Insgesamt10000 bezogener Inhalt gefunden

Leitfaden zur personalisierten Verschönerung des Win7-Systems: Minimalistisches UI-Design verleiht Ihrem Desktop ein neues Leben
Artikeleinführung:Windows 7 ist ein klassisches Betriebssystem, das von Microsoft eingeführt wurde. Obwohl der offizielle Support eingestellt wurde, entscheiden sich viele Benutzer immer noch dafür, es weiterhin zu verwenden. Dieser Artikel beginnt mit zwei Aspekten: minimalistischem UI-Design und personalisiertem Desktop-Erlebnis und bietet Ihnen eine detaillierte Analyse der Desktop- und Systemverschönerung von Win7! 1. Minimalistisches UI-Design: Vereinfachung der Komplexität und Verbesserung der Betriebseffizienz. Windows 7 folgt dem minimalistischen Konzept des UI-Designs und schafft ein frisches und einfaches visuelles Erlebnis durch die Rationalisierung redundanter Elemente und die Optimierung des Layouts. Der klassische Aero-Milchglaseffekt sorgt in Kombination mit durchscheinenden Fensterrändern und Taskleisten für eine leichte und transparente Textur. Das Startmenü hat ein rechteckiges Kachellayout und häufig verwendete Programme sind auf einen Blick klar, was die Starteffizienz erheblich verbessert. Gleichzeitig unterstützt die Taskleiste benutzerdefinierte Kacheln
2024-05-09
Kommentar 0
1263

So aktivieren Sie die neue Spotlight-Benutzeroberfläche auf dem Desktop in Windows 11 Build 25197
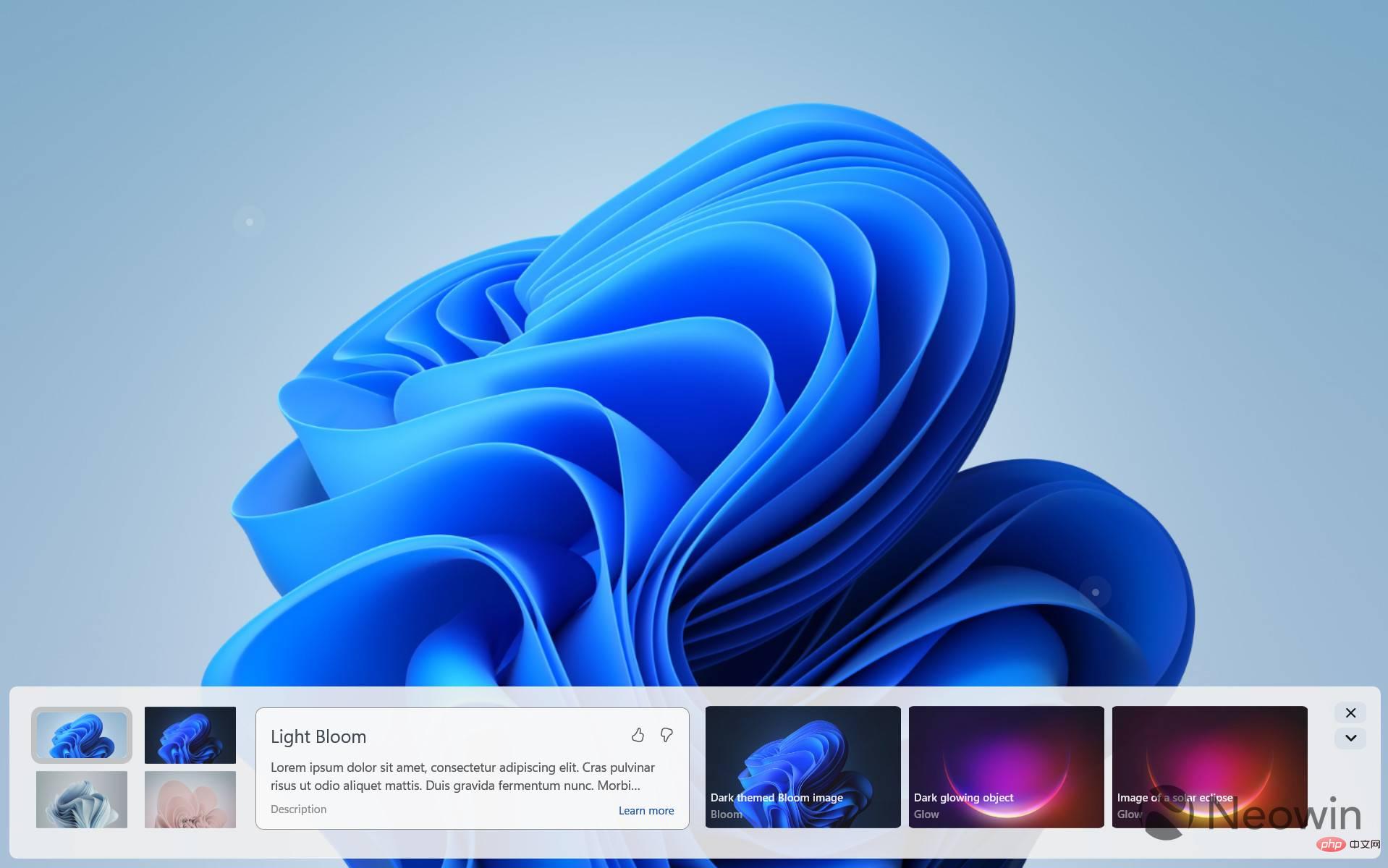
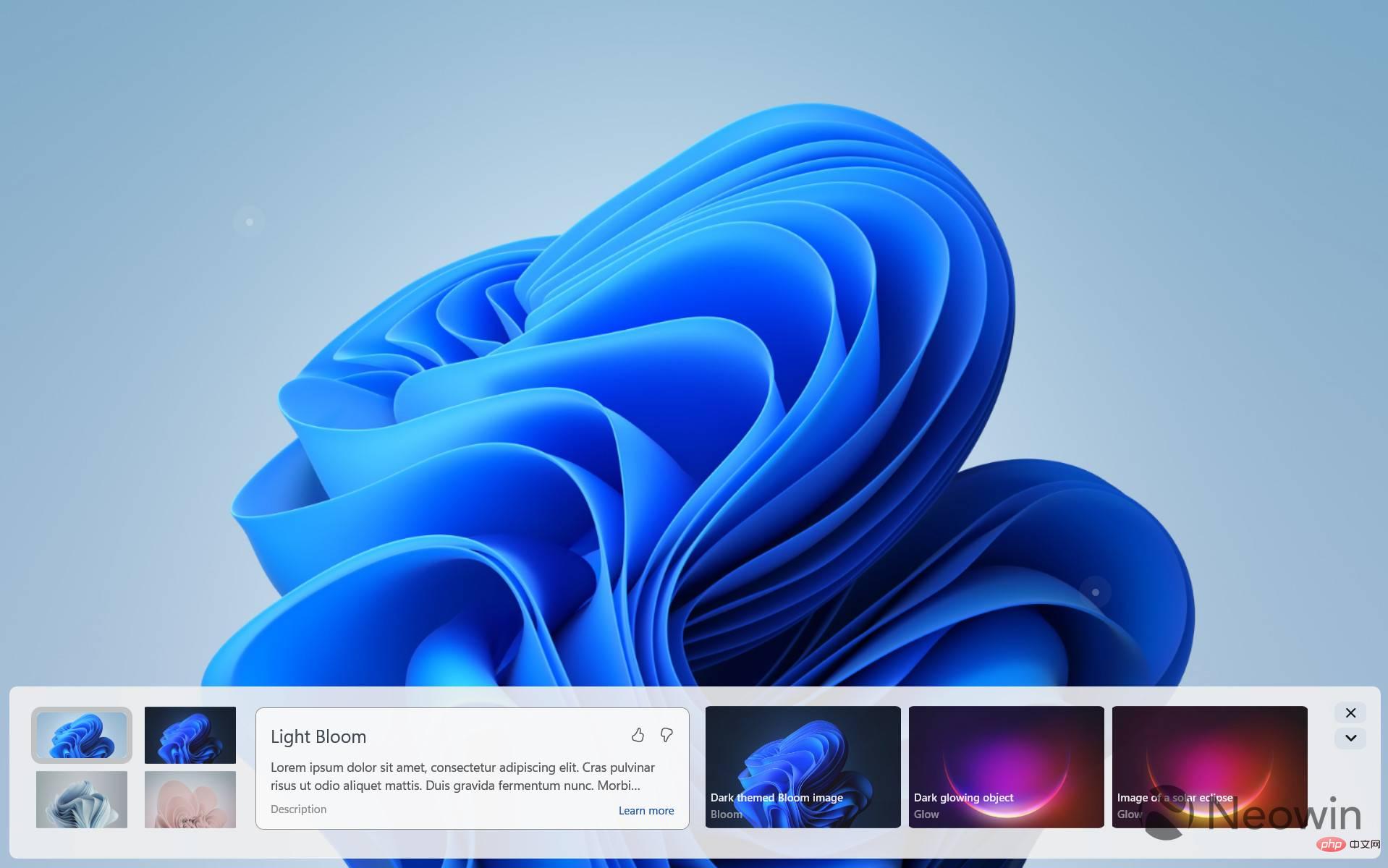
Artikeleinführung:Windows 11 Build 25197, jetzt im Dev Channel verfügbar, ermöglicht einige bisher verborgene Funktionen wie eine neue, für Tablets optimierte Taskleiste, animierte Symbole in der Einstellungen-App und einen aktualisierten Benachrichtigungsbereich. Traditionell bringt Build 25197 auch unangekündigte Änderungen mit sich, und dieses Mal haben Benutzer ein neues Spotlight-Panel entdeckt, mit dem Sie schnell zwischen Hintergrundbildern wechseln und weitere Informationen über den aktuellen Desktop-Hintergrund erhalten können. Sie können die neue Spotlight-Benutzeroberfläche aufrufen (verfügbar, wenn Spotlight als Desktop-Hintergrund festgelegt ist), indem Sie mit der rechten Maustaste auf die Verknüpfung „Weitere Informationen zu diesem Bild“ auf Ihrem Desktop klicken. Das Panel
2023-04-14
Kommentar 0
1460

Erhebt Laui Gebühren?
Artikeleinführung:Laui ist kostenlos und Lauiadmin ist eine auf Laui basierende HTML-Vorlage, die kostenpflichtig ist. Lauii ist ein Front-End-UI-Framework, das unter Verwendung eigener Modulspezifikationen geschrieben wurde.
2019-07-17
Kommentar 0
4592

Welche UI-Frameworks hat React?
Artikeleinführung:Zu den UI-Frameworks von React gehören: Material-UI (UI-Interface-Framework basierend auf React), React-Bootstrap, Ant-Design, Semantic-UI-React, React Desktop, Blueprint, Grommet usw.
2020-11-25
Kommentar 0
5476

So fügen Sie Symbole oben und unten in MathType-Formeln hinzu
Artikeleinführung:1. Öffnen Sie MathType. Es kann aus Word oder über eine Verknüpfung auf dem Desktop geöffnet werden. 2. Nachdem Sie die Bearbeitungsoberfläche aufgerufen haben, bewegen Sie die Maus und klicken Sie auf die Vorlage „Hochgestellt und tiefgestellt“ in der MathType-Symbolleistenvorlage. Suchen Sie unter den aufgelisteten Vorlagen die Vorlage „Mittlere Hochstellung und mittlere Tiefstellung“ und klicken Sie darauf. 3. Geben Sie in jede Eingabe der Vorlage den entsprechenden Formelinhalt ein. Geben Sie den entsprechenden Inhalt in die Hoch- und Tiefstellung ein und geben Sie den Inhalt der Formel in das mittlere Eingabefeld ein. Tipp: Wenn der Hauptinhalt der Formel relativ umfangreich und komplex ist, wird empfohlen, unter dieser Vorlage die Vorlage [Großer Operator mit mittleren hochgestellten und mittleren tiefgestellten Grenzen] zu verwenden. Nach Verwendung der Vorlage sind die jeweiligen Inhaltseingaben exakt gleich, mit der Ausnahme, dass diese Vorlage nicht für große und komplexe Formeln geeignet ist.
2024-04-16
Kommentar 0
1217


Was sind die Web-Frontend-Bibliotheken von Drittanbietern?
Artikeleinführung:Zu den Bibliotheken von Drittanbietern gehören: 1. element, die Web-UI-Tool-Suite von Vue2; 2. Vux, eine auf Vue und WeUI basierende Komponentenbibliothek; Vue; 4. vuex, ein von Vue entwickeltes Statusverwaltungstool; 6. vue-ssr, serverseitige Rendering-Vorlage; 8. eme, ein Markdown-Editor.
2022-08-23
Kommentar 0
3983

Die Rolle der Vorlage in Vue
Artikeleinführung:In Vue.js ist Vorlage eine Syntax, die zum Definieren des UI-Layouts und des Inhalts einer Anwendung verwendet wird. Es ermöglicht Entwicklern: HTML-Strukturen zu definieren, Daten mithilfe der Datenbindungssyntax zu binden, Benutzerereignisse zu verarbeiten, bedingtes Rendering durchzuführen und wiederverwendbare Komponenten zu erstellen
2024-05-02
Kommentar 0
717

Next.js-Startervorlage
Artikeleinführung:Hallo,
Ich habe eine Starter-Vorlage für next.js erstellt, sie enthält auch Typescript, Tailwind und Shadcn/UI. Ich habe hier bereits darüber geschrieben, aber ich habe einige neue Funktionalitäten hinzugefügt, wie zum Beispiel: Next-auth, Prisma, React-hook-form, T3-env.
Wenn Ihnen der Profi gefallen hat
2024-08-29
Kommentar 0
540

So definieren Sie eine Komponente in Vue
Artikeleinführung:Komponenten in Vue.js sind wiederverwendbare Codeblöcke, die bestimmte Funktionen oder UI-Elemente kapseln. Die Schritte zum Definieren einer Komponente umfassen: 1. Erstellen Sie eine JavaScript-Datei. 2. Importieren Sie die Vue-Bibliothek. 3. Definieren Sie Komponentenoptionen, einschließlich Daten, Vorlage, Methoden und berechnet. 4. Registrieren Sie die Komponente.
2024-05-07
Kommentar 0
963