Insgesamt10000 bezogener Inhalt gefunden

Diagrammbibliothek und ihre Anwendung in PHP
Artikeleinführung:Mit der Entwicklung des Internets ist die Datenvisualisierung zu einer immer wichtigeren Fähigkeit geworden. Auf Websites oder Anwendungen können Daten durch Diagramme intuitiver dargestellt werden, sodass sie für Benutzer leichter verständlich sind. Bei der PHP-Entwicklung stehen viele Diagrammbibliotheken zur Auswahl. In diesem Artikel werden einige häufig verwendete PHP-Diagrammbibliotheken und ihre Anwendungen vorgestellt. GoogleChartsGoogleCharts ist eine kostenlose Diagrammbibliothek von Google, die mehrere Arten von Diagrammen unterstützt, z. B. Liniendiagramme, Balkendiagramme, Kreisdiagramme usw. GoogleCharts von J
2023-06-23
Kommentar 0
1095


9 klassische und wunderschöne HTML5-Diagrammanwendungen
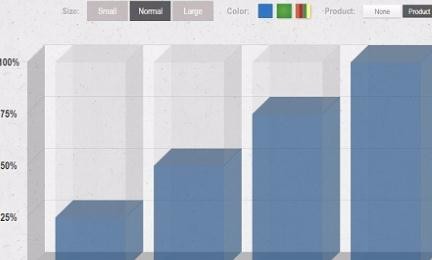
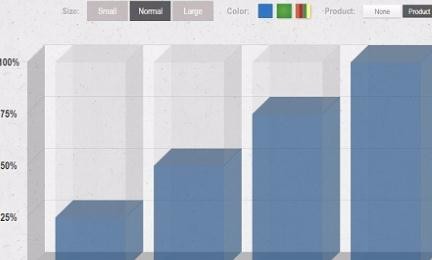
Artikeleinführung:Wenn es um Diagrammanwendungen geht, sind mit HTML5 und jQuery erstellte Webdiagramme bequemer und benutzerfreundlicher und lassen sich in Bezug auf Funktion und Aussehen flexibler anpassen. In diesem Artikel stellen wir Ihnen 9 klassische und wunderschöne HTML5-Diagrammanwendungen vor, die für Ihre Frontend-Entwicklung hilfreich sein können.
2018-03-21
Kommentar 0
2990

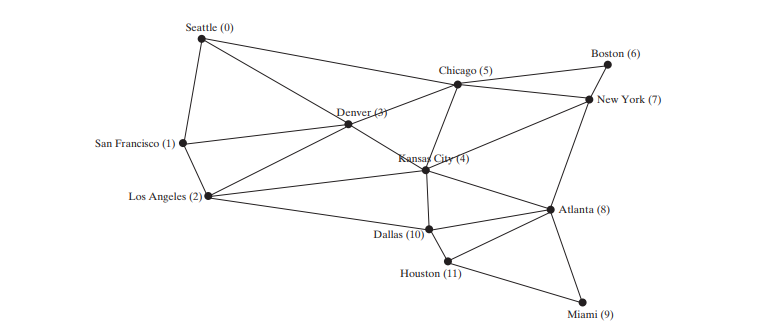
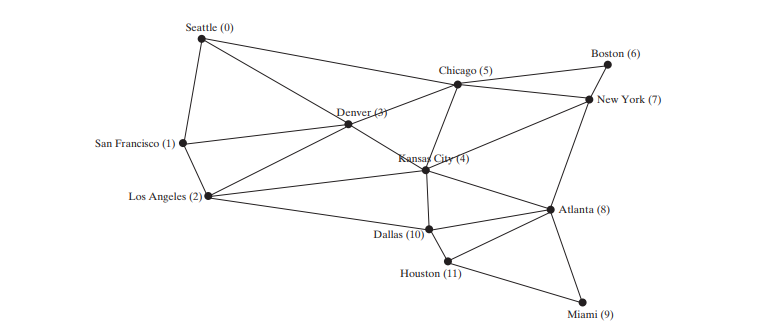
Grafiken und Anwendungen
Artikeleinführung:Viele Probleme der realen Welt können mithilfe von Graphalgorithmen gelöst werden. Diagramme sind nützlich bei der Modellierung und Lösung realer Probleme. Beispielsweise kann das Problem, die geringste Anzahl von Flügen zwischen zwei Städten zu finden, mithilfe eines Diagramms modelliert werden, in dem die vert
2024-08-09
Kommentar 0
588

Diagramm in der Express.js-App mit CanvasJS anzeigen
Artikeleinführung:Express.js ist ein leistungsstarkes Tool zum Erstellen serverseitiger Anwendungen und CanvasJS erleichtert die Visualisierung von Daten mit interaktiven Diagrammen. Dieses Tutorial zeigt Ihnen, wie Sie die beiden für ein nahtloses Diagrammerlebnis in Ihrer Express.js-Anwendung integrieren
2024-12-03
Kommentar 0
411

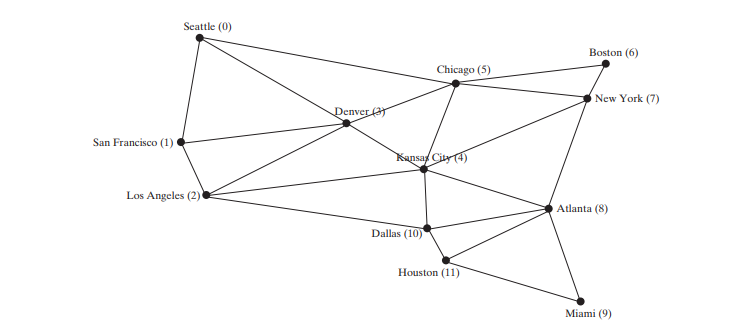
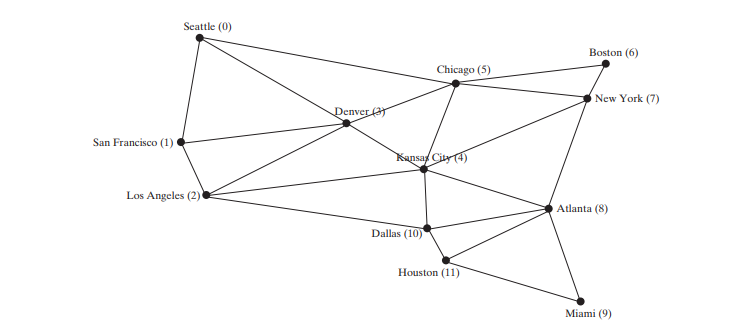
Gewichtete Diagramme und Anwendungen
Artikeleinführung:Ein Graph ist ein gewichteter Graph, wenn jeder Kante ein Gewicht zugewiesen wird. Gewichtete Diagramme haben viele praktische Anwendungen.
In der Abbildung oben wird davon ausgegangen, dass die Grafik die Anzahl der Flüge zwischen Städten darstellt. Sie können das BFS anwenden, um die geringste Anzahl zu finden
2024-09-06
Kommentar 0
766

PHP- und Vue.js-Entwicklungshandbuch: So wenden Sie statistische Diagramme in datenintensiven Anwendungen an
Artikeleinführung:PHP- und Vue.js-Entwicklungshandbuch: So wenden Sie statistische Diagramme in datenintensiven Anwendungen an. Einführung: In datenintensiven Anwendungen sind statistische Diagramme eine sehr wichtige Möglichkeit, Daten anzuzeigen. In diesem Artikel wird erläutert, wie Sie mit PHP und Vue.js eine Anwendung entwickeln, die statistische Diagramme unterstützt, und Codebeispiele bereitstellen. 1. Einführung Statistische Diagramme sind eine effektive Möglichkeit, große Datenmengen darzustellen und Benutzern dabei zu helfen, die Daten besser zu verstehen und zu analysieren. Bei datenintensiven Anwendungen wird die Anwendung statistischer Diagramme zu einem wichtigen Thema. Dieser Artikel wird mit PHP geschrieben
2023-08-18
Kommentar 0
1175

Detaillierte Einführung in 9 klassische und wunderschöne HTML5-Diagrammanwendungen
Artikeleinführung:Im vorherigen Artikel haben wir 8 sehr gute Java-Diagrammanwendungen vorgestellt, aber wenn es um Diagrammanwendungen geht, sind mit HTML5 und jQuery erstellte Webdiagramme bequemer und benutzerfreundlicher und lassen sich in Bezug auf Funktion und Aussehen flexibler anpassen . In diesem Artikel stellen wir Ihnen 9 klassische und wunderschöne HTML5-Diagrammanwendungen vor, die für Ihre Frontend-Entwicklung hilfreich sein können. 1. Supercoole HTML5-Canvas-Diagrammanwendung Chart.js Heute stellen wir Chart.js vor, eine Diagrammanwendung, die auf HTML5 Canvas basiert. Sie ist sehr leistungsstark und verfügt über viele Diagrammtypen ...
2017-03-06
Kommentar 0
1508

Implementieren Sie ein adaptives, responsives statistisches Diagrammdesign mithilfe von ECharts und Java-Schnittstellen
Artikeleinführung:Verwendung von ECharts und Java-Schnittstellen zur Implementierung eines adaptiven responsiven statistischen Diagrammdesigns Im Bereich der modernen Datenvisualisierung ist das Design und die Anzeige statistischer Diagramme ein sehr wichtiger Teil. In Webanwendungen müssen wir häufig einige Open-Source-Tools verwenden, die uns bei der Implementierung solcher Funktionen helfen. ECharts ist eine sehr beliebte Open-Source-Diagrammbibliothek, die eine Fülle von Diagrammtypen und verschiedene benutzerdefinierte Konfigurationsoptionen bietet. In diesem Artikel wird erläutert, wie ECharts und Java-Schnittstellen zum Implementieren adaptiver, responsiver statistischer Diagramme verwendet werden.
2023-12-18
Kommentar 0
1423

So verwenden Sie Vue zur Implementierung responsiver statistischer Diagramme
Artikeleinführung:So implementieren Sie mit Vue responsive statistische Diagramme: Bei der modernen Datenvisualisierung sind statistische Diagramme ein sehr wichtiger Bestandteil. Als beliebtes JavaScript-Framework kann Vue uns dabei helfen, reaktionsfähige Benutzeroberflächen zu erstellen und statistische Diagramme einfach zu integrieren. In diesem Artikel wird erläutert, wie Sie mit Vue reaktionsfähige statistische Diagramme implementieren und Codebeispiele anhängen. Zuerst müssen wir Vue installieren und die Vue-Bibliothek in das Projekt einführen. <scriptsrc="https:/
2023-08-17
Kommentar 0
796

Vue und Canvas: So implementieren Sie visuelle Diagrammanwendungen
Artikeleinführung:Vue und Canvas: So implementieren Sie visuelle Diagrammanwendungen Einführung: Mit der Entwicklung des Internets werden visuelle Diagrammanwendungen in allen Lebensbereichen weit verbreitet. In der Webentwicklung sind Vue und Canvas zwei häufig verwendete Tools. In diesem Artikel wird erläutert, wie Sie Vue und Canvas kombinieren, um visuelle Diagrammanwendungen zu implementieren, und entsprechende Codebeispiele bereitstellen. 1. Einführung in Vue Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Es kann dynamische Daten durch Parsen und Rendern von HTML-Vorlagen realisieren
2023-07-17
Kommentar 0
1187

Erweiterte Anwendungs- und Fallanalyse der Python-Diagrammzeichnung
Artikeleinführung:Erweiterte Anwendungs- und Fallanalyse der Python-Diagrammzeichnung. Die Diagrammzeichnung ist ein wichtiger Bestandteil der Datenvisualisierung. Als weit verbreitete Programmiersprache bietet Python auch eine umfangreiche Zeichnungsbibliothek. In diesem Artikel werden wir die erweiterten Anwendungen von Python für die Diagrammerstellung untersuchen und anhand konkreter Fallanalysen spezifische Codebeispiele demonstrieren. 1. Grundlegende Verwendung der Matplotlib-Bibliothek Matplotlib ist eine der am häufigsten verwendeten Zeichenbibliotheken in Python. Sie bietet eine Fülle von Zeichenfunktionen und Klassen, mit denen verschiedene Klassen gezeichnet werden können.
2023-09-27
Kommentar 0
1239

So verwenden Sie Vue, um statistische Diagramme mit adaptivem Layout zu implementieren
Artikeleinführung:Überblick über die Verwendung von Vue zur Implementierung des adaptiven Layouts statistischer Diagramme: In modernen Webanwendungen sind statistische Diagramme ein wichtiger Bestandteil der Datenanzeige. Mit Vue.js können Sie problemlos ein adaptives Layout statistischer Diagramme implementieren, um es an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. In diesem Artikel wird erläutert, wie Sie Vue und einige häufig verwendete Diagrammbibliotheken verwenden, um dieses Ziel zu erreichen. Erstellen Sie ein Vue-Projekt und installieren Sie Abhängigkeiten. Zuerst müssen wir ein Vue-Projekt erstellen. Sie können VueCLI verwenden, um die Projektstruktur schnell aufzubauen. Im Terminal ausführen als
2023-08-20
Kommentar 0
993

5 empfohlene Artikel über Kartenanwendungen
Artikeleinführung:xCharts – Detaillierte Code-Erklärung der D3-basierten JavaScript-Diagrammbibliothek (Bild) xCharts ist eine auf D3 basierende JavaScript-Diagrammbibliothek, die nicht nur eine Vielzahl von Diagrammtypen unterstützt, sondern auch umfangreiche Diagrammdesignstile bietet Schön. Darüber hinaus ist das Design von xCharts sehr flexibel, die Konfiguration relativ einfach und die Ladegeschwindigkeit ist nicht schlecht. Es handelt sich um eine JavaScript-Diagrammanwendung, die sehr offen und anpassbar ist. Die Funktionen von xCharts basieren auf JavaScript, also...
2017-06-13
Kommentar 0
1269

Der Unterschied zwischen MySQL-Ansichten und -Tabellen und ihren Anwendungsszenarien
Artikeleinführung:Der Unterschied zwischen MySQL-Ansichten und -Tabellen und ihren Anwendungsszenarien. Eine Ansicht in MySQL ist eine visuelle Tabelle, die auf der SQL-Abfrageergebnismenge basiert und wie eine Tabelle abgefragt, aktualisiert oder bedient werden kann. Ansichten spielen eine wichtige Rolle beim Datenbankdesign. Sie können komplexe Datenvorgänge vereinfachen und die Datensicherheit und Wartbarkeit verbessern. In praktischen Anwendungen haben Ansichten und Tabellen ihre eigenen Vorteile und anwendbaren Szenarien. 1. So definieren Sie den Unterschied zwischen MySQL-Ansichten und Tabellen: Tabelle ist der grundlegende Speicher in der Datenbank
2024-03-16
Kommentar 0
1195

Anwendungen, Vor- und Nachteile von Diagrammen
Artikeleinführung:Diagramme werden in verschiedenen Disziplinen verwendet. Sie werden in der Biologie zur Darstellung von Geninteraktionen, zur Routenoptimierung im Transportwesen und zur Analyse von Nutzerverbindungen in sozialen Netzwerken eingesetzt. Die visuelle Darstellung komplexer Zusammenhänge und die Fähigkeit eines Diagramms, Muster und Trends zu beobachten, sind zwei seiner Stärken. Die Arbeit mit großen Datensätzen kann jedoch dazu führen, dass Diagramme unhandlich und schwer verständlich sind. Darüber hinaus kann die Erstellung von Diagrammen Zeit und Wissen erfordern. Trotz dieser Mängel bleiben Diagramme ein wirksames Werkzeug für die interdisziplinäre Datenanalyse und Entscheidungsfindung. Verwendete Methoden: Einstellung der Darstellung, Verknüpfungsdarstellung, Sequenzdarstellung, Einrichtung der Darstellung. Jeder Scheitelpunkt im Diagramm ist mit einer Menge verknüpft, die seine umgebenden Scheitelpunkte enthält, die das Diagramm darstellen. Bei diesem Ansatz werden die Kanten des Diagramms in einem Adjazenzsatz oder einer Hash-Tabelle gespeichert, die den Satz enthält. Menge jedes Scheitelpunkts
2023-08-29
Kommentar 0
994

Empfehlen Sie 10 häufig verwendete Responsive-Chart-Anwendungen, herzlich willkommen zum Download!
Artikeleinführung:Leistungsstarkes, auf JavaScript reagierendes Diagramm Chartist.jsChartist.js ist ein sehr einfacher und praktischer JavaScript-Frontend-Diagrammgenerator. Er unterstützt das SVG-Format, die Diagrammdatenkonvertierung ist sehr flexibel und unterstützt auch eine Vielzahl von Diagrammdarstellungsformen Front-End-Entwickler-Entwicklungstool. Die Funktionskonfiguration von Chartist.js ist sehr einfach und kann problemlos verschiedene Diagrammdatenformate konvertieren. CSS und JavaScript sind getrennt, daher ist der Code relativ prägnant und relativ einfach zu verwenden. Mit dem SVG-Format...
2017-06-12
Kommentar 0
1469

Vertiefendes Verständnis: Prinzipien und Anwendungen der Python-Diagrammzeichnung
Artikeleinführung:Vertiefendes Verständnis: Prinzipien und Anwendungen der Python-Diagrammerstellung Einführung: Diagramme sind eines der wichtigsten Mittel zur Datenvisualisierung. Sie können die Verteilung, Trends und Korrelationen von Daten visuell darstellen und den Menschen helfen, die Daten besser zu verstehen. Als leistungsstarke Programmiersprache verfügt Python über umfangreiche Zeichenbibliotheken wie Matplotlib, Seaborn und Plotly usw., mit denen verschiedene Arten der Diagrammzeichnung realisiert werden können. Dieser Artikel beginnt mit den Prinzipien und Grundkonzepten des Diagrammzeichnens und stellt die häufig verwendeten Zeichenbibliotheken in Python und deren Funktionen vor
2023-09-27
Kommentar 0
753
Sprite-Anwendung
Artikeleinführung:Sprite-Anwendung
2016-10-09
Kommentar 0
1438
Sprite-Anwendung
Artikeleinführung:Sprite-Anwendung
2016-10-09
Kommentar 0
1317