Insgesamt10000 bezogener Inhalt gefunden

Interaktives 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG
Artikeleinführung:svg3dtagcloud.js ist ein 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG. Dieses 3D-Tag-Cloud-Plug-in erfordert keine zusätzlichen CSS-Stile, kann mit der Maus mit Tags interagieren und bietet viele Parameter zur Steuerung des Erscheinungsbilds der Tag-Cloud.
2017-01-19
Kommentar 0
1454

jQuery-Tag-Bearbeitungs-Plug-in Tagit-Nutzungsanleitung_jquery
Artikeleinführung:Das Tagit-Plugin von jQuery ist heute sehr effektiv. Lassen Sie mich die spezifische Verwendung dieses Plug-Ins im Detail erklären. Ich empfehle es hier jedem, Freunde in Not können darauf verweisen.
2016-05-16
Kommentar 0
2302

jQuery dynamisches Cloud-Tag plug-in_jquery
Artikeleinführung:Hier empfehle ich Ihnen ein dynamisches Cloud-Label-Plug-in von jquery. Es generiert dynamisch a-Tags innerhalb bestimmter Blockebenenelemente. Die Höhe, Breite, Position, Anzahl der Ebenen und die Hintergrundfarbe des a-Tags sind zufällig steuerbar. Das Ein- und Ausblenden des Tags kann geändert werden, der Mauszeiger stoppt die Animation und die Transparenz ist am höchsten, die Maus verlässt den vorherigen Zustand
2016-05-16
Kommentar 1
1530
Bootstrap Modal Box (Modal) Plug-in, das Sie jeden Tag erlernen müssen_Javascript-Fähigkeiten
Artikeleinführung:Bootstrap muss das Modal-Plug-In jeden Tag lernen. Das Modal ist ein Unterformular, das das übergeordnete Formular abdeckt. Typischerweise besteht der Zweck darin, Inhalte aus einer separaten Quelle anzuzeigen, die eine gewisse Interaktion ermöglichen, ohne das übergeordnete Formular zu verlassen. Unterformulare können Informationen, Interaktion usw. bereitstellen. Interessierte Freunde können darauf verweisen.
2016-05-16
Kommentar 0
1682

Vue-Fehler: Das Plug-In kann nicht korrekt eingeführt werden. Wie kann es behoben werden?
Artikeleinführung:Vue-Fehler: Das Plug-In kann nicht korrekt eingeführt werden. Wie kann es behoben werden? Das Einführen von Plug-Ins ist ein sehr häufiger Vorgang in der Vue-Entwicklung. Manchmal stoßen wir jedoch auf Probleme und können Plug-Ins nicht korrekt einführen, was zu Fehlern führt. In diesem Artikel werden einige mögliche Probleme und Lösungen vorgestellt und entsprechende Codebeispiele gegeben. Das Plug-in ist nicht korrekt installiert/eingeführt. Bevor Sie das Vue-Plug-in verwenden, müssen Sie zunächst sicherstellen, dass das Plug-in korrekt installiert und eingeführt wurde. Sie können es über npm installieren oder CDN-Ressourcen direkt einführen. Wenn das Plug-in über npm installiert wird, müssen Sie dies tun
2023-08-25
Kommentar 0
1780

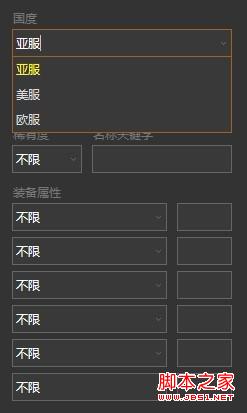
select标签模拟/美化方法采用JS外挂式插件_jquery
Artikeleinführung:select标签的外观问题很恼人,各个浏览器都不一致,单单就IE,一个版本就一个长相,还不能用CSS修饰,接下来将本人对select的美化方法共享出来,感兴趣的朋友可以参考下
2016-05-16
Kommentar 0
1535

Was bedeutet das Beschriftungs-Tag und wie wird es verwendet (mit Code)?
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die grundlegende Definition und Funktion des Caption-Tags in HTML ein. Für HTML-Neulinge ist die Verwendung des Caption-Tags möglicherweise nicht klar oder nicht üblich. Tatsächlich wird im Designprozess unserer Front-End-Seite häufig das Caption-Tag verwendet. Es wird hauptsächlich im Front-End-Tabellendesign verwendet, da das Beschriftungselement den Tabellentitel definiert. Das heißt, das Beschriftungs-Tag muss auf das Tabellen-Tag folgen. Und pro Tabelle kann nur ein Titel definiert werden. Normalerweise wird der Titel zentriert über der Tabelle angezeigt.
2018-10-26
Kommentar 0
13177



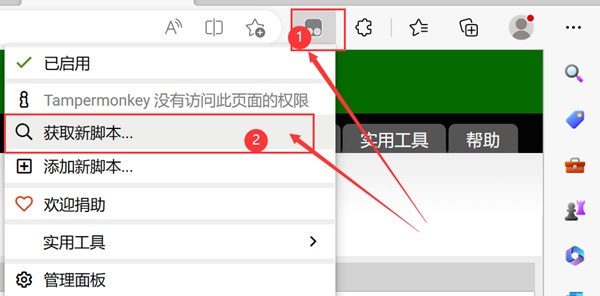
Wie verwende ich das Grease Monkey-Plugin nach der Installation im Browser? Wie füge ich Skripte zum Oil Monkey-Plug-in hinzu?
Artikeleinführung:Wie verwende ich das Grease Monkey-Plugin nach der Installation im Browser? Das ist eine Frage, die viele Freunde haben, nachdem sie das Grease Monkey-Plugin endlich installiert haben. Tatsächlich ist das Grease Monkey-Plugin nur ein Skript-Manager Daher muss Grease Monkey das entsprechende Skript installieren. Hier werde ich es meinen Freunden im Detail vorstellen. Schritte zum Hinzufügen von Skripten zum Grease Monkey-Plug-in: 1. Klicken Sie im Browser auf das Grease Monkey-Plug-in-Symbol – Holen Sie sich ein neues Skript. 2. Suchen Sie nach dem Skript, das Sie benötigen. Mit einem Schlüsselwort können normalerweise viele Skripte gefunden werden. 3. Nachdem Sie es gefunden haben, klicken Sie auf Installieren. 4. Klicken Sie erneut auf „Installieren“. 5. Klicken Sie erneut auf das Oil Monkey-Symbol in der oberen rechten Ecke – Verwaltungsbereich. 6. Im installierten Skript können Sie sehen, dass die Installation erfolgreich war und
2024-04-08
Kommentar 0
643

Warum installiert php7.0 das Plug-in, zeigt aber trotzdem an, dass es nicht installiert ist?
Artikeleinführung:Die Gründe, warum das PHP 7.0-Plugin nach der Installation nicht installiert wird, sind folgende: Berechtigungsprobleme: Überprüfen Sie, ob die Berechtigungen des Plug-in-Verzeichnisses und der Dateien korrekt sind. Konfigurationsfehler: Überprüfen Sie, ob die Anweisungen extension_dir und extension=plugin.so auf die richtigen Verzeichnisse und Dateien verweisen. PHP-Neustartproblem: Starten Sie PHP-FPM oder Apache neu, um neue Plugins zu laden. Andere Gründe: Überprüfen Sie die PHP-Version, Abhängigkeitsinstallationen und ob Plugins defekt oder inkompatibel sind.
2024-04-02
Kommentar 0
1157