Insgesamt10000 bezogener Inhalt gefunden

JQuery-Kontrollkästchen ungültig
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die häufig zum Hinzufügen interaktiver Effekte zu Website-Seiten verwendet wird. Unter diesen werden Kontrollkästchen als allgemeines Formularelement häufig verwendet, um Benutzern die Auswahl mehrerer Optionen zu ermöglichen. Manchmal schlägt das Kontrollkästchen „jquery“ jedoch fehl. In diesem Artikel werden die Gründe und Lösungen analysiert. 1. Fehlergründe Der Fehler des JQuery-Kontrollkästchens kann folgende Gründe haben: 1. Codefehler: Möglicherweise liegen Syntaxfehler oder Logikfehler im Code vor, die dazu führen, dass das Kontrollkästchen nicht ordnungsgemäß funktioniert. 2. Versionsproblem: jqu
2023-05-28
Kommentar 0
876

Verwendung von Kontrollkästchen in jQuery
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von Kontrollkästchen in jQuery vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Kontrollkästchen in jQuery? Hier ist ein praktischer Fall.
2018-03-15
Kommentar 0
1450
In jQuery: Verwendung des Kontrollkästchen-Selektors example_jquery
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Verwendung des Kontrollkästchen-Selektors in jQuery vor. Er analysiert die Funktion und Definition des Kontrollkästchen-Selektors und die Verwendungsfähigkeiten passender Kontrollkästchen.
2016-05-16
Kommentar 0
1157

Deaktivieren Sie alle JQuery-Kontrollkästchen
Artikeleinführung:Deaktivieren Sie alle jQuery-Kontrollkästchen. Beim Entwickeln von Webseiten müssen Sie häufig Kontrollkästchen verwenden. Die Funktion von Kontrollkästchen besteht darin, Benutzern die Auswahl einer oder mehrerer Optionen zu ermöglichen. Normalerweise stellen wir eine Schaltfläche „Alle auswählen“ zur Verfügung, damit Benutzer alle Optionen auf einmal auswählen können. Manchmal müssen wir jedoch auch eine Schaltfläche „Alle auswählen“ bereitstellen, damit Benutzer alle Optionen auf einmal abbrechen können. In diesem Artikel stellen wir vor, wie Sie mit jQuery die Funktion zum Aufheben der Auswahl von Kontrollkästchen realisieren. 1. HTML-Code Werfen wir zunächst einen Blick auf den HTML-Code, der Folgendes enthält:
2023-05-25
Kommentar 0
586


So steuern Sie das Anzeigen und Ausblenden von Kontrollkästchen mit Jquery
Artikeleinführung:Beim Schreiben von Webseiten verwenden wir häufig Kontrollkästchen für Mehrfachauswahlvorgänge. Manchmal müssen wir jedoch bestimmte Optionen ausblenden und sie nur anzeigen, wenn andere Optionen ausgewählt sind. Zu diesem Zeitpunkt müssen Sie die Funktion zum Ausblenden von Kontrollkästchen von Jquery verwenden. Jquery ist eine Javascript-Bibliothek, die viele Funktionen und Methoden bereitstellt, die Javascript-Operationen vereinfachen. Dazu gehören Methoden zum Bedienen von Kontrollkästchen. Sie können Kontrollkästchen über Jquery einfach ausblenden und anzeigen. Es gibt zwei Möglichkeiten, Kontrollkästchen auszublenden: Eine davon ist die Verwendung
2023-04-26
Kommentar 0
1187


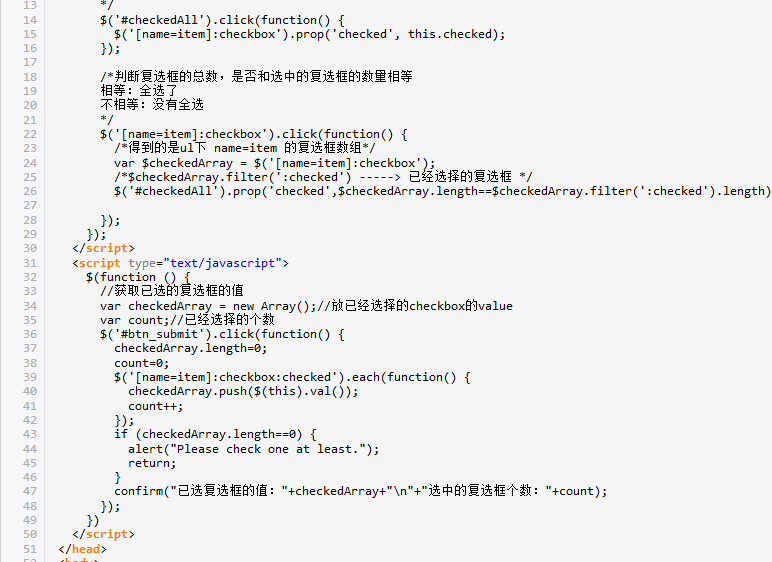
So erhalten Sie aktivierte und deaktivierte Kontrollkästchen in JQuery
Artikeleinführung:So erhalten Sie die aktivierten und deaktivierten Kontrollkästchen in jquery: 1. Holen Sie sich das aktivierte Kontrollkästchen, der Code ist [console.log($(this).val())] 2. Holen Sie sich das deaktivierte Kontrollkästchen, der Code ist [; console.log($(this).val())].
2020-11-18
Kommentar 0
4023

Jquery konnte das Kontrollkästchen nicht löschen
Artikeleinführung:In der Front-End-Entwicklung ist es häufig erforderlich, verwandte Vorgänge an Kontrollkästchen auszuführen, z. B. das Auswählen oder Abbrechen bestimmter Optionen oder das Löschen bestimmter Optionen. Kontrollkästchen können mit der prop()-Methode von JQuery bequemer manipuliert werden. Im tatsächlichen Betrieb werden einige Entwickler jedoch auf Situationen stoßen, in denen das Kontrollkästchen nicht erfolgreich gelöscht werden kann. In den folgenden Abschnitten werden die Ursachen dieses Problems und Möglichkeiten zur Lösung untersucht. ##Informationen zur Ursachenanalyse finden Sie in der Einführung der prop()-Methode in der offiziellen JQuery-Dokumentation. Wir können wissen, dass diese Methode den Attributwert des ausgewählten Elements ändern oder zurückgeben kann.
2023-05-23
Kommentar 0
540
jQuery版仿Path菜单效果_jquery
Artikeleinführung:昨日在一个前端网站上看见了一个老外写的纯用css3做的仿Path菜单,心里痒痒,于是也用jQuery写了一个,现在分享给大家
2016-05-16
Kommentar 0
1250

Wie ermittelt JQuery, ob ein Kontrollkästchen aktiviert ist (Quellcode)?
Artikeleinführung:Wie bestimmt JQuery das Kontrollkästchen? Ich glaube, dass viele Freunde, die gerade mit jquery in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel erfahren Sie, wie JQuery ermittelt, ob ein Kontrollkästchen aktiviert ist. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-10-29
Kommentar 0
5922

Verwenden Sie jQuery, um Echtzeitaktualisierungen des Status ausgewählter Kontrollkästchen zu implementieren
Artikeleinführung:Mit jQuery den ausgewählten Status von Kontrollkästchen in Echtzeit aktualisieren. Bei der Webentwicklung kommt es häufig vor, dass wir den ausgewählten Status von Kontrollkästchen in Echtzeit aktualisieren müssen. Durch die Verwendung von jQuery können wir die Funktion zum Aktualisieren des ausgewählten Status des Kontrollkästchens in Echtzeit problemlos implementieren. Hier erfahren Sie, wie Sie diese Aufgabe mit jQuery ausführen. Zuerst müssen wir eine einfache HTML-Struktur vorbereiten, die mehrere Kontrollkästchen enthält:
2024-02-23
Kommentar 0
1330

jquery deaktiviert das Kontrollkästchen unter einem bestimmten Divx
Artikeleinführung:In der Frontend-Entwicklung ist es häufig notwendig, den Status von Kontrollkästchen zu kontrollieren und zu bedienen. Mit jQuery, einer praktischen Tool-Bibliothek, können Sie ganz einfach dynamische Effekte rendern und mit Webseiten interagieren. Heute stellen wir als Referenz für die meisten Front-End-Entwickler vor, wie man mit jQuery das Kontrollkästchen unter einem <div> deaktiviert. 1. Den Elementselektor in jQuery verstehen Bevor wir mit der Verwendung von jQuery zum Betrieb von DOM-Elementen beginnen, müssen wir den Elementselektor in jQuery verstehen. Der Elementselektor wählt ein Element aus dem DOM-Dokument aus
2023-05-18
Kommentar 0
456

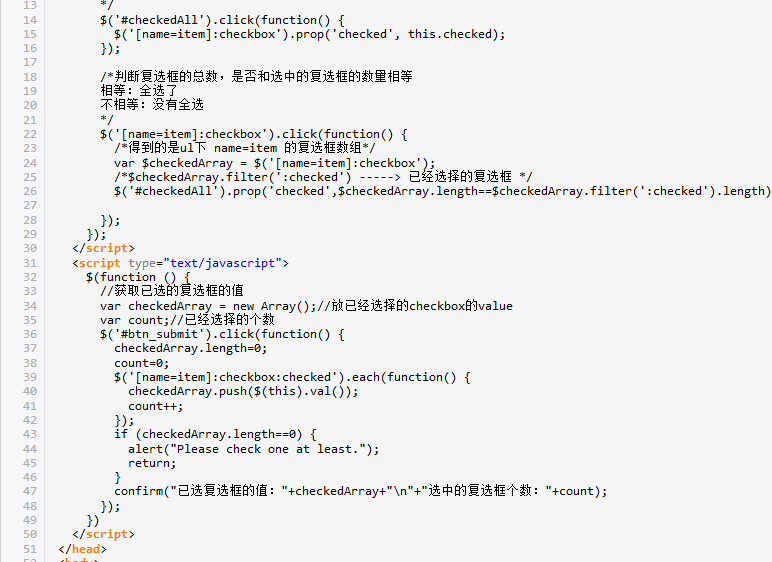
jQuery implementiert die einfache Bedienung von Kontrollkästchen
Artikeleinführung:In diesem Artikel wird hauptsächlich die einfache Funktionsweise von jQuery zum Implementieren von Kontrollkästchen vorgestellt. Es gibt bestimmte Referenzen und einen Mehrwert für das Erlernen von jQuery. Dieser Artikel kann sich darauf beziehen
2018-01-16
Kommentar 0
1032

Untersuchen Sie, wie jQuery mit dem Aktivieren und Deaktivieren von Kontrollkästchen umgeht
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Animationseffekten usw. in der Webentwicklung verwendet wird. Auf Webseiten sind Kontrollkästchen ein häufiges Formularelement, mit dem Benutzer mehrere Optionen auswählen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Auswahl und Deaktivierung von Kontrollkästchen durchführen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundkenntnisse über Kontrollkästchen In HTML werden Kontrollkästchen wie folgt dargestellt:
2024-02-26
Kommentar 0
1157