Insgesamt10000 bezogener Inhalt gefunden

Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte
Artikeleinführung:Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte Mit der Entwicklung der Internettechnologie ist die Fokuskarte zu einem häufigen Element im Webdesign geworden, das zur Anzeige von Bildern, Informationen oder Produkten verwendet wird. jQuery, eine beliebte JavaScript-Bibliothek, bietet zahlreiche Funktionen und Plug-ins, einschließlich Methoden zum Erstellen von Fokuskarten. In diesem Artikel werden die Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte vorgestellt und spezifische Codebeispiele gegeben. 1. Anwendungsszenario Website-Homepage-Karussell: Zeigen Sie wichtige Werbeaktionen auf der Website-Homepage an
2024-02-27
Kommentar 0
1235

Ein genauerer Blick auf die Funktionsweise von jQuery-Fokuskarten
Artikeleinführung:jQuery-Fokusbild ist ein häufig verwendetes Webdesign-Element, das die Aufmerksamkeit der Benutzer durch automatisches Drehen von Bildern auf sich zieht und den visuellen Effekt der Seite verbessert. Es wird häufig für die Karussellanzeige auf der Homepage der Website, die Anzeige von Werbeflächen usw. verwendet. Dieser Artikel bietet einen detaillierten Einblick in die Funktionsweise von jQuery-Fokuskarten und stellt spezifische Codebeispiele bereit. Lassen Sie uns zunächst die Grundlagen der Funktionsweise von jQuery-Fokuskarten verstehen. Die Fokuskarte enthält normalerweise einen Bildcontainer und einen Navigationsschaltflächencontainer. Der Bildcontainer wird zur Anzeige des Bildinhalts und der Navigationsschaltflächencontainer zur Steuerung des Bildausschnitts verwendet.
2024-02-27
Kommentar 0
1176

Verwenden Sie jQuery, um eine interaktive und leistungsstarke Fokusdiagrammanzeige zu realisieren
Artikeleinführung:Titel: Verwenden von jQuery zur Realisierung einer interaktiven und leistungsstarken Fokusdiagrammanzeige. Im Webdesign ist die Fokusdiagrammanzeige eine gängige Methode, um die Aufmerksamkeit der Benutzer zu erregen und wichtige Informationen zu vermitteln. Mit jQuery, einer hervorragenden JavaScript-Bibliothek, können wir eine leistungsstarke und interaktive Fokuskartenanzeige implementieren und diese Funktion anhand von Codebeispielen implementieren. 1.HTML-Struktur Zuerst müssen wir eine HTML-Struktur erstellen, um den Anzeigebereich der Fokuskarte aufzunehmen. Hier ist ein einfaches Beispiel für eine HTML-Struktur:
2024-02-27
Kommentar 0
448

Auswahl und Vergleich von jQuery Focus Map Plug-Ins
Artikeleinführung:Auswahl und Vergleich von jQuery-Focus-Map-Plugins In der Webentwicklung sind Focus-Map-Karussells eine häufige Anforderung, die dazu beitragen kann, dass Websites dynamischere und attraktivere Seiteneffekte präsentieren. Als beliebte JavaScript-Bibliothek bietet jQuery viele hervorragende Focus-Map-Plug-Ins. Entwickler können das entsprechende Plug-In entsprechend ihren eigenen Anforderungen auswählen, um den Focus-Map-Karusselleffekt zu erzielen. In diesem Artikel werden mehrere häufig verwendete jQuery-Focus-Map-Plug-Ins verglichen und spezifische Codebeispiele bereitgestellt. EuleKarussellOw
2024-02-27
Kommentar 0
1103

Vertiefendes Verständnis von jQuery-Fokusereignissen: Beherrschen Sie allgemeine Fokusereignisse
Artikeleinführung:Ausführliche Erklärung der jQuery-Fokusereignisse: Um gängige Fokusereignisse zu beherrschen, sind spezifische Codebeispiele erforderlich. In der Webentwicklung sind Fokusereignisse eine wichtige Art der Interaktion, die uns helfen kann, interaktive Effekte auf Seitenelemente zu erzielen. In jQuery spielen auch Fokusereignisse eine sehr wichtige Rolle. In diesem Artikel werden die gängigen Fokusereignisse in jQuery vorgestellt, einschließlich Focus, Blur, Focusin und Focusout, und spezifische Codebeispiele bereitgestellt, die Ihnen helfen, die Verwendung dieser Ereignisse besser zu beherrschen. 1.f
2024-02-26
Kommentar 0
480

Optimieren Sie die Benutzererfahrung im Web: Nutzen Sie die jQuery-Fokusereignisse voll aus
Artikeleinführung:[Das Potenzial von jQuery-Fokusveranstaltungen freisetzen: Web-Benutzererfahrung verbessern] Mit der Entwicklung des Internets sind Webdesign und Benutzererfahrung immer wichtiger geworden. Unter diesen sind Fokusereignisse ein Werkzeug, das gut genutzt werden kann. Durch die richtige Verwendung von Fokusereignissen kann das Benutzererlebnis auf der Webseite verbessert werden. In diesem Artikel wird untersucht, wie Sie das Potenzial von jQuery-Fokusereignissen nutzen können, um die Benutzererfahrung von Webseiten durch Einführung und Beispielcode zu verbessern. 1. Grundkonzept des Fokusereignisses Fokusereignis bedeutet, dass, wenn der Benutzer ein Element auf der Webseite betätigt, das
2024-02-26
Kommentar 0
925

Die Herausforderung meistern: jQuery Focus Events in die Praxis umsetzen
Artikeleinführung:In der Webentwicklung sind Fokusereignisse eine gängige Interaktionsmethode, die die Seite lebendiger und interaktiver machen kann. Bei der Entwicklung mit jQuery ist die Verarbeitung von Fokusereignissen ein sehr wichtiger Teil. In diesem Artikel werden spezifische Codebeispiele kombiniert, um die Verwendung von jQuery zur Verarbeitung von Fokusereignissen und zur Lösung einiger häufiger Probleme vorzustellen. 1. Einführung in Fokusereignisse In der Webentwicklung umfassen Fokusereignisse hauptsächlich Fokus (Fokus gewinnen) und Unschärfe (Fokus verlieren). Wenn der Benutzer ein Eingabefeld oder ein anderes Eingabeelement auf der Seite eingibt
2024-02-26
Kommentar 0
609

WeChat-Applet-Entwicklung, Paging, verschiebbare Barcode-Anzeige
Artikeleinführung:Das Beispiel in diesem Artikel teilt den spezifischen Code der Paging-Schiebeleiste des WeChat-Applets als Referenz. Die spezifischen Funktionen lauten wie folgt: 1. Die Paging-Leiste ist an die Schiebeansicht gebunden. 2. Klicken Sie auf die Paging-Leiste, um automatisch dorthin zu wechseln die entsprechende Ansicht 3. Schieben Sie zur Ansicht. Die entsprechende Seitenleiste zeigt automatisch den ausgewählten Stil an
2017-09-12
Kommentar 0
2643

Detaillierte Methode zum Festlegen der ersten Seitenzahl einer Datei mithilfe von VBA in Word
Artikeleinführung:1. Öffnen Sie Word, wählen Sie ein leeres Dokument aus und erstellen Sie ein neues leeres Dokument. Sie können auch andere Vorlagen zum Öffnen auswählen. 2. Klicken Sie auf „Ansicht“ – klicken Sie auf den Dropdown-Pfeil von „Makro“, um „Makro anzeigen“ auszuwählen – geben Sie den Makronamen ein: „Seitenzahl einfügen – Erstellen“. 3. Nachdem Sie auf „Erstellen“ geklickt haben, gelangen Sie direkt zur VBA-Bearbeitungsseite. Der Name und die Eingabeaufforderungsinformationen wurden gemäß den Einstellungen im vorherigen Schritt bearbeitet. Geben Sie am blinkenden Cursor den folgenden Code ein: 4. Nachdem Sie den Code festgelegt haben, klicken Sie im VBA-Editor auf „Speichern“ – dann auf „Ausführen“ – wählen Sie: „Run Subprocess/UserForm“. Dadurch können Sie den Code ausführen. Nach dem Ausführen des Codes wird die Seitenzahl automatisch auf der WORD-Bearbeitungsseite festgelegt. 5. Makropositionen verwalten: Schließen Sie den VBA-Editor und klicken Sie auf der WORD-Hauptseite auf „Ansicht“.
2024-04-26
Kommentar 0
556

Detaillierte Vorgehensweise zum Anpassen der Schriftgröße in Matlab
Artikeleinführung:Öffnen Sie zunächst die Matlab-Software, wie in der Abbildung unten gezeigt. Klicken Sie auf das Symbol [Voreinstellung] auf der Registerkarte [Startseite] von Matlab, wie in der Abbildung unten gezeigt. Klicken Sie auf der linken Seite des Popup-Dialogfelds [Voreinstellungen] auf die Option [Schriftart], wie in der Abbildung unten gezeigt. Es stehen zwei Schriftarten zur Auswahl, eine ist „Desktop-Code-Schriftart“ und die andere ist „Desktop-Textschrift“. Sie können die Schriftgröße entsprechend den tatsächlichen Anforderungen anpassen. Was hier angepasst wird, ist „Desktop-Code-Schriftart“, angepasst von der Originalgröße 9 bis Nr. 14, wie im Bild unten gezeigt. Nachdem Sie auf OK geklickt haben, kehren Sie zur Matlab-Codeoberfläche zurück. Sie können sehen, dass die Codeschrift größer geworden ist, wie in der folgenden Abbildung dargestellt.
2024-06-08
Kommentar 0
661

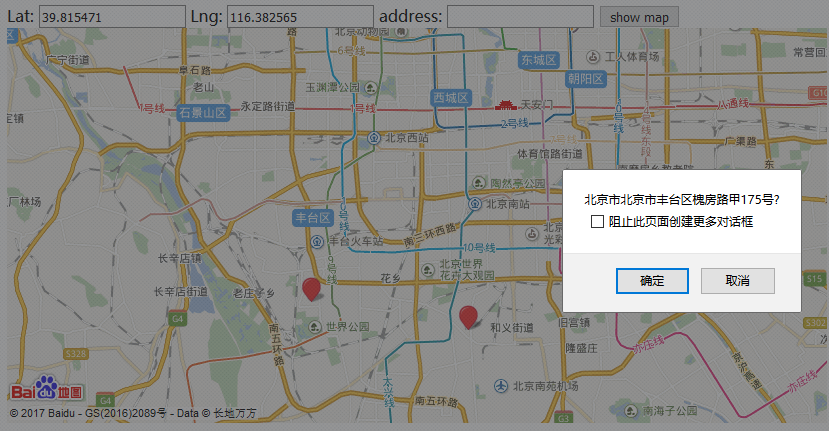
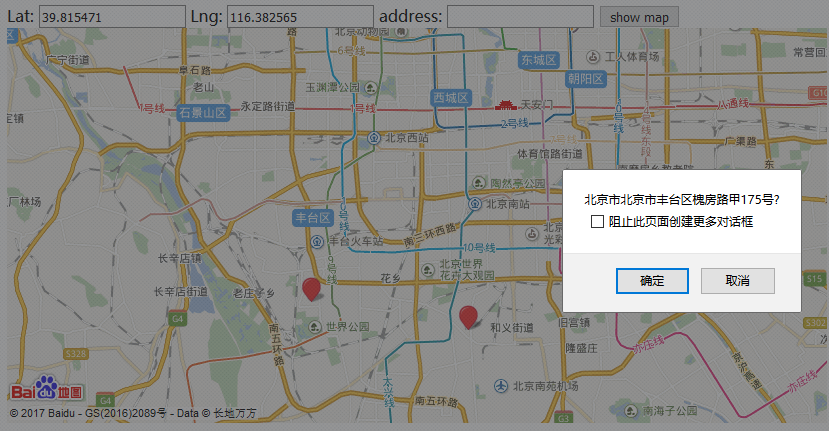
Einführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js
Artikeleinführung:Zuerst müssen Sie die Baidu Map API registrieren. 1. Melden Sie sich bei der offenen Baidu Map-Plattform http://lbsyun.baidu.com an, um ein Konto zu registrieren, geben Sie die Informationen ein, klicken Sie auf „API-Konsole“ in der oberen rechten Ecke der Website und klicken Sie, um eine Anwendung zu erstellen. Auswahl des Anwendungstyps: „Browser“, alle Anwendungsdienste auswählen, Referrer-Whitelist: *Zum Senden klicken. Es wird ein Zugangsantrag (AK) generiert. Notieren Sie sich den AK-Code und zeichnen Sie damit auf den folgenden Seiten die Baidu-Karte. 2. Erstellen Sie eine HTML-Webseite. Ein Teil des Codes lautet wie folgt: <!DOCTYPE htm
2017-07-02
Kommentar 0
2254

CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Artikeleinführung:CSS-Webseiten-Hintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte. Es sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Webdesign sind Hintergrundbilder ein wichtiges visuelles Element, das die Attraktivität und Lesbarkeit der Seite effektiv verbessern kann. In diesem Artikel werden einige gängige Designstile und -effekte für CSS-Hintergrundbilder vorgestellt und entsprechende Codebeispiele bereitgestellt. Leser können diese Hintergrundbildstile und -effekte entsprechend ihren eigenen Bedürfnissen und Vorlieben auswählen und anwenden, um bessere visuelle Effekte und ein besseres Benutzererlebnis zu erzielen. Schlüsselwörter: CSS, Hintergrundbild, Designstil, Effekt, Codedarstellung
2023-11-18
Kommentar 0
1487

Entdecken Sie die praktischen Einsatzmöglichkeiten von jQuery-Fokusereignissen
Artikeleinführung:Um die Anwendungsszenarien von jQuery-Fokusereignissen genau zu verstehen, benötigen Sie spezifische Codebeispiele. jQuery ist eine weit verbreitete JavaScript-Bibliothek, die die Bedienung von HTML-Dokumenten vereinfacht. Unter diesen ist das Fokusereignis eines der häufigsten und wichtigsten Ereignisse in jQuery, das Webseiten Interaktivität und Benutzererfahrung verleihen kann. Zu den Fokusereignissen gehören Fokus, Unschärfe, Fokusin und Fokussierung. Das Fokusereignis wird ausgelöst, wenn ein Element den Fokus erhält, während das Unschärfeereignis ausgelöst wird, wenn ein Element den Fokus verliert.
2024-02-26
Kommentar 0
1124


So implementieren Sie die Fokussteuerung mit jQuery
Artikeleinführung:Titel: So implementieren Sie die Fokussteuerung mit jQuery. In der Webentwicklung ist die Fokussteuerung eine häufige Anforderung, und interaktive Vorgänge können durch die Steuerung des Fokus von Elementen erreicht werden. jQuery ist eine beliebte JavaScript-Bibliothek, die viele Aufgaben in der Webentwicklung vereinfacht, einschließlich der Fokussteuerung. In diesem Artikel wird erläutert, wie Sie mit jQuery die Fokussteuerung implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Fokus auf ein Element setzen Mit jQuery können Sie den Fokus ganz einfach auf ein bestimmtes Element setzen. Durch die Methode focus()
2024-02-20
Kommentar 0
898

So schreiben Sie einfachen Code in Webstorm
Artikeleinführung:Das Schreiben von Basiscode in WebStorm umfasst die folgenden Schritte: 1. Erstellen Sie Projekte und Dateien, einschließlich index.html, style.css und script.js. 2. Schreiben Sie HTML-Code, einschließlich Titel und Stillinks. 3. Schreiben Sie CSS-Code und legen Sie Schriftarten und Stile fest. 4. Schreiben Sie JavaScript-Code, um das Titelelement abzurufen und auf Klickereignisse zu warten. 5. Führen Sie den Code aus, um die Webseite im Browser anzuzeigen und auf Klickereignisse zu reagieren.
2024-04-08
Kommentar 0
457

So verwenden Sie ein Flächendiagramm zur Anzeige von Daten in Highcharts
Artikeleinführung:Für die Verwendung von Flächendiagrammen zur Anzeige von Daten in Highcharts sind bestimmte Codebeispiele erforderlich. Flächendiagramme sind eine häufig verwendete Datenanzeigeform, mit der Trends und Änderungen in Daten visuell dargestellt werden können. In Highcharts können wir mit einfachem Code Flächendiagramme erstellen und anpassen. Im Folgenden wird die Verwendung der Highcharts-Bibliothek zum Erstellen eines Flächendiagramms vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir den Code der Highcharts-Bibliothek in die Webseite einführen. Sie können es von der offiziellen Website von Highcharts herunterladen
2023-12-16
Kommentar 0
1119

So verwenden Sie ein Flächendiagramm zur Anzeige von Daten in Highcharts
Artikeleinführung:Für die Verwendung von Flächendiagrammen zur Anzeige von Daten in Highcharts sind bestimmte Codebeispiele erforderlich. Flächendiagramme sind eine häufig verwendete Datenanzeigeform, mit der Trends und Änderungen in Daten visuell dargestellt werden können. In Highcharts können wir mit einfachem Code Flächendiagramme erstellen und anpassen. Im Folgenden wird die Verwendung der Highcharts-Bibliothek zum Erstellen eines Flächendiagramms vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir den Code der Highcharts-Bibliothek in die Webseite einführen. Sie können es von der offiziellen Website von Highcharts herunterladen
2023-12-16
Kommentar 0
479

So zeichnen Sie Bitmap-Daten im Speicher eines DC
Artikeleinführung:Ausführliche Erklärung zum Zeichnen von Bitmap-Daten im Speicher im Gerätekontext (DC): In der Windows-Programmierung können wir GDI (Graphics Device Interface) verwenden, um Bitmap-Daten im Speicher im Gerätekontext (DC) zu zeichnen. Hier sind einige Schritte und Beispielcode: 1. Schritte zum Lösen von Rätseln: 1. Erstellen Sie eine Bitmap im Speicher: Verwenden Sie die Funktion „CreateCompatibleBitmap“, um eine kompatible Bitmap zu erstellen, verwenden Sie dann die Funktion „CreateCompatibleDC“, um einen kompatiblen Speicher-DC zu erstellen, und wählen Sie die Bitmap aus. Speicher DC. 2. Zeichnen Sie das Bild in die Bitmap: Verwenden Sie GDI-Funktionen wie SelectObject und BitBlt, um die Bilddaten in die Bitmap zu zeichnen. 3
2024-01-07
Kommentar 0
582