Insgesamt10000 bezogener Inhalt gefunden

CSS-Bounce-Animationseffekt
Artikeleinführung:Der Sprunganimationseffekt wird verwendet, um ein Element nach dem Auftreffen schnell nach oben, rückwärts oder von einer Oberfläche weg zu bewegen. Beispiel Sie können versuchen, den folgenden Code auszuführen, um den springenden Animationseffekt zu erzielen – Live-Demonstration <html> <head> <style> .animated{ &nbs
2023-08-30
Kommentar 0
702

PPT2016-Text wird nacheinander angezeigt. Optionen für die Animationsproduktionsmethode_effect müssen festgelegt werden
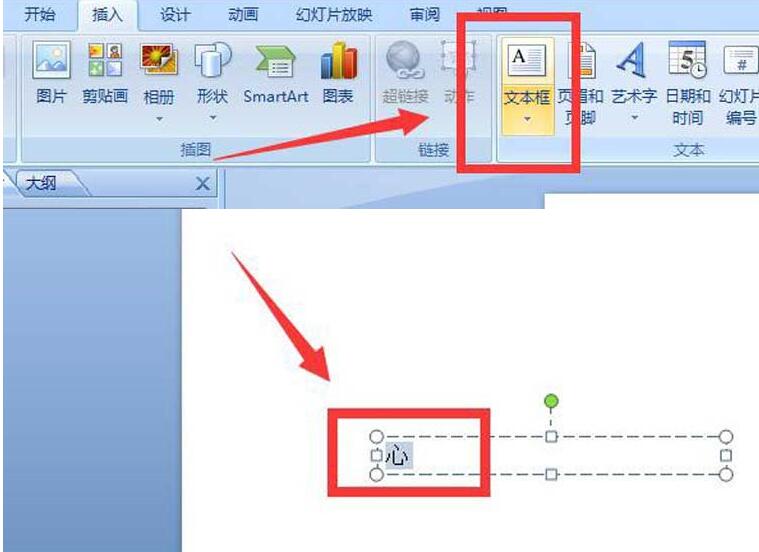
Artikeleinführung:Zuerst geben wir Text ein, bei dem es sich um Wortkunst oder ein Textfeld handeln kann. Hier nehmen wir Wortkunst als Beispiel. Wir haben Animationseffekte für diesen Text eingefügt, die Animationseffekte wie Wortüberspringen, Räder, Teilen usw. unterstützen können. Nehmen wir hier das Bouncen als Beispiel, und dann werden Sie feststellen, dass es in den Effektoptionen nur drei Sequenzen gibt, diese drei jedoch keine Effekte sind, die nacheinander auftauchen. Hier wählen wir [Animationsbereich] und dann wird das klassische Animationszeitleistenfenster angezeigt. Wählen Sie die Textanimation aus, die Sie hinzufügen möchten, klicken Sie mit der rechten Maustaste und wählen Sie Effektoptionen. In [Animierter Text] drücken wir Buchstaben und legen die Buchstabenverzögerung fest. Sie können sie hier nach Ihren Wünschen einstellen. Nachdem Sie den Wiedergabeeffekt eingerichtet haben, wird der Text nacheinander angezeigt.
2024-04-24
Kommentar 0
1094

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie springende Effekte erstellen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie man Bounce-Effekte erstellt. Es sind spezifische Codebeispiele erforderlich. Einführung: In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um die Benutzererfahrung zu verbessern und Aufmerksamkeit zu erregen. Als leichte Animationstechnologie kann CSS-Animation durch einfachen Code verschiedene coole Effekte erzielen. In diesem Artikel erhalten Sie eine detaillierte Anleitung zur Erstellung von CSS-Animationen. Mithilfe schrittweiser Lehrmethoden können Sie eine Animation mit Sprungeffekten erstellen, damit Sie die CSS-Animationstechnologie besser verstehen und verwenden können. Vorbereitungsarbeit: in
2023-10-20
Kommentar 0
1271


So fügen Sie einem Videoclip eine springende Untertitelanimation hinzu: Schritt-für-Schritt-Anleitung zum Hinzufügen einer springenden Untertitelanimation zu einem Videoclip
Artikeleinführung:1. Suchen Sie im Clip die Textoption unter der Videoleiste und klicken Sie, um sie zu öffnen. 2. Wählen Sie in den Eigenschaften das neue Textfeld aus, das geöffnet werden soll. 3. Geben Sie den Textinhalt ein und wählen Sie rechts in der Typleiste unten die Einstellung für die Animationsoption. 4. Wählen Sie in der Animationsleiste den gewünschten Animationseffekt aus. 5. Nachdem Sie auf den gewünschten Stil geklickt haben, wird oben automatisch der aktuelle Animationseffekt angezeigt und unten kann die Geschwindigkeit der Animation angepasst werden. 6. Nachdem Sie die Animation hinzugefügt haben, passen Sie die Dauer der Animation links und rechts an und exportieren Sie dann das Video.
2024-04-15
Kommentar 0
670

So erstellen Sie Textanimationseffekte in PPT_So erstellen Sie Textanimationseffekte in PPT
Artikeleinführung:Öffnen Sie die Diashow auf Ihrem Computer, geben Sie Text in die neue Folie ein, wählen Sie den eingegebenen Text aus, klicken Sie im Tool auf [Animation] und dann auf [Animation hinzufügen], wählen Sie einen Animationseffekt aus, der Ihnen gefällt, und stellen Sie ihn wie im Bild gezeigt ein. Nachdem Sie die Wiedergabezeit für die Textanimation festgelegt haben, klicken Sie unten auf die Wiedergabeschaltfläche, um eine Vorschau des Effekts mit einer einzigen Maus anzuzeigen.
2024-06-04
Kommentar 0
685
文字来回上下移动或跳动的代码_文字特效
Artikeleinführung:JavaScript实现文字 上下跳动,或上下移动,比较普通的效果,类似QQ聊天窗口抖动一样的效果,只不过这里是图片而已。
2016-05-16
Kommentar 0
1687

So erstellen Sie einen rautenförmigen Textanimationseffekt in wps2019_So erstellen Sie einen rautenförmigen Textanimationseffekt in wps2019
Artikeleinführung:1. Klicken Sie in das Foliendokument, um den Text auszuwählen, für den Sie Animationseffekte erstellen möchten. 2. Klicken Sie in der oberen Symbolleiste auf die Option [Animation]. 3. Klicken Sie in der Werkzeugliste [Animation] auf die Option [Benutzerdefinierte Animation]. 4. Klicken Sie in der Seitenleiste rechts auf die Option [Effekt hinzufügen]. 5. Klicken Sie in der Popup-Menüliste auf die Option [Diamant]. 6. Stellen Sie den Animationseffekt entsprechend in [Ändern] ein, wie in der Abbildung gezeigt. 7. Klicken Sie in der Werkzeugliste auf die Option [Vorschaueffekt].
2024-03-27
Kommentar 0
1219

So zerlegen Sie Animationen durch Striche in ppt_So zerlegen Sie Animationen durch Striche in ppt und entwerfen ein Textstück
Artikeleinführung:1. Realisieren Sie die Schriftart-Demontage-Animation. Um es ganz klar auszudrücken: Die Schriftart wird nach und nach durch die Schriftart zerlegt Nach Strichen unterteilt, werden die Striche zu einer einfachen Schritt-für-Schritt-Animation. Durch Aufteilen und anschließendes Animieren wird die Erstellung einer Schriftartenzerlegungsanimation realisiert. 2. Schriftart zerlegen 1. Öffnen Sie die PPT-Software, suchen Sie in der Menüleiste nach [Einfügen]/[Textfeld], fügen Sie die Schriftart ein, fügen Sie beliebigen Text ein, passen Sie die Schriftgröße an, klicken Sie mit der rechten Maustaste und speichern Sie den Text unter ein Bild (der Zweck besteht darin, die Schriftgröße zu steuern). 2. Nachdem der Text als Bild gespeichert wurde, öffnen Sie das Bild mit der PS-Software und zerlegen Sie den Text mit dem Zauberstab und den Kopierebenenoperationen in Radikale, um den Text zu vervollständigen.
2024-04-17
Kommentar 0
558

Animierter Text der benutzerdefinierten JS-Statusleiste
Artikeleinführung:Dieses Mal werde ich Ihnen animierten JS-Statusleistentext vorstellen. Was sind die Vorsichtsmaßnahmen für animierten JS-Statusleistentext? Das Folgende ist ein praktischer Fall.
2018-04-17
Kommentar 0
1862

Detaillierter Prozess zum Erstellen einer Textanimation, die in PPT angezeigt wird
Artikeleinführung:Einfügen - Textfeld - horizontales Textfeld, jeweils drei Sätze in drei Textfelder schreiben. Klicken Sie auf den ersten Satz und fügen Sie Effekte hinzu: Benutzerdefiniertes Animationsfeld – Effekt hinzufügen – Eingabetaste – Andere Effekte – Dehnen. Da der gesamte Absatz Teil des Liedtextes ist, erscheint nach Beginn des Liedes beim Singen jeder Gesangszeile auch dieselbe Liedzeile, sodass das Textfeld mit [nach dem vorherigen Element] beginnt (es ist unmöglich zu singen). (das gesamte Lied wird nach Abschluss erneut angezeigt), wählen Sie die zu kreuzende Richtung und die Geschwindigkeit auf mittlere Geschwindigkeit. Im Rendering können Sie sehen, dass jeder Buchstabe diese Animation ausführt. Dieser Effekt wird in den Effektoptionen abgeschlossen: Klicken Sie mit der rechten Maustaste auf den Effekt im Animationsfenster – Effektoptionen – Animierter Text – Drücken Sie auf den Buchstaben. Nach der Auswahl wird der gesamte Satz nicht mehr als Objekt zum Ausführen von Streckungsaktionen verwendet.
2024-04-17
Kommentar 0
1105

So erstellen Sie eine Animation von Text, der sich um den Avatar im Ausschnitt dreht_ Tutorial zum Erstellen einer Animation von Text, der sich im Ausschnitt um den Avatar dreht
Artikeleinführung:1. Öffnen Sie zunächst den Ausschnitt und klicken Sie auf das +-Zeichen in der Mitte, um mit der Erstellung zu beginnen. 2. Anschließend importieren Sie ein grünes Hintergrundbild. 3. Klicken Sie dann auf das Bild-in-Bild unten – fügen Sie ein neues Bild-in-Bild hinzu und fügen Sie ein rotes Bild hinzu. 4. Klicken Sie auf die Maske unten und wählen Sie die kreisförmige Maskenanwendung aus. 5. Fügen Sie dann das Avatar-Bild, das Sie erstellen möchten, in Form eines Bild-in-Bildes hinzu (am besten schneiden Sie das Foto im Verhältnis 1:1 zu) oder klicken Sie unten auf die Anwendung „Maske-Kreismaske“. 6. Klicken Sie abschließend auf „Text“ – „Neuer Text“, geben Sie Ihren eigenen Text ein und wählen Sie „In Animation umbrechen“ – „Animation in Schleife“ (und denken Sie daran, die Position des Textes zwischen dem roten Kreis und dem Avatar-Kreis anzupassen). Hinweis: Bei der Texteingabe müssen zwischen den Wörtern Leerzeichen stehen.
2024-04-16
Kommentar 0
1182

„Der Meister, Unterschiede in Wörtern zu finden' Childhood Cartoon 2 Connected Cartoons-Räumungsleitfaden
Artikeleinführung:Einige Level im Text Difference Master-Spiel sind schwierig. Viele Spieler möchten wissen, wie man die Level in Childhood Cartoon 2 besteht. Auf dieser Ebene muss sich jeder mit den Zeichentrickfilmen seiner Kindheit verbinden. Wie geht das konkret? Nachfolgend finden Sie den vom Herausgeber zur Verfügung gestellten Leitfaden zum Abschließen des Kindheits-Cartoons 2. Interessierte Freunde sollten ihn sich gemeinsam ansehen. Ich hoffe, dass er für alle hilfreich ist. „Der Meister der Fehlersuche in Worten“ Kindheits-Cartoon 2 verbunden mit Cartoon Clearance Strategy Kindheits-Cartoon 2 verbunden mit Cartoon 1, Kindheits-Cartoon 2 verbunden mit Cartoon In diesem Level müssen wir uns den Cartoon-Titel ansehen, den wir als Kind 2 gesehen haben: „Falling“. from the Sky Der nächste ist Zhu Bajie, nicht Schwester Lin 3. Die Antwort ist wie im Bild unten gezeigt:
2024-07-12
Kommentar 0
486

So erstellen Sie einfache Textanimationen in Adobe PhotoShop CS6 – Spezifische Vorgänge zum Erstellen einfacher Textanimationen in Adobe PhotoShop CS6
Artikeleinführung:Nutzen Sie die Adobe PhotoShop CS6-Software genauso gerne wie den Editor? Wissen Sie, wie Sie einfache Textanimationen in Adobe PhotoShop CS6 erstellen? Als Nächstes zeigt Ihnen der Editor die spezifischen Vorgänge zum Erstellen einfacher Textanimationen in Adobe PhotoShop CS6. Interessierte Benutzer kommen vorbei und schauen sich unten um. Öffnen Sie die PS-Software und erstellen Sie eine neue Datei in einer benutzerdefinierten Größe. Fügen Sie Text in zwei Durchgängen hinzu. Fügen Sie beim ersten Mal „Hallo hinzufügen“ und beim zweiten Mal „Baidu Experience!“ hinzu. Klicken Sie unten links auf „Zeitleiste“ und dann auf den Animationsrahmen unten auf der Seite, um zwei neue Animationsrahmen zu kopieren. Beim Festlegen des ersten Animationsframes ist die Hintergrundebene sichtbar. Beim Festlegen des zweiten Animationsrahmens
2024-03-04
Kommentar 0
394

„Der Meister, Unterschiede in Wörtern zu finden' – Zeichentrickfilme aus der Kindheit mit Anleitung zum Löschen aller Zeichentrickfilme
Artikeleinführung:Einige Level im Text Difference Master-Spiel sind relativ schwierig und viele Spieler möchten wissen, wie man Cartoons aus der Kindheit überlebt? In diesem Level müssen die Namen aller Cartoons verknüpft werden. Nachfolgend finden Sie den vom Herausgeber bereitgestellten Zeichentrickfilm „Der Meister der Wortunterschiede“ sowie die Freigabestrategie für alle interessierten Freunde. Ich hoffe, dass er für alle hilfreich ist die Ebene. „Meister der Fehlersuche in Worten“ Kindheits-Cartoon, verbunden mit allen Cartoons, Räumungsstrategie, Kindheits-Cartoon, verbunden mit allen Cartoons, Antworten: Befallene Bären, Pig Bajie, Dark Horse Sheriff Pig Man, Die Abenteuer von Luoluo, Pleasant Goat und Big Big Wolf und andere Teile dieser Ebene Sie haben den Cartoon vielleicht noch nicht gesehen, aber Sie können zuerst die bekannten Namen verbinden, und Sie werden wissen, wie man die anderen verbindet! Offline hilft ihnen dabei, erfolgreich an einem Blind Date teilzunehmen
2024-07-19
Kommentar 0
814

Methoden und Techniken zur Realisierung von Textanimationseffekten mit CSS
Artikeleinführung:CSS-Methoden und -Techniken zum Realisieren von Textanimationseffekten Bei Webdesign und -entwicklung können Textanimationseffekte der Seite Lebendigkeit und Interesse verleihen, die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS ist eines der wichtigen Werkzeuge, um Textanimationseffekte zu erzielen. In diesem Artikel werden einige häufig verwendete CSS-Eigenschaften und -Techniken vorgestellt, mit denen Sie verschiedene Textanimationseffekte erzielen können. 1. Grundlegender Übergang von Animationsattributen: Das Übergangsattribut ist eines der Attribute, mit denen der Übergangseffekt von Elementen in CSS festgelegt wird. Übergang durch Angabe von Attributen
2023-10-20
Kommentar 0
1927

CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Artikeleinführung:CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
2023-10-20
Kommentar 0
1800

So erstellen Sie eine Unterstreichungsanimation, wenn Sie in PPT mit der Maus auf Text klicken
Artikeleinführung:1. Geben Sie Text ein. 2. Wählen Sie die Form unter „Einfügen“ aus und wählen Sie „Linie darin“ aus. 3. Zeichnen Sie eine gerade Linie unter dem Wort Liebe. 4. Wählen Sie die gerade Linie aus, wählen Sie dann das Animationsmenü und wählen Sie daraus einen Animationseffekt aus. 5. Spielen Sie die Animation ab. Zu diesem Zeitpunkt befinden sich keine horizontalen Linien unter dem Text. 6. Klicken Sie mit der Maus. Unter dem Text erscheint eine horizontale Linie.
2024-03-26
Kommentar 0
1229










