Insgesamt10000 bezogener Inhalt gefunden



So erzielen Sie mit dem CSS-Positionslayout einen Vollbild-Scrolleffekt
Artikeleinführung:CSSPositions-Layoutmethode zur Erzielung eines Vollbild-Bildlaufeffekts Im Webdesign ist der Vollbild-Bildlaufeffekt eine der gängigen Techniken zur Steigerung der Seitendynamik und Interaktivität. Durch diesen Effekt kann die Seite den Seiteninhalt in verschiedenen Ansichtsfenster-basierten Bildlaufaktionen reibungslos wechseln und so den Benutzern ein besseres Surferlebnis bieten. In diesem Artikel stellen wir eine Methode vor, um mithilfe des CSSPositions-Layouts einen Vollbild-Scrolleffekt zu erzielen, und stellen spezifische Codebeispiele bereit. Bevor wir den Vollbild-Bildlaufeffekt implementieren, müssen wir CS verstehen
2023-09-26
Kommentar 0
758

So entfernen Sie die obere Navigationsleiste in Uniapp
Artikeleinführung:Bei der mobilen Entwicklung müssen wir häufig den Seitenstil anpassen. Eines der Probleme besteht darin, die obere Navigationsleiste zu entfernen. In diesem Artikel wird erläutert, wie Sie die obere Navigationsleiste in Uniapp entfernen. Die spezifische Implementierungsmethode lautet wie folgt: 1. Stellen Sie die Seite auf Vollbild ein. In Uniapp können Sie steuern, ob die Seite im Vollbildmodus angezeigt wird. Wir können die folgenden Eigenschaften im Seitenstil festlegen, um den Vollbildmodus zu erreichen: „csspage { position: behoben: 0;
2023-04-17
Kommentar 0
13423

So lösen Sie das Problem, dass Sie Filme im Safari-Browser nicht im Vollbildmodus ansehen können
Artikeleinführung:Wie lässt sich das Problem lösen, dass man Filme im Safari-Browser nicht im Vollbildmodus ansehen kann? Wie funktioniert das? Folgen Sie dem Editor, um das herauszufinden. 1. Öffnen Sie den Safari-Browser auf Ihrem Mobiltelefon, rufen Sie die Benutzeroberfläche auf, klicken Sie auf ein Video und rufen Sie die Einführungsseite auf. 2. Klicken Sie auf das Video, um es abzuspielen. Sie können sehen, dass es im vertikalen Bildschirm und nicht im Vollbildmodus abgespielt wird. 3. Öffnen Sie das Kontrollzentrum, klicken Sie auf „Bildschirm entsperren“ und drehen Sie den Bildschirm horizontal.
2024-06-14
Kommentar 0
1175

Tipps zum CSS-Layout: Best Practices zum Erzielen von Scrolleffekten im Vollbildmodus
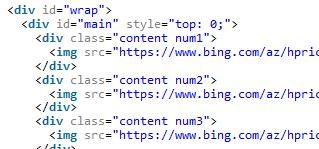
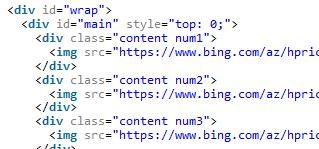
Artikeleinführung:CSS-Layout-Kenntnisse: Best Practices zum Erzielen von Vollbild-Bildlaufeffekten Im modernen Webdesign sind Vollbild-Bildlaufeffekte zu einer sehr beliebten Methode zur Seiteninteraktion geworden. Durch das Scrollen im Vollbildmodus können Webinhalte Seite für Seite gewechselt werden, was den Benutzern ein flüssigeres und visuell ansprechenderes Erlebnis bietet. In diesem Artikel werden einige CSS-Layouttechniken vorgestellt, die Entwicklern dabei helfen sollen, Best Practices für Vollbild-Scrolleffekte zu erreichen. HTML-Layoutstruktur Bevor Sie den Vollbild-Bildlaufeffekt realisieren können, müssen Sie zunächst eine grundlegende HTML-Struktur erstellen. Im Allgemeinen können Sie eine Hauptdatei verwenden
2023-10-18
Kommentar 0
1051

Verwenden Sie uniapp, um einen Vollbild-Scrolleffekt zu erzielen
Artikeleinführung:Die Verwendung von uniapp zum Erzielen des Vollbild-Bildlaufeffekts erfordert spezifische Codebeispiele. Bei der Entwicklung mobiler Anwendungen ist der Vollbild-Bildlaufeffekt eine gängige Interaktionsmethode. Mit dem Uniapp-Framework können wir diesen Effekt leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit uniapp einen Bildlauf im Vollbildmodus erreichen, und es werden detaillierte Codebeispiele aufgeführt. Der Vollbild-Bildlaufeffekt kombiniert normalerweise Seitenwechsel und Bildlaufanimation, sodass Benutzer durch Schiebegesten in der Anwendung zwischen Seiten wechseln können, wodurch die Interaktion und das Benutzererlebnis verbessert werden. Im Folgenden werden wir die folgenden Schritte ausführen, um den Vollbild-Scrolleffekt zu erzielen
2023-11-21
Kommentar 0
1550

CSS-Layout-Tipps: Best Practices für die Implementierung von Vollbild-Hintergrundbildern
Artikeleinführung:CSS-Layout-Tipps: Best Practices für die Implementierung von Vollbild-Hintergrundbildern Im Webdesign sind Vollbild-Hintergrundbilder eine gängige Technik, die Webseiten eine visuelle Wirkung verleihen und sie attraktiver machen kann. In CSS gibt es mehrere Möglichkeiten, ein Hintergrundbild im Vollbildmodus zu erstellen. In diesem Artikel werden die besten Vorgehensweisen vorgestellt und spezifische Codebeispiele bereitgestellt. Verwenden Sie das Attribut „Hintergrundgröße“ Das Attribut „Hintergrundgröße“ kann die Größe des Hintergrundbilds steuern. Um den Vollbildeffekt zu erzielen, können Sie ihn wie folgt auf „Abdeckend“ einstellen
2023-10-25
Kommentar 0
1152

JavaScript implementiert eine Vollbild-Bildlauffunktion
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich die von nativem JavaScript implementierte Vollbild-Bildlauffunktion vor, einschließlich Implementierungstechniken im Zusammenhang mit der JavaScript-Ereignisreaktion und dem dynamischen Betrieb von Seitenelementattributen. Ich hoffe, er kann Ihnen helfen.
2018-02-05
Kommentar 0
1891

So erstellen Sie schnell einen Vollbild-Screenshot
Artikeleinführung:Was ist die Tastenkombination zum Aufnehmen eines Vollbild-Screenshots? Im modernen Zeitalter der sozialen Medien und des Informationsaustauschs müssen wir oft erfassen, was auf dem Bildschirm angezeigt wird, und es mit anderen teilen. Ganz gleich, ob es darum geht, wichtige Informationen festzuhalten, persönliche Erfolge zu präsentieren oder zu Lehr- und Präsentationszwecken – das Erstellen von Vollbild-Screenshots ist zu einer gängigen und nützlichen Technik geworden. Unter Vollbild-Screenshot versteht man den Vorgang, bei dem der gesamte Bildschirminhalt auf einmal erfasst und als Bilddatei gespeichert wird. Mit Vollbild-Screenshots können wir alles auf dem Bildschirm erfassen, einschließlich Desktop, Anwendungen, Webseiten und mehr. Wir können die Effizienz verbessern
2024-02-18
Kommentar 0
1335

So stellen Sie den Vollbildmodus im „UC Browser' ein
Artikeleinführung:UC Browser ist ein beliebter mobiler Browser, und viele Benutzer müssen möglicherweise im Vollbildmodus surfen, wenn sie ihn verwenden. Wie stellt man den Vollbildmodus für UC Browser ein? Im Folgenden wird Ihnen die Vollbild-Einstellungsmethode von UC Browser im Detail vorgestellt, um Ihr Surferlebnis komfortabler zu gestalten. So stellen Sie den Vollbildmodus des UC-Browsers ein: 1. Öffnen Sie zunächst den UC-Browser und rufen Sie die Hauptseite auf. Klicken Sie unten rechts auf [Mein], um zum speziellen Bereich zu gelangen. 2. Klicken Sie dann oben rechts auf das Symbol [Einstellungen]. Ecke meines Spezialbereichs; 3. Gehen Sie dann zur Funktionsoberfläche „Einstellungen“, schieben Sie die Seite an die Position im Bild unten und klicken Sie auf den Dienst „UC Intelligent Component“. 4. Springen Sie schließlich zur Funktionsseite im Bild unten [Hinzufügen] im Vollbildmodus, um die Einstellung abzuschließen.
2024-04-15
Kommentar 0
659

Tastenkombination für Vollbild in der Mac-Oberfläche?
Artikeleinführung:Vorwort: Dieser Artikel soll Ihnen die Tastenkombinationen für den Vollbildmodus auf der Mac-Benutzeroberfläche vorstellen. Ich hoffe, er wird Ihnen helfen. Werfen wir einen Blick darauf. Die Schritte zum Anzeigen einer Webseite im Vollbildmodus auf einem Mac sind wie folgt: Klicken Sie zunächst im Safari-Browser auf Öffnen. Suchen Sie dann die Anzeigeoption oben auf der Browser-Startseite und klicken Sie darauf. Suchen Sie als Nächstes im Popup-Fenster nach der Option zum Aufrufen des Vollbildmodus und klicken Sie auf die durch den Pfeil angezeigte Stelle. Dadurch wird die Webseite im Vollbildmodus angezeigt. Um auf den Vollbildmodus zu zoomen, klicken Sie auf die Schaltfläche „Vollbild“ in der oberen linken Ecke. Wenn Sie zum vergrößerten Fenster zurückkehren müssen, klicken Sie erneut auf die Schaltfläche. Wenn Sie das Fenster schließen oder die Fenstergröße ändern möchten, klicken Sie auf die Schaltfläche „-“ in der oberen rechten Ecke des Fensters. Wenn Sie den Desktop anzeigen möchten, überprüfen Sie bitte MacB im Detail
2024-02-15
Kommentar 0
1658

Wie füge ich mit Tailwind CSS ein Vollbild-Hintergrundvideo hinzu?
Artikeleinführung:Einführung In diesem Artikel zeigen wir Ihnen, wie Sie mit TailwindCSS ein Vollbild-Hintergrundvideo zu Ihrer Webseite hinzufügen. TailwindCSS ist ein Utility-First-CSS-Framework, das die Erstellung reaktionsfähiger und konsistenter Designs erleichtert. Es stellt eine Reihe von CSS-Klassen bereit, mit denen Sie schnell Stile zu HTML-Elementen hinzufügen können. Das Hinzufügen eines Vollbild-Hintergrundvideos zu Ihren Webseiten kann das Benutzererlebnis erheblich verbessern und Ihrer Website visuelles Interesse verleihen. Mit TailwindCSS können Sie ganz einfach ein Vollbild-Hintergrundvideo erstellen, das auf allen Geräten und Bildschirmgrößen gut funktioniert. Methoden Wir stellen zwei Methoden zum Hinzufügen eines Vollbild-Hintergrundvideos vor: Verwendung von HTML5-Tags und Verwendung von CSS-Hintergrundbildattributen, Methode eins
2023-09-06
Kommentar 0
1248

Beispiel einer nativen JavaScript-Implementierung des Vollbild-Scrollens
Artikeleinführung:In diesem Artikel wird hauptsächlich die von nativem JavaScript implementierte Vollbild-Bildlauffunktion vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der JavaScript-Ereignisreaktion und dem dynamischen Betrieb von Seitenelementattributen. Freunde in Not können sich auf Folgendes beziehen
2017-09-22
Kommentar 0
1247

So erzielen Sie mit Vue Vollbild-Scrolleffekte
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Vollbild-Bildlaufeffekten. Der Vollbild-Bildlaufeffekt ist ein cooler Webdesign-Effekt, der die Interaktivität und die visuellen Effekte der Seite erhöhen und das Benutzererlebnis verbessern kann. Als modernes JavaScript-Framework bietet Vue eine Fülle von Tools und eine elegante Syntax, mit denen problemlos Scrolleffekte im Vollbildmodus erzielt werden können. In diesem Artikel wird erläutert, wie Sie mit Vue Vollbild-Bildlaufeffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Vorbereitung Zunächst müssen Sie ein Vue-Projekt erstellen. Führen Sie den folgenden Befehl im Terminal aus, nämlich
2023-09-19
Kommentar 0
1013

So durchsuchen Sie den Vollbildmodus im Edge-Browser. So wechseln Sie schnell in den Vollbildmodus im Edge-Browser
Artikeleinführung:Das Surfen im Vollbildmodus ist für Benutzer ein sehr praktischer Vorgang, aber wie kann man im Edge-Browser im Vollbildmodus surfen? Benutzer können die Zoomoption direkt unter der Einstellungsoptionen-Schnittstelle eingeben und dann Vorgänge ausführen. Nun möchte der Herausgeber dieser Website den Benutzern erklären, wie sie im Edge-Browser schnell in den Vollbildmodus wechseln können. So wechseln Sie schnell in den Vollbildmodus im Edge-Browser 1. Zuerst müssen wir den Edge-Browser auf dem Computer finden und zum Aufrufen klicken. 2. Nachdem wir den Browser geöffnet haben, klicken Sie auf die Option [drei] in der oberen rechten Ecke der Seite. 3. Zu diesem Zeitpunkt können wir auf das Erweiterungssymbol hinter der Option [Zoom] klicken, die wir in der Dropdown-Option benötigen, um sie zu öffnen. 4. Dann betreten wir den Browser
2024-09-19
Kommentar 0
527