Insgesamt10000 bezogener Inhalt gefunden
JS-Methode zum Erlangen von Bildlupeneffekten_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die JS-Methode zum Erzielen des Bildlupeneffekts vorgestellt und die Verwendungsfähigkeiten des Plug-Ins magnifier.js anhand von Beispielen analysiert. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1244

Original js, um einen Lupeneffekt zu erzielen
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich die ursprünglichen js mit, um den Lupeneffekt zu erzielen, hauptsächlich in Form von Code. Ich hoffe, dass er allen helfen kann.
2018-03-29
Kommentar 0
1167

原生js写的放大镜效果_javascript技巧
Artikeleinführung:在淘宝上购物时,总会看到类似放大镜的效果。以下为原生js写的一个放大镜效果,其中肯定有很多不足,请大牛们指正,谢啦
2016-05-16
Kommentar 0
976

So implementieren Sie die Lupenfunktion mit JS
Artikeleinführung:Prinzip: Wenn sich die Maus über ein kleines Bild bewegt, wird die entsprechende Position des großen Bildes durch Erfassen der Position der Maus auf dem kleinen Bild ermittelt. Idee: Lassen Sie uns zunächst die Seitenelemente klären. Seitenelemente Container – Demo kleines Feld (gleiche Größe wie das Bild) Lupenrahmen kleines Bild großes Feld (gleiche Größe wie das Bild) großes Bild Ereignis Alle Ereignisse finden in dem kleinen Feld statt. Die einfachsten sind - onmouseover, onmouseout. Zu diesem Zeitpunkt müssen Sie nur den Lupenrahmen und das Ein- und Ausblenden des großen Containers steuern. Am komplexesten ist das onmousemove-Ereignis.
2017-09-25
Kommentar 0
3729

Native JS implementiert einen einfachen Lupeneffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich detailliert beschrieben, wie ein einfacher Lupeneffekt mit nativem JS implementiert wird. Interessierte Freunde können darauf verweisen.
2017-02-10
Kommentar 0
1843
JS+CSS3 ermöglicht die Verstärkung von Bildbindungs-Mausbewegungsereignissen
Artikeleinführung:Dieses Mal bringe ich Ihnen JS+CSS3, um ein Bild zu verstärken, das an ein Mausbewegungsereignis gebunden ist. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von JS+CSS3, um ein Bild zu verstärken, das an ein Mausbewegungsereignis gebunden ist? Fall, werfen wir einen Blick darauf.
2018-05-23
Kommentar 0
1922
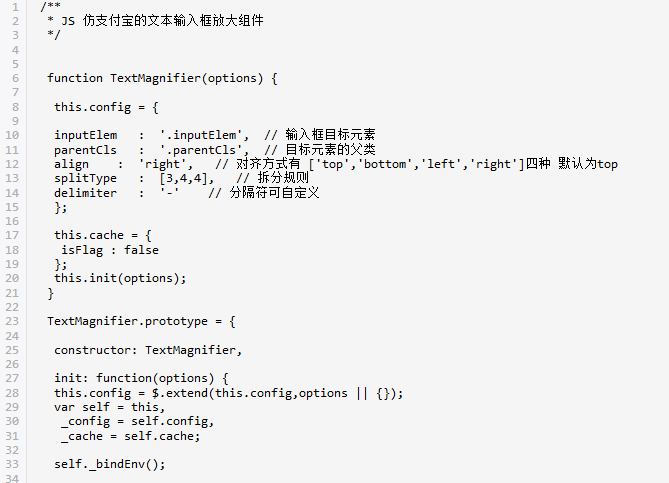
JS Nachahmung Alipay Eingabe Eingabeanzeige digitale Lupe
Artikeleinführung:In diesem Artikel finden Sie ein Beispiel für eine JS-imitierte Alipay-Eingabetext-Eingabefeld-Verstärkungskomponente. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-21
Kommentar 0
2123

So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Artikeleinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20
Kommentar 0
2101

Beispiel für JS, das die Alipay-Eingabetext-Eingabefeld-Verstärkungskomponente imitiert
Artikeleinführung:Der folgende Editor zeigt Ihnen ein Beispiel einer JS-imitierten Alipay-Eingabetext-Eingabefeld-Verstärkungskomponente. Der Herausgeber findet es ziemlich gut, deshalb teile ich jetzt den js-Quellcode mit Ihnen und gebe ihn als Referenz. Wenn Sie sich für js interessieren, folgen Sie bitte dem Herausgeber, um einen Blick darauf zu werfen.
2018-01-08
Kommentar 0
1083

Wie verwende ich das Bildlupen-Plug-In in vue2.x?
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des auf vue2.x basierenden E-Commerce-Bildlupen-Plug-Ins vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
2018-06-11
Kommentar 0
2884

So zeigen Sie ein Verzeichnis im Editor an
Artikeleinführung:Notepad muss das Explorer-Plugin installieren, um die Verzeichnisstruktur anzuzeigen. Laden Sie das Explorer-Plugin herunter und kopieren Sie das erhaltene DLL-Programm in das Plugins-Verzeichnis des Notepad++-Installationsverzeichnisses. Nach der Installation des Plug-ins wird in der Menüleiste ein zusätzliches Ordnersymbol mit einer Suchlupe angezeigt das Verzeichnis.
2019-08-06
Kommentar 0
7270