Insgesamt10000 bezogener Inhalt gefunden

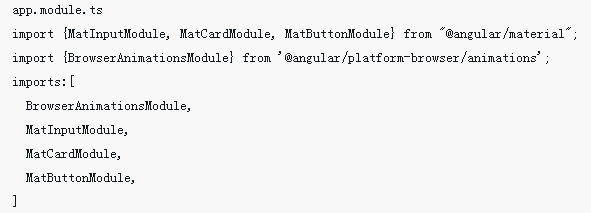
Angular integriert im Detail UI-Frameworks und -Steuerelemente von Drittanbietern
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung des integrierten UI-Frameworks und der Steuerelemente von Drittanbietern ausführlich erläutern. Welche Vorsichtsmaßnahmen gibt es für die Integration von UI-Frameworks und -Steuerelementen von Drittanbietern? Hier sind praktische Fälle.
2018-05-08
Kommentar 0
1929



PHP-Entwicklungsframework Yii Framework-Tutorial (9) UI-Widget Widget-Übersicht
Artikeleinführung:Wie gängige Anwendungsentwicklungs-Frameworks bietet Yii Framework auch eine Reihe von UI-Widgets (CWidget), um Programmierern beim Entwerfen von Benutzeroberflächen zu helfen. Es handelt sich um eine Komponente, die hauptsächlich zur Darstellung von Daten verwendet wird Eingebettet in eine Ansicht, um eine komplexe und unabhängige Benutzeroberfläche zu erstellen. Beispielsweise kann ein Kalender-Widget verwendet werden, um eine komplexe Kalenderoberfläche wiederzuverwenden.
2017-01-21
Kommentar 0
1270

Welches UI-Framework verwendet Vue zum Schreiben eines Einkaufszentrums?
Artikeleinführung:In der täglichen Entwicklung ist es häufig erforderlich, UI-Frameworks zu verwenden, um Seiten schnell zu erstellen und das Benutzerinteraktionserlebnis der Seite zu verbessern. /vue/ ist ein hervorragendes Front-End-Framework, obwohl es selbst keine UI-Komponenten enthält, aufgrund seiner Offenheit ist es jedoch sehr kompatibel mit verschiedenen UI-Frameworks. Welche UI-Frameworks können wir also wählen, wenn wir /vue/Developer City verwenden? In diesem Artikel werden Ihnen mehrere häufig verwendete UI-Frameworks vorgestellt. ## Element-UI/Element-UI/ ist eine UI-Komponentenbibliothek, die auf Basis von Vue2.x entwickelt wurde. Es bietet ein sehr schönes und
2023-04-13
Kommentar 0
928

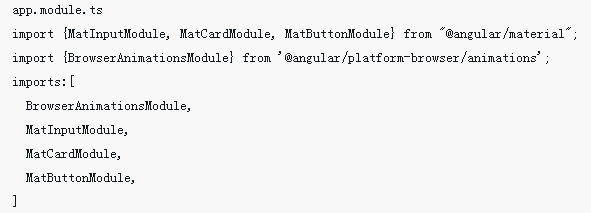
So verwenden Sie Ele in Vue
Artikeleinführung:Tutorial zur Verwendung des Element UI-Frameworks in Vue Vue ist derzeit eines der beliebtesten Front-End-Frameworks, und Element UI besteht aus einer Reihe von Komponentenbibliotheken, die auf Vue.js basieren und ein sehr beliebtes Framework in Vue sind. In diesem Artikel wird die Verwendung des Element UI-Frameworks in Vue vorgestellt. 1. Installation von Element UI Bevor Sie Element UI installieren, müssen Sie zuerst Vue.js installieren. Es wird empfohlen, das Vue.js-Gerüst vue-cli zu verwenden. Sie können den folgenden Befehl in der Befehlszeile ausführen: „
2023-05-08
Kommentar 0
638

Welche Frameworks gibt es für Web-Frontend?
Artikeleinführung:Zu den Web-Frontend-Frameworks gehören: 1. Angular, ein Frontend-Framework zum Erstellen einer einzelnen Anwendungsschnittstelle; 2. React, ein JavaScript-Entwicklungsframework zum Erstellen von Benutzeroberflächen; 3. Vue, eine Reihe progressiver Entwicklungsframeworks zum Erstellen von Benutzeroberflächen; JavaScript-Framework; 4. Bootstartp, ein Front-End-Framework basierend auf HTML, CSS und JavaScript; 5. QUICK UI, eine Reihe von Web-Front-End-Entwicklungslösungen; 6. SUI, eine Front-End-Komponentenbibliothek;
2022-08-23
Kommentar 0
12350

Welche Frameworks sind Vant und Uni-App?
Artikeleinführung:<&list>vant ist eine leichte und zuverlässige mobile Vue-Komponentenbibliothek. Sie wird vom Front-End-Team von Zan verwaltet und bietet einen vollständigen Satz grundlegender UI-Komponenten und Geschäftskomponenten. <&list>uni-app ist ein Framework, das Vue verwendet, um alle Front-End-Anwendungen zu entwickeln, die die Ausführung eines Codesatzes auf mehreren Terminals ermöglichen können.
2021-09-01
Kommentar 0
3420

Können Bootstrap und Laui zusammen verwendet werden?
Artikeleinführung:Bootstrap und Laui können zusammen verwendet werden; Laui ist eine Reihe von UI-Lösungen, Bootstrap ist ein Front-End-Entwicklungsframework und Laui ist ein UI-Framework, das nicht auf Bootstrap basiert und fast keinen Konflikt mit Bootstrap aufweist, sodass Bootstrap und Laui dies können zusammen verwendet werden.
2022-03-09
Kommentar 0
5830

So erstellen Sie ein HTML-Frameset
Artikeleinführung:Ein HTML-Frameset ist eine verschachtelte Sammlung von Dokumenten, die in einem eigenen Bereich, dem sogenannten Frame, angezeigt wird. Das Erstellen eines Framesets erfordert die folgenden Schritte: Erstellen Sie ein HTML-Dokument und deklarieren Sie das Frameset. Definieren Sie einen Frame, der in einem Frameset verschachtelt ist, und geben Sie ihm einen Namen und eine URL. Legen Sie Rahmeneigenschaften wie Größe und Größenänderungsgrenzen fest. Verschachteln Sie Framesets, um komplexe Layouts zu erstellen und Zeilen- oder Spaltengrößen festzulegen.
2024-04-22
Kommentar 0
714

So verwenden Sie das Layui-Framework, um eine Anwendung zu entwickeln, die die Online-Vorschau von Word-Dokumenten unterstützt
Artikeleinführung:Verwenden Sie das Layui-Framework, um eine Anwendung zu entwickeln, die die Online-Vorschau von Word-Dokumenten unterstützt. Mit der Popularität des Internets und der weit verbreiteten Nutzung mobiler Geräte tendieren immer mehr Benutzer dazu, Dokumente online zu durchsuchen und zu bearbeiten. In diesem Zusammenhang ist es besonders wichtig, eine Anwendung zu entwickeln, die die Online-Vorschau von Word-Dokumenten unterstützt. In diesem Artikel wird erläutert, wie Sie das Layui-Framework zum Implementieren dieser Funktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Einführung in das Layui-Framework Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework mit einer vollständigen Benutzeroberfläche
2023-10-24
Kommentar 0
1926

Welche mobilen UI-Frameworks basieren auf Vue?
Artikeleinführung:Zu den auf vue basierenden mobilen UI-Frameworks gehören: 1. vonic, ein auf vue.js und ionic style basierendes UI-Framework; 2. vux, eine auf WeUI und Vue2 basierende mobile UI-Komponentenbibliothek; 4. MUI; . Muse-ui; 6, Vant 7, Cube UI und so weiter.
2020-11-19
Kommentar 0
4411

Welche mobilen UI-Frameworks gibt es in JQuery?
Artikeleinführung:Zu den Frameworks der mobilen Benutzeroberfläche in jQuery gehören: 1. Das JQuery Smart UI-Framework basiert auf der Ajax-Entwicklung von JQuery und kann die Trennung von Front- und Backend, Funktion und Daten realisieren. 2. Das Liger-UI-Framework besteht aus einer Reihe entwickelter Kontrollgruppen basierend auf jQuery, einschließlich Formularen, Layout usw.; 3. DWZ-Rich-Client-Box, ein Open-Source-Ajax-RIA basierend auf jQuery, das einfach, praktisch und leicht zu erweitern ist. 4. angela UI-Framework, eine auf jQuery basierende Benutzeroberfläche.
2023-05-25
Kommentar 0
2086

Was ist der Unterschied zwischen Element UI und VueJS?
Artikeleinführung:Unterschiede: 1. Vuejs ist ein progressives JavaScript-Framework zum Erstellen von Benutzeroberflächen; Element ist eine UI-Komponentenbibliothek. 2. Vue wird verwendet, um reaktionsfähige Datenbindungs- und kombinierte Ansichtskomponenten zu implementieren, während Element eine Fülle von PC-seitigen Komponenten bereitstellt, was die Einfachheit der Entwicklung verringern kann.
2021-09-06
Kommentar 0
3355


Sind Sie hungrig und nutzen Uniapp?
Artikeleinführung:Uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf dem Vue.js-Framework basiert und zum Entwickeln von iOS-, Android-, H5- und anderen Plattformanwendungen verwendet werden kann. Ele.me UI ist eine Reihe von Vue.js-Komponentenbibliotheken, mit denen sich schnell schöne Schnittstellen erstellen lassen. Wenn wir Uniapp für die Anwendungsentwicklung verwenden, können wir die Benutzeroberfläche von Ele.me zum Erstellen der Schnittstelle verwenden. Im Folgenden wird erläutert, wie Sie die Ele.me-Benutzeroberfläche in Uniapp einführen und ihre Komponenten anzeigen. 1. Installieren Sie die Ele.me-Benutzeroberfläche. Zuerst müssen wir die Ele.me-Benutzeroberfläche installieren. Geben Sie das Projekt im Terminal ein
2023-05-22
Kommentar 0
1160