Insgesamt10000 bezogener Inhalt gefunden
So implementieren Sie ein Drag-and-Drop-Effekt-Plugin mit jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Implementieren des Drag-and-Drop-Effekt-Plug-Ins vorgestellt und die Implementierungstechnik des jQuery-Drag-and-Drop-Effekts ausführlicher analysiert. Freunde, die es benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1126

Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann? Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann?
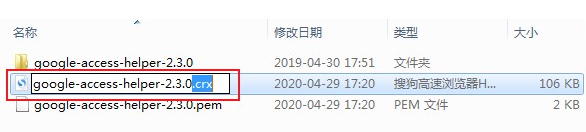
Artikeleinführung:Google Chrome-Plugins können Benutzern das Surfen im Internet erleichtern. Durch das Hinzufügen von Plug-ins können Benutzer ihre Interneteffizienz verbessern. Was kann ich also tun, wenn Google Chrome Plug-ins nicht per Drag-and-Drop installieren kann? Auf dieser Website erfahren Sie ausführlich, wie Sie das Problem lösen können, dass Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann. So lösen Sie das Problem, dass Google Chrome Plug-Ins nicht per Drag & Drop installieren kann: 1. Zuerst suchen wir die Erweiterungsdatei im CRX-Format im Ressourcenmanager des Computers, benennen sie dann in eine komprimierte Paketdatei im ZIP-Format um und dekomprimieren sie es, wie in der Abbildung gezeigt. 2. Öffnen Sie dann Google Chrome und geben Sie chrome://extensions/ in die Adressleiste des Browsers ein und drücken Sie die Eingabetaste, wie im Bild gezeigt. 3. Zu diesem Zeitpunkt betreten wir das Tal
2024-09-12
Kommentar 0
580

jQuery Drag & Drop-Plug-in Gridster-Nutzungsanleitung_jquery
Artikeleinführung:Gridster.js ist ein Front-End-Drag-and-Drop-Plug-In, das auf JQuery basiert. Der Effekt ist recht gut. Schauen Sie sich zunächst die Demo (http://gridster.net/#intro) an Der Teil im blauen Teil ist nur der weiße Block. Sie können ihn nach Belieben ziehen.
2016-05-16
Kommentar 0
1316


Klassischer HTML5/CSS3-Fall – Bilder per Drag & Drop ohne Plug-Ins hochladen (2)
Artikeleinführung:Der vorherige Artikel hat das gesamte HTML und CSS dieses Projekts implementiert: HTML5 CSS3 Klassischer Fall: Ziehen und Ablegen zum Hochladen von Bildern ohne Plug-Ins (unterstützt Vorschau und Batch) (1) Dieser Blog basiert direkt auf dem vorherigen Artikel Der Effekt ist: Rendering 1: Rendering 2: Okay, erlauben Sie mir bitte, das Bild zweimal zu posten, damit jeder den Effekt sehen kann ~ Es ist ersichtlich, dass der HTML-Code des Li unseres Bildes tatsächlich ziemlich kompliziert ist, also habe ich den HTML-Code erstellt Dokument Einige Änderungen:
2017-03-09
Kommentar 0
2115


JS-Drag-and-Drop-Plug-In-Implementierungsschritte_Javascript-Kenntnisse
Artikeleinführung:Die Implementierung des JS-Drag-and-Drop-Plug-Ins wird hauptsächlich aus sechs Aspekten eingeführt: 1. Das Prinzip des JS-Drag-and-Drop-Plug-Ins, 2. Der grundlegendste Effekt, der auf der Grundlage des Prinzips erzielt wird, 3. Code-Abstraktion und Optimierung, 4. Erweiterung: effektive Drag-and-Drop-Elemente, 5., Leistungsoptimierung und Zusammenfassung, 6. JQuery-Plug-In
Freunde in Not können darauf verweisen
2016-05-16
Kommentar 0
1463

So implementieren Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie die Drag-and-Drop-Verschiebung von Formularfeldern in der Vue-Formularverarbeitung. In der Vue-Entwicklung ist das Formular eine sehr häufige Komponente, und manchmal müssen wir die Formularfelder per Drag-and-Drop verschieben. In diesem Artikel wird erläutert, wie Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung implementieren, und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie das Vue.Draggable-Plug-In. Vue.Draggable ist ein auf Vue basierendes Drag-and-Drop-Plug-In, mit dem wir den Drag-and-Drop-Effekt von Elementen erzielen können. So verwenden Sie Vue.Drag
2023-08-11
Kommentar 0
1642

Einfacher Drag-and-Drop-Effekt mit js_javascript-Kenntnissen
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein einfaches Drag-and-Drop-Effekt-Plug-in, das reines JS verwendet. Es ist ein kleiner Test für Ihr JavaScript-Lernen. Wenn Sie komplexe Drag-and-Drop-Effekte benötigen, sollten Sie die ziehbaren Drag-and-Drop-Effekte von jQuery in Betracht ziehen. Das ist reifer.
2016-05-16
Kommentar 0
1342
jQuery div Drag & Drop-Verwendung example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von jQuery div Drag & Drop vorgestellt und die zugehörigen Techniken von jQuery in Kombination mit UI-Plug-Ins analysiert, um die Drag & Drop-Funktion in Form eines vollständigen Beispiels zu realisieren
2016-05-16
Kommentar 0
1015

So verwenden Sie die Vue-Formularverarbeitung, um die Drag-and-Drop-Sortierung von Formularfeldern zu implementieren
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung zum Implementieren der Drag-and-Drop-Sortierung von Formularfeldern. Formulare sind eine der wichtigsten Komponenten in der Webentwicklung. Bei großen Formularen ist das Sortieren zwischen Feldern oft eine sehr häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die Drag-and-Drop-Sortierung von Formularfeldern implementieren und entsprechende Codebeispiele angeben. Zuerst müssen wir Vue.js und die entsprechenden Plug-Ins vorstellen, einschließlich des vuedraggable Plug-Ins. Wir können npm verwenden, um verwandte Plug-Ins zu installieren: npminsta
2023-08-10
Kommentar 0
1459
Die ziehbare EasyUI-Komponente implementiert Drag Effect_JQuery
Artikeleinführung:Draggable ist ein Plug-in in easyui, das Drag-and-Drop-Funktionalität implementiert. Damit können wir den Zieheffekt des Steuerelements erzielen. Draggble überschreibt den Standardwert $.fn.draggable.defaults.
2016-05-16
Kommentar 0
1377

jQuery implementiert den ziehbaren Wunschwandeffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Drag-and-Drop-Wunschwandeffekt zu realisieren, mit dem Drag-and-Drop-Bild- und kaskadierende Anzeigefunktionen realisiert werden können. Es beinhaltet die einfache Verwendung des jQuery-Plug-Ins und wird mit Demo-Quellcode für Leser geliefert zum Herunterladen und Nachschlagen. Freunde, die es benötigen, können es nachschlagen.
2018-07-02
Kommentar 0
2373

Wie installiere ich Erweiterungen in Google Chrome? So installieren Sie Erweiterungen in Google Chrome
Artikeleinführung:Google Chrome verfügt über viele Funktionen, darunter Plug-Ins, mit denen Benutzer schnell einige Funktionsvorgänge ausführen können. Wie installiert man Erweiterungs-Plug-Ins in Google Chrome? Auf dieser Website wird den Nutzern ausführlich erklärt, wie Erweiterungen in Google Chrome installiert werden. So installieren Sie Erweiterungen in Google Chrome Methode 1: Drag-and-Drop-Installation 1. Öffnen Sie nach dem Herunterladen der Erweiterungen die Erweiterungsseite des Chrome-Browsers. 2. Navigieren Sie zu „chrome://extensions/“ oder klicken Sie auf das Chrome-Menüsymbol – „Weitere Tools – Erweiterungen“. 3. Ziehen Sie dann das Plug-in per Drag & Drop auf die Erweiterungsseite, um es zu installieren (wie im Bild gezeigt). Methode 2: Aktivieren Sie die Drag-and-Drop-Installation für Entwickler nacheinander
2024-07-31
Kommentar 0
1198

So implementieren Sie mit Layui die Funktion eines ziehbaren Baummenüs
Artikeleinführung:Überblick über die Verwendung von Layui zum Implementieren eines ziehbaren Baummenüs: Layui ist ein einfaches und benutzerfreundliches Front-End-Framework, das eine Fülle von Komponenten und Plug-Ins bereitstellt, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Layui eine ziehbare Baummenüfunktion implementieren. Wir werden die von Layui bereitgestellte Baumkomponente verwenden und sie mit einem Drag-and-Drop-Plugin erweitern, um die Drag-and-Drop-Sortierfunktion des Baummenüs zu implementieren. Einführung verwandter Ressourcen Zunächst müssen wir die relevanten Ressourcendateien von Layui vorstellen, einschließlich der Layui-Framework-Datei
2023-10-27
Kommentar 0
1070

Welche WordPress-Seiteneditoren gibt es?
Artikeleinführung:WordPress bietet eine Vielzahl von Seiteneditoren, darunter den Classic Editor (für die grundlegende Bearbeitung), den Gutenberg Editor (für die flexible Blockbearbeitung), Elementor (für die Drag-and-Drop-Oberfläche), Divi (für die visuelle Seitenerstellung) und Beaver Builder (für eine intuitive Drag-and-Drop-Oberfläche). Die Auswahl des am besten geeigneten Editors hängt von Ihren Bedürfnissen und Ihrem Kenntnisstand ab. Wenn Sie eine schnelle und einfache Bearbeitung benötigen, ist der klassische Editor ideal, während der Gutenberg-Editor besser für flexible Layouts geeignet ist und Plug-Ins von Drittanbietern erweiterte Funktionen bieten. und Anpassungsmöglichkeiten.
2024-04-16
Kommentar 0
1249

Detaillierte Einführung zum Drag-and-Drop zum Hochladen von Bildern
Artikeleinführung:In diesem Artikel wird hauptsächlich HTML5+CSS3 vorgestellt, um das Hochladen von Bildern per Drag-and-Drop ohne Plug-Ins zu implementieren (unterstützt Vorschau und Batch). Jetzt bietet HTML5 APIs und leistungsstarke APIs wie File, FileReader, XMLHttpRequest usw., die dies ermöglichen uns, um das Hochladen per Drag-and-Drop zu erreichen. Wer Interesse hat, kann sich informieren. Das Hochladen kommt im Grunde häufig in Projekten vor. Es wird im Allgemeinen verwendet: 1. Formularübermittlung 2. Flash3, HTML5-Formularübermittlung aktualisiert die Seite, und es kann schwierig sein, Flash asynchron hochzuladen, da es ...
2017-06-12
Kommentar 0
2631










