Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich JavaScript, um Scroll- und Zoomeffekte auf Bildern zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um den Scroll- und Zoomeffekt von Bildern zu erzielen? Im modernen Webdesign sind Bilder oft ein fester Bestandteil. Um das Benutzererlebnis zu verbessern, müssen wir häufig einige Spezialeffekte an den Bildern bearbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Scroll- und Zoomeffekt von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir der HTML-Datei ein Bildelement hinzufügen, zum Beispiel: <imgid="myImage&quo
2023-10-16
Kommentar 0
1333

Dynamische Bildgalerien mit PHP: Präsentieren Sie Ihre Arbeit online
Artikeleinführung:Schritte zum Erstellen einer dynamischen Bildergalerie mit PHP: Abhängigkeiten installieren: PHPGD-Bibliothek und (optional) ImageMagick. Erstellen Sie eine Galerieseite: Durchlaufen Sie die Bilder, um Miniaturansichten anzuzeigen und zu generieren (mit der Funktion createThumbnail()). Miniaturansichten der Ausgabebilder: Verwenden Sie HTML, um eine ungeordnete Liste zur Anzeige von Miniaturansichten zu erstellen. Fügen Sie zusätzliche Funktionen hinzu (optional): Paging, Sortieren, Filtern, Hochladen von Formularen und Lightbox-Effekte.
2024-10-10
Kommentar 0
569

So passen Sie die Leinwandgröße und die Bildskalierung mit PS auf dem Computer an
Artikeleinführung:Jeder wird bei der Verwendung von PS auf verschiedene Probleme stoßen, um den Editor zu fragen, wie er die Leinwandgröße in PS vergrößern und verkleinern kann. Um allen zu helfen, hat der Editor relevante Informationen online gesammelt und sie schließlich gefunden Wie man PS-Bilder auf dem Computer vergrößert und verkleinert, finden Sie im folgenden Artikel. Wenn Sie es benötigen, schauen Sie sich bitte diese Seite an. Wie vergrößere und verkleinere ich die Leinwandgröße in PS? Methode 1. 1. Öffnen Sie ein Bild, drücken Sie dann Alt + Scrollrad auf der Tastatur, scrollen Sie vorwärts, um hineinzuzoomen, und scrollen Sie rückwärts, um herauszuzoomen. Methode 2: 1. Wir öffnen ein Bild und drücken dann die Taste Strg+Pluszeichen auf der Tastatur, um den Bildzoomfaktor zu erhöhen. 2. Wir öffnen ein Bild und drücken dann die Taste Strg+Minuszeichen auf der Tastatur, um ihn zu verkleinern das Zoomverhältnis
2024-01-12
Kommentar 0
1705

So erzielen Sie durch reines CSS einen reibungslosen Bildlauf-Zoomeffekt für Hintergrundbilder auf Webseiten
Artikeleinführung:So erzielen Sie durch reines CSS einen reibungslosen Scroll- und Zoom-Effekt von Hintergrundbildern. Im modernen Webdesign sind Hintergrundbilder eines der häufigsten Elemente. Um den visuellen Effekt der Webseite zu verbessern, können wir CSS verwenden, um einen sanften Scroll-Zoom-Effekt des Hintergrundbilds zu erzielen und so den Benutzern ein besseres Surferlebnis zu bieten. Erstellen Sie zunächst ein Containerelement mit diesem Effekt in HTML: <divclass="background-container">
2023-10-20
Kommentar 0
1277

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungsverlaufseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungs- und Verlaufseffekte implementieren. Im modernen Webdesign sind Animationseffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS-Animation ist ein Animationseffekt, der auf CSS-Stilattributen basiert. Dynamische Effekte können durch Ändern der Stilattributwerte von Elementen erzielt werden. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit CSS-Animationen Skalierungs- und Verlaufseffekte erzielen, zusammen mit konkreten Codebeispielen. HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen, um die Animationen zu platzieren, die angewendet werden müssen
2023-10-20
Kommentar 0
1427

Wie füge ich mit JavaScript eine standardmäßige horizontale Skalierung zu Text im Canvas-Stil hinzu?
Artikeleinführung:Wir können eine standardmäßige horizontale Skalierung für Text vom Typ „Canvas“ hinzufügen, indem wir auf den Canvas-Kontext zugreifen und die Skalierungseigenschaft auf einen bestimmten Wert festlegen. Dies wird erreicht, indem die Zoom-Methode des Kontexts aufgerufen und der gewünschte horizontale Zoomwert übergeben wird. Dadurch wird auf den gesamten auf der Leinwand gezeichneten Text die standardmäßige horizontale Skalierung angewendet. HTML Canvas Der HTML Canvas ist eine 2D-Zeichenoberfläche, mit der dynamische und interaktive Grafiken, Diagramme und Animationen auf Webseiten erstellt werden können. Es handelt sich um ein HTML-Element, das es Entwicklern ermöglicht, Grafiken mit JavaScript zu zeichnen. Das Canvas-Element ist ein Container für Grafiken, der die CanvasAPI zum Zeichnen von Formen, Text und Bildern verwenden kann. Es ist ein leistungsstarkes Tool, mit dem Entwickler erstellen können
2023-08-24
Kommentar 0
990

Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen?
Artikeleinführung:Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen? Bei der Website-Entwicklung ist der Gleitwechseleffekt von Bildern eine sehr häufige Anforderung. Hier stellen wir vor, wie man mit JavaScript einen nahtlosen Links- und Rechtswechseleffekt erzielt und gleichzeitig Zoom- und Fade-Animationen hinzufügt. In diesem Artikel finden Sie detaillierte Codebeispiele, damit Sie diesen Effekt problemlos erzielen können. Zuerst müssen wir einen Container in HTML vorbereiten, um Bilder zu platzieren, und die Container festlegen
2023-10-25
Kommentar 0
688

Wie kann ich mit JavaScript den Auf- und Ab-Schiebeeffekt von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen?
Artikeleinführung:Wie kann JavaScript den nach oben und unten gleitenden Wechseleffekt von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen? Im Webdesign werden Bildwechseleffekte häufig verwendet, um das Benutzererlebnis zu verbessern. Unter diesen Umschalteffekten sind Auf- und Abwärtsgleiten, Zoom- und Fading-Animationen relativ häufig und attraktiv. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Kombination dieser drei Animationseffekte erzielen. Zunächst müssen wir mithilfe von HTML eine grundlegende Webseitenstruktur erstellen, die die anzuzeigenden Bildelemente enthält. Das Folgende ist ein Beispiel
2023-10-20
Kommentar 0
1097

Tutorial zum Hinzufügen von Zoom-In- und Out-Animationseffekten zu Premiere-Bildern
Artikeleinführung:1. Öffnen Sie die PR-Software, doppelklicken Sie auf das Popup-Fenster im Sequenzbereich und wählen Sie ein Bild aus. Sie können es auch über Datei->Importieren auswählen. 2. Platzieren Sie die importierten Bilder wie in der Abbildung gezeigt in der Videospur. Wenn Sie das Gefühl haben, dass die Länge des Bildes zu klein ist, verschieben Sie den Zeitschieber unten, um die Zeitleiste zu verlängern. Oder verlängern Sie einfach das Bild. (Diese Version ist cs6, der Schieberegler befindet sich unten.) 3. Doppelklicken Sie auf das Bild und Sie sehen das Bild oben. Wählen Sie hier die Spezialeffektkonsole aus. 4. Wählen Sie die Bewegung in den Spezialeffekten aus und es gibt ein Skalierungsverhältnis. Bewegen Sie die Maus darüber und halten Sie sie gedrückt, um nach links oder rechts zu zoomen. Oder doppelklicken Sie zum Vergrößern auf das Bild des Programmablaufs. 5. Nachdem das Bild auf ein geeignetes Verhältnis skaliert wurde. Für detaillierte Einstellungen aktivieren Sie das kleine Dreieck neben dem Zoomverhältnis. Das weckerähnliche Symbol neben dem kleinen Dreieck ist die Umschaltanimation. 6. in
2024-05-08
Kommentar 0
935

Wie implementiert man Bilddrehung und Skalierungsanimation in Vue?
Artikeleinführung:Wie implementiert man Bilddrehung und Skalierungsanimation in Vue? Mit der kontinuierlichen Weiterentwicklung der Web-Technologie sind Animationseffekte zu einem wichtigen Bestandteil des Webdesigns geworden. In Vue können wir mithilfe von CSS-Animationen und den Übergangseffekten von Vue problemlos Bildrotations- und Skalierungsanimationen implementieren. Dieser Artikel beschreibt eine einfache Möglichkeit, diese Effekte zu erzielen, und stellt entsprechende Codebeispiele bereit. Zuerst müssen wir Vue und die entsprechenden CSS-Dateien vorstellen. Verwenden Sie in der HTML-Datei das Tag <script>, um Vu einzuführen
2023-08-25
Kommentar 0
2033

Was ist die Hauptfunktion der Kissenbibliothek?
Artikeleinführung:Die Hauptfunktionen der Kissenbibliothek: 1. Bildskalierung und -zuschnitt 4. Bildformatkonvertierung; Bildsynthese; 8. Bildanimation. Detaillierte Einführung: 1. Öffnen und Speichern von Bildern. Die Pillow-Bibliothek kann Bilddateien in mehreren Formaten öffnen und speichern, einschließlich gängiger JPEG-, PNG-, BMP-, GIF- und anderen Formaten. 2. Bildskalierung und -zuschneiden. Die Pillow-Bibliothek bietet praktisches Zoomen für Bilder und Zuschneidefunktionen und mehr.
2023-11-23
Kommentar 0
1608


CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Rotations- und Zoomeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Rotations- und Skalierungseffekte erzielen. CSS-Animationen sind eine der wichtigen Technologien, um interaktive Effekte auf Webseiten zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mit CSS Rotations- und Skalierungseffekte erzielen. Bevor Sie dieses Tutorial studieren, stellen Sie bitte sicher, dass Sie über ein gewisses Verständnis der CSS-Grundlagen verfügen. Bevor Sie beginnen, benötigen Sie einen Editor zum Schreiben von Code, z. B. SublimeText, VisualStudioCode usw. Beim Schreiben von Code können Sie eine HTML-Datei erstellen und ablegen
2023-10-18
Kommentar 0
1785

Wann sollte die absolute Positionierung verwendet werden?
Artikeleinführung:Zu den Situationen, in denen eine absolute Positionierung verwendet wird, gehören: 1. Beim Erstellen eines schwebenden Effekts können Elemente vom normalen Dokumentfluss getrennt und nach Bedarf an einer beliebigen Stelle auf der Seite platziert werden. 2. Bei der Implementierung eines kaskadierenden Effekts kann die hierarchische Beziehung der Elemente geändert werden gesteuert, um einen komplexen Layouteffekt zu erzielen. 3. Bei der Positionierung fester Elemente wird es verwendet, um das Element an einer bestimmten Position auf der Seite zu fixieren, unabhängig davon, wie der Benutzer die Seite scrollt. 4. Beim Erstellen von Animationseffekten können Animationseffekte erzielt werden wie sanfte Bewegung, Skalierung oder Drehung von Elementen; 5 , bei komplexen Layout-Anforderungen sind seine Flexibilität und Genauigkeit absolut darauf ausgerichtet, spezielle Anforderungen besser zu erfüllen.
2023-10-23
Kommentar 0
1003

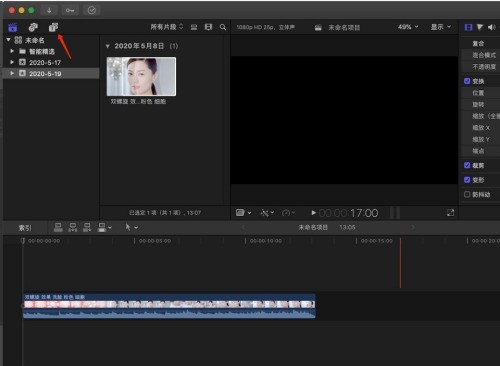
So erstellen Sie einen Titel für eine 360-Grad-Scroll-Animation in Final Cut_Tutorial zum Erstellen eines Titels für eine 360-Grad-Scroll-Animation in Final Cut
Artikeleinführung:1. Verschieben Sie zunächst die Timeline an die Position, an der Sie einen Untertitel hinzufügen möchten, und klicken Sie auf das Symbol, auf das der Pfeil zeigt. 2. Suchen Sie dann nach 360° Roll 3D, platzieren Sie die Maus auf der Miniaturansicht, auf die der Pfeil zeigt, und schieben Sie sie, um eine Vorschau des Untertiteleffekts anzuzeigen. 3. Wenn Sie der Meinung sind, dass der Effekt den Anforderungen entspricht, drücken Sie und ziehen Sie ihn in die Storyline. 4. Klicken Sie, um die Untertitelebene auszuwählen, die gerade zur Handlung hinzugefügt wurde. 5. Dann können wir an der durch den Pfeil angezeigten Position den Inhalt des Untertiteltitels ändern. 6. Drücken Sie den Schieberegler, auf den der Pfeil zeigt, um die Größe der Untertitel anzupassen. 7. Schließlich haben wir den einfachen Bearbeitungsvorgang für die Untertitelanimation abgeschlossen. Drücken Sie die Leertaste auf der Tastatur, um den Effekt anzuzeigen.
2024-05-07
Kommentar 0
360

Wo fügt man Bild-in-Bild-Bilder hinzu? Anleitung zum Erstellen eines Bild-in-Bild-Effekts.
Artikeleinführung:Diese von vielen Leuten empfohlene Software verfügt über eine Fülle von Spezialeffekten und Aufklebern, die hinzugefügt werden können. Darüber hinaus bietet sie auch einen „Bild-in-Bild“-Modus. Wenn viele Freunde Bi-Cut verwenden, wissen sie zwar, dass es eine solche Funktion gibt, wissen aber nicht, wo und wie sie sie hinzufügen sollen. Lassen Sie mich Ihnen die spezifische Vorgehensweise bei der Verwendung von BiClip zum Hinzufügen von Bild-in-Bild erklären. 1. Öffnen Sie die Must-Cut-Software, klicken Sie auf [Material importieren] und fügen Sie das zu verarbeitende Material zur Seite hinzu. 2. Verschieben Sie das importierte Videomaterial mit der Maus in die [Videospur] unten Klicken Sie auf die Maustaste, um es abzuspielen. Ziehen Sie den Rand des Videos auf [Wiedergabe verkleinern] 4. Suchen Sie dann die Position [Bild] oben links, klicken Sie dann auf die Schaltfläche [Material importieren] und wählen Sie im sich öffnenden Fenster „Hinzufügen“. um es als im Bild festzulegen
2024-02-10
Kommentar 0
1475

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1221
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1077
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
827














