Insgesamt10000 bezogener Inhalt gefunden

STABLEDELSiffusion Web UI: Ein umfassender Benutzerhandbuch für Anfänger
Artikeleinführung:Stable Diffusion Web UI (SDUI): Ihr Gateway zur KI-Anbietung von Bilderstellung
Die Stable Diffusion Web UI (SDUI) bietet eine benutzerfreundliche Browser-Schnittstelle für eine stabile Diffusion, ein leistungsstarkes generatives KI-Modell. Diese fortgeschrittene KI generiert Bilder aus dem Text DESCR
2025-03-09
Kommentar 0
525

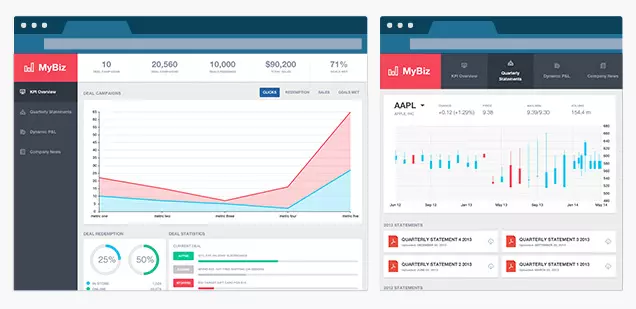
JQuery Desktop UI - EXTJS Web Interface Portal
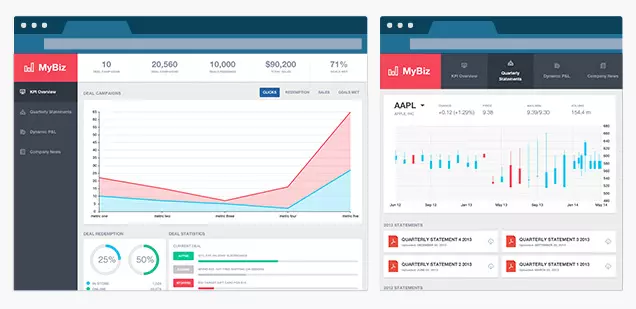
Artikeleinführung:In diesem Artikel wird die Erstellung eines simulierten Webbrowser -Desktops mit dem ExtJS -Framework untersucht. Ein Screenshot zeigt die resultierende Schnittstelle.
Das Projekt zeigt mehrere wichtige ExtJS
2025-03-04
Kommentar 0
412

Neue Tools für plattformübergreifende Entwicklung & Sencha extjs5
Artikeleinführung:Sencha Extjs 5: Ein modernes JavaScript -UI -Framework für Web- und Hybrid -Apps
Sencha Extjs 5 stellt einen signifikanten Fortschritt in JavaScript UI -Frameworks dar und bietet moderne Verbesserungen für das Aufbau von Web- und Hybridanwendungen. Diese Veröffentlichung rationalisiert
2025-02-20
Kommentar 0
333

Erstellen Sie eine Node.JS-Betriebene-Chatroom-Web-App: Chatroom UI mit Bootstrap
Artikeleinführung:Key Takeaways
In diesem Tutorial wird gezeigt, wie Sie eine Chatroom-Benutzeroberfläche mit Bootstrap in einer Web-App von Node.JS erstellen, wobei der Schwerpunkt auf dem Erstellen eines reaktionsschnellen Designs liegt, das sich an verschiedene Geräte anpasst.
Der Prozess beinhaltet das Hinzufügen von Bootstrap zum Projec
2025-02-20
Kommentar 0
810

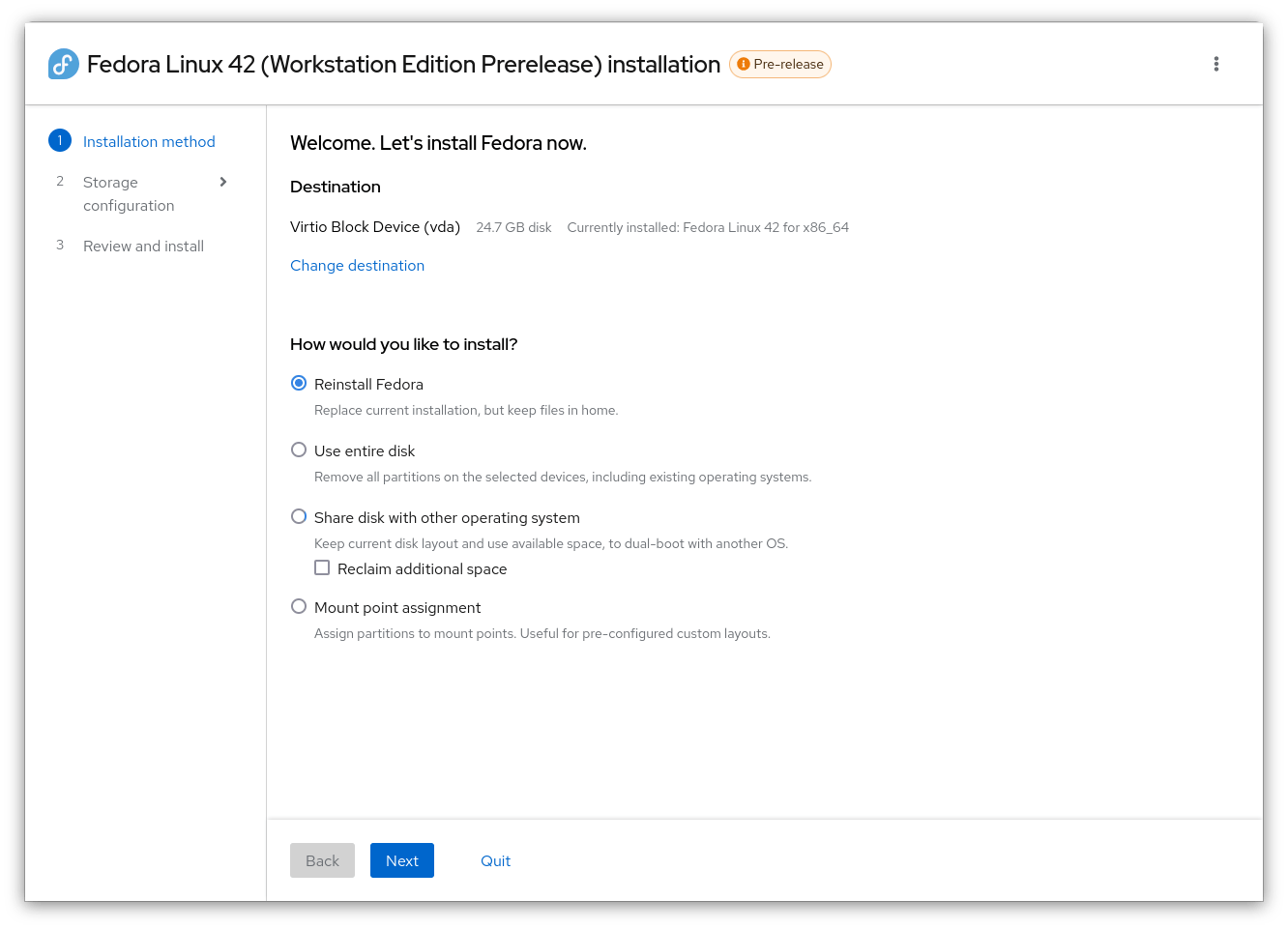
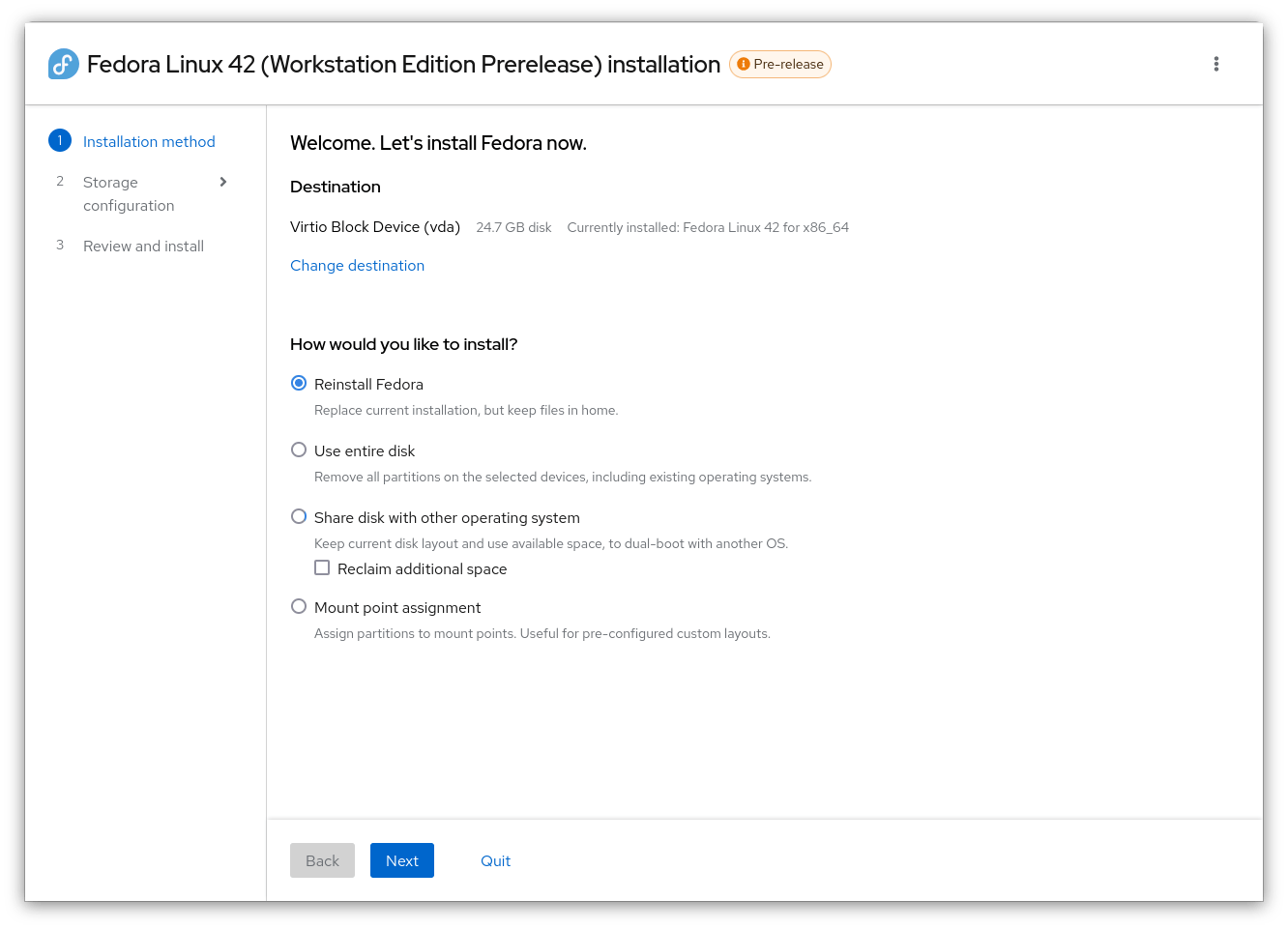
Ein neues Anaconda Web UI -Installateur, der zu Fedora Linux 42 kommt
Artikeleinführung:Fedora Linux überarbeitet sein Installationsprogramm Anaconda mit einer brandneuen webbasierten Oberfläche. Dieses moderne Design zielt auf ein intuitiveres und benutzerfreundlicheres Erlebnis ab und vereinfacht den Installationsprozess sowohl für erfahrene Benutzer als auch für Neulinge gleichermaßen. Der
2025-03-08
Kommentar 0
499

Reisetagebuch-Web-App
Artikeleinführung:Projekt: Web-App für Reisetagebuch und interaktive Karte
Aufgabe: UI-Design und Prototyp (Figma), Frontend-Entwickler
Sprachen: HTML, CSS, JavaScript
Öffentliche API: Leaflet, MapTiler
2024-11-05
Kommentar 0
413

Die vielen Einflüsse des Kendo UI -Kerns
Artikeleinführung:In diesem Artikel werden die architektonischen Grundlagen von Kendo UI Core, einem robusten HTML5 -Framework für Web- und Mobileentwicklung, untersucht. Es basiert auf den Prinzipien bewährter architektonischer Entwürfe, ähnlich wie der dauerhafte Bogen im Bau. Der Artikel
2025-02-21
Kommentar 0
1098

Erstellen von Benutzeroberflächen für AI -Anwendungen mit Gradio in Python
Artikeleinführung:Die Nützlichkeit der heutigen KI -Modelle wird ohne zugängliche Benutzeroberflächen stark verringert. Mit Gradio, einer Open-Source-Python-Web-UI-Bibliothek, können Sie diese Lücke zwischen LLMs und nicht-technischen Endbenutzern überbrücken. Sie können schnelle Prototypen erstellen
2025-03-05
Kommentar 0
338

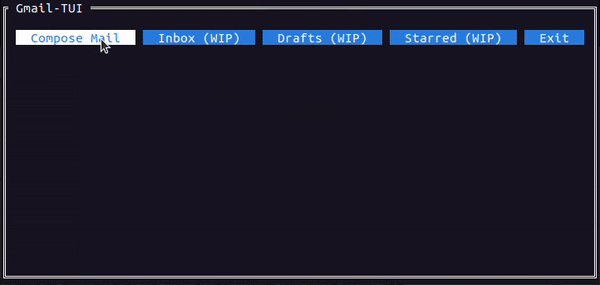
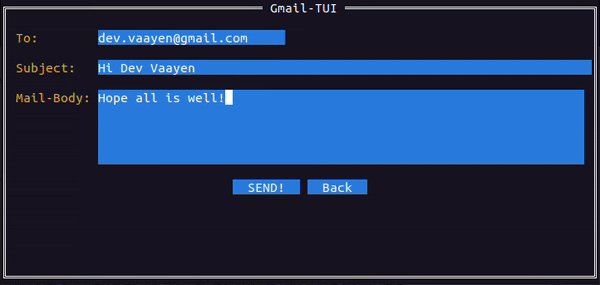
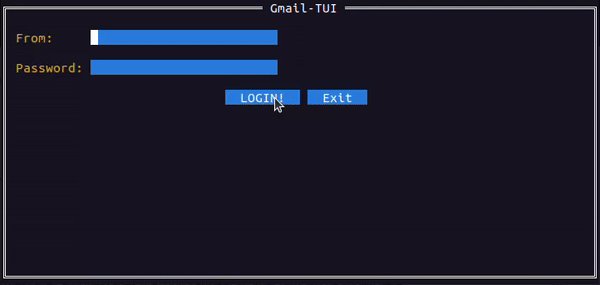
[DevLog # Gmail-TUI: Gmail-Web-Navigation replizieren
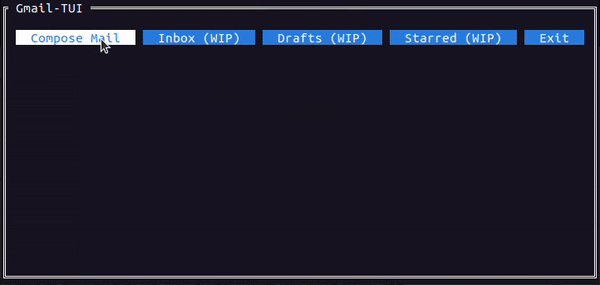
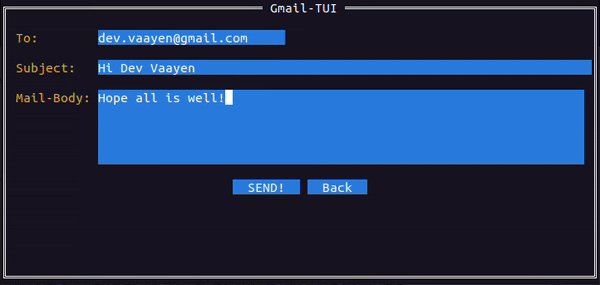
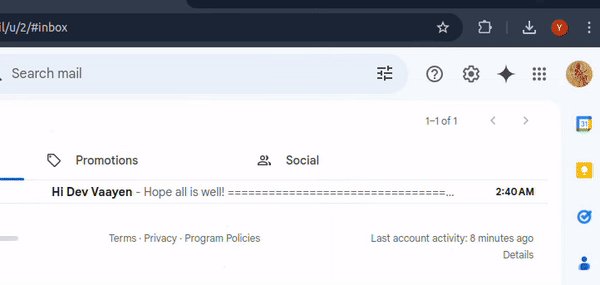
Artikeleinführung:Dank all der freundlichen Unterstützung im vorherigen DevLog bin ich mit dem neuesten Update meiner Gmail-TUI-Anwendung zurück! Falls Sie dieses OpenSource-Projekt nicht kennen: Ich entwickle eine Terminal-basierte UI-Anwendung, die darauf abzielt, das Gmail-Web zu replizieren
2024-11-24
Kommentar 0
546

Was ist React ⚛️ und das Konzept der Komponenten?
Artikeleinführung:React ⚛️ ist eine leistungsstarke JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Es wurde 2013 von Facebook entwickelt und revolutionierte die UI-Entwicklung mit seiner komponentenbasierten Architektur und seinem deklarativen Ansatz. Egal, ob Sie eine einfache Web-App oder einen Comp erstellen
2024-12-12
Kommentar 0
654

So bauen Sie eine Akkordeonkomponente mit React.js auf
Artikeleinführung:Dieser Artikel zeigt, dass das Erstellen einer dynamischen Akkordeonkomponente mit React.js erstellt wird. Es ist ein benutzerfreundliches, platzsparendes UI-Element, das ideal für Web- und Mobile-Apps ist.
Voraussetzungen:
Node.js (herunterladbar von der offiziellen Website)
Grundlegende HTML, CSS und Javas
2025-02-08
Kommentar 0
408

So entwerfen Sie reiche kartenbasierte Layouts mit semantischer Benutzeroberfläche
Artikeleinführung:Dieser Artikel zeigt, dass reaktionsschnelle Weblayouts mithilfe der Kartenkomponente der semantischen UI erstellt werden. Wir erstellen ein Bildalbum und ein Rezept-Widget, das die Flexibilität des kartenbasierten Designs zeigt.
Kartenbasiertes Design ist ein weit verbreitetes Muster im modernen Web D.
2025-02-21
Kommentar 0
463

React Native Components CheatSheet
Artikeleinführung:Hier finden Sie eine vollständige Anleitung für React Native-Komponenten, die HTML-Elementen entsprechen. Native Android- und iOS-UI-Komponenten können die Lücke zwischen Web- und mobiler Entwicklung schließen. Diese umfassende Tabelle bietet einen direkten Vergleich, um de zu helfen
2024-10-17
Kommentar 0
356

Erstellen Sie eine Notiz-App mit einer JavaScript-Komponente.
Artikeleinführung:Sicher, Sie haben etwas über Web- und React-Komponenten gelernt, aber heute zeige ich Ihnen die JavaScript-Komponente, wie sie von koras.js eingeführt wurde.
Sie fragen sich vielleicht: „Was ist eine JavaScript-Komponente?“ Es handelt sich um eine wiederverwendbare UI-Komponente, die nicht erstellt werden muss und in Browsern funktioniert
2024-12-13
Kommentar 0
980

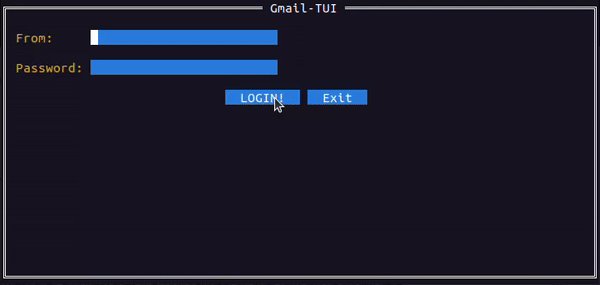
[DevLog # Gmail-TUI: Replizieren des Gmail-Web-Erlebnisses im Terminal
Artikeleinführung:Gmail-TUI ist eine einfache TUI-Anwendung, die darauf abzielt, die Gmail-Web-UI in einer TUI-Umgebung zu replizieren. Ist das überhaupt möglich? Ich weiß es noch nicht einmal, aber lass es uns herausfinden! Besonderer Dank geht an Rivo für die TUI-Bibliothek.
Wie oben gezeigt, konnte ich es heute tun
2024-11-04
Kommentar 0
631