Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das Rich-Text-Editor-Plug-in, um die Rich-Text-Bearbeitungsfunktion in uniapp zu implementieren
Artikeleinführung:Überblick über die Verwendung des Rich-Text-Editor-Plug-Ins zur Implementierung von Rich-Text-Bearbeitungsfunktionen in uniapp. In modernen Anwendungen ist der Rich-Text-Editor eine unverzichtbare Funktion, da er es Benutzern ermöglicht, umfangreiche und vielfältige Textinhalte in der Anwendung zu erstellen, einschließlich Schriftarten, Schriftgröße, Farbe, Bilder einfügen usw. Als plattformübergreifendes Entwicklungsframework bietet Uniapp auch die Möglichkeit, Rich-Text-Editor-Plug-Ins zu verwenden, um diese Funktion zu erreichen. In diesem Artikel wird die Verwendung des Rich-Text-Editor-Plug-Ins in Uniapp vorgestellt und spezifische Codebeispiele gegeben. Schrittimport
2023-10-20
Kommentar 0
2033

So verwenden Sie das Layui-Framework, um eine Webseitenbearbeitungsfunktion zu entwickeln, die den Rich-Text-Editor unterstützt
Artikeleinführung:Titel: Verwendung des Layui-Frameworks zur Entwicklung von Webseitenbearbeitungsfunktionen, die Rich-Text-Editoren unterstützen Einführung: In der Webentwicklung sind Webseitenbearbeitungsfunktionen ein häufiges und wichtiges Modul. Um die Benutzererfahrung zu verbessern, ist die Unterstützung von Rich-Text-Editoren unerlässlich. In diesem Artikel wird die Verwendung der Rich-Text-Editor-Komponente im Layui-Framework für die Entwicklung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in das Layui-Framework Layui ist ein Front-End-UI-Framework, das auf HTML5- und CSS3-Technologie basiert. Es ist bestrebt, einfache, benutzerfreundliche und umfangreiche Komponenten bereitzustellen
2023-10-24
Kommentar 0
1666
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
Artikeleinführung:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
Kommentar 0
1692

Welche Software gibt es für die Erstellung von HTML-Webseiten?
Artikeleinführung:Die Software zur Erstellung von HTML-Webseiten umfasst: Online-Editor: W3School Online-Editor, CodePen, Glitch Desktop-Software: Visual Studio Code, Sublime Text, Atom, Notepad++ What you see is what you get (WYSIWYG) Editor: Adobe Dreamweaver, BlueGriffon, Pinegrow Web Editor Weitere Optionen: Markdown-Editor, Texteditor (funktioniert mit HTML-Erweiterung)
2024-04-05
Kommentar 0
737

Wozu dient Notepad++?
Artikeleinführung:Notepad++ ist ein kostenloser Open-Source-Texteditor, der häufig für die Programmierung, Webentwicklung und Textbearbeitung verwendet wird. Zu seinen Hauptanwendungen gehören: Textbearbeitung und -anzeige: Erstellen, Bearbeiten und Anzeigen von Nur-Text-Dateien, Unterstützung von Tabulatoren und Syntaxhervorhebung. Programmierung: Unterstützt Syntaxhervorhebung, Codefaltung und automatische Vervollständigung für mehrere Programmiersprachen und integriert Debugger und Versionskontroll-Plug-Ins. Webentwicklung: Bietet Syntaxhervorhebung, Codeüberprüfung und automatische Vervollständigung für HTML, CSS und JavaScript, um die Erstellung und Bearbeitung von Webseiten zu erleichtern. Andere Verwendungszwecke: Für die Textverarbeitung, Skripterstellung und Dokumentbearbeitung.
2024-04-08
Kommentar 0
845

Entwicklung von Vue-Komponenten: Implementierung eines Rich-Text-Editors
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierung eines Rich-Text-Editors Mit der rasanten Entwicklung des Internets ist der Rich-Text-Editor zu einem unverzichtbaren Bestandteil moderner Webanwendungen geworden. Der Rich-Text-Editor bietet umfassendere Bearbeitungsfunktionen, mit denen Benutzer problemlos Textstile ändern, Bilder einfügen, Links erstellen usw. können. In Vue.js können wir verschiedene Plugins und Bibliotheken verwenden, um Rich-Text-Editoren zu implementieren. In diesem Artikel wird ein Rich-Text-Editor vorgestellt, der mit den Bibliotheken Vue.js und Quill.js entwickelt wurde. Quill.js ist ein Java-basiertes
2023-11-24
Kommentar 0
1116

So implementieren Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp
Artikeleinführung:So implementieren Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp. Im heutigen Internetzeitalter sind Rich-Text-Editoren zu einem unverzichtbaren Feature für viele Anwendungen geworden. In uniapp können wir über einige Plug-Ins und Komponenten Online-Bearbeitungs- und Rich-Text-Funktionen implementieren. In diesem Artikel wird erläutert, wie Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Einführung des Editor-Plug-Ins Um Online-Bearbeitungs- und Rich-Text-Funktionen zu realisieren, können wir das von uni-app offiziell empfohlene UEditor-Plug-In verwenden. UE
2023-10-20
Kommentar 0
1828

ckeditor和ckfinder是什么
Artikeleinführung:ckeditor是一款功能强大的开源在线文本编辑器,一款由javascript编写的富文本网页编辑器。CKFinder是一个强大而易于使用的Web浏览器的Ajax文件管理器。
2016-06-13
Kommentar 0
2144

wie man HTML schreibt
Artikeleinführung:HTML (HyperText Markup Language) ist eine Auszeichnungssprache, die zum Erstellen von Webseiten verwendet wird. Durch die Verwendung verschiedener Elemente und Tags kann HTML eine Vielzahl von Inhalten wie Text, Links, Bilder, Audio und Video erstellen. Im Folgenden sind die grundlegenden Schritte zum Schreiben von HTML-Webseiten aufgeführt: 1. Wählen Sie einen Texteditor: Zum Schreiben von HTML-Webseiten ist die Verwendung eines Texteditors erforderlich, z. B. Notepad für Windows, Texteditor für Mac oder eines Editors, der zum Schreiben von Code entwickelt wurde als erhabener Text. Wählen Sie eines aus
2023-05-29
Kommentar 0
1369

Wo kann man die HTML-Datei öffnen?
Artikeleinführung:HTML-Dateien können geöffnet werden in: Webbrowser: Ziehen und ablegen oder Menüoptionen verwenden Texteditor: Code anzeigen und bearbeiten Codeeditor: Bietet erweiterte Funktionen Dedizierter HTML-Viewer: Validierung und Rendering Online-HTML-Editor: Zusammenarbeit und Vorschau
2024-04-05
Kommentar 0
619

So öffnen Sie die Codeschnittstelle in HTML
Artikeleinführung:Um die HTML-Code-Schnittstelle zu öffnen, können Sie mit einem Texteditor eine neue Datei erstellen und diese mit der Erweiterung „.html“ speichern. Doppelklicken Sie auf den Dateinamen im Texteditor, um die Code-Schnittstelle zu öffnen Um die Webseite zu öffnen, klicken Sie mit der rechten Maustaste und wählen Sie „Seitenquelle anzeigen“.
2024-04-22
Kommentar 0
424

Welche Software für HTML-Webdesign verwenden?
Artikeleinführung:Es gibt verschiedene Softwareoptionen für HTML-Webdesign: Texteditoren (für einfache Seiten): Sublime Text, Atom, Visual Studio Code. WYSIWYG-Editoren (was Sie sehen, ist was Sie bekommen): Adobe Dreamweaver, Wix, Weebly. Integrierte Entwicklungsumgebungen (IDEs): Aptana Studio, WebStorm, NetBeans. Weitere Tools und Plattformen: Google Web Designer, Bootstrap, Foundation. Vorschläge zur Auswahl: WYSIWYG-Editor für Anfänger, Texteditor für Fortgeschrittene oder diejenigen mit W
2024-04-05
Kommentar 0
1093

Wie schreibe ich ein einfaches Webseiten-Editor-Programm in C++?
Artikeleinführung:Wie schreibe ich ein einfaches Webseiten-Editor-Programm in C++? Überblick: Mit der Popularität des Internets sind Webseiten für Menschen zu einem wichtigen Mittel geworden, um Informationen zu erhalten und Inhalte anzuzeigen. Um den Bedürfnissen der Benutzer gerecht zu werden, ist es entscheidend, einen einfachen und benutzerfreundlichen Webeditor zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches konsolenbasiertes Webseiten-Editorprogramm schreiben, um den Lesern das Verständnis der Grundprinzipien der Webseitenbearbeitung zu erleichtern. Schritte: Bestimmen Sie die Funktion und Architektur des Programms: Bestimmen Sie die Grundfunktionen, die das Programm implementieren muss, z. B. das Erstellen und Bearbeiten von Webseiten, das Hinzufügen von Text und Bildern usw. Definition
2023-11-04
Kommentar 0
1305

3 Möglichkeiten, Ihnen beizubringen, wie Sie PDF-Dateien schnell ändern können!
Artikeleinführung:Bei der täglichen Arbeit und im Studium werden PDF-Dateien aufgrund ihrer Portabilität und Formatstabilität häufig verwendet. Oft müssen wir auch PDF-Dateien ändern, z. B. Text hinzufügen, Seiten löschen oder Bilder einfügen. Hier sind 3 Methoden, die Ihnen helfen, PDF-Dateien einfach zu ändern.
Methode 1: Verwenden Sie einen PDF-Editor
Der PDF-Editor kann nicht nur PDF-Dateien anzeigen, sondern verfügt auch über umfassende PDF-Bearbeitungsfunktionen.
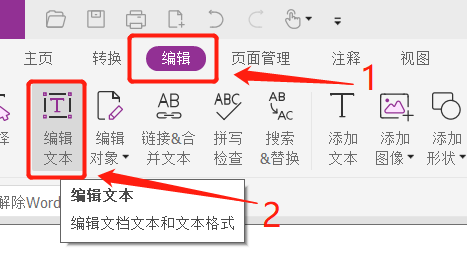
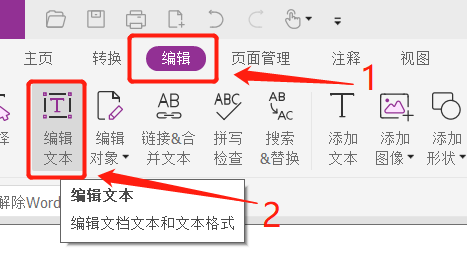
Nehmen wir als Beispiel Foxit Editor: Nachdem Sie die PDF-Datei über den Editor geöffnet haben, wählen Sie in der Menüleiste unter der Option [Bearbeiten] die Option [Text bearbeiten] aus.
Wählen Sie [Nach der Textbearbeitung], um den Text und die Bilder in der Datei zu bearbeiten.
Methode 2: Online-PDF-Tools verwenden
Wenn Sie keinen PDF-Editor haben, können Sie einige Online-P verwenden
2024-07-19
Kommentar 0
1236

So erstellen Sie eine index.html-Datei auf einer Website
Artikeleinführung:Für die Erstellung von index.html sind bestimmte Codebeispiele erforderlich. Bei der Webentwicklung bezieht sich index.html auf die Homepage der Website, also auf die erste Seite, die Benutzer sehen, wenn sie die Website besuchen. Das Erstellen einer index.html-Seite ist sehr einfach und erfordert nur wenige Zeilen einfachen HTML-Codes. Zuerst müssen wir eine neue HTML-Datei erstellen. Sie können einen beliebigen Texteditor wie SublimeText, Notepad++ usw. verwenden. Öffnen Sie den Texteditor und klicken Sie auf „Neue Datei“ oder verwenden Sie die Verknüpfung
2024-02-18
Kommentar 0
2025

So erstellen Sie eine HTML-Webseite
Artikeleinführung:Das Erstellen einer HTML-Webseite umfasst drei wichtige Schritte: Verwenden Sie einen Texteditor, um HTML-Code zu schreiben (die Auszeichnungssprache, die zum Definieren der Struktur und des Inhalts einer Webseite verwendet wird). Fügen Sie Webinhalte (einschließlich Elemente wie Text, Bilder, Links und Formulare) innerhalb des <body>-Tags hinzu. Speichern Sie die Datei im .html-Format und verwenden Sie Ihren Browser, um eine Vorschau der Webseite anzuzeigen.
2024-04-05
Kommentar 0
899

Wie füge ich den Summernote Editor mithilfe von Javascript zu einer Webseite hinzu?
Artikeleinführung:Um den Summernote-Editor zu einer Webseite hinzuzufügen, müssen wir zunächst die Summernote-CSS- und JS-Dateien in den Kopf des HTML-Dokuments einfügen. Als nächstes müssen wir den Summernote-Editor für einen bestimmten Textbereich oder ein div-Element initialisieren, indem wir die Summernote-Funktion aufrufen. Schließlich können wir die Optionen und Funktionen des Editors anpassen, indem wir die Optionen als Objekte an die Summernote-Funktion übergeben. Lassen Sie uns zunächst verstehen, was der Summernote-Editor ist. Was ist Summernote? Summernote ist eine JavaScript-Bibliothek, die die Erstellung und Bearbeitung von Rich Text in Webseiten ermöglicht. Es ist ein WYSIWYG(
2023-08-24
Kommentar 0
783

Kann HTML gelöscht werden?
Artikeleinführung:HTML ist eine Auszeichnungssprache, die zum Erstellen von Webseiten verwendet wird. Viele Leute denken, dass HTML Inhalte nur hinzufügen und bearbeiten, aber nicht löschen kann. In diesem Artikel besprechen wir HTML-Löschvorgänge und deren Durchführung auf einer Webseite. HTML-Dateien können mit Texteditoren wie Sublime Text, Notepad++ usw. bearbeitet werden. Wenn wir Inhalte aus dem HTML-Dokument löschen müssen, können wir die folgenden Schritte ausführen: Schritt 1: Öffnen Sie die HTML-Datei. Zuerst müssen wir die HT mit einem Texteditor öffnen
2023-04-25
Kommentar 0
2104

So öffnen Sie das JSON-Format
Artikeleinführung:Öffnungsmethode: 1. Mit einem Texteditor öffnen: Sie können einen beliebigen Texteditor (z. B. Notepad, Sublime Text, Atom usw.) verwenden, um die JSON-Datei zu öffnen. Doppelklicken Sie einfach auf den Dateinamen und wählen Sie Ihren bevorzugten Editor aus, um ihn zu öffnen. 2. Öffnen Sie ihn mit einem Webbrowser: Viele moderne Browser (wie Chrome, Firefox, Safari usw.) können JSON-Dateien direkt öffnen zum Parsen: JSON-Dateien können mithilfe von Bibliotheken oder Modulen für die entsprechende Sprache geöffnet und analysiert werden.
2023-12-07
Kommentar 0
9604

Verwendung des es-Dateibrowsers Einführung in die Verwendung des es-Dateibrowsers
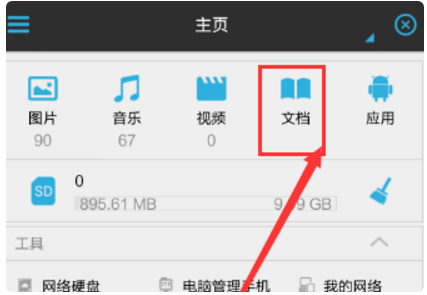
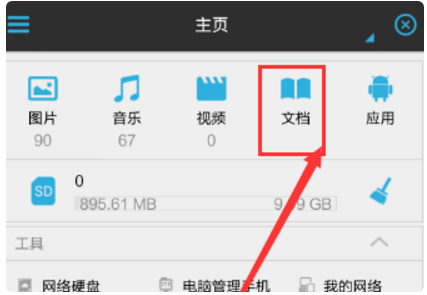
Artikeleinführung:Wie man den ES-Dateibrowser verwendet (Einführung in die Verwendung des ES-Dateibrowsers), wie man ihn konkret verwendet, viele Internetnutzer wissen es nicht, schauen wir uns das an. ES File Browser ist ein mobiler Datei-, Programm- und Prozessmanager. Nehmen Sie nach der Installation des Browsers die Bearbeitung von Text als Beispiel und klicken Sie auf der sich öffnenden Browserseite auf die Option „Dokument“. 2. Markieren Sie anschließend auf der Auswahlseite „Dokument“ das zu bearbeitende Textdokument. 3. Klicken Sie dann auf die Option „Öffnen als“ und klicken Sie in den Optionen auf die Schaltfläche „Text“. 4. Dann erscheint auf der Seite ein Auswahlfeld, in dem Sie „ES Text Reader“ bewerten können. 5. Sie können die Eingabeseite für die Textbearbeitung aufrufen und Text in das Dokument eingeben. 6. Klicken Sie auf „Speichern“. Ein Dialogfeld zum Speichern wird angezeigt. Klicken Sie auf „Ja“, um den geänderten und bearbeiteten Text zu speichern.
2024-06-18
Kommentar 0
694