Insgesamt10000 bezogener Inhalt gefunden

Beispiel für ein Bootstrap-Grid-Layoutsystem
Artikeleinführung:Dieser Artikel beschreibt hauptsächlich ein Beispiel des Bootstrap-Rasterlayoutsystems. Der Inhalt ist sehr detailliert und wird den Schülern empfohlen.
2018-06-28
Kommentar 0
4813

Was ist ein CSS-Rasterlayout? Grundlegende Einführung in das Rasterlayout
Artikeleinführung:Grid ist die Grundlage des Layoutdesigns, und CSS Grid ist ein zweidimensionales Layoutsystem, das speziell für die Handhabung gitterbasierter Benutzeroberflächen im Web entwickelt wurde. Das Rasterlayout kann viele Layoutprobleme auf der Seite lösen.
2018-11-28
Kommentar 0
3692

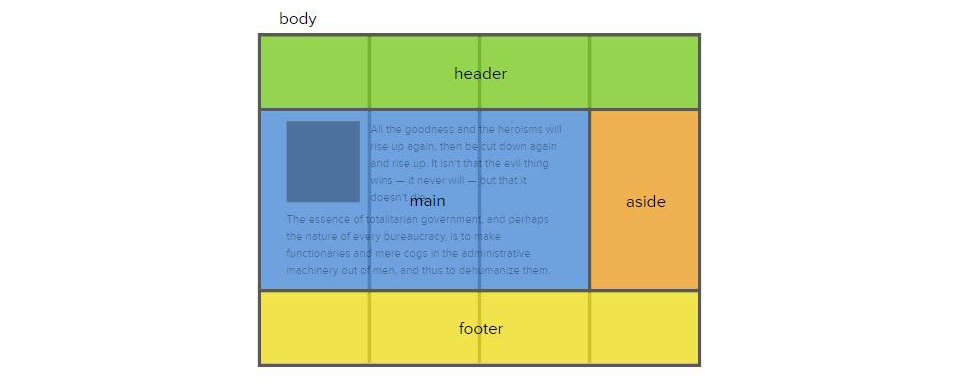
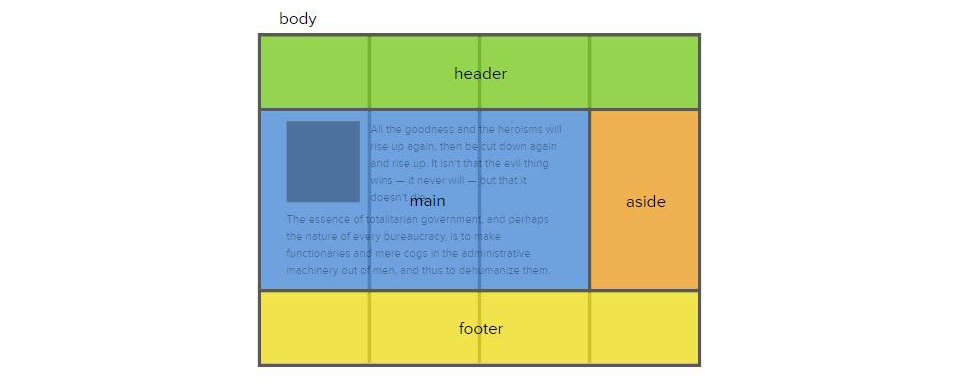
Rasterlayout: Komplexe Layouts erstellen
Artikeleinführung:Einführung
Grid Layout ist ein leistungsstarkes CSS-Layoutsystem, mit dem Webentwickler problemlos komplexe und reaktionsfähige Layouts erstellen können. Es ist eine relativ neue Ergänzung der CSS-Spezifikationen und erfreut sich bei Webentwicklern zunehmender Beliebtheit
2024-07-28
Kommentar 0
807

CSS-Raster: Verschachtelte Rasterlayouts
Artikeleinführung:Einführung
CSS Grid ist ein Layoutsystem, das aufgrund seiner Flexibilität und Effizienz bei der Erstellung mehrspaltiger Layouts bei Webentwicklern schnell an Popularität gewonnen hat. Eine der nützlichsten Funktionen ist die Möglichkeit, verschachtelte Rasterlayouts zu erstellen.
2024-09-08
Kommentar 0
1113

Workflows für Comfyui
Artikeleinführung:ComfyUI optimiert die komplexe UI-Entwicklung mit vorgefertigten Komponenten, Vorlagen und einem robusten Layoutsystem für responsive Designs. Durch die Nutzung dieser Funktionen werden Arbeitsabläufe optimiert, die Entwicklungszeit verkürzt und ein konsistentes, qualitativ hochwertiges UI-Design sichergestellt
2024-09-02
Kommentar 0
910

CSS Grid – Einfaches Erstellen komplexer Layouts
Artikeleinführung:Vorlesung 15: CSS-Raster – Einfaches Erstellen komplexer Layouts
In dieser Vorlesung tauchen wir in CSS Grid ein, ein leistungsstarkes Layoutsystem, das Ihnen die vollständige Kontrolle über Zeilen und Spalten gibt. Während sich Flexbox hervorragend für eindimensionale Layouts eignet (entweder
2024-09-21
Kommentar 0
322

CSS Grid – Ein tiefer Einblick
Artikeleinführung:Vorlesung 9: CSS Grid – Ein tiefer Einblick
Willkommen zur neunten Vorlesung des Kurses „Basic to Brilliance“. In dieser Vorlesung beschäftigen wir uns mit CSS Grid, einem leistungsstarken Layoutsystem, mit dem Sie ganz einfach komplexe Weblayouts erstellen können. Während Flexbox i
2024-09-07
Kommentar 0
377

Woraus besteht Bootstrap?
Artikeleinführung:Das Bootstrap-Framework besteht aus den folgenden Komponenten: CSS-Präprozessoren: SASS und LESS. Responsives Layoutsystem: Grid-System und Responsive Utility-Klassenkomponenten: UI-Elemente und JavaScript-Plug-in-Designs und -Vorlagen: Vorgefertigte Stile und vorgefertigte Seiten. Tools und Dienstprogramme : Icon-Set, jQuery, Grunt
2024-04-05
Kommentar 0
1192

Was ist SenCSS?
Artikeleinführung:SenCSS ist ein CSS-Framework, das sinnvolle Stile für wiederholte Teile von CSS bereitstellt und das Layoutsystem nicht erzwingt. Auf diese Weise können Sie sich mehr auf den Stil Ihrer eigenen Website konzentrieren und haben viel Zeit, die wichtigen Entwicklungsprobleme anderer Websites zu bewältigen . Frage.
2020-11-13
Kommentar 0
2609

HTML-Tutorial: So verwenden Sie das Rasterlayout für ein mehrspaltiges Layout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für ein mehrspaltiges Layout. Das Rasterlayout ist eine der am häufigsten verwendeten Layoutmethoden im modernen Webdesign. Es kann Webinhalte in mehrere Spalten und Zeilen unterteilen, um ein flexibles mehrspaltiges Layout zu erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe des Rasterlayouts ein mehrspaltiges Webseitenlayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Einführung in das Rasterlayout Das Rasterlayout ist ein zweidimensionales Layoutsystem, das Webinhalte in mehrere Rasterbereiche unterteilen kann. Diese Rasterbereiche können entsprechend den Designanforderungen definiert und angeordnet werden
2023-10-25
Kommentar 0
1203

Wie richtet man Flexbox-Spalten mithilfe von CSS links und rechts aus?
Artikeleinführung:Flexbox ist ein leistungsstarkes Layoutsystem in CSS, das es Webentwicklern ermöglicht, reaktionsfähige und flexible Webdesigns zu erstellen. Aufgrund seiner Fähigkeit, Elemente innerhalb von Containern einfach auszurichten und zu organisieren, ist es zu einer beliebten Wahl für die Erstellung moderner Websites geworden. Allerdings kann die Ausrichtung der linken und rechten Seite einer Flexbox-Spalte für viele Entwickler eine Herausforderung darstellen, insbesondere wenn es um dynamische Inhalte oder unterschiedliche Spaltenbreiten geht. In diesem Artikel besprechen wir die verschiedenen Techniken zum Ausrichten von Flexbox-Spalten nach links und rechts mithilfe von CSS, einschließlich …
2023-08-26
Kommentar 0
1099

Wie verwende ich das CSS3-Rasterlayout, um komplexe Webseitenstrukturen zu erstellen?
Artikeleinführung:Wie verwende ich das CSS3-Rasterlayout, um komplexe Webseitenstrukturen zu erstellen? In den letzten Jahren hat mit der rasanten Entwicklung des Internets die Komplexität von Webseiten allmählich zugenommen. Beim Entwerfen und Entwickeln von Webseiten ist die effektive Gestaltung von Layout und Schriftart zu einem wichtigen Thema geworden. Das Rasterlayout von CSS3 kann uns dabei helfen, auf einfache Weise komplexe Webseitenstrukturen zu erstellen. Beim Rasterlayout handelt es sich um ein rasterbasiertes Layoutsystem, das Rasterzeilen und Rasterspalten zur Strukturierung einer Webseite verwendet. Durch die Unterteilung von Webinhalten in Rasterzellen können wir Inhalte flexibler positionieren und anordnen.
2023-09-12
Kommentar 0
1194

HTML-Tutorial: So verwenden Sie das Rasterlayout für das automatische Layout des adaptiven Rasters
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das automatische Layout des adaptiven Rasters. Es sind spezifische Codebeispiele erforderlich. Einführung In der Webentwicklung ist das Rasterlayout (Gridlayout) ein flexibleres und leistungsfähigeres Layoutsystem. Es ermöglicht Entwicklern, die Seite in Rastereinheiten zu unterteilen und die Position und das Layout von Elementen innerhalb dieser Einheiten zu steuern, indem sie die Anzahl und Größe von Zeilen und Spalten definieren. In diesem Artikel wird erläutert, wie Sie das Rasterlayout in HTML verwenden, um das automatische Layout eines adaptiven Rasters zu implementieren, und einige spezifische Codebeispiele bereitstellen. eins,
2023-10-26
Kommentar 0
1294

So implementieren Sie mit CSS ein responsives Rasterlayout
Artikeleinführung:So verwenden Sie CSS zur Implementierung eines responsiven Rasterlayouts Mit der Beliebtheit mobiler Geräte und dem Aufkommen mehrerer Bildschirmgrößen ist das responsive Rasterlayout in den Fokus von Designern und Entwicklern gerückt. Durch die Verwendung von CSS zur Implementierung eines responsiven Rasterlayouts können Webseiten flexibel an verschiedene Bildschirmgrößen und Geräte angepasst werden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Rasterlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Rasterlayout mit CSS CSS Grid Layout ist ein leistungsstarkes Layoutsystem, das das Layout der Seite in Form eines Rasters organisieren kann.
2023-11-21
Kommentar 0
1013