Insgesamt10000 bezogener Inhalt gefunden

Die besten handverlesenen React-Admin-Dashboard-Vorlagen
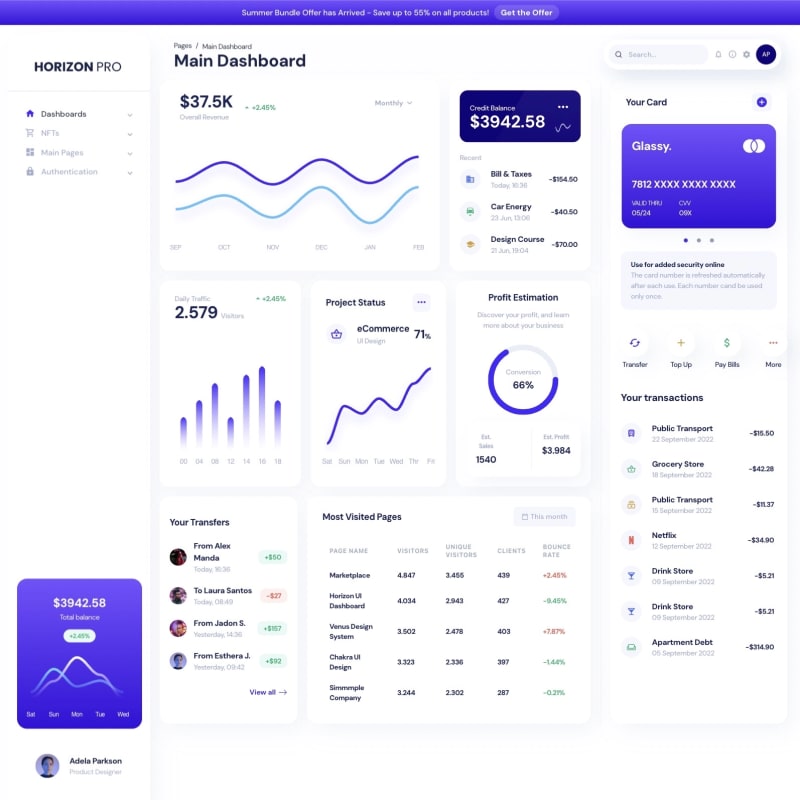
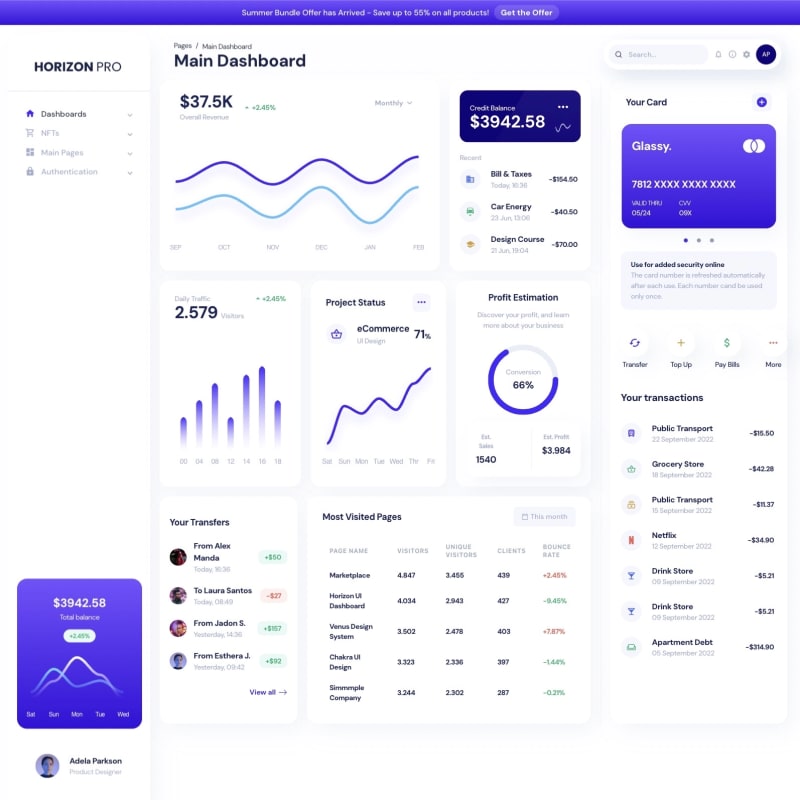
Artikeleinführung:Hallo ?. Ich bin Syakir, ein Front-End-Ingenieur.
Auf dieser Seite habe ich Premium-React-Admin-Vorlagen verschiedener Anbieter mit Top-Funktionen und Design zusammengestellt, um Ihnen bei der Auswahl der richtigen Vorlage für Ihre Projekte zu helfen. Ich werde die kostenlose Listenversion später veröffentlichen
2024-09-08
Kommentar 0
469

So erstellen Sie ein Message Board mit JQuery
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Das Hinzufügen eines Message Boards zu einer Website ist eine häufige Anforderung. jQuery bietet eine Fülle von Funktionen, die Entwicklern dabei helfen können, schnell ein hochgradig interaktives Message Board zu erstellen. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein Message Board erstellen, einschließlich Front-End-Seitendesign und Hintergrunddatenverarbeitung. ## Der erste Schritt beim Design der Message-Board-Seite ist die Gestaltung der Message-Board-Seite. Sie können HTML und CSS verwenden, um eine schöne Seite zu erstellen. Die Grundstruktur des Message Boards ist wie folgt:```html<d
2023-05-28
Kommentar 0
1605

Besprechen und analysieren Sie Web-Frontend-Anforderungen
Artikeleinführung:Das Web-Frontend ist eine der wichtigsten Positionen in der modernen Internetentwicklung. Seine Aufgaben liegen hauptsächlich in der Erstellung von Webschnittstellen, der Gestaltung von Webseiteninteraktionen und der Optimierung der Benutzererfahrung. Für Web-Frontend-Arbeiten sind bestimmte technische Anforderungen und Fähigkeiten erforderlich. In diesem Artikel werden diese Anforderungen erläutert und analysiert. 1. Grundkenntnisse Web-Frontend erfordert die Beherrschung einiger Grundkenntnisse wie HTML, CSS, JavaScript usw. Unter diesen ist HTML die Struktursprache von Webseiten, CSS ist für das Stildesign von Webseiten verantwortlich und JavaScript ist die interaktive Skriptsprache von Webseiten.
2023-04-19
Kommentar 0
558

Was müssen Sie über die Web-Frontend-Entwicklung wissen?
Artikeleinführung:Die Front-End-Entwicklung erfordert Kenntnisse in vielen Aspekten, darunter Webseitenstruktur und Stildesign (HTML/CSS), JavaScript-Sprache, Front-End-Frameworks und -Bibliotheken, mobile Entwicklungstechnologie, Browserkompatibilität, Leistungsoptimierung, Debugging-Tools, Versionskontrolle usw SEO-Optimierung und User Experience Design. Beherrschen Sie diese Fähigkeiten, um Webseiten und Anwendungen zu entwerfen und zu entwickeln, die leistungsstark, schön und benutzerfreundlich sind.
2024-03-19
Kommentar 0
705

Was macht das Web-Frontend?
Artikeleinführung:Unter Web-Frontend versteht man die technische Arbeit, die für die Implementierung der Benutzeroberfläche und Benutzerinteraktion im Webentwicklungsprozess verantwortlich ist. Web-Frontend-Arbeiten umfassen normalerweise das Design statischer Seiten, das Schreiben dynamischer Webseiten (z. B. mithilfe von JavaScript) und die Verwendung von CSS und anderen Tools zum Gestalten und Layouten von Webseiten. Als sehr wichtiger Teil der Webentwicklung hat sich die Web-Frontend-Technologie zu einer der beliebtesten und am schnellsten wachsenden Technologien im Internet entwickelt. Die Entwicklung des Web-Frontends liegt nicht nur daran, dass viele Websites Web-Frontend-Technologie verwenden müssen, um hervorragende Benutzer zu präsentieren
2023-05-20
Kommentar 0
405

Ist es besser, Frontend- oder Webentwicklung zu lernen?
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Informationstechnologie dringt das Internet zunehmend in jeden Aspekt unseres täglichen Lebens ein und viele junge Menschen interessieren sich sehr für Berufe und Fähigkeiten im Zusammenhang mit dem Internet. Unter ihnen sind das Lernen von Front-End und Webentwicklung zwei beliebte Richtungen. Ist es also besser, Frontend- oder Webentwicklung zu erlernen? Zunächst müssen wir die Konzepte der Frontend- und Webentwicklung verstehen. Front-End bezieht sich auf die Web-Front-End-Entwicklungstechnologie. Für den Laien handelt es sich um eine Technologie, die von Webdesignern bereitgestellte Webdesignzeichnungen in Code umwandelt, um dynamische interaktive Effekte zu erzielen. Einschließlich HTML, CSS, Java
2023-04-17
Kommentar 0
981

Erfahren Sie, wie Sie ein Frontend in Laravel einrichten
Artikeleinführung:Als auf PHP basierendes Webanwendungs-Framework hat Laravel herausragende Fähigkeiten in Bezug auf elegantes Design und leistungsstarke Funktionen im Backend bewiesen. Allerdings haben viele Einsteiger bei der Verwendung von Laravel möglicherweise noch Zweifel am Design und Layout des Frontends. In diesem Artikel erfahren Sie, wie Sie ein Frontend in Laravel einrichten. 1. Das Konzept des Front-Ends in Laravel In Laravel kann sich das Front-End auf das Schreiben von HTML-, CSS- und JavaScript-Code in der Ansichtsvorlage beziehen oder auch umfassen
2023-04-06
Kommentar 0
918

Kernkompetenzen, die Web-Frontend-Entwickler besitzen müssen
Artikeleinführung:Im Internetzeitalter wird die Rolle von Web-Frontend-Entwicklern immer wichtiger. Sie sind dafür verantwortlich, das Design der Website in Seiten umzuwandeln, mit denen Benutzer intuitiv interagieren können. Ein exzellenter Web-Frontend-Entwickler muss über eine Reihe von Kernkompetenzen verfügen, um sich in einem hart umkämpften Markt hervorzuheben. Zunächst einmal sind HTML, CSS und JavaScript grundlegende Fähigkeiten, die Web-Frontend-Entwickler beherrschen müssen. HTML (Hypertext Markup Language) wird verwendet, um die Grundstruktur von Webseiten aufzubauen, CSS (Cascading Style Sheets) wird verwendet, um den Stil von Webseiten zu verschönern, und Java
2024-03-25
Kommentar 0
430

Lassen Sie uns über die POST-Parameterübergabemethode und die Implementierungsmethode basierend auf ThinkPHP sprechen
Artikeleinführung:ThinkPHP ist ein Framework für die Entwicklung von Webanwendungen, das auf dem MVC-Entwurfsmuster (Model-View-Controller) basiert und im Bereich der PHP-Entwicklung weit verbreitet ist. Sein einzigartiger Routing-Mechanismus und die flexible Template-Engine ermöglichen Entwicklern die einfache Erstellung hoch wartbarer und skalierbarer Webanwendungen. Während des Entwicklungsprozesses ist die Interaktion zwischen Front-End und Backend unvermeidlich. In einigen Geschäftsszenarien ist es erforderlich, zur Seite zu springen und einige Parameterinformationen zu übertragen, damit das Backend die entsprechende Verarbeitung durchführen kann. ThinkPHP bietet
2023-04-11
Kommentar 0
1597

Beherrschen Sie die Is- und Where-Selektoren: Erstellen Sie dynamische und interaktive CSS-Layouts
Artikeleinführung:Beherrscht is- und where-Selektoren: Erstellen Sie dynamische und interaktive CSS-Layouts. CSS ist ein unverzichtbarer Bestandteil der Front-End-Entwicklung und kann verschiedene exquisite Designeffekte für Webseiten bereitstellen. Unter diesen sind Selektoren einer der Kerne von CSS, die uns dabei helfen können, Elemente auf der Seite auszuwählen und sie zu formatieren. In diesem Artikel werden zwei häufig verwendete CSS-Selektoren vorgestellt: is und where. Durch ihre flexible Verwendung können wir ein dynamischeres und interaktiveres CSS-Layout erstellen. 1. ist Selektor ist Selektor
2023-09-08
Kommentar 0
860

Wie verwende ich die Template-Engine in der PHP-Programmierung?
Artikeleinführung:Mit der Entwicklung der Netzwerktechnologie müssen immer mehr Websites dynamisch Seiten generieren, um den Benutzeranforderungen gerecht zu werden, und PHP wird als beliebte serverseitige Programmiersprache häufig in der Webentwicklung verwendet. Um Website-Code bequemer verwalten und warten zu können, ist die Verwendung von Template-Engines für die PHP-Programmierung zu einer beliebten Praxis geworden. In diesem Artikel erfahren Sie, wie Sie gängige Template-Engines in der PHP-Programmierung verwenden, sowie einige Tipps und Erfahrungen bei der Verwendung von Template-Engines. 1. Warum eine Template-Engine verwenden? Der Hauptvorteil der Verwendung einer Template-Engine ist die Wartbarkeit.
2023-06-12
Kommentar 0
1524

Ist PHP Backend oder Frontend?
Artikeleinführung:Ist PHP Backend oder Frontend? PHP ist eine serverseitige Open-Source-Skriptsprache, die aufgrund ihrer Einfachheit, Benutzerfreundlichkeit, Effizienz und Geschwindigkeit häufig in der Entwicklung von Webanwendungen und auch bei der Entwicklung von Befehlszeilenskripten eingesetzt wird. Gehört PHP also zum Back-End oder zum Front-End? Um dieses Problem zu klären, müssen wir zunächst verstehen, was das Frontend und was das Backend ist. Das Frontend bezieht sich auf die Schnittstelle, mit der Benutzer direkt konfrontiert sind, d. h. auf das gesamte Design und die Entwicklung, die wir im Browser sehen, z. B. die HTML-Seitenstruktur, den CSS-Erscheinungsbildstil und die JavaScript-Interaktion.
2023-04-13
Kommentar 0
4188

Überblick über die neuen Funktionen von CSS3: So verwenden Sie CSS3 zur Implementierung eines mehrspaltigen Layouts
Artikeleinführung:CSS3 ist die neueste Version der CSS-Sprache (Cascading Style Sheets) für Webdesign. CSS3 hat sich in den letzten Jahren zu einer der am häufigsten verwendeten Frontend-Technologien im Webdesign entwickelt. CSS3 führt viele neue Funktionen ein, die es uns ermöglichen, das Layout und den Stil der Seite flexibler und präziser zu steuern. In diesem Artikel stellen wir nacheinander die neuen Funktionen von CSS3 vor und untersuchen, wie Sie mit CSS3 ein mehrspaltiges Layout implementieren. Werfen wir zunächst einen Blick auf die neuen Funktionen von CSS3. CSS3 enthält viele neue Module, einige davon
2023-09-10
Kommentar 0
555

Perfekte Darstellung von Inhalten und Design: Einführung in das Frontend-Design eines mit PHP entwickelten CMS-Systems
Artikeleinführung:Das PHP-Entwicklungs-CMS-System ist ein sehr beliebtes Content-Management-System. Es bietet leistungsstarke Funktionen und flexible Skalierbarkeit und eignet sich auch sehr gut für Websites und Anwendungsanforderungen unterschiedlicher Größe. Ein hervorragendes CMS-System muss jedoch nicht nur über leistungsstarke Back-End-Funktionen verfügen, sondern benötigt auch ein schönes, benutzerfreundliches und benutzerfreundliches Front-End-Design, um eine gute Benutzererfahrung und effiziente Interaktion zu ermöglichen. In diesem Artikel stellen wir vor, wie Sie mit PHP das Frontend-Design eines CMS-Systems entwickeln, um Inhalte und Design perfekt anzuzeigen. Wir werden folgende Aspekte besprechen:
2023-06-21
Kommentar 0
1227

Wo ist die JavaScript-Skriptfunktion?
Artikeleinführung:Mit der Entwicklung des Internets ist JavaScript zu einem unverzichtbaren Bestandteil der Frontend-Entwicklung geworden. Als Skriptsprache, die im Browser ausgeführt wird, spielt JavaScript eine sehr wichtige Rolle bei der Interaktion mit Webseiten, der Datenverarbeitung, dynamischen Spezialeffekten usw. In diesem Artikel werden die Anwendungsszenarien der JavaScript-Skriptfunktion ausführlich vorgestellt. 1. Webseiteninteraktion Beim Webseitendesign kann JavaScript Dokumentinhalte über DOM (Document Object Model) abrufen und mit CSS (Cascading Style Sheets) kombinieren, um die dynamische Interaktion von Webseiten zu vervollständigen.
2023-05-09
Kommentar 0
540

So erstellen Sie eine responsive modale Box mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery eine reaktionsfähige modale Box. Im modernen Webdesign ist die modale Box (Modal) ein häufiges interaktives Element, das zur Anzeige zusätzlicher Inhalte, Formulare oder Eingabeaufforderungsinformationen verwendet werden kann. Das modale Feld kann eingeblendet werden, nachdem der Benutzer auf eine Schaltfläche oder einen Link geklickt hat. Es verdeckt die aktuelle Seite und verdunkelt den Hintergrundinhalt, um die Aufmerksamkeit des Benutzers zu lenken. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine reaktionsfähige modale Box erstellen, sodass Sie diese flexibel auf Webseiten verwenden können.
2023-10-27
Kommentar 0
1230
Was ist Bootstrap? Einführung in die Verwendung von Bootstrap
Artikeleinführung:Die vorherigen Worte: Bootstrap ist ein einfaches und flexibles Toolset zum Erstellen von HTML, CSS und Javascript für WEB-Seiten. Bootstrap basiert auf HTML5 und CSS3, mit schönem Design, benutzerfreundlicher Lernkurve, hervorragender Kompatibilität, 12-spaltiger responsiver Rasterstruktur, umfangreichen Komponenten und mehr. Laut der Veröffentlichung auf der offiziellen Website ist Bootstrap das beliebteste HTML-, CSS- und JS-Framework für die Entwicklung von Responsive-Layout- und Mobile-Device-First-WEB-Projekten. In diesem Artikel wird Boo vorgestellt
2017-06-25
Kommentar 0
1758

Welche unterschiedlichen CSS-Stile werden bei unterschiedlichen Auflösungen benötigt?
Artikeleinführung:In den letzten Jahren sind die Geräte, mit denen wir im Internet surfen, mit der Popularisierung elektronischer Produkte und des Internets immer vielfältiger geworden und reichen von herkömmlichen Desktops bis hin zu Laptops, Tablets, Mobiltelefonen und anderen Bildschirmen unterschiedlicher Größe und Auflösung bringt viele Herausforderungen für das Webdesign mit sich. Um ein gutes Surferlebnis auf verschiedenen Geräten zu erzielen, müssen wir unterschiedliche CSS-Stile für Geräte unterschiedlicher Größe und Auflösung schreiben. In der Vergangenheit haben Frontend-Entwickler Responsive Design und Mobile-First kaum in Betracht gezogen, doch mittlerweile sind diese beiden Konzepte zu Industriestandards geworden. Das sogenannte Responsive Design bedeutet, dass die Website in verschiedenen Formen verändert werden kann
2023-04-13
Kommentar 0
701

So optimieren Sie das Website-Performance-Modell im Frontend
Artikeleinführung:Zu den Methoden zur Front-End-Optimierung des Website-Leistungsmodus gehören „Komprimieren und Zusammenführen von Ressourcen“, „Bildoptimierung“, „Verwenden von Caching“, „asynchrones Laden“, „Reduzieren von Neuzeichnungen und Reflows“, „Verwenden von CDN“, „Entfernen unnötiger Plugins“. ins und Neun Typen: „Bibliothek von Drittanbietern“, „Responsive Design“ und „Moderne Technologie verwenden“: 1. Komprimieren Sie HTML-, CSS- und JavaScript-Dateien, um die Dateigröße zu reduzieren. 2. Verwenden Sie geeignete Bildformate und komprimieren Sie Bilder. Verwenden Sie den Browser-Cache und den Server-Cache zum Speichern von Seiten, Ressourcen usw.
2023-12-04
Kommentar 0
1224