Insgesamt10000 bezogener Inhalt gefunden

Vue Practical Combat: Entwicklung von Schiebemenükomponenten
Artikeleinführung:Vue Practical Combat: Einführung in die Entwicklung von Schiebemenükomponenten: Die Schiebemenükomponente ist eine der häufigsten UI-Komponenten. Sie kann ein besseres Benutzerinteraktionserlebnis und einen umfassenderen Anzeigeeffekt für die Benutzeroberfläche bieten. In diesem Artikel stellen wir vor, wie Sie mit dem Vue-Framework eine Schiebemenükomponente entwickeln und stellen spezifische Codebeispiele bereit. 1. Anforderungsanalyse: Wir müssen eine Schiebemenükomponente mit den folgenden Funktionen entwickeln: Wischen Sie nach links oder rechts, um das Menü zu erweitern oder zu schließen, um entsprechende Vorgänge auszuführen, um benutzerdefinierte Menüelemente zu unterstützen und auf Menüelementänderungen zu reagieren Echtzeit.
2023-11-24
Kommentar 0
1503

So implementieren Sie ein Schiebemenü in Vue
Artikeleinführung:Einführung in die Implementierung von Schiebemenüs in Vue: Schiebemenüs werden in modernen Webanwendungen häufig verwendet. Sie können einfache und schöne interaktive Effekte bieten und Benutzern ein besseres Benutzererlebnis bieten. In Vue können wir einige spezifische Technologien und Bibliotheken verwenden, um Schiebemenüs zu implementieren. In diesem Artikel wird die Implementierung eines Schiebemenüs in Vue vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: VueCLI installieren und konfigurieren Bevor wir beginnen, müssen wir sicherstellen, dass VueCLI installiert und konfiguriert wurde. Wir können den folgenden Befehl übergeben
2023-11-07
Kommentar 0
963

Verwenden Sie das WeChat-Applet, um einen Schiebemenüeffekt zu erzielen
Artikeleinführung:Verwenden Sie das WeChat-Applet, um den Sliding-Menü-Effekt zu erzielen. Als schnell entwickeltes und weit verbreitetes Tool bietet uns das WeChat-Applet eine Vielzahl von Methoden, um den Sliding-Menü-Effekt zu erzielen. Dieser Artikel zeigt Ihnen eine einfache und praktische Implementierungsmethode, mit der Sie in der Entwicklung problemlos Schiebemenüeffekte hinzufügen können. Vorbereitung Bevor wir mit dem Codieren beginnen, müssen wir ein einfaches Applet-Projekt erstellen und die Seite öffnen, auf der wir den Schiebemenüeffekt hinzufügen müssen. Layoutstruktur Wir müssen zunächst die Layoutstruktur der Seite in der WXML-Datei erstellen. Das Folgende ist eine einfache
2023-11-21
Kommentar 0
1276

Tipps und Methoden zum Implementieren von Schiebemenüeffekten mit CSS
Artikeleinführung:Tipps und Methoden zum Realisieren des Sliding-Menü-Effekts mit CSS Einführung: Das Sliding-Menü ist einer der häufigsten interaktiven Effekte in der Webentwicklung, der die Bedienbarkeit und Benutzererfahrung der Webseite verbessern kann. In diesem Artikel werden einige CSS-Techniken und -Methoden zum Erzielen des Schiebemenüeffekts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundkonzepte: 1.1 Relative Positionierung und absolute Positionierung In CSS positioniert die relative Positionierung (Position: relativ) das Element relativ zu seiner ursprünglichen Position, während die absolute Positionierung (Position: relativ) das Element relativ zu seiner ursprünglichen Position positioniert.
2023-10-21
Kommentar 0
1488

Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Artikeleinführung:Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
2023-11-21
Kommentar 0
1056

Was ist der Unterschied zwischen CSS3-Animation und JQuery-Animation?
Artikeleinführung:Der Unterschied zwischen CSS3-Animation und JQuery-Animation: 1. CSS3 kann 3D-Animationen festlegen, aber JQuery kann keine 3D-Animationen implementieren. 2. Die 2D-Matrixanimation von CSS ist effizienter, und andere Attributanimationen sind weniger effizient Um eine Matrixanimation zu simulieren, ist die Effizienz gering, andere Attributanimationen sind jedoch effizient.
2022-04-28
Kommentar 0
2143


HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü. Im modernen Webdesign sind dynamische Effekte zu einem der wichtigen Faktoren geworden, die die Aufmerksamkeit der Benutzer auf sich ziehen. Im Navigationsmenü der Webseite können Animationseffekte den Benutzern ein besseres visuelles Erlebnis und eine bessere Bedienbarkeit bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein animiertes vertikales Menü erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Teil Zuerst müssen wir HTML verwenden, um die Struktur des Menüs aufzubauen. im Body-Tag
2023-10-24
Kommentar 0
1276

HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü. In der Webentwicklung kann ein attraktiver Seiteneffekt die Attraktivität der Website durch die Benutzer erhöhen und das Benutzererlebnis verbessern. Unter anderem ist die Menünavigation eines der häufigsten Elemente auf Websites. Wir können Animationseffekte hinzufügen, um die interaktive Wirkung von Menüs zu erhöhen und die Website lebendiger zu gestalten. In diesem Artikel verwenden wir HTML, CSS und jQuery, um ein Navigationsmenü mit Dropdown-Animationseffekten zu erstellen. In den folgenden Schritten erfahren Sie, wie Sie dies nutzen
2023-10-27
Kommentar 0
1206

So richten Sie das dynamische Vue-Menü ein
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklungstechnologie wurden viele Front-End-Frameworks kontinuierlich verbessert und weiterentwickelt. Unter anderem wird das Vue-Framework aufgrund seiner einfach zu erlernenden, effizienten und praktischen Funktionen von immer mehr Entwicklern bevorzugt. In der Vue-Entwicklung werden häufig dynamische Menüs benötigt. Wie richtet man also dynamische Vue-Menüs ein? Im folgenden Artikel wird erläutert, wie Sie das dynamische Vue-Menü einrichten. 1. Einführung in dynamische Menüs Im Vue-Framework bezieht sich dynamisches Menü normalerweise auf die Generierung einer entsprechenden Menüliste basierend auf angegebenen Daten, und der Status und der Anzeigeinhalt jedes Menüelements werden dynamisch berechnet.
2023-05-20
Kommentar 0
2430

So implementieren Sie ein reibungslos scrollendes Navigationsmenü auf einer Webseite durch reines CSS
Artikeleinführung:So implementieren Sie ein Navigationsmenü mit reibungslosem Bildlauf auf einer Webseite durch reines CSS. Die Anleitung von Benutzern zum Navigieren auf einer Webseite ist ein wichtiges Designelement, und ein Navigationsmenü mit reibungslosem Bildlauf ist eine Möglichkeit, ein benutzerfreundliches Navigationserlebnis zu bieten. In diesem Artikel wird erläutert, wie ein solches Navigationsmenü durch reines CSS implementiert wird, und es werden entsprechende Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen wir die Grundstruktur des Navigationsmenüs in HTML erstellen. Hier ist ein einfaches Beispiel: <navclass="smooth-scr
2023-10-20
Kommentar 0
1328

Wie starte ich CSS3-Animationen mit Reflow neu?
Artikeleinführung:CSS3-Animationen neu startenDas Wiederbeleben von CSS3-Animationen bei Benutzerinteraktion ist eine häufige Aufgabe. Beim Entfernen und erneuten Einfügen des animierten Elements kann es vorkommen, dass ...
2024-12-15
Kommentar 0
802

HTML, CSS und jQuery: Erstellen Sie ein animiertes Akkordeonmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein animiertes ausklappbares Menü. In der Webentwicklung ist das ausklappbare Menü ein gängiges interaktives Element, das Platz auf der Seite sparen und die Benutzererfahrung verbessern kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein animiertes Klappmenü erstellen und spezifische Codebeispiele bereitstellen. HTML-Struktur Zuerst müssen wir eine HTML-Struktur definieren, um das zusammenklappbare Menü zu erstellen. Hier ist ein Beispiel für eine einfache HTML-Struktur: <divc
2023-10-27
Kommentar 0
1548


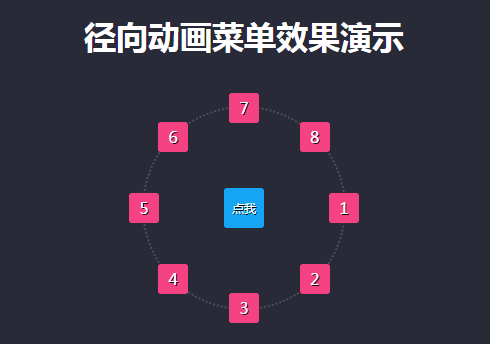
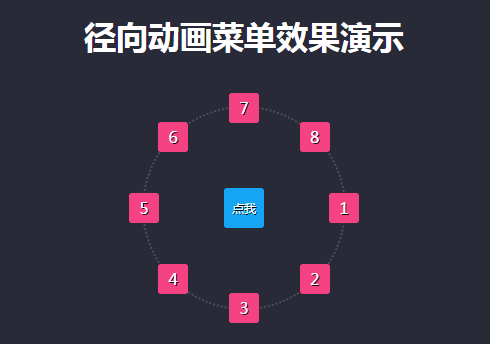
CSS3-Implementierung des Animationseffekts
Artikeleinführung:Dieses Kapitel führt Sie in die Implementierung des CSS3-Animationseffekts ein, damit Sie verstehen, wie eine einfache CSS3-Animation implementiert wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-12
Kommentar 1
2385


So erstellen Sie ein responsives Schiebemenü mit HTML, CSS und jQuery
Artikeleinführung:Titel: Eine praktische Anleitung zum Erstellen responsiver Schiebemenüs mit HTML, CSS und jQuery. Im modernen Webdesign ist responsives Design zu einem Trend geworden. Um das Benutzererlebnis zu verbessern, ist es ein Schlüsselfaktor, das Web-Navigationsmenü bestmöglich darzustellen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery ein reaktionsfähiges Schiebemenü erstellen, um die Benutzerführung im Webdesign zu verbessern. 1. HTML-Struktur Erstellen Sie zunächst die grundlegende Menüstruktur in der HTML-Datei. Das Folgende ist ein
2023-10-28
Kommentar 0
918

Können CSS3-Animationen Rückrufe auslösen?
Artikeleinführung:Können CSS3-Animationen Rückrufe auslösen? Im Gegensatz zu JavaScript-Animationen, die Rückrufe problemlos unterstützen, fehlte dies bei CSS3-Animationen zunächst ...
2024-12-02
Kommentar 0
640