Insgesamt10000 bezogener Inhalt gefunden

Implementierungsmethode für JS-Animationen
Artikeleinführung:Es gibt sechs Hauptmethoden zum Implementieren von Animationen: Javascript implementiert Animationen, skalierbare Vektorgrafiken (SVG), CSS-Übergänge, CSS3-Animationen, Canvas-Animationen und requestAnimationFrame direkt. JavaScript-Implementierung <!DOCTYPE html><html><head> <style> .content{width: 100px;height: 100
2017-09-23
Kommentar 0
2166

Können CSS3-Animationen Rückrufe auslösen?
Artikeleinführung:Können CSS3-Animationen Rückrufe auslösen? Im Gegensatz zu JavaScript-Animationen, die Rückrufe problemlos unterstützen, fehlte dies bei CSS3-Animationen zunächst ...
2024-12-02
Kommentar 0
645

Erweiterte CSS-Animationen
Artikeleinführung:Einführung
CSS-Animationen haben sich schnell zu einer beliebten Methode entwickelt, um einer Website optisch ansprechende Effekte hinzuzufügen. Mit der Weiterentwicklung der Technologie und neuen Entwicklungen im CSS sind wir nun in der Lage, noch komplexere und fesselndere Animationen zu erstellen
2024-08-12
Kommentar 0
791

Kann JavaScript GIF-Animationen steuern?
Artikeleinführung:GIF-Animationen mit JavaScript steuern: Ist das möglich? Die Manipulation von GIFs mit JavaScript ermöglicht eine bessere Kontrolle über Animationen und...
2024-12-05
Kommentar 0
241

Kann JavaScript GIF-Animationen steuern?
Artikeleinführung:Steuern von GIF-Animationen mit JavaScriptGif-Animationen werden im Web häufig verwendet, um Webseiten visuelles Interesse und Tiefe zu verleihen. Sie können jedoch...
2024-12-06
Kommentar 0
990

Das Geheimnis flüssiger Animationen in JavaScript!
Artikeleinführung:Möchten Sie butterweiche Animationen in Ihrer Web-App erstellen? Probieren Sie requestAnimationFrame aus – die in JavaScript integrierte Methode zur Optimierung von Animationen!
Anstatt setTimeout oder setInterval zu verwenden, was aufgrund einer inkonsistenten Bildrate zu ruckelnden Animationen führen kann
2024-09-08
Kommentar 0
501

CSS-Übergänge und Animationen
Artikeleinführung:Vorlesung 7: CSS-Übergänge und Animationen
In dieser Vorlesung erfahren Sie, wie Sie Ihre Webseiten mithilfe von CSS-Übergängen und -Animationen zum Leben erwecken. Mit diesen Techniken können Sie sanfte, ansprechende Effekte erzeugen, die das Benutzererlebnis verbessern, ohne dass dies erforderlich ist
2024-09-05
Kommentar 0
445

Einführung in CSS-Button-Animationen
Artikeleinführung:In der Welt der Webentwicklung ist die Benutzererfahrung von größter Bedeutung. Button-Animationen sind ein wichtiges Element im Webdesign, das die Benutzeroberfläche deutlich aufwerten kann. Diese subtilen Animationen machen Ihre Website dynamischer und interaktiver. Diesbezüglich
2024-07-19
Kommentar 0
1065

Wie spiele ich mit CSS-Animationen? (organisieren und teilen)
Artikeleinführung:Dieser Artikel vermittelt Ihnen relevantes Wissen über Animationen in CSS, einschließlich der Frage, was Animation ist, wie man Animationen aufruft und wie man Multi-Keyframe-Animationen implementiert.
2021-12-21
Kommentar 0
2048

React verwendet Skripte, um Animationen zu implementieren
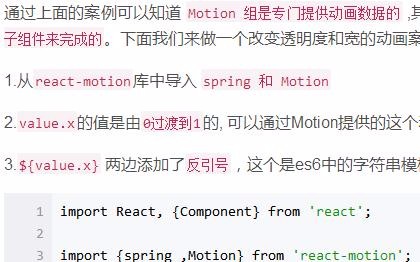
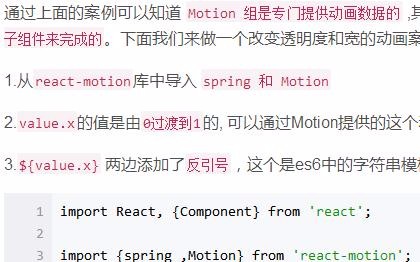
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie Skripte zum Implementieren von Animationen verwenden. Um Skripte zum Implementieren von Animationen zu verwenden, können wir die React-Motion-Animationsbibliothek verwenden, eine hervorragende Animationsbibliothek, die Skripte zum Implementieren von Animationen verwendet. (Bewegung bedeutet Bewegung), was einen gewissen Referenzwert hat. Freunde in Not können sich darauf beziehen.
2018-04-14
Kommentar 0
1918

Wie erstelle ich CSS3-Animationen mit Endlosschleife?
Artikeleinführung:CSS3-Animationen auf unbestimmte Zeit in einer Schleife wiedergebenBei Ihrem Bestreben, fesselnde Animationen zu erstellen, verspüren Sie möglicherweise den Wunsch, sie nahtlos in einer Schleife wiedergeben zu lassen ...
2024-11-17
Kommentar 0
477

Wie kann ich CSS-Animationen mit JavaScript auslösen?
Artikeleinführung:CSS-Animationen in JavaScript auslösenDas Auslösen von CSS-Animationen mit einfachem JavaScript ist eine einfache, aber effektive Möglichkeit, Ihrem Web Interaktivität zu verleihen ...
2024-11-27
Kommentar 0
299

CSS-Animationen – Elemente zum Leben erwecken
Artikeleinführung:Vorlesung 13: CSS-Animationen – Elemente zum Leben erwecken
Willkommen zur Vorlesung 13 des Kurses „Basic to Brilliance“! In diesem Beitrag befassen wir uns mit CSS-Animationen – einer leistungsstarken Möglichkeit, Ihren Webelementen Leben einzuhauchen, indem Sie sie im Laufe der Zeit animieren. Wi
2024-09-13
Kommentar 0
774