Insgesamt10000 bezogener Inhalt gefunden

Vue und Canvas: So erzielen Sie wunderschöne Animationseffekte
Artikeleinführung:Vue und Canvas: So erzielen Sie brillante Animationseffekte Einführung: In der Webentwicklung sind Animationseffekte einer der wichtigen Faktoren, die dem Auge gefallen. Vue ist ein beliebtes JavaScript-Framework, während Canvas ein HTML-Element ist, das zum Zeichnen von Grafiken und Animationen verwendet wird. In diesem Artikel wird erläutert, wie Sie Vue und Canvas kombinieren, um wunderschöne Animationseffekte zu erzielen, und Codebeispiele als Referenz für die Leser bereitstellen. Erstellen Sie ein neues Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Führen Sie den folgenden Befehl in der Befehlszeile aus: v
2023-07-17
Kommentar 0
1910

Ein in Tsinghua ansässiges Start-up-Unternehmen hat das weltweit erste 4D-Skelett-Animations-Framework veröffentlicht, das reale Szenen mit einem Klick in Animationen umwandeln und personalisierte Charaktere generieren kann.
Artikeleinführung:Apple hat kürzlich angekündigt, dass es am 2. Februar sein erstes virtuelles Head-Mounted-Display-Gerät, VisionPro, auf den Markt bringen wird. Dieses XR-Gerät soll die rasante Entwicklung der nächsten Generation von Terminals anführen. Mit der Popularisierung virtueller Anzeigegeräte wird sich die digitale Interaktion von der Zweidimensionalen zur Dreidimensionalität verlagern, und dreidimensionale Modelle und dreidimensionale Animationen werden in Zukunft zu den gängigen Inhaltsformen werden. Auch die mehrdimensionale immersive Interaktion wird im Zuge des Trends der virtuellen und realen Integration zum Trend. Aus Sicht der Datenskala basiert die Datenansammlung in der Content-Branche derzeit jedoch noch hauptsächlich auf 2D-Bildern und flachen Videos, während die Datengrundlage von 3D-Modellen, 4D-Animationen und anderen Daten relativ schwach ist. Unter anderem führt die 4D-Animation Zeitsequenzen auf der Grundlage traditioneller 3D-Modelle ein, d Spezialeffekte, virtuelle Realität usw.
2024-01-19
Kommentar 0
954

Lerneffekte optimieren: Möglichkeiten zur Verbesserung der Zeichenfähigkeiten auf Leinwand
Artikeleinführung:Wie kann der Lerneffekt der Canvas-Zeichenfähigkeiten verbessert werden? In der modernen Webentwicklung ist Canvas zu einer sehr wichtigen Zeichentechnologie geworden. Über Canvas können wir JavaScript und die von HTML5 bereitgestellte API verwenden, um eine Vielzahl von Grafik- und Animationseffekten zu erzielen. Das Erlernen der Canvas-Zeichenfähigkeiten ist jedoch keine leichte Aufgabe, insbesondere für Anfänger. In diesem Artikel finden Sie einige praktische Tipps, die Ihnen dabei helfen, das Erlernen von Canvas-Zeichenfähigkeiten effektiver zu gestalten. 1. Verstehen Sie die Grundlagen
2024-01-17
Kommentar 0
556

Vue und Canvas: So implementieren Sie benutzerdefinierte Schriftarten und Texteffekte
Artikeleinführung:Vue und Canvas: So implementieren Sie benutzerdefinierte Schriftarten und Texteffekte Einführung: In der modernen Webentwicklung hat sich Vue.js zu einem der beliebtesten und am weitesten verbreiteten JavaScript-Frameworks entwickelt. Seine Benutzerfreundlichkeit und Flexibilität bieten Entwicklern viele Annehmlichkeiten. Der Canvas in HTML5 ist ein leistungsstarkes Tool zum Erzielen von Grafik- und Animationseffekten. In diesem Artikel wird erläutert, wie Sie Canvas in Vue.js verwenden, um benutzerdefinierte Schriftarten und Texteffekte zu implementieren. Einführung und Verwendung von Can in Vue-Projekten
2023-07-18
Kommentar 0
2464

Beherrschen Sie die Implementierung und das Funktionsprinzip des Canvas-Rendering-Modus
Artikeleinführung:Um die Prinzipien und die Implementierung des Canvas-Rendering-Modus zu verstehen, sind spezifische Codebeispiele erforderlich. Zunächst müssen wir klarstellen, dass Canvas die von HTML5 bereitgestellte Zeichen-API ist, die es uns ermöglicht, JavaScript im Browser zum Zeichnen von Grafiken, Animationen usw. zu verwenden andere visuelle Effekte. Canvas kann in zwei Rendering-Modi gezeichnet werden: 2D-Rendering-Modus und WebGL-Rendering-Modus. Der 2D-Rendering-Modus ist der Standardmodus von Canvas. Er verwendet den 2D-Kontext des Canvas-Elements in HTML5, um Bilder zu zeichnen.
2024-01-17
Kommentar 0
1275

Machen Sie sich mit den allgemeinen Eigenschaften des Canvas-Tags vertraut
Artikeleinführung:Um die allgemeinen Eigenschaften des Canvas-Tags zu verstehen, benötigen Sie konkrete Codebeispiele. Das Canvas-Tag ist ein wichtiges Element in HTML5 und wird zum Zeichnen von Grafiken, Animationen, Videos und anderen Elementen auf Webseiten verwendet. Durch das Festlegen der Eigenschaften des Canvas-Tags und die Verwendung von JavaScript-Code können Sie verschiedene coole Effekte erzielen. In diesem Artikel werden die allgemeinen Eigenschaften des Canvas-Tags vorgestellt und spezifische Codebeispiele gegeben, um den Lesern zu helfen, diese Eigenschaften besser zu verstehen und zu verwenden. Die Breiten- und Höhenattribute des Canvas-Tags
2023-12-28
Kommentar 0
966

Welche Spiele können mit Leinwand gemacht werden?
Artikeleinführung:Canvas kann für Spiele wie „2D-Flugzeugspiele“, „Kartenspiele“, „Sportspiele“ und „Bildromane“ verwendet werden: 1. Mit der vom <canvas>-Element bereitgestellten 2D-Zeichen-API können problemlos verschiedene 2D-Flugzeugspiele erstellt werden. 2. Die vom <canvas>-Element bereitgestellte 2D-Zeichen-API kann die Kartenspieloberfläche zeichnen und die Interaktion und Logik zwischen Karten realisieren. 3. Verwenden Sie die Physik-Engine, um verschiedene Arten von physischen Effekten zu simulieren. 4. Erstellen Sie einen exquisiten visuellen Roman.
2023-10-16
Kommentar 0
998

Beherrschen Sie die Canvas-API: Eine umfassende Analyse von Zeichnung, Animation und Interaktion
Artikeleinführung:Canvas ist eine wichtige Grafik-Rendering-API in HTML5. Sie bietet Entwicklern die Möglichkeit, 2D- und 3D-Grafiken im Browser zu zeichnen. Mit Canvas lassen sich schnell verschiedene Zeichen-, Animations- und interaktive Effekte implementieren und so Webanwendungen ein umfassenderes Benutzererlebnis verleihen. In diesem Artikel wird die Verwendung von CanvasAPI ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, diese Technologie besser zu beherrschen. 1. Grundlegende Verwendung von Canvas Die Verwendung von Canvas in HTML-Dokumenten ist sehr einfach.
2024-01-17
Kommentar 0
663

Beherrschen Sie die Grundkenntnisse der Leinwand: alles, was Sie wissen müssen
Artikeleinführung:Canvas ist ein neues Tag in HTML5, das eine Möglichkeit zum Zeichnen mit JavaScript bietet. Mithilfe von Canvas können wir Grafiken zeichnen, Animationen erstellen, Bilder bearbeiten und interaktive Effekte auf Webseiten erzielen. In diesem Artikel werden die Grundkenntnisse von Canvas vorgestellt, darunter das Erstellen von Canvas-Elementen, das Zeichnen grundlegender Formen und Pfade, das Zeichnen von Text, die Verwendung von Bildern usw. sowie detaillierte Codebeispiele. Erstellen Sie Canvas-Elemente, um Canvas in Webseiten zu verwenden
2024-01-17
Kommentar 0
751

Fragen zum Front-End-Interview teilen? Wie viele schaffst du richtig?
Artikeleinführung:Der Meister sagte: Wenn Sie diese Website öffnen, werden Sie feststellen, dass bei jedem Klick interaktive dynamische Effekte angezeigt werden, die Sie auf früheren Websites nicht gesehen haben, und die Ersteller dieser Effekte, ja, das sind wir. Die aktuelle Popularität von HTML5- und WeChat-Miniprogrammen hat das Frontend zweifellos auf ein höheres Niveau gebracht. Lassen Sie uns ohne weitere Umschweife kurz über die Interviewtestpunkte großer Internetunternehmen sprechen und sehen, welche Fragen Sie beantworten können. !
Rekrutierung auf dem Ali-Campus:
1. So implementieren Sie die JS-Überwachung der CSS3-Animation, spezifisch für jeden Frame
2. Umgang mit Kompatibilitätsproblemen mit doppeltem Rand
2017-06-26
Kommentar 0
1547

Black Myth: Wukong Kann ich Halo 3D spielen?
Artikeleinführung:Black Myth Wukong ist das erste inländische groß angelegte 3D-Action-Adventure-Spiel. Das Spiel hat eine große Anzahl von Spielern angezogen, die das Spiel noch nie zuvor gespielt haben. Daher leiden einige Spieler beim Spielen unter 3D-Schwindel. Diese Situation muss das Interesse am Spielen von Black Myth verringert haben. Aber tatsächlich gibt es Möglichkeiten, die Symptome eines 3D-Halos zu lindern. Wenn Sie also unter einem 3D-Halo leiden, hat der Herausgeber hier einige Methoden vorbereitet, die die Symptome eines 3D-Halos lindern können. Ich hoffe, dass sie Ihnen hilfreich sein werden. 1. Die häufigste Lösung für die 3D-Krankheit ist die Einnahme von Reisekrankheitsmedikamenten oder Reisekrankheitspflastern, die die 3D-Krankheit effektiv verlangsamen können. 2. Sie können den Bildschirm im Spiel einstellen, z. B. [Bewegungsunschärfe] deaktivieren, vom Vollbildmodus in den Fenstermodus wechseln, die vertikale Synchronisierung aktivieren und die Nachbearbeitung verringern. Dies sind alles mögliche Ursachen für Halo 3
2024-08-21
Kommentar 0
663

Kann die KI-Forschung auch vom Impressionismus lernen? Bei diesen lebensechten Menschen handelt es sich tatsächlich um 3D-Modelle
Artikeleinführung:Das 19. Jahrhundert war die Zeit der Blütezeit der Kunstbewegung des Impressionismus, die Einfluss auf die Bereiche Malerei, Bildhauerei, Druckgrafik und andere Künste hatte. Der Impressionismus zeichnete sich durch die Verwendung kurzer Staccato-Pinselstriche mit geringem Streben nach formaler Präzision aus und entwickelte sich später zum impressionistischen Kunststil. Kurz gesagt, die Pinselstriche des impressionistischen Künstlers sind unverändert, weisen offensichtliche Merkmale auf, streben nicht nach formaler Präzision und sind sogar etwas vage. Impressionistische Künstler führten die wissenschaftlichen Konzepte von Licht und Farbe in Gemälde ein und revolutionierten traditionelle Farbkonzepte. Mit D3GA hat der Autor ein einzigartiges Ziel: Er hofft, durch das Gegenteil einen fotorealistischen Leistungseffekt zu erzielen. Um dieses Ziel zu erreichen, nutzte der Autor auf kreative Weise Gaußsches Spritzen (Gaußsches Spritzen) in D3GA.
2024-01-12
Kommentar 0
1446

Kann das HTML5-Canvas-Element über den Canvas-Konstruktor erstellt werden?
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie ein HTML5-Canvas-Element mit dem Canvas-Konstruktor erstellen. Wir können diese Aufgabe durch die Verwendung von Elementen in HTML erreichen. Bevor wir uns mit den Beispielen befassen, wollen wir zunächst die Definition und Verwendung von Elementen in HTML verstehen. Mit CanvasApi können Grafiken über Javascript- und HTML-Elemente gezeichnet werden. Es kann auf Animationen, Spielgrafiken, Datenvisualisierung, Fotobearbeitung, Echtzeit-Videoverarbeitung usw. angewendet werden. Ein Großteil des Schwerpunkts der CanvasAPI liegt auf visuellen 2D-Effekten. WebGLAPI rendert hardwarebeschleunigte visuelle 2D- und 3D-Effekte mithilfe von Elementen. Sehen wir uns das folgende Beispiel an, um den Canvas-Konstruktor mit getElem besser zu verstehen
2023-09-06
Kommentar 0
1264

Erstellen Sie mit CSS3 eine coole animierte Navigation
Artikeleinführung:In den alten Tagen der Webentwicklung verließen sich Entwickler immer dann auf Flash von Adobe, wenn sie Animationen jeglicher Art für ihre Website erstellen mussten. Im Laufe der Zeit gaben die Leute Flash auf und begannen, viele dieser Dinge mit CSS und JavaScript zu erledigen. Schließlich können wir mit CSS3 und der breiten Browserunterstützung, die es jetzt genießt, einige ziemlich erstaunliche Dinge mit nur etwas CSS3 und nichts anderem tun. In diesem Tutorial zeige ich Ihnen, wie Sie mit CSS3 ein cooles animiertes Navigationsmenü erstellen. Sie können es in der CodePen-Demo unten in Aktion sehen: Sind Sie gespannt auf die Implementierung von Menüs? Fangen wir an. Ich beschließe, HTML5-Zitate zu markieren
2023-08-27
Kommentar 0
890

Neue Arbeit von Tian Yuandong und anderen: Durchbrechen des Speicherengpasses und Ermöglichen eines 4090 vorab trainierten 7B-Großmodells
Artikeleinführung:Das Forschungsprojekt, an dem MetaFAIR Tian Yuandong beteiligt war, erhielt letzten Monat großes Lob. In ihrem Artikel „MobileLLM: OptimizingSub-billionParameterLanguageModels for On-DeviceUseCases“ begannen sie zu untersuchen, wie kleine Modelle mit weniger als 1 Milliarde Parametern optimiert werden können, um das Ziel zu erreichen, große Sprachmodelle auf mobilen Geräten auszuführen. Am 6. März veröffentlichte das Team von Tian Yuandong die neuesten Forschungsergebnisse, diesmal mit Schwerpunkt auf der Verbesserung der Effizienz des LLM-Speichers. Zum Forschungsteam gehören neben Tian Yuandong selbst auch Forscher des California Institute of Technology, der University of Texas at Austin und der CMU. Diese Studie soll weiterhelfen
2024-03-08
Kommentar 0
710

Die Weltkonferenz für künstliche Intelligenz 2023 wurde erfolgreich durchgeführt
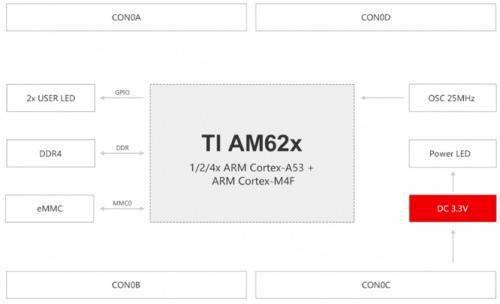
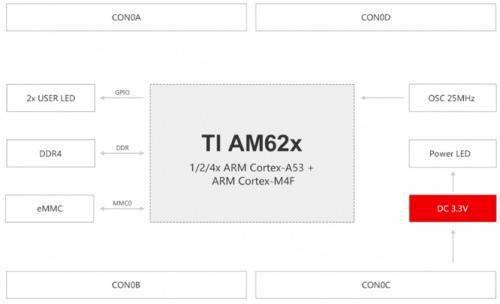
Artikeleinführung:2023-07-1117:29:51 Autor: Song Junyi Am 7. Juli trat das Forum auf der Weltkonferenz für künstliche Intelligenz 2023 zum dritten Mal auf. Gastgeber war Datatist Hualong Technology. Der Schwerpunkt lag weiterhin auf „Geschäftsmöglichkeiten im Bergbau“. Um den wirtschaftlichen Wert von Daten zu maximieren, versammelten sich namhafte in- und ausländische akademische Experten, Branchenvertreter und Leiter der digitalen Transformation von Finanz- und Einzelhandelsunternehmen Shanghai will die fruchtbaren Früchte von KI und intelligenten Abläufen kombinieren, um ein umfassendes, vielschichtiges Projekt zu schaffen. Es wurde aus einem Blickwinkel gezeigt, wie kommerzielle KI-Technologie operative Entscheidungen von Unternehmen unterstützt, und es wurden neue Richtungen und neue Antriebskräfte für die wirtschaftliche Erholung erörtert (300152). Auf dieser Konferenz wurden viele neue Produkte und Innovationen vorgestellt, darunter das 62x Core Board, das ein beeindruckendes Debüt feierte
2023-07-13
Kommentar 0
1047

KI im Einsatz |. Oboi und Wei Xiaobao zeigen Zuneigung, Ultraman und Huang Renxun kämpfen, Luma überschlägt sich und ist so süß
Artikeleinführung:Herausgeber des Machine Power Report: Yang Wen Die Welle der künstlichen Intelligenz, repräsentiert durch große Modelle und AIGC, hat unsere Lebens- und Arbeitsweise still und leise verändert, aber die meisten Menschen wissen immer noch nicht, wie sie sie nutzen sollen. Aus diesem Grund haben wir die Kolumne „KI im Einsatz“ ins Leben gerufen, um detailliert vorzustellen, wie KI durch intuitive, interessante und prägnante Anwendungsfälle für künstliche Intelligenz genutzt werden kann, und um das Denken aller anzuregen. Wir heißen Leser auch willkommen, innovative, praktische Anwendungsfälle einzureichen. Vor ein paar Tagen hat das Startup LumaAI aus San Francisco Großes geleistet und eine neue Generation des KI-Videogenerierungsmodells DreamMachine auf den Markt gebracht, das angeblich mit Sora verglichen werden kann. Eine große Anzahl von Benutzern wurde darauf aufmerksam und erlebte es nach und nach, so dass der Server fast überfüllt war. Was die Wirkung betrifft, ist die Bewertung polarisiert. Einige Internetnutzer sagten direkt:
2024-06-19
Kommentar 0
702

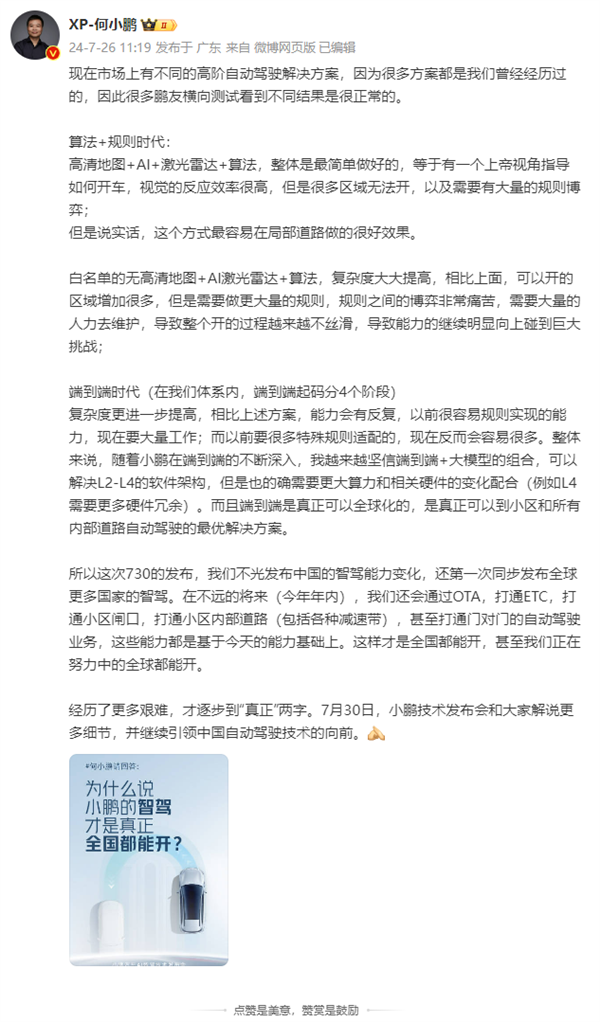
Warum kann XPeng Zhijia im ganzen Land frei fahren? He Xiaopeng gibt die Antwort
Artikeleinführung:Laut Nachrichten vom 26. Juli wird Xpeng Motors Ende dieses Monats eine KI-Konferenz für intelligente Fahrtechnologie abhalten, die sowohl innerhalb als auch außerhalb der Branche für Aufsehen gesorgt hat. He Xiaopeng, CEO von Xpeng Motors, gab heute eine ausführliche Antwort auf die Frage „Warum ist das intelligente Fahren von Xpeng wirklich landesweit verfügbar?“ 1. Derzeit gibt es eine Vielzahl von High-End-Lösungen für autonomes Fahren auf dem Markt, die meist auf einer Kombination aus hochauflösenden Karten, KI, Lidar und Algorithmen basieren. Obwohl diese Methode in bestimmten Bereichen bessere Ergebnisse erzielen kann, ist sie auf hochauflösende Karten angewiesen, hat einen begrenzten Anwendungsbereich, erfordert viele Regeleinstellungen und läuft nicht reibungslos. Obwohl die von Xpeng Motors eingeführte End-to-End-Lösung für autonomes Fahren komplexer ist, ist sie flexibel und umfassend. Xpeng Motors ist fest davon überzeugt, dass durch die Kombination von End-to-End-Lösungen und großen Modellen eine Softwarearchitektur aufgebaut werden kann, die für die L2-L4-Ebenen geeignet ist. Sollen
2024-07-27
Kommentar 0
734

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1200