Insgesamt10000 bezogener Inhalt gefunden

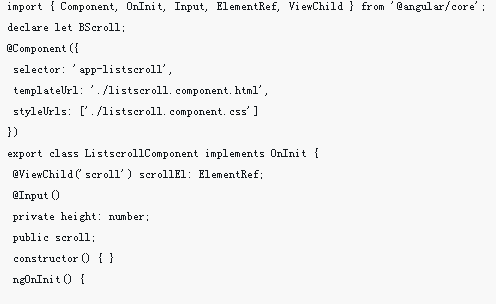
So verwenden Sie das Better-Scroll-Plugin im Projekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Better-Scroll-Plug-In im Projekt verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Better-Scroll-Plug-Ins gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-13
Kommentar 0
3033

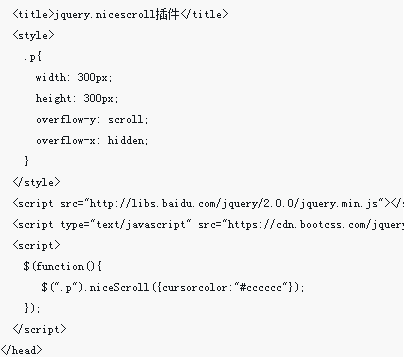
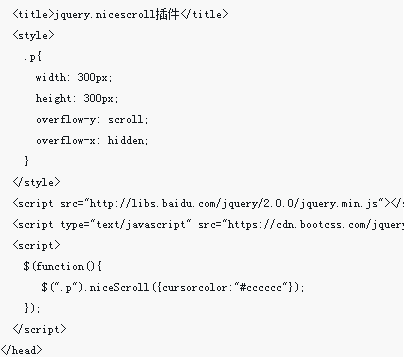
So verwenden Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll verwenden und welche Vorsichtsmaßnahmen für die Verwendung des jQuery-Bildlaufleisten-Verschönerungs-Plug-ins nicescroll gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-07
Kommentar 0
2123

Wie verwende ich das Bildlaufleisten-Plug-in Nicescroll von jQuery?
Artikeleinführung:Das Nicescroll-Bildlaufleisten-Plug-in ist ein sehr leistungsfähiges jQuery-basiertes Bildlaufleisten-Plug-in, das kein zusätzliches CSS erfordert und mit fast allen Browsern kompatibel ist. Für die Implementierung von IE6+ ist nur ein Stück Code erforderlich, es ist sehr aufdringlich, der Stil ist vollständig anpassbar, unterstützt Berührungsereignisse und kann auf Touchscreens verwendet werden. Kerndateien einführen Das Plug-in muss die JQuery-Bibliothek Version 1.5.X oder höher einführen.
2017-07-19
Kommentar 0
1772

JQuery-Bildlaufleisten-Plugin (kann angepasst werden)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des von jQuery implementierten benutzerdefinierten Bildlaufleisten-Plug-Ins vorgestellt. Freunde in Not können sich darauf berufen
2016-12-28
Kommentar 0
1016

Verwendung des Better-Scroll-Plug-Ins in Vue
Artikeleinführung:In diesem Artikel wird hauptsächlich die detaillierte Erklärung zur Fehlerbehebung für das Vue Better-Scroll-Plug-In vorgestellt. Jetzt teile ich es mit Ihnen und gebe Ihnen eine Referenz.
2018-06-06
Kommentar 0
2503
Das jQuery-Plug-in scroll sorgt für einen nahtlosen Scroll-Effekt_jquery
Artikeleinführung:Heute möchte ich Ihnen ein jquery.scroll-Plug-in für nahtloses Scrollen von Seiten vorstellen. Unterstützt nach oben, unten, links und rechts, Ein- und Ausblenden, Einstellung der Bildlaufzeit, Einstellung der Animationszeit, ob die Einstellung nach dem Passieren der Maus gestoppt werden soll, Scrollen der Mausflüssigkeitsleiste, um den Seitenwechseleffekt zu sehen. Dieses Plug-in ist für folgende Browser geeignet: IE8, 360, Firefox, Chrome, Safari, Opera, Maxthon, Sogou und Window of the World.
2016-05-16
Kommentar 0
1669

jQuery-Bildlaufleisten-Plug-in NanoScroller-Nutzungsanleitung_jquery
Artikeleinführung:Das in diesem Artikel vorgestellte nanoScrollerJS ist ein jQuery-Plug-In, das auf einfache Weise den Bildlaufleisteneffekt des Mac OS X Lion-Systems erzielt. Dieses Bildlaufleisten-Plug-in verwendet native Bildlaufleisten, um auf iPad, iPhone und einigen Android-Tablets zu funktionieren.
2016-05-16
Kommentar 0
1527

So verwenden Sie das Better-Scroll-Plug-In in Vue
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des Vue Better-Scroll-Plug-Ins ausführlich erläutert. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
2018-06-09
Kommentar 0
1888