Insgesamt10000 bezogener Inhalt gefunden

JQuery ändern das Bild auf Schwebe
Artikeleinführung:Eine wirklich coole Funktion von JQuery ist die Fähigkeit, ein Bild dynamisch zu ändern, z. B. wenn Sie die Maus über einen bestimmten Bereich des Bildschirms bewegen, ändert sich ein Bild.
Wie Sie es machen: Sie verweisen auf die Image SRC -Eigenschaft und ändern sie über 2 Funktionen
2025-03-07
Kommentar 0
251

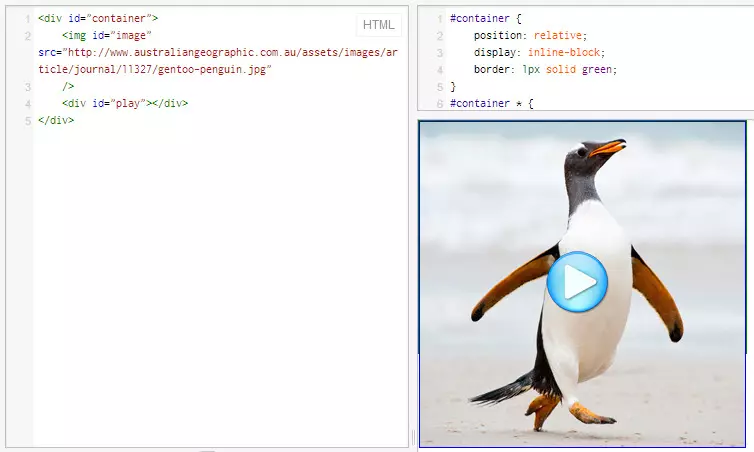
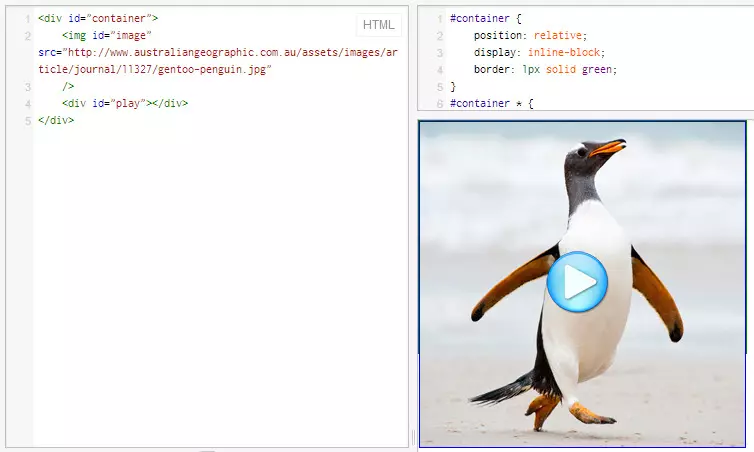
Play -Taste -Overlay -Bild mit CSS
Artikeleinführung:In diesem Artikel werden Techniken zum zentralen Überlagern eines Wiedergabetastens auf ein anderes Bild mit CSS untersucht. Es werden verschiedene Ansätze vorgestellt, jeweils unterschiedliche Browserkompatibilität.
Die effektivste Methode
Dieser Ansatz bietet Excel
2025-02-24
Kommentar 0
876

Wie erstelle ich ein Bild-Overlay mit CSS?
Artikeleinführung:So erstellen Sie eine Bildüberlagerung mit CSSWenn Sie mehrere Bilder auf einer Webseite anzeigen, möchten Sie möglicherweise zusätzliche ... bereitstellen.
2024-11-02
Kommentar 0
632

Wie erstelle ich ein Bild-Overlay mit CSS und HTML?
Artikeleinführung:Platzieren einer Überlagerung auf einem Bild mithilfe von CSS. Den Effekt der Überlagerung einer dunklen Farbe mit Text und eines Symbols über einem Bild beim Hovern können Sie erzielen...
2024-11-03
Kommentar 0
432




8 JQuery 360 Grad Bildanzeige -Plugins
Artikeleinführung:Verwenden Sie das JQuery-Plug-In, um einfach einen 360-Grad-Panoramabbild-Display-Effekt zu erstellen! Es ist kein Blitz erforderlich, nur JavaScript und JQuery, um eine 360-Grad-Ansicht von Objekten oder Attraktionen aus allen Blickwinkeln zu erreichen. Die meisten Plug-Ins erfordern 36 Bilder, um eine Panoramablickansicht zu bilden. Nach der Vorbereitung der Bilder ist es sehr einfach zu bedienen. Verwandte Empfehlungen: - 30 Text Overlay Image Plug -Ins - 30 Eindeutige JQuery -Bild -Schieberegler - JQuery Image Parallaxe Demonstration
Rolle 1.1.3
Dies ist ein JQuery-Plugin, das Bild-Tags in dynamische "Projektionen" vorgefertigter animierter Frame-Sequenzen umwandelt, die eine 360 ° -Sicht des Objekts bereitstellen. Es ist in Flash und Java weit verbreitet
2025-03-02
Kommentar 0
739

10 jQuery Vorladungs -Bild -Plugins
Artikeleinführung:Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen!
Verwandte Artikel:
jQuery vorlädt externe Bilder
JQuery Preload CSS -Bilder
10 JQuery Image Cache -Plugins und Skripte
Aktualisiert 21/06/201
2025-02-25
Kommentar 0
838

10 JQuery Panorama Bild Display -Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen können! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen können. Zu diesen Plugins gehören ThreeSixtySlider, Paver, Jquery Sphärical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
2025-02-17
Kommentar 0
336

5 Pixel- und Bild Blur JQuery -Plugins
Artikeleinführung:Dieser Beitrag zeigt 5 JQuery -Plugins zum Erstellen pixeliger und verschwommener Bildeffekte. Diese leichten Plugins sind einfach zu integrieren und bieten verschiedene "verschwommene Linien" -ästhetik. Lassen Sie uns sie erkunden!
pixelate.js: eine unkomplizierte Waage
2025-02-21
Kommentar 0
935