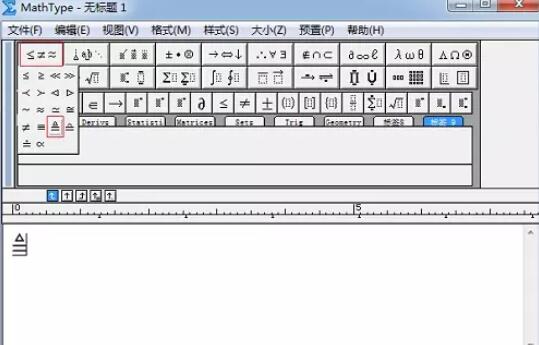
So bearbeiten Sie das Gleichheitszeichen und das Dreieckssymbol mit MathType
Artikeleinführung:Operationsmethode eins: Verwenden Sie direkt die Vorlage, um MathType zu öffnen. Bewegen Sie in der MathType-Bearbeitungsfensteroberfläche die Maus auf die MathType-Symbolleiste und klicken Sie auf das Symbol [Beziehungssymbol] – [Delta gleich], damit die usw. bearbeitet werden Arbeitsbereich. Zahl plus Dreieckssymbol. Operationsmethode zwei: Symbole einfügen Klicken Sie auf den Befehl [Bearbeiten]-[Symbol einfügen] im MathType-Menü. Daraufhin wird ein Fenster zum Einfügen von Symbolen angezeigt. Stellen Sie im Fenster zum Einfügen von Symbolen den Modus [Ansicht] auf [Beschreibung] ein, ziehen Sie die Bildlaufleiste im Symbolfeld unten und suchen Sie das entsprechende Symbol. Tipp: Einige Benutzer verwenden möglicherweise die kombinierte Eingabemethode von MathType zur Dateneingabe, ohne zu wissen, dass es vorgefertigte Vorlagen gibt.
2024-04-16
Kommentar 0
778

10 empfohlene Artikel über H5-Seiten
Artikeleinführung:Mit der Beliebtheit mobiler Endgeräte verwenden derzeit immer mehr Websites die HTML5-Technologie. Durch den Einsatz der H5-Technologie ist es für Unternehmen nicht mehr erforderlich, Websites für verschiedene Endgeräte zu erstellen. Es passt sich intelligent an verschiedene Endgeräte an, spart dem Unternehmen Kosten für die Website-Erstellung und erhöht das Benutzererlebnis erheblich. Die folgenden 5 einfachen und eleganten h5-Seitenvorlagen werden von der chinesischen PHP-Website empfohlen. 1. HTML5 einfache und elegante Online-Terminregistrierung, Krankenhaus-Website-Vorlage, Wirkungsdemonstration und Download-Adresse: //m.sbmmt.com/xiaza...
2017-06-11
Kommentar 0
4548