Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich das Bildlupen-Plug-In in vue2.x?
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des auf vue2.x basierenden E-Commerce-Bildlupen-Plug-Ins vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
2018-06-11
Kommentar 0
2878
php读写excel表格程序代码_PHP教程
Artikeleinführung:php读写excel表格程序代码。本文章给各位同学介绍利用phpexcel插件快速实现对excel表格的操作代码,有需要了解学习的朋友不防进入参考。 以工作的第一步就是要将数据
2016-07-13
Kommentar 0
1020
Einführung in die Popup-Floating-Layer-Komponente von x-dailog
Artikeleinführung:React.js-Plug-In-Entwicklung, X-Dailog-Popup-Floating-Layer-Komponente
Ich glaube, dass jede Komponente ihren eigenen Stil und ihre eigene Attribut-Ereignis-Callback-Konfiguration haben sollte. Deshalb werde ich x-dialog einen einfachen Standardstil und verschiedene Standardkonfigurationselemente geben. Alle React-Plug-In-Beispiele werden in React China enthalten sein.
Demonstrationsadresse: x-dialog verschiedene Falldemonstrationen
Quelldateiadresse: https://github.com/react-plugin/x-dialog
npm installieren
Verwenden Sie&nb
2017-06-26
Kommentar 0
1871

So stellen Sie das vscode-Design transparent ein
Artikeleinführung:Öffnen Sie zunächst vscode und rufen Sie mit Strg+Umschalt+X die Plug-in-Liste auf. Suchen Sie dann nach „Hintergrund“, wählen Sie das erste Plug-in aus und klicken Sie auf „Installieren“, um es zu installieren. Klicken Sie dann auf „Datei“, wählen Sie „Einstellungen“, klicken Sie auf „Erweiterungen“ und bearbeiten Sie die Plug-in-Konfiguration in der Datei „settings.json“.
2019-12-06
Kommentar 0
5603

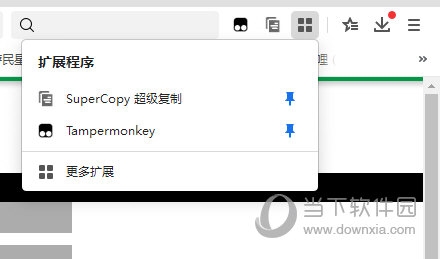
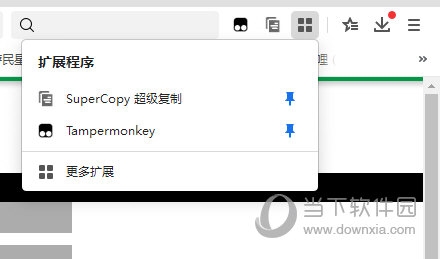
So installieren Sie das Oil Monkey-Skript auf 360 Extreme Browser X. In diesem Schritt erfahren Sie, wie Sie es lernen.
Artikeleinführung:Nach der Installation von 360 Speed Browser Wie installiere ich das Oil Monkey-Skript im 360 Extreme Browser X? [Installationsmethode] Zuerst öffnen wir 360 Speed Browser X, klicken auf das Menü oben und wählen oben [Erweiterungen] – [Weitere Erweiterungen]. Suchen Sie dann im Erweiterungsspeicher nach [Tampermonkey]. Sobald Sie es gefunden haben, können Sie es installieren. Nach erfolgreicher Installation können Sie das Tampermonkey-Plugin in der Erweiterung sehen. Anschließend klicken wir in der Plug-in-Leiste oberhalb des Browsers auf das Grease Monkey-Plugin und setzen es auf aktiviert.
2024-02-12
Kommentar 0
1286

jQuery-Bildlaufleisten-Plug-in NanoScroller-Nutzungsanleitung_jquery
Artikeleinführung:Das in diesem Artikel vorgestellte nanoScrollerJS ist ein jQuery-Plug-In, das auf einfache Weise den Bildlaufleisteneffekt des Mac OS X Lion-Systems erzielt. Dieses Bildlaufleisten-Plug-in verwendet native Bildlaufleisten, um auf iPad, iPhone und einigen Android-Tablets zu funktionieren.
2016-05-16
Kommentar 0
1528

Ein Artikel, der die Plug-Ins in Vue 3 im Detail erklärt
Artikeleinführung:Heute ist Vue.js zu einem der Mainstream-Frontend-Frameworks geworden. Mit der kontinuierlichen Weiterentwicklung von Vue.js sind Plug-Ins zu einem wichtigen Bestandteil von Vue.js geworden. In der Version 3.x von Vue.js sind Plug-Ins zum Standardverhalten von Vue.js geworden, sodass die Beherrschung der Verwendung von Plug-Ins zu einer der wesentlichen Fähigkeiten für Vue.js-Entwickler geworden ist.
2023-04-23
Kommentar 0
3257

一、Python安装下载,,Python安装下载_PHP教程
Artikeleinführung:一、Python安装下载,,Python安装下载。一、Python安装下载,,Python安装下载 下载地址:https://www.python.org/downloads/ 因为Python3.X和2.X有部分不兼容,有些不向下兼容,现在3.5的资料和插件
2016-07-12
Kommentar 0
970