Insgesamt10000 bezogener Inhalt gefunden

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Ein- und Ausblendeffekt erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Ein- und Ausblendeffekt implementieren, einschließlich spezifischer Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte die Seite lebendiger und attraktiver machen. CSS-Animationen sind eine einfache und leistungsstarke Möglichkeit, diesen Effekt zu erzielen. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie mit CSS den Fade-Effekt erzielen, und stellen spezifische Codebeispiele als Referenz bereit. 1. Einblendeffekt Der Einblendeffekt bezieht sich auf den Effekt, bei dem ein Element allmählich von einer Transparenz von 0 zu einer Transparenz von 1 wechselt. Hier sind die Schritte und das Codebeispiel, um den Einblendeffekt zu erzielen: Schritt 1:
2023-10-18
Kommentar 0
3279


Wie kann ich mit JavaScript den Auf- und Ab-Schiebeeffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen?
Artikeleinführung:Wie kann JavaScript den nach oben und unten gleitenden Umschalteffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen? In der Webentwicklung ist es oft notwendig, Bildwechseleffekte zu erzielen. Sie können JavaScript verwenden, um einen Auf- und Abwärtswechsel zu erreichen und Ein- und Ausblendeffekte hinzuzufügen. Zuerst benötigen wir einen Container, der mehrere Bilder enthält. Wir können div-Tags in HTML verwenden, um Bilder zu hosten. Zum Beispiel erstellen wir ein Div mit der ID „image-container“.
2023-10-20
Kommentar 0
1160

Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen in JavaScript hinzu?
Artikeleinführung:Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen mit JavaScript hinzu? Bildkarussell ist einer der häufigsten Effekte im Webdesign. Durch das Wechseln von Bildern zur Anzeige unterschiedlicher Inhalte wird den Benutzern ein besseres visuelles Erlebnis geboten. In diesem Artikel werde ich vorstellen, wie Sie mit JavaScript einen Karussellwechseleffekt von Bildern erzielen und einen Ein- und Ausblend-Animationseffekt hinzufügen. Unten finden Sie ein spezifisches Codebeispiel. Zuerst müssen wir einen Container mit dem Karussell in der HTML-Seite erstellen und ihn hinzufügen
2023-10-18
Kommentar 0
1434

Wie kann ich mit JavaScript den Auf- und Ab-Schiebeeffekt von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen?
Artikeleinführung:Wie kann JavaScript den nach oben und unten gleitenden Wechseleffekt von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen? Im Webdesign werden Bildwechseleffekte häufig verwendet, um das Benutzererlebnis zu verbessern. Unter diesen Umschalteffekten sind Auf- und Abwärtsgleiten, Zoom- und Fading-Animationen relativ häufig und attraktiv. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Kombination dieser drei Animationseffekte erzielen. Zunächst müssen wir mithilfe von HTML eine grundlegende Webseitenstruktur erstellen, die die anzuzeigenden Bildelemente enthält. Das Folgende ist ein Beispiel
2023-10-20
Kommentar 0
1090

Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen?
Artikeleinführung:Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen? Bei der Website-Entwicklung ist der Gleitwechseleffekt von Bildern eine sehr häufige Anforderung. Hier stellen wir vor, wie man mit JavaScript einen nahtlosen Links- und Rechtswechseleffekt erzielt und gleichzeitig Zoom- und Fade-Animationen hinzufügt. In diesem Artikel finden Sie detaillierte Codebeispiele, damit Sie diesen Effekt problemlos erzielen können. Zuerst müssen wir einen Container in HTML vorbereiten, um Bilder zu platzieren, und die Container festlegen
2023-10-25
Kommentar 0
681





Wo ist der PR-Ein- und Ausblendeffekt?
Artikeleinführung:Der PR-Fade-Effekt nutzt die integrierten Spezialeffektfunktionen, die Ebenenüberlagerung und die Transparenzanpassung der Software, um den Fade-Effekt zu erzielen. Alles in allem ist der PR-Fade-Effekt ein wichtiger Bestandteil der Öffentlichkeitsarbeit. Durch einen langsamen und schrittweisen Übergang wird die Übermittlung von Informationen und Informationen reibungsloser und natürlicher gestaltet. Der sinnvolle Einsatz von PR-Fade-Effekten kann die Effektivität von PR-Aktivitäten verbessern und das Interesse und die Resonanz des Publikums wecken. Es ist jedoch wichtig zu beachten, dass ein übermäßiger Einsatz des Fade-Effekts kontraproduktiv sein kann und daher mit Vorsicht angewendet werden muss.
2023-08-09
Kommentar 0
1793

Animationseffekt mit CSS ausblenden
Artikeleinführung:Um mit CSS einen großen Einblend-Animationseffekt auf einem Bild zu erzielen, können Sie versuchen, den folgenden Code auszuführen: Beispiel-Live-Demo <html> <head> <style> .animated{ backg
2023-08-30
Kommentar 0
1270

Tipps und Methoden zum Erzielen von Ein- und Ausblendeffekten für Bilder mit CSS
Artikeleinführung:Tipps und Methoden zum Erzielen von Ein- und Ausblendeffekten mit CSS Im Webdesign ist die Bilddarstellung ein sehr wichtiger Teil. Um das Benutzererlebnis zu verbessern, verwenden wir häufig einige dynamische Effekte, um die Attraktivität der Seite zu erhöhen. Unter diesen ist der Fade-Effekt ein häufiger und eleganter Animationseffekt, der die Seite glatt und dynamisch erscheinen lässt. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Ein- und Ausblendeffekten für Bilder vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. 1. Verwenden Sie die Deckkrafteigenschaft von CSS, um den Ein- und Ausblendeffekt von CSS zu erzielen.
2023-10-20
Kommentar 0
1753

Tutorial zum Deaktivieren der Ein- und Ausblendeffekte des Win7-Fensters
Artikeleinführung:Win7-Windows richtet im Allgemeinen automatisch Ein- und Ausblendeffekte ein. Obwohl es schöner aussieht, kann es für einige Benutzer auch sehr unangenehm sein. Wenn Sie nicht wissen, wie Sie die Ein- und Ausblendfunktion deaktivieren können, können Sie diesen Artikel sorgfältig lesen und dem Editor folgen, um es zu lernen. Tutorial zum Deaktivieren der Ein- und Ausblendeffekte des Win7-Fensters 1. Klicken Sie zunächst mit der rechten Maustaste auf „Computer“ und wählen Sie „Eigenschaften“. 2. Klicken Sie dann in der linken Spalte auf „Erweiterte Systemeinstellungen“. 3. Klicken Sie unter „Einstellungen“. Klicken Sie auf das Leistungsfeld, um die Leistungsoptionen einzugeben. 4. Deaktivieren Sie das Symbol „Menü einblenden oder in die Ansicht schieben“.
2023-12-27
Kommentar 0
860


Wie verwende ich CSS3-Eigenschaften, um den Ein- und Ausblendeffekt von Webseitenelementen zu erzielen?
Artikeleinführung:Wie verwende ich CSS3-Eigenschaften, um den Ein- und Ausblendeffekt von Webseitenelementen zu erzielen? Um die Benutzererfahrung zu steigern, verwenden wir im modernen Webdesign häufig verschiedene Spezialeffekte, um die Attraktivität der Seite zu steigern. Unter diesen ist der Fade-Effekt ein häufiger und einfacher Effekt, der durch schrittweises Ändern der Transparenz des Elements erreicht wird. In CSS3 können wir die Eigenschaften „transition“ und „opacity“ verwenden, um diesen Effekt zu erzielen. Zuerst müssen wir den Anfangszustand des Elements festlegen, d. h. die Anfangstransparenz ist 0 oder 1. Wenn Sie eine Einblendung erreichen möchten
2023-09-09
Kommentar 0
1101

Verwenden Sie die jQuery-Animation, um den Fade-Effekt von Elementen zu erzielen
Artikeleinführung:Titel: Erzielen Sie eine elegante Ausblendung von Elementen durch jQuery-Animation. Als bekannte JavaScript-Bibliothek bietet jQuery eine Fülle von Animationseffekten und -methoden, mit denen sich problemlos dynamische Effekte von Elementen in Webseiten erzielen lassen. Unter diesen ist der Ausblendeffekt von Elementen einer der häufigsten Interaktionseffekte auf Webseiten. Das Folgende ist ein spezifisches Codebeispiel, um zu demonstrieren, wie der elegante Ausblendeffekt von Elementen durch jQuery-Animation erzielt werden kann. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen, die über ein CDN verknüpft oder lokal heruntergeladen werden kann
2024-02-24
Kommentar 0
978

CSS-Übergangseffekt: So erzielen Sie den Ein- und Ausblend-Rotationseffekt von Elementen
Artikeleinführung:CSS-Übergangseffekt: So erzielen Sie den Ein- und Ausblendungsrotationseffekt von Elementen. Der CSS-Übergangseffekt ist ein Animationseffekt, der zur Steuerung des Zustands eines Elements bei Änderungen verwendet wird und einen reibungslosen Übergang von Elementen erzielen kann. In diesem Artikel werde ich vorstellen, wie man mit CSS den Fade-Rotationseffekt von Elementen erzielt, und spezifische Codebeispiele bereitstellen. Zuerst müssen wir eine HTML-Seite erstellen, die die Elemente enthält, auf die wir den Übergangseffekt anwenden möchten. Hier ist ein Beispielcode: <!DOCTYPEhtml><html
2023-11-21
Kommentar 0
1186

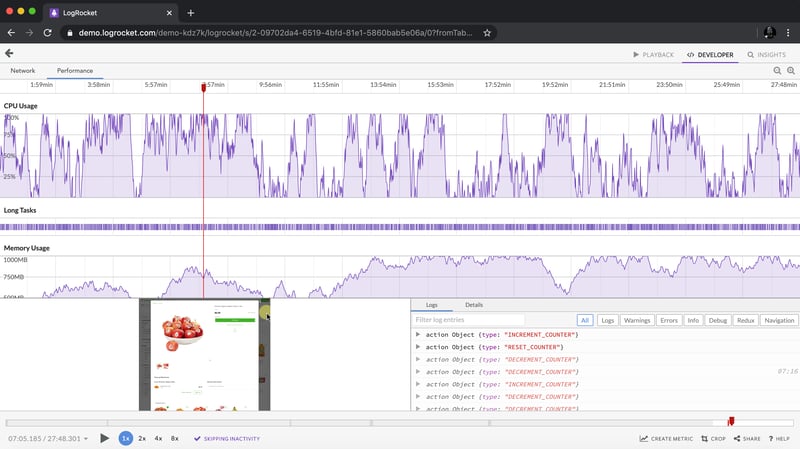
Vereinfachen Sie CSS-Animationen mit den Anzeige- und Größeneigenschaften
Artikeleinführung:Geschrieben von Saleh Mubashar✏️
Bis vor kurzem konnte nur eine begrenzte Anzahl von CSS-Eigenschaften animiert werden. Um beispielsweise einen Ein- oder Ausblendeffekt zu erzeugen, verwenden Sie normalerweise die Opazitätseigenschaft anstelle der Anzeigeeigenschaft, da letztere c
2024-10-31
Kommentar 0
645