Insgesamt10000 bezogener Inhalt gefunden

Was ist Dreamweaver?
Artikeleinführung:Dreamweaver ist ein von Adobe entwickeltes Webdesign-Tool, das Folgendes bietet: Intuitiver visueller Editor HTML-, CSS- und JavaScript-Editor Vorlagenbibliothek Dynamische Inhalte Mobiles responsives Design Integration mit Adobe Creative Cloud für Webdesigner, Front-End-Entwickler und diejenigen, die Websites erstellen möchten .
2024-04-08
Kommentar 0
1172

Was müssen Sie über die Web-Frontend-Entwicklung wissen?
Artikeleinführung:Die Front-End-Entwicklung erfordert Kenntnisse in vielen Aspekten, darunter Webseitenstruktur und Stildesign (HTML/CSS), JavaScript-Sprache, Front-End-Frameworks und -Bibliotheken, mobile Entwicklungstechnologie, Browserkompatibilität, Leistungsoptimierung, Debugging-Tools, Versionskontrolle usw SEO-Optimierung und User Experience Design. Beherrschen Sie diese Fähigkeiten, um Webseiten und Anwendungen zu entwerfen und zu entwickeln, die leistungsstark, schön und benutzerfreundlich sind.
2024-03-19
Kommentar 0
705

Die besten handverlesenen React-Admin-Dashboard-Vorlagen
Artikeleinführung:Hallo ?. Ich bin Syakir, ein Front-End-Ingenieur.
Auf dieser Seite habe ich Premium-React-Admin-Vorlagen verschiedener Anbieter mit Top-Funktionen und Design zusammengestellt, um Ihnen bei der Auswahl der richtigen Vorlage für Ihre Projekte zu helfen. Ich werde die kostenlose Listenversion später veröffentlichen
2024-09-08
Kommentar 0
469

Welche Vorteile bietet ein responsives Layout auf Mobilgeräten?
Artikeleinführung:Welche Vorteile bietet das responsive Layout für Mobilgeräte? Mit der Beliebtheit mobiler Geräte bevorzugen immer mehr Benutzer das Surfen im Internet auf Mobiltelefonen und Tablets. Um ein besseres Benutzererlebnis zu bieten, ist die Entwicklung responsiver Layouts daher zu einem wichtigen Bestandteil des modernen Webdesigns geworden. Das Hauptziel des mobilen Responsive-Layouts besteht darin, auf Geräten unterschiedlicher Größe und Auflösung ein konsistentes und ansprechendes Layout bereitzustellen, damit Benutzer problemlos Webinhalte durchsuchen können. Im Folgenden werden die Vorteile des mobilen Responsive-Layouts im Detail vorgestellt und einige Codebeispiele bereitgestellt. Flexibles Layout: mobilfreundlich
2024-01-27
Kommentar 0
902

Tipps zur Optimierung der CSS-Boxmodelleigenschaften: Boxgröße
Artikeleinführung:Fähigkeiten zur Optimierung von Attributen des CSS-Box-Modells: Box-Größe Mit der Entwicklung des Webdesigns ist das CSS-Box-Modell zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung geworden. Unter anderem kann das Attribut „Boxgröße“ die Größenberechnungsregeln der Box effektiv steuern, um die Genauigkeit und Konsistenz des Seitenlayouts sicherzustellen. In diesem Artikel wird die Verwendung der Box-Größe vorgestellt und einige praktische Codebeispiele bereitgestellt, um den Lesern zu helfen, sie besser zu verstehen und anzuwenden. Die Rolle der Boxgröße Das CSS-Boxmodell besteht aus Inhalt,
2023-10-20
Kommentar 0
1155

Wie klicke ich mit Python auf den href-Link auf der Registerkarte „Bootstrap'?
Artikeleinführung:Bootstrap ist ein beliebtes HTML-, CSS- und JavaScript-Framework, das uns bei der Entwicklung reaktionsfähiger Front-End-Webanwendungen für Mobilgeräte unterstützt. Es bietet Designvorlagen für Formulare, Typografie, Navigation, Schaltflächen und andere Schnittstellenkomponenten. Python ist die beste Sprache zum Bearbeiten von Webinhalten. Selenium-Bibliothek Wenn wir mithilfe der Python-Programmierung auf einen Link klicken müssen, sollten wir die Selenium-Bibliothek verwenden. Es ist das beliebteste automatisierte Open-Source-Testtool, mit dem wir Webbrowser automatisieren können. Selenium wird hauptsächlich für automatisierte Testzwecke von Webanwendungen verwendet, wird aber auch für andere Zwecke wie die Automatisierung wiederkehrender Aufgaben und Web Scraping verwendet. Es unterstützt Python, Java, C und Rub
2023-09-01
Kommentar 0
1453

Überblick über die neuen Funktionen von CSS3: So verwenden Sie CSS3 zur Implementierung eines mehrspaltigen Layouts
Artikeleinführung:CSS3 ist die neueste Version der CSS-Sprache (Cascading Style Sheets) für Webdesign. CSS3 hat sich in den letzten Jahren zu einer der am häufigsten verwendeten Frontend-Technologien im Webdesign entwickelt. CSS3 führt viele neue Funktionen ein, die es uns ermöglichen, das Layout und den Stil der Seite flexibler und präziser zu steuern. In diesem Artikel stellen wir nacheinander die neuen Funktionen von CSS3 vor und untersuchen, wie Sie mit CSS3 ein mehrspaltiges Layout implementieren. Werfen wir zunächst einen Blick auf die neuen Funktionen von CSS3. CSS3 enthält viele neue Module, einige davon
2023-09-10
Kommentar 0
555

Beherrschen Sie die Is- und Where-Selektoren: Erstellen Sie dynamische und interaktive CSS-Layouts
Artikeleinführung:Beherrscht is- und where-Selektoren: Erstellen Sie dynamische und interaktive CSS-Layouts. CSS ist ein unverzichtbarer Bestandteil der Front-End-Entwicklung und kann verschiedene exquisite Designeffekte für Webseiten bereitstellen. Unter diesen sind Selektoren einer der Kerne von CSS, die uns dabei helfen können, Elemente auf der Seite auszuwählen und sie zu formatieren. In diesem Artikel werden zwei häufig verwendete CSS-Selektoren vorgestellt: is und where. Durch ihre flexible Verwendung können wir ein dynamischeres und interaktiveres CSS-Layout erstellen. 1. ist Selektor ist Selektor
2023-09-08
Kommentar 0
860

Bedeutung und Vorteile: Der Wert von Responsive Design
Artikeleinführung:Die Bedeutung und Vorteile von Responsive Layout Mit der Popularität mobiler Geräte und der rasanten Entwicklung des Internets nutzen immer mehr Benutzer, die Websites besuchen, mobile Geräte wie Smartphones und Tablets. Daher ist es von entscheidender Bedeutung, eine Website zu entwickeln, die sich an unterschiedliche Bildschirmgrößen anpasst. In diesem Zusammenhang entstand das responsive Layout. Responsive Layout ist eine Webdesign- und Entwicklungstechnologie, die sich automatisch an die Bildschirmgröße und Auflösung des Geräts des Benutzers anpasst. Es verwendet Front-End-Entwicklungstechnologien wie HTML, CSS und JavaScript
2024-02-24
Kommentar 0
1338

Wo ist die JavaScript-Skriptfunktion?
Artikeleinführung:Mit der Entwicklung des Internets ist JavaScript zu einem unverzichtbaren Bestandteil der Frontend-Entwicklung geworden. Als Skriptsprache, die im Browser ausgeführt wird, spielt JavaScript eine sehr wichtige Rolle bei der Interaktion mit Webseiten, der Datenverarbeitung, dynamischen Spezialeffekten usw. In diesem Artikel werden die Anwendungsszenarien der JavaScript-Skriptfunktion ausführlich vorgestellt. 1. Webseiteninteraktion Beim Webseitendesign kann JavaScript Dokumentinhalte über DOM (Document Object Model) abrufen und mit CSS (Cascading Style Sheets) kombinieren, um die dynamische Interaktion von Webseiten zu vervollständigen.
2023-05-09
Kommentar 0
540

So optimieren Sie das Website-Performance-Modell im Frontend
Artikeleinführung:Zu den Methoden zur Front-End-Optimierung des Website-Leistungsmodus gehören „Komprimieren und Zusammenführen von Ressourcen“, „Bildoptimierung“, „Verwenden von Caching“, „asynchrones Laden“, „Reduzieren von Neuzeichnungen und Reflows“, „Verwenden von CDN“, „Entfernen unnötiger Plugins“. ins und Neun Typen: „Bibliothek von Drittanbietern“, „Responsive Design“ und „Moderne Technologie verwenden“: 1. Komprimieren Sie HTML-, CSS- und JavaScript-Dateien, um die Dateigröße zu reduzieren. 2. Verwenden Sie geeignete Bildformate und komprimieren Sie Bilder. Verwenden Sie den Browser-Cache und den Server-Cache zum Speichern von Seiten, Ressourcen usw.
2023-12-04
Kommentar 0
1224

Wie erstelle ich mehrere Hintergrundbilder mit Parallaxe in CSS?
Artikeleinführung:Parallax Scrolling ist eine häufig verwendete Designtechnik, die Webseiten ein Gefühl von Bewegung und Tiefe verleiht. Dies geschieht durch das Bewegen einzelner Seitenelemente mit unterschiedlicher Geschwindigkeit, um den Tiefeneffekt auf einer ebenen Fläche zu simulieren. Eine einzigartige und einfallsreiche Möglichkeit, diese Technik umzusetzen, besteht darin, mehrere Hintergrundbilder in CSS zu verwenden. In diesem Artikel erfahren Sie, wie Sie in CSS einen Parallaxeneffekt mit mehreren Hintergrundbildern erstellen, einschließlich der erforderlichen Schritte zum Einrichten der HTML-Struktur und des CSS-Stils. Egal, ob Sie Anfänger oder erfahrener Front-End-Entwickler sind, dieser Leitfaden vermittelt Ihnen das Wissen und die Werkzeuge, die Sie benötigen, um atemberaubende Parallaxeneffekte mit mehreren Hintergrundbildern zu erstellen. Syntax element{background-image:url(image-loc
2023-08-28
Kommentar 0
1435

Core bringt P4 23,8-Zoll-Monitor auf den Markt: 2K 100 Hz, integrierter „E-Book-Modus', erstmals für 599 Yuan erhältlich
Artikeleinführung:Laut Nachrichten dieser Website vom 2. Februar hat Coreon heute auf JD.com einen P423,8-Zoll-Monitor mit einem 2K100-Hz-Panel auf den Markt gebracht. Bei Bestellungen über 789 Yuan können Sie vom Rabatt von 200 Yuan profitieren und erhalten tatsächlich 599 Yuan . Berichten zufolge zeichnet sich das Erscheinungsbild des Core P4-Monitors durch ein dreiseitiges schmales Rahmendesign aus, das mit einem 2K100Hz-IPS-Panel, einer Reaktionsgeschwindigkeit von 6 ms und einer Helligkeit von 300 Nits ausgestattet ist und 100 % sRGB und 90 % DCI-P3-Farbe abdeckt Farbraum, ein Sichtfeld von 178 Grad und unterstützt HDR10. Darüber hinaus verfügt dieser Monitor über einen „E-Book-Modus“, der papierähnliche Anzeigeeffekte unterstützt. Er soll „durch Softwareanpassung einen Kindle-ähnlichen Effekt erzeugen“. Beim Lesen von Texten oder Büchern erscheint auf dem Bildschirm ein papierähnlicher Effekt. ähnlicher Anzeigeeffekt, der Augenbeschwerden beim Lesen lindert.
2024-02-02
Kommentar 0
1199

Core bringt den 27-Zoll-Monitor P5 auf den Markt: 2K 100 Hz, erstmals für 649 Yuan erhältlich
Artikeleinführung:Laut Nachrichten dieser Website vom 3. Februar hat Coreon heute auf JD.com einen P527-Zoll-Monitor mit einem 2K100-Hz-Panel auf den Markt gebracht. Bei Bestellungen über 989 Yuan können Sie vom Rabatt von 200 Yuan profitieren und erhalten tatsächlich 649 Yuan. Berichten zufolge zeichnet sich das Erscheinungsbild des Core P5-Monitors durch ein dreiseitiges schmales Rahmendesign aus, das mit einem 2K100-Hz-IPS-Panel, einer Reaktionsgeschwindigkeit von 6 ms und einer Helligkeit von 300 Nits ausgestattet ist und 100 % sRGB und 90 % DCI-P3-Farbe abdeckt Farbraum, ein Sichtfeld von 178 Grad und unterstützt HDR10. Darüber hinaus verfügt dieser Monitor über einen „E-Book-Modus“, der papierähnliche Anzeigeeffekte unterstützt. Er soll „durch Softwareanpassung einen Kindle-ähnlichen Effekt erzeugen“. Beim Lesen von Texten oder Büchern ähnelt der Anzeigebildschirm einem Papieranzeigeeffekt, der Augenbeschwerden beim Lesen lindert.
2024-02-03
Kommentar 0
988

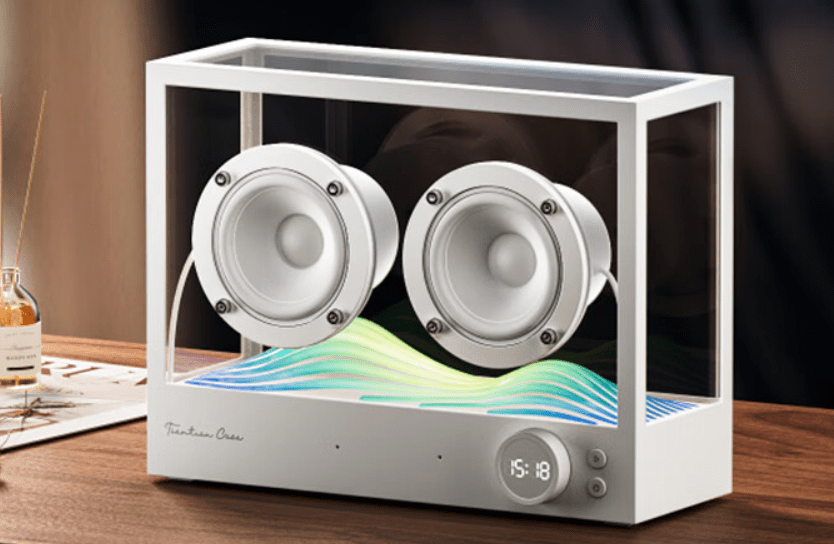
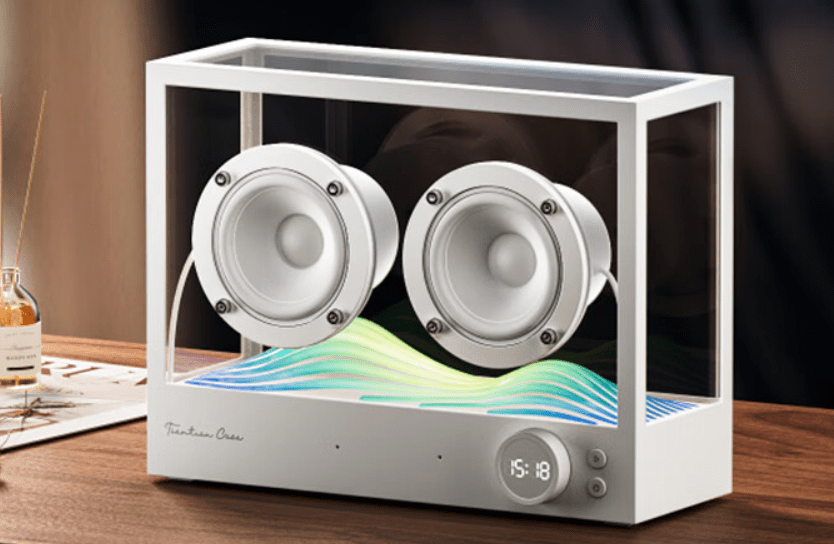
Xiaodu bringt den intelligenten Lautsprecher Tiantian Casa ARIA auf den Markt: Hi-Res-Doppelgold-Label, 3199 Yuan
Artikeleinführung:IT House berichtete am 25. Oktober, dass der intelligente Lautsprecher Xiaodu Tiantian CasaARIA in die Regale der großen E-Commerce-Plattformen gestellt wurde und nun mit den Vorverkaufsaktivitäten auf JD.com begonnen hat. Der anfängliche Preis für Erstanwender beträgt 3.199 Yuan, der ermäßigte Preis Der Preis nach Coupons beträgt 3.078,99 Yuan. Wie Sie auf der Produktseite sehen können, verfügt TiantianCasaARIA über ein stilvolles Design mit transparenter Schale und weißem Rahmen und ist mit 67 intelligenten Atmosphärenlichtern ausgestattet. Es kann Licht- und Schatteneffekte und Farbschemata intelligent anpassen. Es kann als Atmosphäre verwendet werden Licht im Alltag. Die Drehung in der unteren rechten Ecke zeigt die Uhrzeit an. Berichten zufolge nutzt dieser intelligente Lautsprecher die hochauflösende Audiokodierungs- und -dekodierungstechnologie LHDC mit hoher Übertragungsgeschwindigkeit und hat die Qualitätszertifizierung „HiRes“ und „HiRes Wireless“ mit doppeltem Gold-Label für das gesamte Frequenzband erhalten
2023-10-25
Kommentar 0
983

Wanxing Zhiyan, das erste KI-Sprachartefakt von Wanxing Technology, ermöglicht es Internetdozenten, Videovorträge zu halten
Artikeleinführung:Vor kurzem hat Wondershare Technology, ein an der AIGC-Software A-Aktie notiertes Unternehmen, ein weltweit erstes neues KI-Demonstrationsprodukt für den Allgemeinwissensbereich auf den Markt gebracht – „Wanxing Intelligent Performance“. Dieses Produkt ist ein unverzichtbares Sprachtool für berühmte Lehrer. Es nutzt Echtzeitdemonstrationen mit menschlicher Szenenverschmelzung, KI-gestützte Kurserstellung und exquisite Branchenkursvorlagen, um Benutzergruppen wie Lehr- und Schulungsleitern mehr Intelligenz und Effizienz zu bieten , Wissensblogger und Profis machen den Vortrag noch cooler. Der ungewöhnliche Wanxing Zhiyan wurde auf der offiziellen Website von Wanxing Technology veröffentlicht und bietet erstmals eine Reihe exklusiver Vorteile Start. Von jetzt an bis zum 27. September können registrierte Benutzer 14 Tage lang VIP-Erlebnisrechte genießen, Mitgliederdienste abonnieren und einen Rabatt von 50 % erhalten. Benutzer können auf der Produktseite die Echtzeitdemonstration der Mensch-Szene-Fusion durch Design herunterladen und erleben.
2023-09-14
Kommentar 0
946

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1166
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1023
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
771