Insgesamt10000 bezogener Inhalt gefunden

Fallstudie zur Verwendung des Selectpicker-Dropdown-Felds
Artikeleinführung:Dieses Mal werde ich Ihnen eine Fallanalyse zur Verwendung des Selectpicker-Dropdown-Felds vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des Selectpicker-Dropdown-Felds? Das Folgende ist ein praktischer Fall.
2018-05-09
Kommentar 0
4342

So erhalten Sie den Wert des Dropdown-Felds in Vue
Artikeleinführung:In Vue gibt es zwei Möglichkeiten, den Wert des Dropdown-Felds abzurufen: 1. Verwenden Sie die V-Model-Direktive für die bidirektionale Bindung. 2. Hören Sie lokal auf das Änderungsereignis des Dropdown-Felds und ermitteln Sie den Wert .
2024-05-02
Kommentar 0
963

jQuery legt den Wert des Dropdown-Felds fest, um eine Auswahl zu verhindern
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) eines der am häufigsten verwendeten Steuerelemente für die Benutzerinteraktion. Normalerweise legen wir die Optionswerte eines Dropdown-Felds fest, und dann kann der Benutzer die gewünschte Option auswählen. Aber manchmal müssen wir Benutzer unter bestimmten Umständen daran hindern, bestimmte Optionen auszuwählen. Wie kann man also mit jQuery den Wert des Dropdown-Felds festlegen und die Auswahl verbieten? In diesem Artikel wird dieses Problem ausführlich behandelt. 1. Verwenden Sie jQuery, um den Wert des Dropdown-Felds festzulegen. In jQuery können Sie den Wert des Dropdown-Felds einfach über die Methode .val() festlegen. Diese Methode akzeptiert a
2023-05-18
Kommentar 0
2585

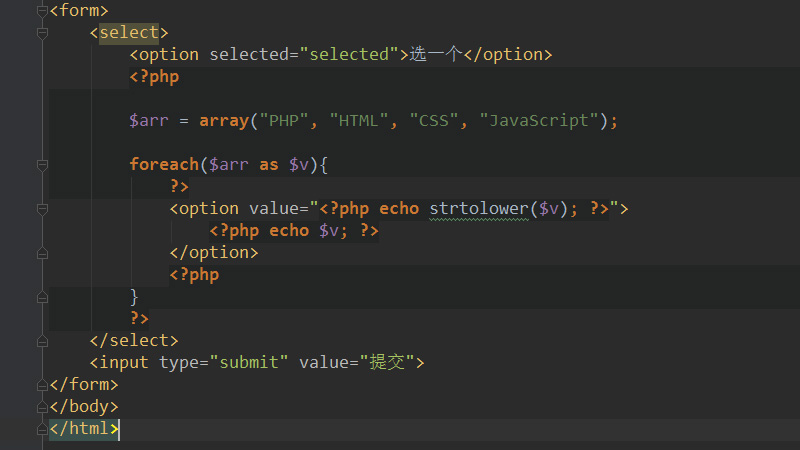
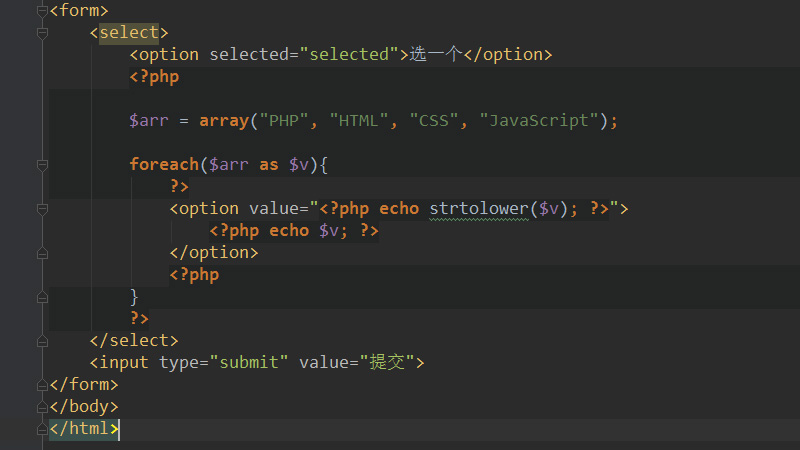
So legen Sie den Wert des Dropdown-Felds in PHP fest
Artikeleinführung:Wenn wir PHP verwenden, um den Wert des Dropdown-Felds abzurufen, können wir dies über die PHP-foreach-Schleife tun. Die PHP-foreach-Schleifenmethode kann den Wert des HTML-<select>-Felds oder eines beliebigen Dropdown-Menüs erstellen oder füllen, um ein zu bilden Array.
2018-12-21
Kommentar 0
15248

So legen Sie den ausgewählten Wert des Dropdown-Felds in JQuery fest
Artikeleinführung:In der Webentwicklung ist es oft notwendig, Dropdown-Felder (auch „Auswahl“ genannt) zu verwenden, um Benutzern die Auswahl einiger Optionen zu ermöglichen. Manchmal müssen wir die Optionen des Dropdown-Felds voreinstellen, das heißt, beim Laden der Seite wurde eine bestimmte Option ausgewählt. Zu diesem Zeitpunkt können wir Jquery verwenden, um den ausgewählten Wert des Dropdown-Felds festzulegen. jquery ist eine häufig verwendete JavaScript-Bibliothek, die das Schreiben von JavaScript-Code vereinfachen und viele praktische Betriebsmethoden bereitstellen kann. Wenn Sie jquery verwenden, um den ausgewählten Wert eines Dropdown-Felds festzulegen, müssen Sie zunächst das entsprechende Dropdown-Feldelement abrufen.
2023-04-26
Kommentar 0
3334


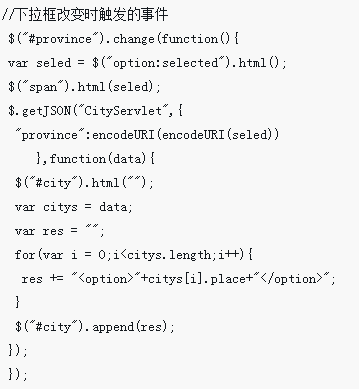
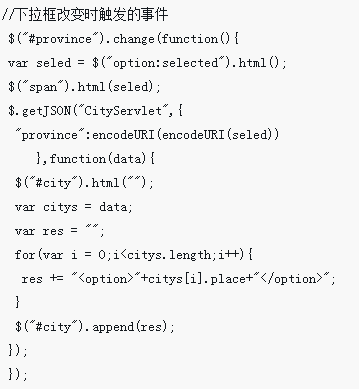
Wie realisiert JQuery die dynamische Änderungsfunktion des Werts des Dropdown-Felds?
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Unter diesen ist das Dropdown-Feld ein weit verbreitetes interaktives Element. In einigen Szenarien muss die Webseite den Wert des Dropdown-Felds basierend auf Benutzervorgängen dynamisch ändern. In diesem Artikel stellen wir vor, wie Sie JQuery verwenden, um den Wert eines Dropdown-Felds dynamisch zu ändern. Fügen Sie zunächst einen Verweis auf die JQuery-Bibliothek am Kopf der Webseite hinzu. Sie können CDN oder eine lokale Einführung verwenden. Wie unten gezeigt: „html<!DOCTYPE html><html><head
2023-04-17
Kommentar 0
1457

jquery legt den Standardwert des Dropdown-Felds fest
Artikeleinführung:In der Webentwicklung sind Dropdown-Boxen weit verbreitete interaktive Komponenten. Über das Dropdown-Feld kann der Benutzer eine der Optionen auswählen, um einen bestimmten Vorgang abzuschließen. Allerdings müssen wir oft Standardwerte für Dropdown-Felder festlegen, um die Benutzererfahrung zu verbessern. In diesem Artikel wird erläutert, wie Sie mit jQuery den Standardwert eines Dropdown-Felds festlegen. Bevor wir mit diesem Artikel beginnen, müssen wir einige relevante Grundkenntnisse verstehen. jQuery ist eine sehr beliebte JavaScript-Bibliothek, deren Hauptzweck darin besteht, die DOM-Manipulation und Ereignisbehandlung zu vereinfachen. In diesem Artikel
2023-05-08
Kommentar 0
2058


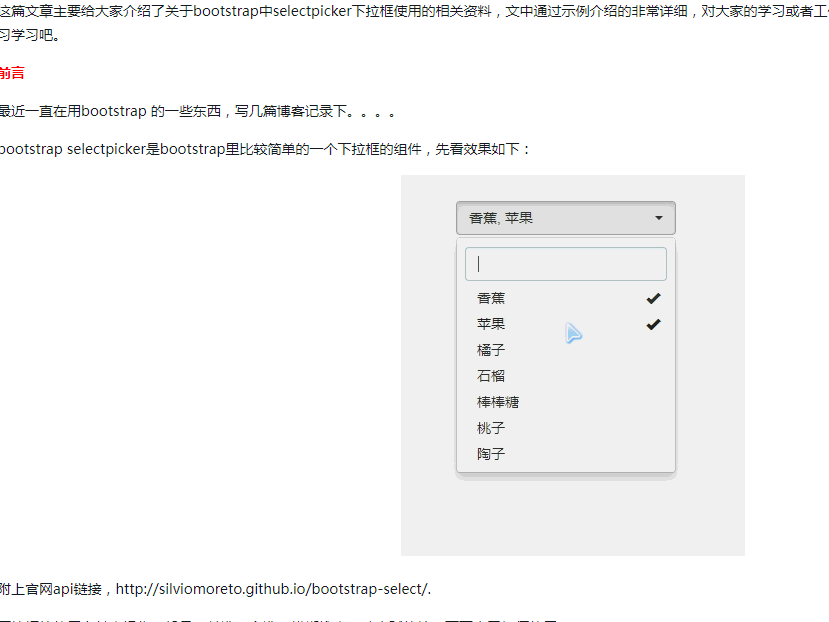
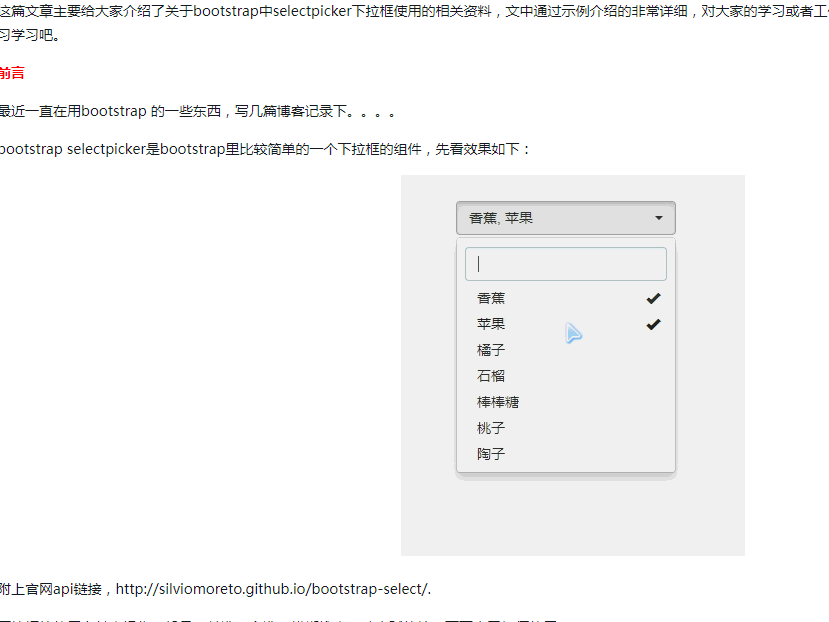
Beispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap
Artikeleinführung:In diesem Artikel werden Ihnen hauptsächlich die relevanten Informationen zur Verwendung des Selectpicker-Dropdown-Felds anhand von Beispielen vorgestellt. Es bietet einen gewissen Referenz- und Lernwert für alle, die es benötigen gemeinsam lernen.
2018-05-26
Kommentar 0
10506




Besprechen Sie, wie Sie die Löschfunktion des Dropdown-Felds abbrechen können
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die Entwicklern hilft, schnell prägnanten und leicht zu wartenden Code zu schreiben. Eine der am häufigsten verwendeten Komponenten ist ein Dropdown-Feld, das es dem Benutzer ermöglicht, aus vordefinierten Optionen auszuwählen. In diesem Artikel erfahren Sie, wie Sie die Löschfunktion eines Dropdown-Felds deaktivieren. Wenn der Benutzer eine Option im Dropdown-Feld auswählt, wird diese standardmäßig gelöscht, sodass der Benutzer erneut eine andere Option auswählen kann. In einigen Fällen möchten wir jedoch möglicherweise, dass das Dropdown-Feld den ausgewählten Wert beibehält, anstatt ihn dem Benutzer erneut auswählen zu lassen. Dies kann mithilfe von erfolgen
2023-04-17
Kommentar 0
646

Wie lösche ich den ausgewählten Status des Bootstrap-Select-Dropdown-Felds?
Artikeleinführung:Wie lösche ich den ausgewählten Status des Bootstrap-Select-Dropdown-Felds und stelle den Standardstatus wieder her? Der folgende Artikel stellt es Ihnen vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-12-07
Kommentar 0
4748

HTML China unterstützt das Optgroup-Tag des Dropdown-Felds „Kategorie auswählen'.
Artikeleinführung:Sie kennen möglicherweise nicht die Funktion der Verwendung des Optgroup-Tags, das in HTML nicht häufig verwendet wird, um die Optionen des Dropdown-Felds „Auswählen“ zu klassifizieren. Tatsächlich gibt es unter den Tags, die in der HTML-Sprache enthalten sind, viele ignorierte Tags So können sie manchmal abgeschlossen werden. Die Funktion ist sogar besser als die Funktion, für deren Fertigstellung wir einen halben Tag lang Code schreiben müssen.
2017-07-03
Kommentar 0
2157

So ändern Sie den Inhalt des Dropdown-Felds in Excel. So ändern Sie das Dropdown-Menü in Excel
Artikeleinführung:Einige unserer Benutzer legen Dropdown-Menüs in Zellen fest, wenn sie Excel-Tabellen verwenden. Einige Freunde wissen nicht, wie sie den Inhalt des Dropdown-Felds nach dem Hinzufügen ändern können, nämlich über die Daten Quelle und Datenbereich Es gibt zwei Methoden, daher wird der heutige Software-Tutorial-Editor die spezifischen Betriebsschritte teilen, in der Hoffnung, der Mehrheit der Benutzer zu helfen. So ändern Sie das Excel-Dropdown-Menü: 1. Ändern Sie die Datenquelle. 1. Suchen Sie die Daten → Datenüberprüfung und suchen Sie die Quelle. 2. Ändern Sie den Inhalt in der Quelle direkt. fenye 2. Im Datenbereich ändern 1. Wählen Sie die unnötigen Daten im Datenbereich aus. 2. Bearbeiten Sie den Inhalt direkt. 3. Der gleiche Änderungseffekt wird bei der Betrachtung zu diesem Zeitpunkt sichtbar.
2024-08-26
Kommentar 0
1115