Insgesamt10000 bezogener Inhalt gefunden


Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1461

So erstellen Sie einen PPT-Meteorschauer – nur zwei Animationseffekte
Artikeleinführung:Zuerst legen wir in PPT einen Sternenhimmel-Hintergrund fest und zeichnen dann eine dünne weiße Linie. Dann fügen wir dieser dünnen Linie eine [Löschen]-Animation mit der Richtung [von links] hinzu. Dann fügen wir erneut eine [gerade] Pfadanimation hinzu, um die Route des Meteoritenschauers zu steuern, und legen die Start- und Endpositionen des Meteoritenschauers fest. Nachdem wir damit fertig sind, setzen wir die Startmethode der Pfadanimation auf [Vorher]. Abschließend kopieren wir noch ein paar Meteorschauer und ändern die Verzögerungszeit. Auf diese Weise wird die Wirkung des Meteorschauers vervollständigt.
2024-04-26
Kommentar 0
1039

Wie implementiert Java Websocket die Online-Whiteboard-Funktion?
Artikeleinführung:Wie implementiert JavaWebsocket die Online-Whiteboard-Funktion? Im modernen Internetzeitalter legen die Menschen immer mehr Wert auf das Erlebnis der Zusammenarbeit und Interaktion in Echtzeit. Online-Whiteboard ist eine auf Websocket implementierte Funktion, die es mehreren Benutzern ermöglicht, in Echtzeit zusammenzuarbeiten, um dasselbe Zeichenbrett zu bearbeiten und Vorgänge wie Zeichnen und Anmerkungen durchzuführen. Es bietet eine praktische Lösung für Online-Schulungen, Remote-Meetings und Teamzusammenarbeit andere Szenarien. 1. Technischer Hintergrund WebSocket ist ein neues Protokoll, das von HTML5 implementiert wird
2023-12-17
Kommentar 0
672

Welche Muster können auf Leinwand gezeichnet werden?
Artikeleinführung:Zu den Mustern, die Canvas zeichnen kann, gehören Linien und Kurven, Rechtecke, Kreise und Ellipsen, Polygone, Text und Schriftarten, Bilder, Farbverläufe und Schatten, Animationen, Datenvisualisierung und Spezialeffekte usw. Detaillierte Einführung: 1. Canvas kann gerade Linien, Kurven und Polylinien zeichnen, und verschiedene Arten von Linien können durch Festlegen verschiedener Farben, Breiten und Stile gezeichnet werden. 2. Canvas kann Rechtecke zeichnen, einschließlich gewöhnlicher Rechtecke, abgerundeter Rechtecke und gefüllter Rechtecke Farben und Stile können zum Zeichnen verschiedener Arten von Rechtecken eingestellt werden. 3. Canvas kann Kreise, Ellipsen usw. zeichnen.
2023-08-22
Kommentar 0
3095

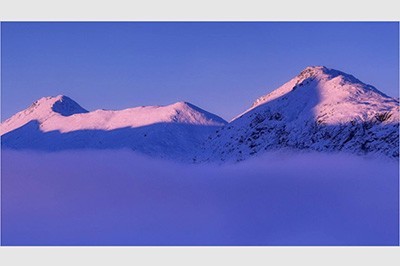
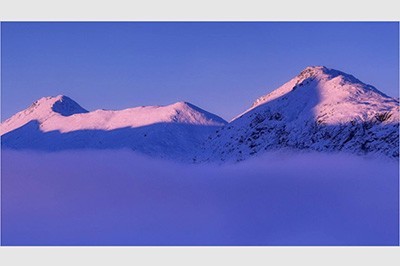
So erstellen Sie eine kreative PPT-Zeitleiste: Bringen Sie Ihnen einen Trick bei, mit dem Sie sofort größer werden
Artikeleinführung:Zunächst finden wir im Internet einige Hintergrundmaterialien, die klare Umrisse erfordern, wie Berge, Gebäude, Brücken usw. Wir nehmen den Hintergrund dieser Bergkette als Beispiel und fügen ihn als Hintergrund in das PPT ein. Klicken Sie oben auf „Einfügen – Form“, wählen Sie „Kurve“, zeichnen Sie eine Kurve entlang der Kontur des Grats und passen Sie dann die Farbe und Dicke der Linie an. Diese Kurve ist die Hauptlinie der Zeitleiste. Abschließend fügen wir den Text des Entwicklungsprozesses in diese Hauptzeile ein und fertig ist eine kreative Zeitleiste.
2024-04-26
Kommentar 0
971

So zeichnen Sie Geschwindigkeitslinien in PS_So zeichnen Sie Geschwindigkeitslinien in PS
Artikeleinführung:1. Zeichnen Sie einen rechteckigen Streifen und klicken Sie, um ihn in der Mitte auszurichten. 2. Schließen Sie die Hintergrundebene, klicken Sie auf Bearbeiten und definieren Sie die Pinselvoreinstellung. 3. Klicken Sie, um das Bedienfeld „Pinseleinstellungen“ zu öffnen, wählen Sie den gespeicherten Pinsel aus und legen Sie die Größe fest. 4. Aktivieren Sie dann „Shape Dynamic“. Die Parameter sind wie in der Abbildung unten dargestellt. 5. Klicken Sie in der Mitte der Leinwand weiter mit der linken Maustaste, um den unten gezeigten Effekt zu erzielen. 6. Drücken Sie die Tasten Strg+L, um die Richtung umzukehren und eine schwarze, konzentrierte Linie zu erhalten. 7. Ändern Sie die Hintergrundfarbe. Der fertige Linienzeichnungseffekt für die Geschwindigkeitskonzentration ist in der folgenden Abbildung dargestellt.
2024-04-19
Kommentar 0
517

Tutorial zum Umwandeln von Fotos in Videos mit AE
Artikeleinführung:Nach dem Importieren des Materials können Sie zunächst das Hintergrundbild in die Timeline importieren. Platzieren Sie es auf dem Hintergrundbild und klicken Sie, um den Zoom und die Position der Keyframes für die Animation zu öffnen Sie können auch Übergangsanimationen zwischen Bildern festlegen und den Raum in einen dreidimensionalen Raum umwandeln, um weitere Effekte festzulegen.
2024-04-28
Kommentar 0
853

Verwenden Sie HTML5 SVG, um verschiedene Schneeflockenmuster zu zeichnen
Artikeleinführung:Im vorherigen Artikel haben wir die Methode zum dynamischen Zeichnen eines Smileys mit HTML5+CSS3 vorgestellt. Wenn Sie interessiert sind, können Sie auf den Link klicken, um zu lesen → „So verwenden Sie HTML5+CSS3 zum dynamischen Zeichnen eines lächelnden Gesichts“. Dieses Mal sprechen wir weiterhin über die Verwendung von HTML5 SVG zum Zeichnen verschiedener Schneeflockenmuster.
2021-08-31
Kommentar 0
2902

„Ripu PPT'-Interpretations- und Aufteilungsmethode des PPT-Animationslogos
Artikeleinführung:1. In diesem Kurs werfen wir einen Blick auf die Logo-Interpretationsanimation. In diesem Kurs erklären wir die [Aufteilungsmethode]. 2. Schauen wir uns ein LOGO an, das die gleiche Form wie ein Quadrat hat. 3. Dann zerlegen wir es, um die Teile zu sehen, die unser LOGO nicht hat. 4. Zuerst fügen wir dem Quadrat eine [Ausblend-]Animation hinzu, um unser LOGO anzuzeigen. 5. Wir können die Teile, die unser Logo nicht hat, in mehrere Formen aufteilen, wie im Bild gezeigt. 6. Zerlegen wir die Animation des Holzsägeneffekts. Füllen Sie den Hintergrund mit Schwarz, um den weißen Teil des rechteckigen Balkens freizulegen. Fügen Sie die Animation [Löschen] hinzu und verwenden Sie [Pfadanimation] für das Sägemehl. 7. Zufällige Linien verschwinden. Wir haben drei Methoden, um eine Animation hinzuzufügen. Wir kopieren eine horizontal und überlappen sie vertikal, um eine bidirektionale zufällige Linie zu erhalten.
2024-03-20
Kommentar 0
744

Anwendung von Algorithmen beim Aufbau einer 58-Porträt-Plattform
Artikeleinführung:1. Hintergrund des Baus der 58-Portrait-Plattform Zunächst möchte ich Ihnen den Hintergrund des Baus der 58-Portrait-Plattform mitteilen. 1. Das traditionelle Denken der traditionellen Profiling-Plattform reicht nicht mehr aus. Der Aufbau einer Benutzer-Profiling-Plattform basiert auf Data-Warehouse-Modellierungsfunktionen, um Daten aus mehreren Geschäftsbereichen zu integrieren, um genaue Benutzerporträts zu erstellen Und schließlich muss es über Datenplattformfunktionen verfügen, um Benutzerprofildaten effizient zu speichern, abzufragen und zu teilen sowie Profildienste bereitzustellen. Der Hauptunterschied zwischen einer selbst erstellten Business-Profiling-Plattform und einer Middle-Office-Profiling-Plattform besteht darin, dass die selbst erstellte Profiling-Plattform einen einzelnen Geschäftsbereich bedient und bei Bedarf angepasst werden kann. Die Mid-Office-Plattform bedient mehrere Geschäftsbereiche und ist komplex Modellierung und bietet allgemeinere Funktionen. 2.58 Benutzerporträts vom Hintergrund der Porträtkonstruktion im Mittelbahnsteig 58
2024-05-09
Kommentar 0
571

Eine ausführliche Untersuchung der Canvas-Eigenschaften und ihrer Funktionen
Artikeleinführung:Um die verschiedenen Eigenschaften von Canvas und deren Verwendung zu analysieren, sind spezifische Codebeispiele erforderlich. In der Webentwicklung verwenden wir häufig Canvas, um dynamische Bilder und Grafiken zu erstellen. Canvas ist ein Element in HTML5, das eine Methode zum Zeichnen von Grafiken bereitstellt. Es handelt sich um einen Container ohne Rahmen und Hintergrundfarbe, in den Grafiken, Animationen, Videos usw. gezeichnet werden können. Canvas verfügt über eine Reihe von Eigenschaften, mit denen Sie die Art und Weise und die Effekte des Zeichnens steuern können. Im Folgenden analysieren wir diese Eigenschaften einzeln und stellen einige spezifische Codebeispiele bereit. getC
2024-01-17
Kommentar 0
608

Unterstreichung von animiertem Text nur in CSS
Artikeleinführung:.animated-underline {
Position: relativ;
Textdekoration: keine;
}
.animated-underline::after {
Inhalt: "";
Position: absolut;
links: 50 %;
oben: 100 %;
Breite: 100 %;
Höhe: 0,125 cm;
Hintergrundfarbe: hsl(
2024-07-16
Kommentar 0
663


Detaillierte Einführung in den grafischen Code einer elektronischen Uhr mithilfe der HTML5-Komponente Canvas
Artikeleinführung:Grundidee: Zeichnen Sie zunächst einen rechteckigen Hintergrund und stellen Sie die Farbe auf Grau ein. Zeichnen Sie einen einfachen rechteckigen Außenrand auf den Hintergrund, zeichnen Sie dann einen Innenrand und laden Sie dann das ausgewählte Bild als Hintergrundbild in die elektronische Uhr. Beginnen Sie dann mit dem Zeichnen der Uhrskala, zeichnen Sie die Minutenskala, ermitteln Sie schließlich die aktuelle Systemzeit und zeichnen Sie drei Ziehpunkte für Stunden, Minuten und Sekunden. Technische Punkte: Bei Verwendung des 2D-Zeichnungsobjekts Canvas von HTML5 werden hauptsächlich die Methoden context.save() und context.restore() zum Speichern des Zeichnungsstatus verwendet.
2017-03-03
Kommentar 0
1506

Lernen Sie verschiedene Canvas-Frameworks kennen: Verstehen Sie die Eigenschaften und Verwendungsszenarien verschiedener Canvas-Frameworks
Artikeleinführung:Eingehende Untersuchung des Canvas-Frameworks: Um die Eigenschaften und Anwendungsszenarien verschiedener Canvas-Frameworks zu beherrschen, sind spezifische Codebeispiele erforderlich. In den letzten Jahren sind Bildverarbeitung und Animationseffekte einer der wichtigsten Bereiche der Web-Front-End-Entwicklung. Um diese Effekte zu erzielen, verwenden Entwickler häufig das Canvas-Element von HTML5. Das Canvas-Element stellt einen leeren Container bereit, auf dem Grafiken mit JavaScript gezeichnet werden können. Um das Canvas-Element besser nutzen zu können, haben viele Entwickler damit begonnen, verschiedene Canvas-Frameworks zu verwenden. Das
2024-01-17
Kommentar 0
852

Detaillierte Methode zum Hinzufügen von Spotlight-Covern zu Text in PPT
Artikeleinführung:Erstellen Sie eine neue Folie, fügen Sie dann vertikalen Text ein, schreiben Sie den Themeninhalt, fügen Sie eine Kreisform in die Menüleiste ein, legen Sie die Eigenschaften der Form fest, füllen Sie sie mit Weiß, wählen Sie die drahtlose Linie aus, um den Kreis in eine Kreisform zu schreiben Transparent und legen Sie dann die Hintergrundfarbe der Folie fest und legen Sie den Inhalt des eingefügten Textthemas so fest, dass er oben angezeigt wird. Klicken Sie auf die Menüleiste, um die Animation anzupassen, legen Sie einen Animationseffekt fest und wählen Sie „Fliegen“. Klicken Sie auf den eingestellten Flyout-Animationseffekt, wie im Bild gezeigt, und stellen Sie die Zeitdauer ein. Wenn Sie möchten, dass er schnell ist, können Sie ihn auf 0,5 Sekunden einstellen. Klicken Sie nach dem Einrichten auf den Vorschaueffekt Um den Spotlight-Effekt zu sehen, streichen Sie Ihren Thementext von oben nach unten.
2024-04-17
Kommentar 0
1030