Insgesamt10000 bezogener Inhalt gefunden

Klicken Sie auf die CSS3-Schaltfläche, um einen Animationseffekt mit Hintergrundverlauf zu erzielen
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mit CSS3 den Effekt der Verlaufsanimation auf den Hintergrund der Schaltfläche realisieren können. Der Effekt nach der Implementierung ist sehr gut. Bei der Entwicklung vermitteln Schaltflächen, die diesen Effekt verwenden, ein sehr cooles Gefühl . Das Gefühl des Blendens, Freunde, die interessiert sind, schauen Sie bitte unten vorbei.
2017-02-16
Kommentar 0
1847

CSS3 zum Erstellen von Mouseover-Button-Effekten
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich einen mit CSS3 erstellten Maus-Spezialeffekt vor. Wenn die Maus auf der Schaltfläche platziert wird, verändert sich die Schaltfläche und erzeugt einen dynamischen Effekt, der sehr schön ist. Freunde in Not können sich darauf berufen
2017-05-24
Kommentar 0
1903

Verwenden Sie die CSS3-Klickschaltfläche, um einen Animationseffekt mit Hintergrundverlauf zu erzielen
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mit CSS3 den Effekt der Verlaufsanimation auf den Hintergrund der Schaltfläche realisieren können. Der Effekt nach der Implementierung ist sehr gut. Bei der Entwicklung vermitteln Schaltflächen, die diesen Effekt verwenden, ein sehr cooles Gefühl . Das Gefühl des Blendens, Freunde, die interessiert sind, schauen Sie bitte unten vorbei.
2018-06-14
Kommentar 0
2631

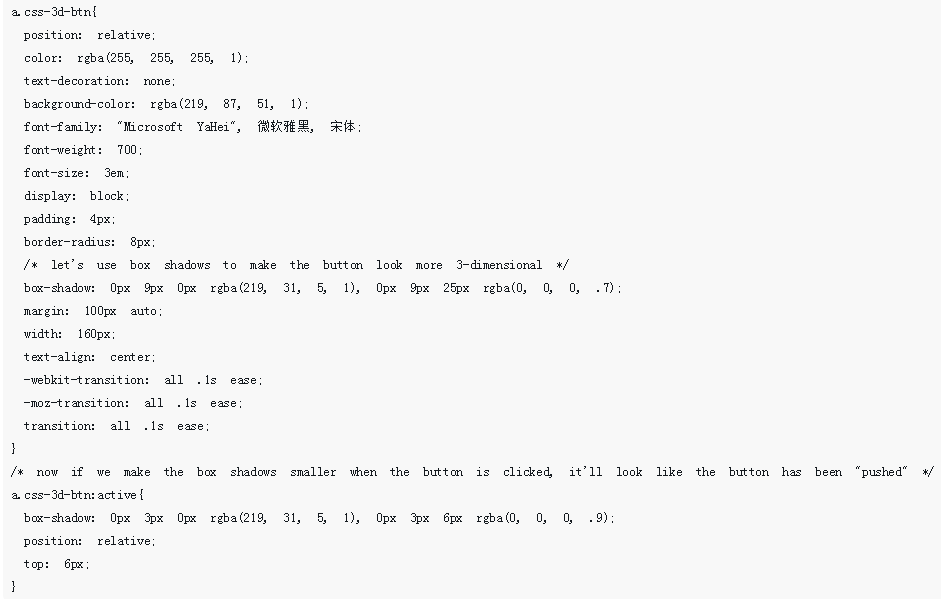
CSS, um einen 3D-Schaltflächeneffekt zu erzielen
Artikeleinführung:Dieses Mal werde ich Ihnen CSS vorstellen, um einen 3D-Schaltflächeneffekt zu erzielen. Was sind die Vorsichtsmaßnahmen für CSS, um einen 3D-Schaltflächeneffekt zu erzielen?
2018-03-22
Kommentar 0
4138

Vue macht einen Countdown-Button-Effekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Vue einen Countdown-Button-Effekt erstellen. Welche Vorsichtsmaßnahmen gibt es für Vue, um einen Countdown-Button-Effekt zu erstellen?
2018-06-07
Kommentar 0
3766

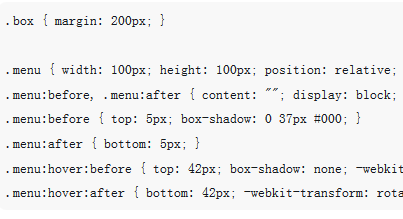
Empfohlene Artikel zur Implementierung von 3D-Schaltflächeneffekten mit CSS3
Artikeleinführung:Verwenden Sie CSS3-Code, um 3D-Schaltflächeneffekte zu erstellen. Die Produktionsmethode ist altmodisch (sie ändert sich nie), aber der Farbton ist sehr gut, da viele Effekte in PS It einfach zu erstellen sind ist vor allem für Designer einfacher, aber für einen Programmierer ist es immer noch etwas schwierig. Für Details schauen Sie sich bitte den erstellten Code an und lassen Sie den Code alles zeigen. Ich denke, Sie werden von der Wirkung genauso beeindruckt sein wie ich.<!DOCTYPE html PUBLIC "-//...
2017-06-13
Kommentar 0
1807

So erstellen Sie Schaltflächen mit unterschiedlichen Effekten über CSS
Artikeleinführung:Mit CSS können verschiedene Schaltflächeneffekte erzielt werden. Beispielsweise kann die Farbverlaufseffektschaltfläche über das CSS-Verlaufsattribut festgelegt werden, und die Druckeffektschaltfläche kann über Box-Shadow realisiert werden.
2019-01-10
Kommentar 0
6275

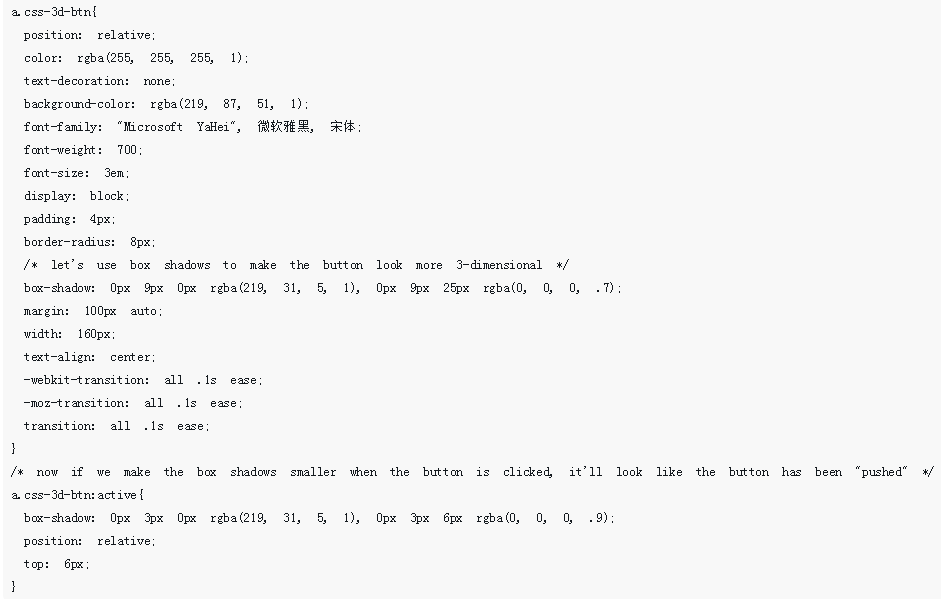
Exquisiter Effektcode für 3D-Schaltflächen, implementiert mit CSS3
Artikeleinführung:Verwenden Sie CSS3-Code, um 3D-Schaltflächeneffekte zu erstellen. Die Produktionsmethode ist altmodisch (sie ändert sich nie), aber der Farbton ist sehr gut, da viele Effekte in PS It einfach zu erstellen sind ist vor allem für Designer einfacher, aber für einen Programmierer ist es immer noch etwas schwierig. Für Details schauen Sie sich bitte den erstellten Code an und lassen Sie den Code alles zeigen. Ich denke, Sie werden von der Wirkung genauso beeindruckt sein wie ich.
2017-03-27
Kommentar 0
1843

Detailliertes Beispiel für Mouse-Over-Button-Spezialeffekte basierend auf CSS3-Animation
Artikeleinführung:Hierbei handelt es sich um eine Reihe von Mouseover-Animationseffekten, die mithilfe von CSS3-Animationen erstellt wurden. Dieser Satz von Mouseover-Schaltflächenanimationen verfügt über 13 Endeffekte, die alle durch Pseudoelemente von Schaltflächen und CSS3-Animationen erstellt werden. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
1631

Reiner CSS3-Button-Klickwelleneffekt im Android-Stil
Artikeleinführung:css-ripple-effect ist ein cooler, flacher Button-Click-Ripple-Effekt, der mit reinem CSS3 erstellt wurde. Dieser Effekt ist der Klickwelle im Materialdesign-Stil des Android-Systems nachempfunden.
2017-01-18
Kommentar 0
2112

React sorgt für einen On-Demand-Ladeeffekt
Artikeleinführung:Dieses Mal werde ich Ihnen den On-Demand-Ladeeffekt von React vorstellen. Was sind die Vorsichtsmaßnahmen für React, um den On-Demand-Ladeeffekt zu erzielen?
2018-04-20
Kommentar 0
2130

Beispiel für die Implementierung eines 3D-Schaltflächeneffekts mit CSS
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung des 3D-Schaltflächeneffekts mit reinem CSS vorgestellt. CSS verwendet geschickt Box-Shadow, um den dreidimensionalen Effekt von 3D-Objekten zu erzielen . Wer Interesse hat, kann sich informieren.
2017-02-25
Kommentar 0
1889

Wo wird die Download-Schaltfläche in Microsoft Edge festgelegt? – So richten Sie die Download-Schaltfläche in Microsoft Edge ein
Artikeleinführung:Wissen Sie, wo Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen müssen? Im Folgenden erfahren Sie, wie Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen Darüber! Schritt 1: Öffnen Sie zunächst den Microsoft Edge-Browser und klicken Sie auf das [...]-Logo in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie dann im Popup-Menü auf [Einstellungen], wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann auf der linken Seite der Benutzeroberfläche auf [Darstellung], wie in der Abbildung unten gezeigt. Schritt 4: Klicken Sie abschließend auf die Schaltfläche auf der rechten Seite von [Download-Schaltfläche anzeigen] und sie wechselt von Grau zu Blau, wie in der Abbildung unten gezeigt. Oben zeigt Ihnen der Editor, wie Sie die Download-Schaltfläche in Microsoft Edge einrichten.
2024-03-06
Kommentar 0
1241
Schaltflächen-Countdown-Effekt, implementiert durch JQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von JQuery implementierte Schaltflächen-Countdown-Effekt vorgestellt und die damit verbundenen Fähigkeiten der jQuery-Kombination mit Zeitfunktionen zum dynamischen Ändern von Schaltflächenattributen behandelt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1034